Excel データを基にして最初からキャンバス アプリを作成する
Excel データを基にしてテーブルとして書式設定された独自のキャンバス アプリを最初から作成した後、必要に応じて、他のソースからデータを追加します。 このチュートリアルの手順では、2 つのスクリーンのアプリを作成します。 1 つは、一連のレコードをユーザーが閲覧するためのスクリーンです。 もう 1 つは、ユーザーがレコードを作成したり、レコードのフィールドを更新したり、レコード全体を削除したりするためのスクリーンです。 この方法は、基本的なアプリを Excel から作成する よりも時間がかかりますが、経験豊富なアプリ作成者は自分のニーズに合わせて最適なアプリを構築できます。
前提条件
このチュートリアルの手順に厳密に従うには、最初に次のサンプル データを使って Excel ファイルを作成します。
このデータをコピーし、Excel ファイルに貼り付けます。
StartDay StartTime Volunteer バックアップ 土曜日 10am-noon Vasquez Kumashiro 土曜日 noon-2pm Ice Singhal 土曜日 2pm-4pm Myk Mueller 日曜日 10am-noon Li Adams 日曜日 noon-2pm Singh Morgan 日曜日 2pm-4pm Batye Nguyen そのデータを Schedule という名前のテーブルとして書式設定し、Power Apps が情報を解析できるようにします。
詳細については、「Excel でテーブルを書式設定する」をご覧ください。
ファイルを eventsignup.xls という名前で保存してから、ファイルを閉じ、OneDrive などのクラウド ストレージ アカウント にアップロードします。
重要
独自の Excel ファイルを使って、このチュートリアルの一般的な概念だけを確認できます。 ただし、Excel ファイル内のデータは、テーブルとして書式設定されている必要があります。 詳細については、Excel でテーブルを書式設定する をご覧ください。
空のアプリを開く
電話 レイアウト付きの 空白のキャンバス アプリ を作成します。
データに接続する
画面の中央で データに接続 を選択します。
データ ウィンドウで、クラウド ストレージ アカウントへの接続が表示される場合は、それを選択します。 それ以外の場合は、次の手順で接続を追加します。
- 新しい接続を選択して、お使いのクラウド ストレージ アカウントのタイルを選択してから、作成を選択します。
- メッセージが表示されたら、そのアカウントの資格情報を指定します。
Excel ファイルの選択で、eventsignup の最初の何文字かを入力するか貼り付けて、一覧をフィルター処理し、アップロードしたファイルを選択します。
テーブルの選択で、Schedule のチェックボックスをオンにしてから、接続を選択します。
データ ウィンドウの右上隅の閉じるアイコン (X) を選択してそれを閉じます。
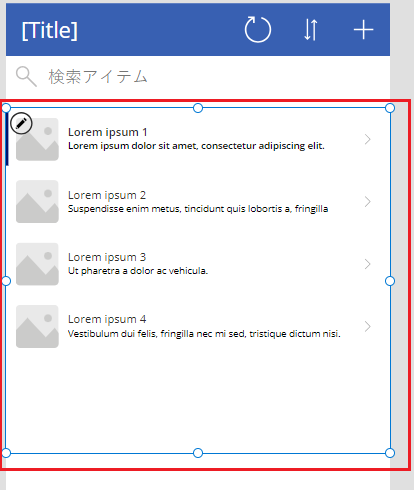
表示スクリーンを作成する
ホーム タブで、新しいスクリーンの横にある下向き矢印を選んで画面の種類の一覧を開き、リストを選択します。
スクリーンが追加され、いくつかの既定のコントロールが表示されます (検索ボックスや ギャラリー コントロールなど)。 ギャラリーは、検索ボックスの下の画面全体に広がる領域になります。
新しいスクリーン上部の ラベル コントロールを選び、[Title] を View records に置き換えます。

左のナビゲーション バーで、BrowseGallery1 を選択します。
ギャラリーの周囲にハンドルの付いた選択ボックスが表示されます。

右側のウィンドウの プロパティ タブで レイアウト メニューの下向き矢印を選択します。

タイトル、サブタイトル、本文 を選択します。
数式バーの CustomGallerySample を Schedule に置き換え、SampleText の両インスタンスを Volunteer に置き換えます。
数式バーの右端で下向き矢印を選択し、テキストの書式設定を選択します。
数式が、この例と一致します。
SortByColumns( Search( Schedule, TextSearchBox1.Text, "Volunteer" ), "Volunteer", If( SortDescending1, SortOrder.Descending, SortOrder.Ascending ) )右側のウィンドウのプロパティ タブで、フィールド ラベルの横にある編集を選択します。
Title2 ボックスで Volunteer を選択し、Subtitle2 ボックスでは StartDay を選択し、Body1 ボックスでは StartTime を選択します。
データ ウィンドウの右上隅の閉じるアイコン (X) を選択してそれを閉じます。
ユーザーは、この数式の SortByColumns 関数と Search 関数に基づいて、ボランティア名でギャラリーを並べ替えたりフィルター処理したりできます。
- ユーザーが検索ボックスに文字を入力すると、Volunteer フィールドにその文字が含まれるレコードだけがギャラリーに表示されます。
- ユーザーが (タイトル バーの更新ボタンとプラス ボタンの間の) 並べ替えボタンを選ぶと、ギャラリーのレコードは Volunteer フィールドの値に基づいて (ユーザーがボタンを選んだ回数に応じて) 昇順または降順に並べ替えられます。
これらの関数とその他の関数の詳細については、数式のリファレンスを参照してください。
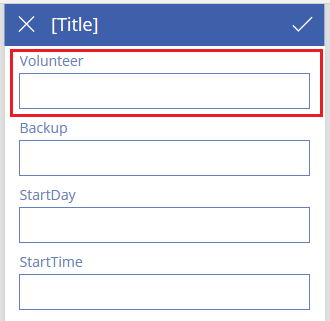
変更スクリーンを作成する
ホーム タブで新しいスクリーンの横の下向き矢印を選択し、フォームを選択します。
左のナビゲーション バーで EditForm1 を選択します。
右側のウィンドウの プロパティ タブでデータ ソースの横の下向き矢印を選択し、表示されたリストでスケジュールを選択します。
先ほど指定したデータ ソースの下のフィールドの編集を選択します。
フィールド ウィンドウでフィールドの追加を選択し、各フィールドのチェック ボックスをオンにしてから、追加を選択します。
各フィールドの名前の横の矢印を選択して折りたたみ、Volunteer フィールドを上にドラッグし、フィールドのリストの上部にそれが表示されるようにします。

フィールド ウィンドウの右上隅の閉じるアイコン (X) を選択してそれを閉じます。
フォームを選び、次の式を数式バーに入力するか貼り付けて、その Item プロパティに設定します。
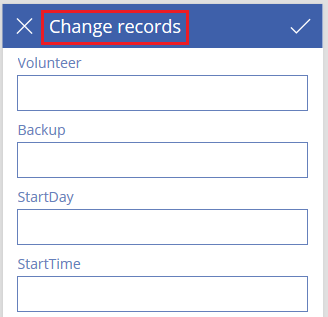
BrowseGallery1.Selectedスクリーン上部の ラベル コントロールを選び、[Title] を Change records に置き換えます。

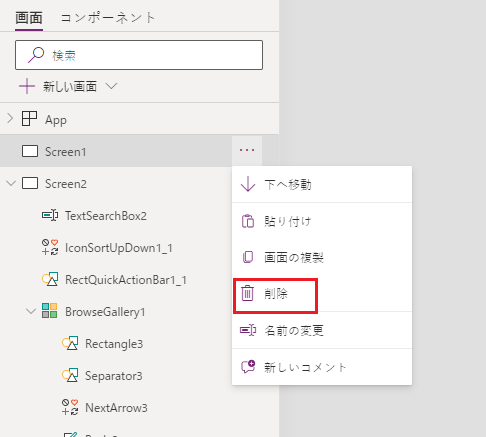
スクリーンの削除と名前の変更
左のナビゲーション バーで、Screen1 の省略記号 (...) を選択して、削除を選択します。

Screen2 の省略記号 (...) を選択して、名前の変更を選択してから、ViewScreen と入力するか貼り付けます。
Screen3 の省略記号 (...) を選択して名前の変更を選択してから、ChangeScreen と入力するか貼り付けます。
表示スクリーンのアイコンを構成する
ViewScreen の上部で、円形の矢印アイコンを選択します。

そのアイコンの OnSelect プロパティに次の数式を設定します。
Refresh(Schedule)ユーザーがこのアイコンを選ぶと、Schedule からのデータが Excel ファイルから更新されます。
この関数とその他の関数について詳しくは、「数式のリファレンス」を参照してください。
ViewScreen の右上隅で、プラス アイコンを選びます。

そのアイコンの OnSelect プロパティに次の数式を設定します。
NewForm(EditForm1);Navigate(ChangeScreen,ScreenTransition.None)このアイコンをユーザーが選択すると、各フィールドが空の状態で ChangeScreen が表示され、ユーザーはレコードをさらに簡単に作成できます。
ギャラリーの最初のレコードの右向き矢印を選択します。

矢印の OnSelect プロパティに次の数式を設定します。
EditForm(EditForm1); Navigate(ChangeScreen, ScreenTransition.None)ユーザーがこのアイコンを選択すると、ChangeScreen の各フィールドに選択したレコードのデータが表示され、ユーザーはさらに簡単にレコードを編集または削除できます。
変更スクリーンのアイコンを構成する
ChangeScreen で、左上隅の "X" アイコンを選択します。

そのアイコンの OnSelect プロパティに次の数式を設定します。
ResetForm(EditForm1);Navigate(ViewScreen, ScreenTransition.None)ユーザーがこのアイコンを選択すると、ユーザーがこのスクリーンで行ったすべての変更が破棄されて、表示スクリーンが開きます。
右上隅にあるチェックマーク アイコンを選択します。

チェックマークの OnSelect プロパティに次の数式を設定します。
SubmitForm(EditForm1); Navigate(ViewScreen, ScreenTransition.None)ユーザーがこのアイコンを選ぶと、ユーザーがこの画面で行ったすべての変更が保存されて、表示画面が開きます。
挿入タブでアイコンを選択し、ごみ箱アイコンを選択します。
新しいアイコンの Color プロパティを White に設定し、新しいアイコンをチェックマーク アイコンの隣に移動します。

ごみ箱アイコンの Visible プロパティに次の数式を設定します。
EditForm1.Mode = FormMode.Editこのアイコンは、フォームが新規モードではなく、編集モードのときのみ表示されます。
ごみ箱アイコンの OnSelect プロパティに次の数式を設定します。
Remove(Schedule, BrowseGallery1.Selected); Navigate(ViewScreen, ScreenTransition.None)ユーザーがこのアイコンを選択すると、選択したレコードがデータ ソースから削除され、表示スクリーンが開きます。
アプリをテストする
ViewScreen を選択してから、F5 キーを押して (または右上隅のプレビュー アイコンを選んで) プレビューを開きます。

検索ボックスに文字を 1 つ以上入力するか貼り付けて、ボランティア名に基づいてリストをフィルター処理します。
ボランティア名に基づいてデータを昇順または降順で表示するために、並べ替えアイコンを 1 回以上選択します。
レコードを追加します。
追加したレコードを更新してから、変更を保存します。
追加したレコードを更新してから、変更を取り消します。
追加したレコードを削除します。
Esc キーを押して (または右上隅の閉じるアイコンを選んで)、プレビュー モードを閉じます。
次の手順
- 他のデバイスから実行できるように、Ctrl-S キーを押してアプリをクラウドに保存します。
- 他のユーザーが実行できるようにアプリを共有 します。
- 標準フォームを作らずにデータを管理できる、Patch などの関数 について説明します。
- ソリューションにこのアプリをリンクすることにより、たとえば、別の環境に 展開したり、AppSource に公開することができます。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。