フォームをカスタマイズする
フォームには、テーブル レコードを作成、表示、編集するために使用するユーザー インターフェイス (UI) が用意されています。 フォームを作成または編集するには、カスタマイズ ツールのフォーム デザイナーを使用します。 詳細: アプリケーション内のフォームの作業に関連するタスクの詳細は、フォームの作成および設計を参照してください。
このトピックでは、フォームをプログラムで作成または編集するために必要な情報を提供します。
フォーム定義へのアクセス
フォームは、ダッシュボードおよびビジュアル化とともに SystemForm のテーブルに格納されます。 テーブルのフォーム定義を確認する以下の 2 つの方法があります:
テーブルをアンマネージド ソリューションに含め、ソリューションをエクスポートします。
SystemFormテーブルをクエリする
エクスポートしたテーブルから FormXML を表示する
カスタマイズ済みのシステム フォームの定義のみが、エクスポートされた管理ソリューションに含まれます。 システム フォームの定義を表示するには、何らかの方法でそれを変更するか、または既存のフォームを新しい名前で保存して新しいフォームを作成するかのどちらかが必要です。
ソリューションのエクスポート後、コンテンツを抽出して customizations.xml ファイルを表示します。 フォームの定義は ImportExportXml>Entities>Entity>FormXml にあります。
<FormXml> ノード内では、各種類のフォームが <forms> 要素内に、フォームの種類を示す type パラメーターと共にグループ化されています。
フォームのプロパティ
次の表は、主な SystemForm テーブルの列と対応するデータについて説明しています。このデータには、ソリューションとともにエクスポートされた XML 要素が含まれています。
| SystemForm プロパティ | FormXML 要素 | 内容 |
|---|---|---|
AncestorFormId |
<ancestor> |
親フォームを表す一意識別子です。 これは、既存のフォームで名前を付けて保存を使用して新しいフォームを作成する際、または SDK for .NET CopySystemFormRequest クラスまたは Web API CopySystemForm アクションを使用して新しいフォームを作成する際に設定されます。 |
CanBeDeleted |
<CanBeDeleted> |
このコンポーネントを削除できるかどうか指定する情報です。この管理プロパティは、管理ソリューションのインポートによりフォームが作成される場合にのみ適用されます。 |
Description |
<Descriptions> |
Description は文字列で、<Descriptions> にはフォームの説明のためのローカライズされたラベルが含まれています。ローカライズされたラベルは RetrieveLocLabelsRequest を使用して取得できます。 |
FormActivationState |
<FormActivationState> |
フォームの状態を指定します。 「メイン」の種類のフォームのみを非アクティブ化できます。 有効な値: -0: Inactive-1: Active |
FormId |
<formid> |
フォームを表す一意識別子 |
FormPresentation |
<FormPresentation> |
このフォームが Microsoft Dataverse の更新済み UI のレイアウトであるかを指定します。 |
FormXml |
<form> |
フォーム レイアウトの XML 表現です。 |
IntroducedVersion |
<IntroducedVersion> |
フォームが追加されたソリューションのバージョンです。 |
IsAIRMerged |
なし | このフォームが Dataverse の更新済み UI のレイアウトでマージ済みであるかを指定します。 |
IsCustomizable |
<IsCustomizable> |
このコンポーネントがカスタマイズ可能かどうかを指定する情報です。 この管理プロパティは、フォームが管理ソリューションをインポートして作成された場合にのみ適用されます。 |
IsDefault |
なし | フォームまたはダッシュボードがシステムの既定であるかどうかを指定する情報です。 |
Name |
<LocalizedNames> |
Name は文字列で、<LocalizedNames> にはフォーム名のためのローカライズされたラベルが含まれています。ローカライズされたラベルは RetrieveLocLabelsRequest を使用して取得できます。 |
ObjectTypeCode |
フォームは Entity 要素の子孫です。 |
ObjectTypeCode 値はテーブルの論理名です。 |
Type |
<forms> 要素 type パラメーター |
フォームで有効な値は以下の通りです。 - 2: main-5: mobile-6: quick-7: quickCreate |
フォームを作成して編集する
テーブルの新しいフォームは、EntityMetadata の場合にのみ作成できます。 CanCreateForms が許可する場所にのみ作成することができます。
新しいフォームは、CreateRequest または CopySystemFormRequest のいずれかを使用して作成できます。 CopySystemFormRequest を使用するか、フォーム エディターの名前を付けて保存使用するとき、フォーム間に継承がないことに注意してください。 したがって、基本フォームを変更しても、そこから作成されたフォームにはその変更は自動的に適用されません。
エクスポートされたマネージド ソリューションのフォームの定義を編集してからソリューションを再インポートすることは、フォームを編集する方法としてサポートされています。 手動でフォームを編集するとき、スキーマ検証を使用できる XML エディターの使用を強くお勧めします。 詳細: スキーマの検証とともにカスタマイズ XML ファイルを編集する
ダイアログでクライアント API を使用してメイン フォームを開く
クライアント API を使用してダイアログでメイン フォームを開くには、 Xrm.Navigation.navigateTo メソッドを使用して呼び出す必要があります。 Xrm.Navigation.navigateToAPI メソッドを使用すると、サイズや位置などのオプションが表示されたダイアログを開くことができます。
ヒント
Xrm.Navigation.openFormメソッドでは、メインフォームをダイアログで開くことには対応していません。
例
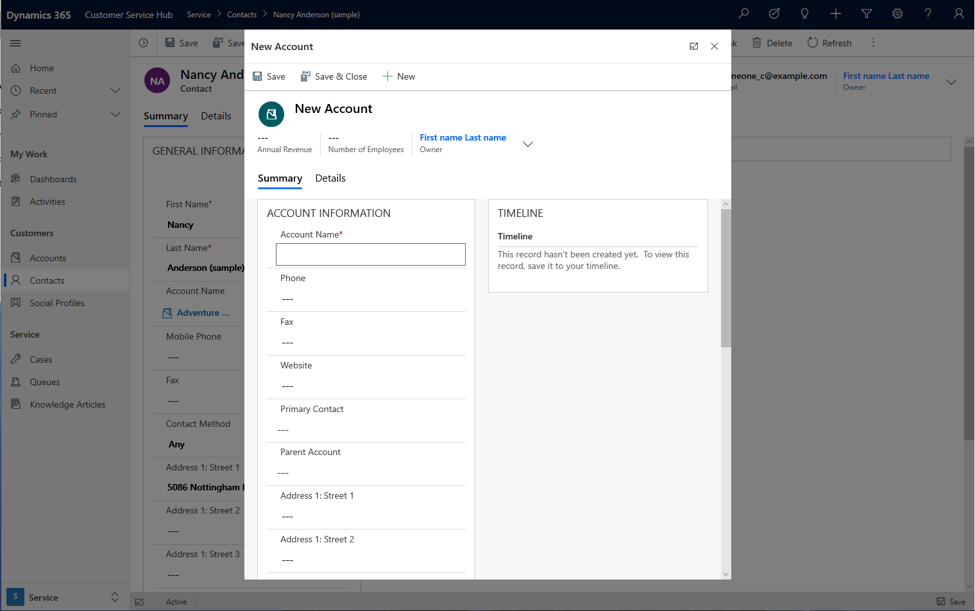
新しいレコードを開く
この例では、ダイアログが新規レコードを作成する新たな取引先企業のフォームを開きます。 ダイアログは、呼び出し元のフォームの最上部にモード形式の使用可能なウィンドウの最大50%を使用して中央にポップアップされます。
var pageInput = {
pageType: "entityrecord",
entityName: "account",
formType: 2,
};
var navigationOptions = {
target: 2,
width: {value: 50, unit:"%"},
position: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions);

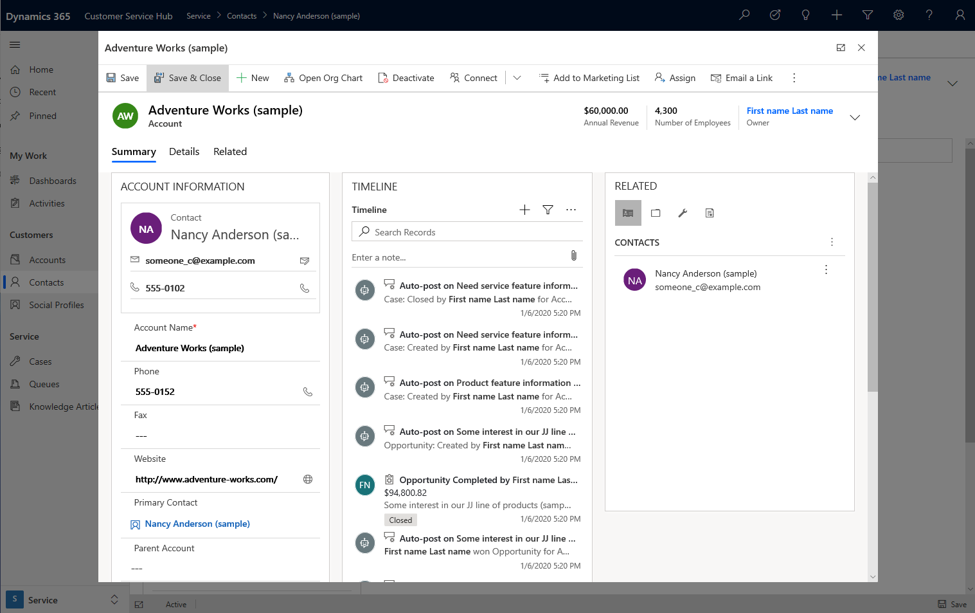
既存のレコードを開く
この例では、取引先担当者フォームに入力されたアカウント ID を使って、既存の取引先担当者レコードを開きます。 ID を任意のレコード ID の値に置き換えて、ダイアログでレコードを開きます。
var pageInput = {
pageType: "entityrecord",
entityName: "account",
formType: 2,
entityId: "00aa00aa-bb11-cc22-dd33-44ee44ee44ee" //replace with actual ID
};
var navigationOptions = {
target: 2,
width: {value: 80, unit:"%"},
position: 1
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions);

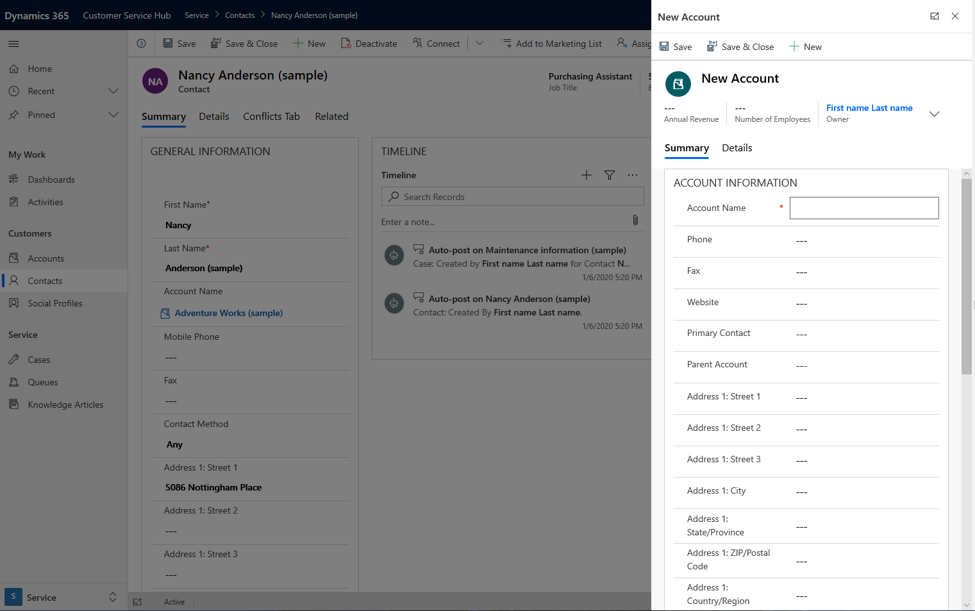
サイド ウィンドウで新しいレコードを開きます
この例では、ダイアログ ウィンドウの右隅で新しいレコードを開きます。 これは、ピクセル オプションを使用して実現できます。
var pageInput = {
pageType: "entityrecord",
entityName: "account",
formType: 2,
};
var navigationOptions = {
target: 2,
width: {value: 500, unit:"px"},
position: 2
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions);

コールバック メソッドを使用してダイアログでメインフォームを開く
この例では、レコードを保存してダイアログを閉じた後に、メインフォームのダイアログがコールバック メソッドでどのように呼び出されるかを示しています。
var pageInput = {
pageType: "entityrecord",
entityName: "account",
formType: 2
};
var navigationOptions = {
target: 2,
width: {value: 80, unit:"%"},
position: 2
};
Xrm.Navigation.navigateTo(pageInput, navigationOptions).then(
function success(result) {
console.log("Record created with ID: " + result.savedEntityReference[0].id +
" Name: " + result.savedEntityReference[0].name)
// Handle dialog closed
},
function error() {
// Handle errors
}
);
関連情報
フォームの作成および設計
SystemForm テーブル
フォーム XML スキーマ
Xrm.Navigation.navigateTo