addGlobalNotification (クライアント API 参照)
エラー、情報、警告、または成功通知をアプリに表示し、通知に基づいて実行するアクションを指定することができます。
構文
Xrm.App.addGlobalNotification(notification).then(successCallback, errorCallback);
Parameters
| 件名 | タイプ | Required | プロパティ |
|---|---|---|---|
notification |
Object | 可 | 追加する通知。 通知パラメータ を見る |
successCallback |
Function | いいえ | 通知が表示された場合に呼び出す関数です。 GUID 値は、通知を一意に識別するために渡されます。 GUID 値を使用し、clearGlobalNotification メソッド を使用して、通知を閉じるか無視することができます。 |
errorCallback |
Function | いいえ | 処理が失敗したときに呼び出す関数。 |
通知プロパティ
オブジェクトは以下のプロパティを含みます:
| Property | タイプ | Required | Description |
|---|---|---|---|
action |
Object | いいえ | 次のプロパティを持つオブジェクト: - actionLabel (任意) 文字列。 メッセージ内のアクションのラベル。- eventHandler (オプション) 機能リファレンス アクション ボタンがクリックされると実行される関数です。 |
level |
回数 | はい | 通知のレベルを定義します。 有効な値は: 1: 成功 2: エラー 3: 警告 4: 情報 |
message |
String | はい | 通知で表示されるメッセージ。 |
showCloseButton |
Bool | いいえ | ユーザーが通知を閉じるまたは無視することができるかどうかを示します。 このパラメーターを指定しない場合、ユーザーは既定で通知を閉じることも無視することもできません。 |
type |
回数 | はい | 通知の種類を定義します。 現在、2 の値のみがサポートされており、アプリの上部にメッセージ バーが表示されます。 |
戻り値
成功時には、successCallback パラメーターの説明で前述したように、GUID 値を含む promise オブジェクトを返し、通知を一意に識別します。
例
ユーザーが閉じることも無視することもできないエラー通知を表示する
// define notification object
var notification =
{
type: 2,
level: 2, //error
message: "Test error notification"
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
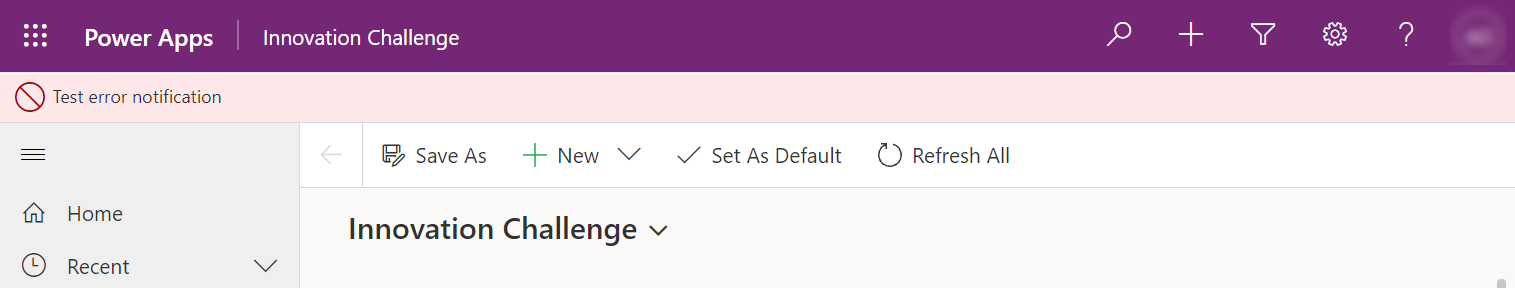
以下のように、アプリにエラー通知が表示されます。

ユーザーが閉じることも無視することもできない警告通知を表示する
// define notification object
var notification =
{
type: 2,
level: 3, //warning
message: "Test warning notification",
showCloseButton: true
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
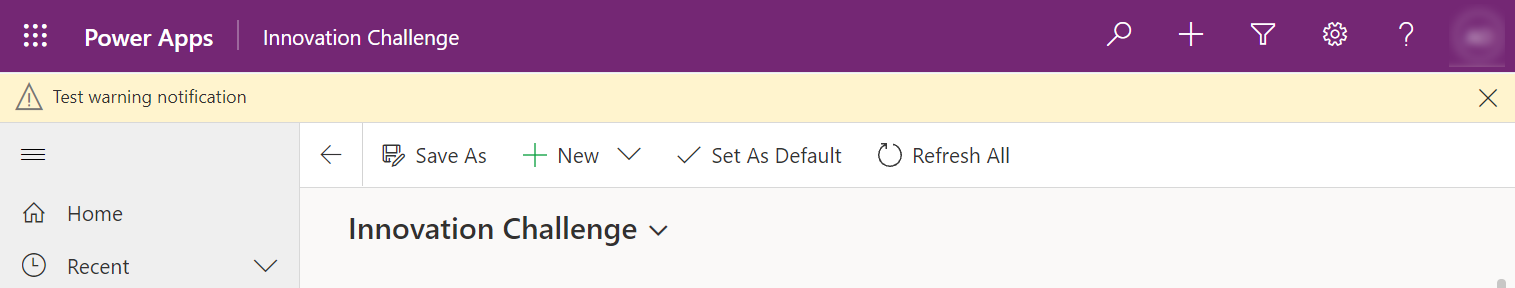
以下のように、アプリに警告通知が表示されます。

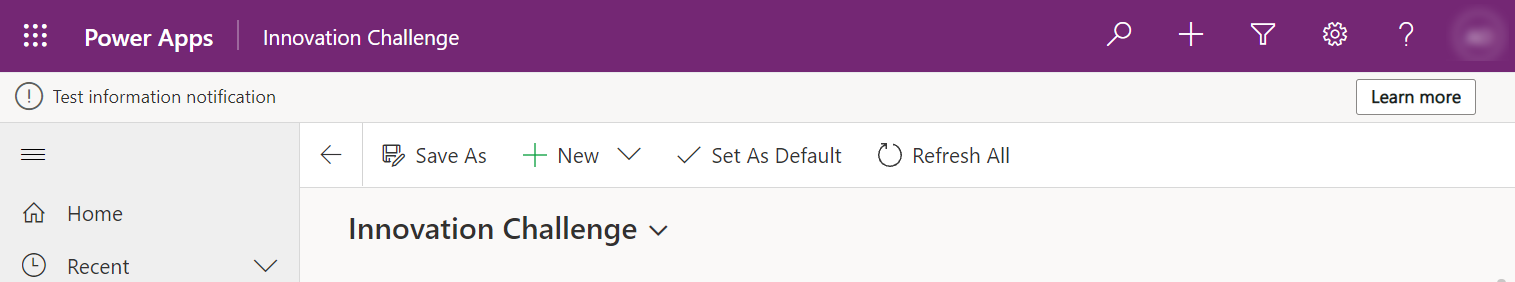
ユーザーがクリックできる[詳細]リンクで情報通知を表示する
// define action object
var myAction =
{
actionLabel: "Learn more",
eventHandler: function () {
Xrm.Navigation.openUrl("https://learn.microsoft.com/powerapps/");
// perform other operations as required on clicking
}
}
// define notification object
var notification =
{
type: 2,
level: 4, // information
message: "Test information notification",
action: myAction
}
Xrm.App.addGlobalNotification(notification).then(
function success(result) {
console.log("Notification created with ID: " + result);
// perform other operations as required on notification display
},
function (error) {
console.log(error.message);
// handle error conditions
}
);
以下のように、アプリに情報通知が表示されます。