addNotification (クライアントAPI参照)
エラー または 推奨 通知をコントロールに対して表示し、通知に基づいて実行するアクションを指定することができます。 通知のエラーの種類を指定するときは、赤の "X" アイコンはコントロールの横に表示されます。 通知の推奨の種類を指定するときは、"i" アイコンはコントロールの横に表示されます。 Dynamics 365 モバイル クライアント上でアイコンをタップすると、メッセージが表示され、適用ボタンをクリックするまたはメッセージを閉じることによって、設定済みのアクションを実行することができます。
サポートされているコントロールの種類
All
構文
formContext.getControl(arg).addNotification(notification);
Parameters
| 件名 | タイプ | Required | Description |
|---|---|---|---|
notification |
Object | はい | 追加する通知。 notification パラメーター を見る |
notification パラメーター
notification パラメーターは、以下のプロパティを持つオブジェクトを受け入れます
| 件名 | タイプ | Required | Description |
|---|---|---|---|
actions |
オブジェクトの配列 | いいえ | actions プロパティ を見る |
messages |
文字列のアレイ | はい | 通知で表示されるメッセージ。 現在のリリースでは、配列で指定され最初のメッセージのみが表示されます。 ここで指定する文字列は太字のテキストとして通知に表示され、通常、通知のタイトルまたは件名に使用されます。 最適な結果を得るため、メッセージは 50 文字に制限する必要があります。 |
notificationLevel |
String | はい | 通知の種類を定義します。 有効な値は、ERROR または RECOMMENDATION。 |
uniqueId |
String | はい | clearNotification メソッド を使用する場合にこの通知をクリアする ID。 |
actions プロパティ
actions プロパティには、次のプロパティを持つオブジェクトの配列が渡されます。
| 件名 | タイプ | Required | Description |
|---|---|---|---|
message |
String | いいえ | ユーザーに表示される通知の本文です。 最適な結果を得るため、メッセージは 100 文字に制限します。 |
actions |
関数のアレイ | いいえ | メッセージに対応するアクションです。 |
戻り値
種類: ブール値
説明: メソッドが成功したかどうかを示します。
備考
Web クライアントの addNotification メソッドには指定したメッセージと共に通知と次の 2 つの標準ボタンが表示されます: 適用および解除。 適用をクリックすると定義するアクションが実行されます。解除をクリックし、通知メッセージをクローズします。
統一インターフェイスで:
- 解除ボタンがありません。
- 適用ボタンは、通知レベルがエラーではなく推奨に設定されている場合にのみ表示されます。
例
以下のサンプルコードでは、アカウントフォームのアカウント名列に通知を表示し、アカウント名列に「Microsoft」が含まれている場合に ティッカーシンボルを設定しています。 通知で適用をクリックすると、ティッカーシンボル列に「MSFT」を設定します。
function addTickerSymbolRecommendation(executionContext) {
var formContext = executionContext.getFormContext();
var myControl = formContext.getControl('name');
var accountName = formContext.data.entity.attributes.get('name');
var tickerSymbol = formContext.data.entity.attributes.get('tickersymbol');
if (accountName.getValue() == 'Microsoft' && tickerSymbol.getValue() != 'MSFT') {
var actionCollection = {
message: 'Set the Ticker Symbol to MSFT?',
actions: null
};
actionCollection.actions = [function () {
tickerSymbol.setValue('MSFT');
myControl.clearNotification('my_unique_id');
}];
myControl.addNotification({
messages: ['Set Ticker Symbol'],
notificationLevel: 'RECOMMENDATION',
uniqueId: 'my_unique_id',
actions: [actionCollection]
});
}
else
console.log("Notification not set");
}
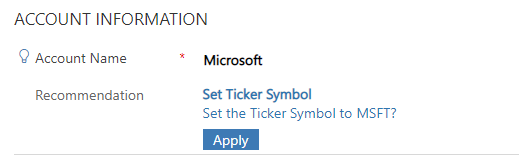
モデル駆動型アプリでは以下のように通知が表示されます :