Power Apps Component Framework の コミュニティ リソース
以下は、Power Apps component framework と Power Apps CLI を使用してモデル駆動型およびキャンバス アプリでコード コンポーネントを作成するために使用できる、 Microsoft Power Platform コミュニティによって作成されたいくつかのコミュニティ リソースのリストです。
注意
コミュニティ が 作成した リソースについては Microsoft ではサポートすることができません。 コミュニティ リソースに関するご質問または問題については、リソースの発行元にお問い合わせください。 これらのリソースを使用する前に、これらのコミュニティ リソースが Power Apps Component Framework の ガイドラインを満たしていることと、参照目的でのみ使用されることを確認してください。
コード コンポーネント ギャラリー
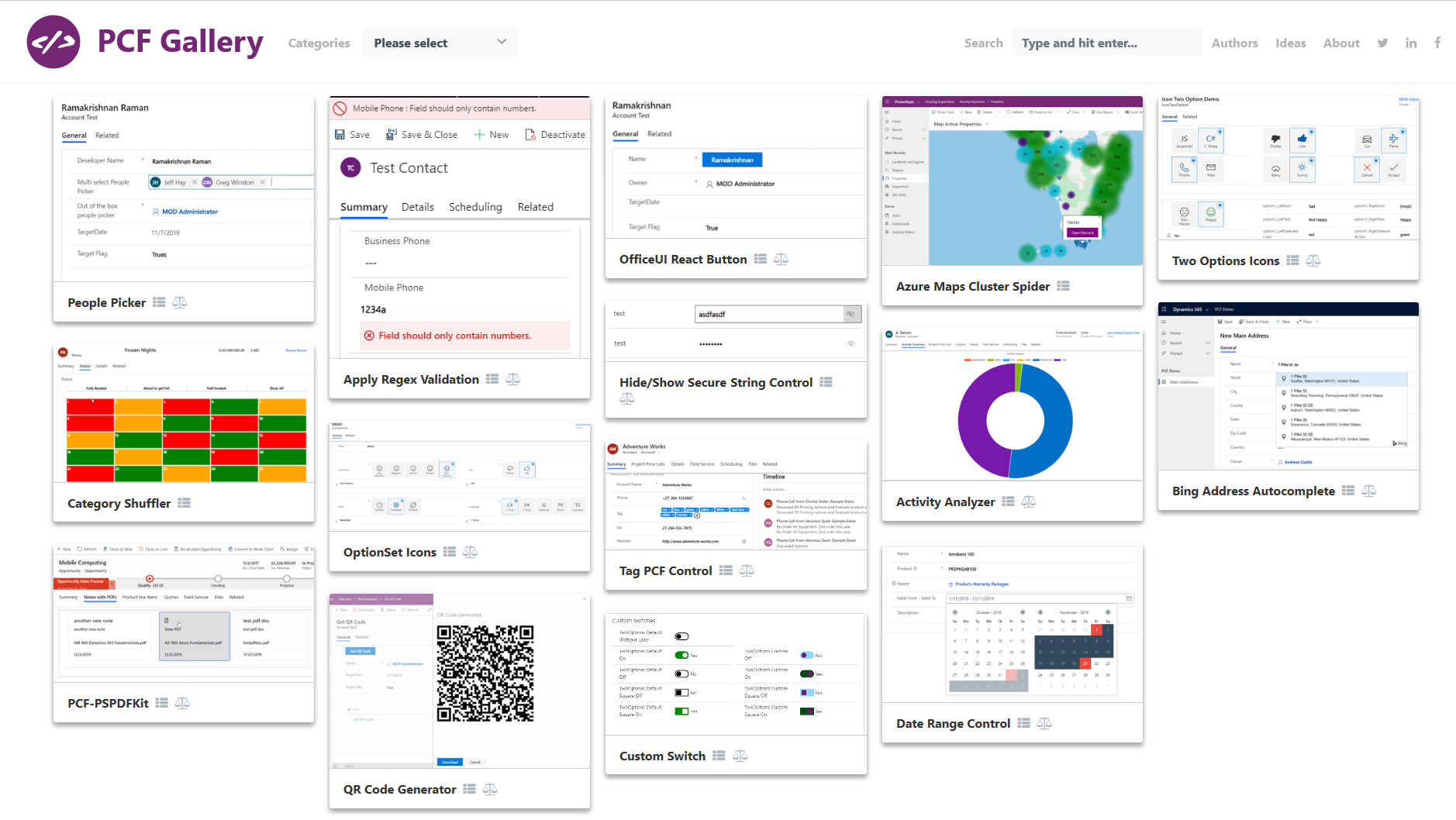
Power Apps Component Framework ギャラリー (https://pcf.gallery/) は Power Apps コミュニティが作成した コードコンポーネントの集合です。 ビジネス ケース に適合するさまざまなコード コンポーネントが含まれています。
ダウンロードをするにあたって、ライセンス条項とソースコードをご確認ください。 サンプルを実行する方法 記事で、ソリューション パッケージを作成して Microsoft Dataverse にインポートする方法についてご覧ください。
警告
コード コンポーネントは、コンポーネントを使用しているエンドユーザーのコンテキストで実行され、データへのアクセス、キャプチャ、変更などの操作を行うことができます。

ビデオ
以下は、 Power Apps コミュニティが作成した動画のリストです。
| 名前 | 説明 |
|---|---|
| 自分のコード コンポーネントを構築する | Power Apps component framework を使用して、モデル駆動型アプリとキャンバス アプリでコード コンポーネントを構築する方法を説明します。 |
| キャンバス アプリのコード コンポーネント | キャンバス アプリでコード コンポーネントを開発および使用する方法を説明します。 |
| コード コンポーネントを開発する | このビデオでは Power Apps component framework を使用してコード コンポーネントを開発する要件を示しており、最初のコード コンポーネントを作成するにあたってのステップ バイ ステップのアプローチを示しています。 |
| ソース マップと Fiddler を使用したより簡単なデバッグ | Fiddler とソース マップを使用して、縮小された製品コードをデバッグする方法を説明します。 |
| コード コンポーネントを使ってみる | Power Apps component framework とコードコンポーネントの構築の基本を扱う入門ビデオ。 |
| Power Apps Component Framework アカデミー:はじめに | 初めてのコード コンポーネントの構築方法を紹介するビデオです。 |
| Power Apps component framework: データセット テンプレートの詳細なマニフェスト ファイル | データセット タイプのコード コンポーネントのマニフェスト ファイルの定義方法を説明します。 |
| Power Apps component framework Academy: フィールド テンプレートの詳細なマニフェスト ファイル | フィールド タイプのコード コンポーネントのマニフェスト ファイルを定義する方法を説明します。 |
| Power Apps Component Framework アカデミー:データセット コンポーネント | データセット コンポーネントに関する詳細、およびデータセット API が使用されるさまざまなメソッドについて説明します。 |
| Power Apps Component Framework アカデミー:組織へのインポート | コード コンポーネントをパッケージ化して Dataverse にインポートする方法について説明します。 |
| 革新的な Power Apps component framework | コンポーネントフレームワークがモデル駆動型アプリとキャンバスアプリの視覚化をどのように強化したかを説明します |
| Power Apps Component Framework アカデミー:React と Office UI ファブリックの使用 | コード コンポーネントで React と UI ファブリックを使う方法を説明します。 |
| Power Apps Component Framework アカデミー:追加のフレームワークの使用 | 追加のフレームワークを使用して、コード コンポーネントを構築する方法を説明します。 |
| Power Apps Component Framework アカデミー:マニフェストファイル の操作 | マニフェスト ファイルとマニフェスト ファイル内のコード コンポーネントの開発にあたって定義する必要があるさまざまなメソッドについての解説ビデオ。 |
| Power Apps component framework:Dynamics 365 の概要 | Microsoft Dynamics 365 でカスタム フォーム コンポーネントの限界を嘆いたことがある方は、このチュートリアルを読んで、まったく新しい可能性に目を向けてみてください。 |
ブログ
以下は、 Power Apps コミュニティが作成したブログのリストです。
- Power Apps Component Framework の コード コンポーネント に スタイル を 追加する
- Power Apps Component Framework を使いこなす
- 在野の開発者を超えて:なぜ プロ が Microsoft's Power Apps Component Framework に可能性を見い出すのか
- コード コンポーネントの作成
- Dianamics Lady (複数のトピック)
- 対応しているコード コンポーネントを使用してDOMを編集する
- Node.js と Typescript を環境に構成する方法
- バインドされたプロパティを使用して目的のイベントをシミュレートする方法
- コード コンポーネントのローカライズ
- Power Apps Component Framework– さらなる可能性へ
- Power Apps Component Framework の一般公開 – 重要なマイルストーン
- Power Apps Component Framework を使用して コード コンポーネント を操作する
- Web リソースがそのコンポーネントの setVisible / setDisabled を呼び出すとどうなるか
- updateView メソッドを呼び出すのはいつですか
ツール
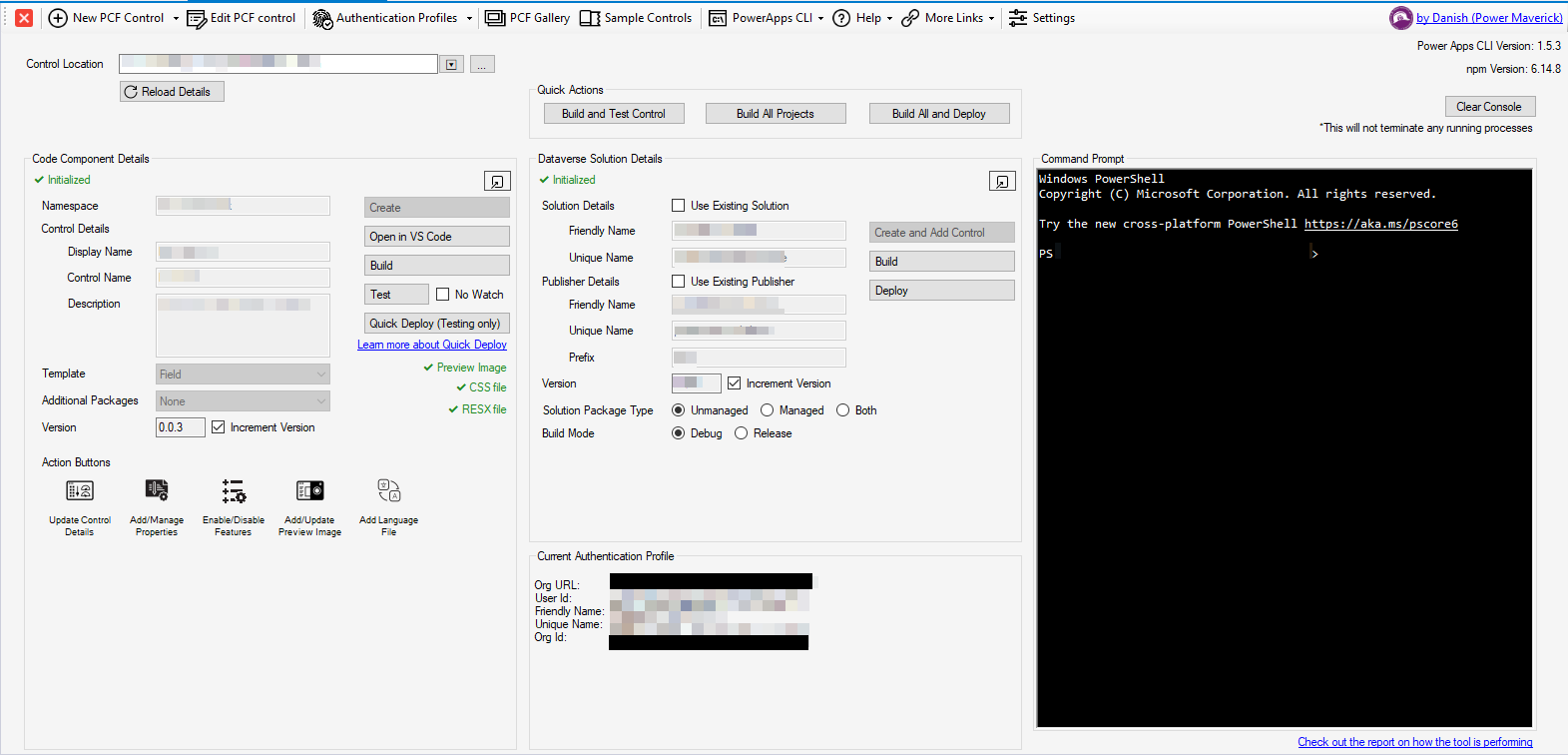
コード コンポーネント ビルダーは、CLI コマンドを記述しなくても、、フードの下で Microsoft Power Platform CLI を使用するようなコード コンポーネントを簡単に構築できるツールです。 ほとんどのコマンドが統合されているため、コンポーネントの作成が簡単になります。
コード コンポーネント ビルダーには 2 つのバージョンがあります。 これらは PCF ビルダー と呼ばれ、以下が含まれます:
PCF ビルダー向け XrmToolBox を使用すると、Microsoft Power Platform CLI を使ってコード コンポーネントを視覚的に作成できるグラフィカル ユーザー インターフェースを提供します。

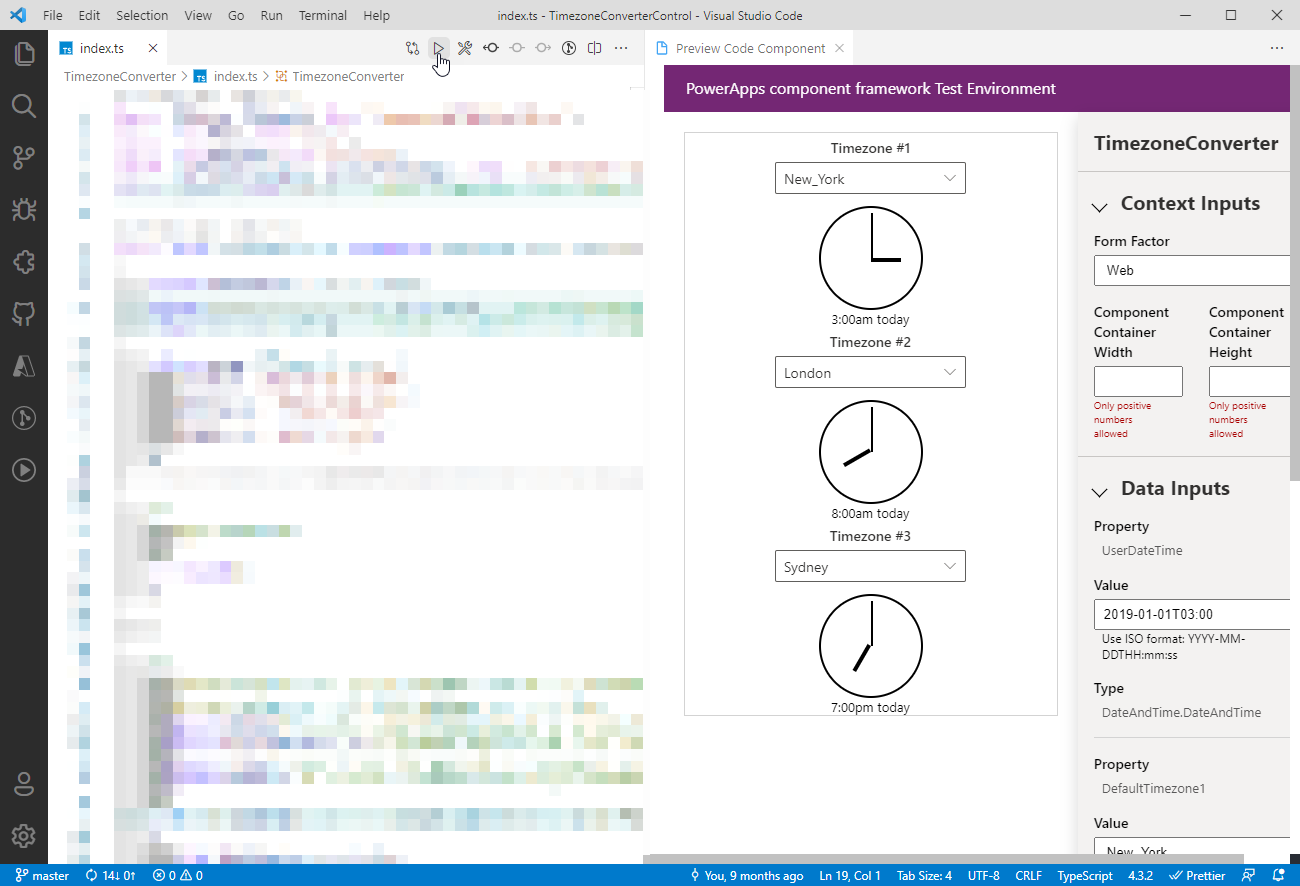
Visual Studio Code 向け、PCF ビルダー拡張機能 は、コード コンポーネントを作成できるだけでなく、Visual Studio Code 内でコード コンポーネントをプレビューできるガイド付きのエクスペリエンスを提供します。

注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。