チュートリアル: Excel 作業ウィンドウ アドインを作成する
このチュートリアルでは、以下を実行する Excel 作業ウィンドウ アドインを作成します。
- テーブルの作成
- テーブルのフィルター処理と並べ替え
- グラフの作成
- テーブルのヘッダーの固定
- ワークシートの保護
- ダイアログを開く
ヒント
既に Yeoman ジェネレーターを使用した [Excel タスク ウィンドウ アドインのビルド] の クイックスタートを完了しており、このチュートリアルの出発点としてそのプロジェクトを使用する場合は、[テーブルの作成] セクションに直接移動します。
このチュートリアルの完成したバージョンが必要な場合は、 GitHub の Office アドイン サンプル リポジトリにアクセスしてください。
前提条件
Node.js (最新 LTS バージョン)。 Node.js サイトにアクセスして、オペレーティング システムに適したバージョンをダウンロードしてインストールします。
最新バージョンの Yeoman と Office アドイン用の Yeoman ジェネレーター。これらのツールをグローバルにインストールするには、コマンド プロンプトから次のコマンドを実行します。
npm install -g yo generator-office注:
Yeomanのジェネレーターを過去に取付けている場合でも、npmからのパッケージを最新のバージョンにすることをお勧めします。
Microsoft 365 サブスクリプションに接続されている Office (Office for the web を含む)。
注:
まだ Office をお持ちでない場合は、Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションを受ける資格があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
アドイン プロジェクトの作成
次のコマンドを実行し、Yeoman ジェネレーターを使用してアドイン プロジェクトを作成します。 プロジェクトを含むフォルダーが現在のディレクトリに追加されます。
yo office
注:
yo officeコマンドを実行すると、Yeoman のデータ収集ポリシーと Office アドイン CLI ツールに関するプロンプトが表示される場合があります。 提供された情報を使用して、必要に応じてプロンプトに応答します。
プロンプトが表示されたら、以下の情報を入力してアドイン プロジェクトを作成します。
-
プロジェクトの種類を選択します。
Office Add-in Task Pane project -
スクリプトの種類を選択します。
JavaScript -
アドインに何の名前を付けたいですか?
My Office Add-in -
サポートする Office クライアント アプリケーションはどれですか?
Excel

次に、使用するマニフェストの種類 ( Microsoft 365 の統合マニフェスト または アドインのみのマニフェスト) を選択します。 このチュートリアルのほとんどの手順はマニフェストの種類に関係なく同じですが、[ワークシートの 保護 ] セクションにはマニフェストの種類ごとに個別の手順があります。
注:
Excel アドインで Microsoft 365 の統合マニフェストを使用することは、パブリック開発者プレビュー段階です。 Microsoft 365 の統合マニフェストは、運用環境の Excel アドインでは使用しないでください。テスト環境または開発環境で試してみることをお勧めします。 詳細については、「 パブリック開発者プレビュー アプリ マニフェスト スキーマ」を参照してください。
ウィザードを完了すると、ジェネレーターによってプロジェクトが作成されて、サポートしているノード コンポーネントがインストールされます。 初期セットアップ中に何かが失敗した場合は、プロジェクトのルート フォルダーで npm install を手動で実行する必要がある場合があります。
表を作成する
チュートリアルのこの手順では、プログラムによってアドインがユーザーの Excel の現在のバージョンをサポートしているかどうかをテストし、ワークシートにテーブルを追加して、そのテーブルのデータ設定と書式設定を実行します。
アドインのコードを作成する
コード エディターでプロジェクトを開きます。
ファイル ./src/taskpane/taskpane.html を開きます。 このファイルには、作業ウィンドウの HTML マークアップが含まれます。
<main>要素を見つけて、開始<main>タグの後、終了</main>タグの前に表示されるすべての行を削除します。開始
<main>タグのすぐ後に次のマークアップを追加します。<button class="ms-Button" id="create-table">Create Table</button><br/><br/>ファイル ./src/taskpane/taskpane.js を開きます。 このファイルには、作業ウィンドウと Office クライアント アプリケーションの間のやり取りを容易にする Office JavaScript API コードが含まれています。
次の操作を行って、[
run] ボタンと [run()] 関数へのすべての参照を削除します。document.getElementById("run").onclick = run;行を見つけて削除します。run()関数全体を見つけて削除します。
Office.onReady機能の呼び出しで、if (info.host === Office.HostType.Excel) {行を見つけ、その行の直後に次のコードを追加します。 注:- このコードは、
create-tableボタンのイベント ハンドラーを追加します。 -
createTable関数は、tryCatchの呼び出しでラップされます (両方の関数は次の手順で追加されます)。 これにより、Office JavaScript レイヤーによって生成されたエラーは、サービス コードとは別に処理できます。
// Assign event handlers and other initialization logic. document.getElementById("create-table").onclick = () => tryCatch(createTable);- このコードは、
ファイルの末尾に次の関数を追加します。 注:
Excel.js のビジネス ロジックは、
Excel.runに渡される関数に追加されます。 このロジックは、すぐには実行されません。 その代わりに、保留中のコマンドのキューに追加されます。context.syncメソッドは、キューに登録されたすべてのコマンドを実行するために Excel に送信します。tryCatch関数は、作業ウィンドウからブックと対話するすべての関数によって使用されます。 この方法で Office JavaScript エラーをキャッチすることは、キャッチされないエラーを一般的に処理する便利な方法です。
注:
次のコードでは、Trident (Internet エクスプローラー 11) ブラウザー エンジンを使用する古いバージョンの Office と互換性のない ES6 JavaScript を使用します。 運用環境でこれらのプラットフォームをサポートする方法については、「 以前の Microsoft Webview と Office バージョンをサポートする」を参照してください。 Microsoft 365 開発者プログラムを通じた開発に使用する最新の Office アプリケーションを含むMicrosoft 365 E5開発者サブスクリプションの対象となる場合があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
async function createTable() { await Excel.run(async (context) => { // TODO1: Queue table creation logic here. // TODO2: Queue commands to populate the table with data. // TODO3: Queue commands to format the table. await context.sync(); }); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }createTable()関数で、TODO1を次のコードに置き換えます。 注:このコードでは、ワークシートのテーブル コレクションの
addメソッドを使用してテーブルを作成します。これは、空であっても常に存在します。 これは、Excel.js オブジェクトの標準的な作成方法です。 クラス コンストラクタ API は存在しません。Excel オブジェクトを作成するために、new演算子は使用できません。 その代わりに、親コレクションにオブジェクトを追加します。addメソッドの最初のパラメーターは、テーブルの先頭行のみの範囲です。そのテーブルで最終的に使用する全体の範囲ではありません。 これは、アドインでデータ行を設定するときに (この後の手順で実行します)、既存の行のセルに値を書き込むのではなく、新しい行をテーブルに追加するためです。 テーブルの作成時にテーブルに含まれる行数が不明になることが多いため、これは一般的なパターンです。テーブルの名前は、ワークシート内だけでなくブック全体で一意にする必要があります。
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.add("A1:D1", true /*hasHeaders*/); expensesTable.name = "ExpensesTable";createTable()関数で、TODO2を次のコードに置き換えます。 注:範囲に含まれるセルの値は、配列の配列で設定します。
テーブル内に新しい行を作成するために、そのテーブルの行コレクションの
addメソッドを呼び出します。addの 1 回の呼び出しで複数の行を追加できるようにするには、2 番目のパラメーターとして渡す親配列に複数のセル値の配列を含めます。
expensesTable.getHeaderRowRange().values = [["Date", "Merchant", "Category", "Amount"]]; expensesTable.rows.add(null /*add at the end*/, [ ["1/1/2017", "The Phone Company", "Communications", "120"], ["1/2/2017", "Northwind Electric Cars", "Transportation", "142.33"], ["1/5/2017", "Best For You Organics Company", "Groceries", "27.9"], ["1/10/2017", "Coho Vineyard", "Restaurant", "33"], ["1/11/2017", "Bellows College", "Education", "350.1"], ["1/15/2017", "Trey Research", "Other", "135"], ["1/15/2017", "Best For You Organics Company", "Groceries", "97.88"] ]);createTable()関数で、TODO3を次のコードに置き換えます。 注:このコードでは、ゼロから始まるインデックスをテーブルの列コレクションの
getItemAtメソッドに渡すことで、Amount 列への参照を取得します。注:
Excel.js のコレクション オブジェクト (
TableCollection、WorksheetCollection、TableColumnCollectionなど) には、itemsプロパティがあります。このプロパティは、子オブジェクト タイプ (Table、Worksheet、TableColumnなど) の配列ですが、*Collectionオブジェクト自体は配列ではありません。その次に、コードでは、Amount 列の範囲を小数点以下 2 桁までのユーロとして書式設定します。 Excel の数値書式構文の詳細については、「数値書式コード」を参照してください。/
最後に、列の幅と行の高さが最長 (最高) のデータ アイテムを収めるために十分な大きさになるようにしています。 このコードでは、書式設定のために
Rangeオブジェクトを取得している点に注目してください。TableColumnオブジェクトとTableRowオブジェクトには、書式設定のプロパティがありません。
expensesTable.columns.getItemAt(3).getRange().numberFormat = [['\u20AC#,##0.00']]; expensesTable.getRange().format.autofitColumns(); expensesTable.getRange().format.autofitRows();プロジェクトに行ったすべての変更が保存されていることを確認します。
アドインをテストする
以下の手順を実行し、ローカル Web サーバーを起動してアドインのサイドロードを行います。
注:
Office アドインでは、開発中でも HTTP ではなく HTTPS を使用する必要があります。 次のいずれかのコマンドを実行した後に証明書のインストールを求められた場合は、Yeoman ジェネレーターが提供する証明書をインストールするプロンプトに同意します。 変更を行うには、管理者としてコマンド プロンプトまたはターミナルを実行する必要がある場合もあります。
初めてコンピューターで Office アドインを開発する場合は、コマンド ラインで、Microsoft Edge WebView にループバックの除外を許可するように求められる場合があります (「Microsoft Edge WebView の localhost ループバックを許可する」)。 メッセージが表示されたら、「
Y」と入力して除外を許可します。 除外を許可するには管理者特権が必要であることに注意してください。 許可されたら、(マシンから除外を削除しない限り) 今後 Office アドインをサイドロードするときに、除外を求められません。 詳細については、 Office アドインを読み込むか Fiddler を使用する場合は、「localhost からこのアドインを開くことができない」を参照してください。
ヒント
Mac でアドインをテストする場合は、先に進む前にプロジェクトのルート ディレクトリで次のコマンドを実行します。 このコマンドを実行すると、ローカル Web サーバーが起動します。
npm run dev-serverExcel でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 ローカル Web サーバーが (まだ実行されていない場合) 起動し、アドインが読み込まれた Excel が開きます。
npm startExcel on the web でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 このコマンドを実行すると、ローカル Web サーバーが起動します。 "{url}" を、アクセス許可を持っている OneDrive または SharePoint ライブラリ上の Excel ドキュメントの URL に置き換えます。
注:
Mac で開発している場合は、
{url}を単一引用符で囲みます。 Windows ではこれを行 わないでください 。npm run start -- web --document {url}次に例を示します。
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
ドキュメントにアドインがサイドロードされない場合は、「アドインを手動でサイドロードしてOffice on the webする」の手順に従って手動でサイドロードします。
Excel で [ ホーム ] タブを選択し、リボンの [ タスクウィンドウの表示 ] ボタンを選択してアドイン作業ウィンドウを開きます。
![Excel のホーム メニュー上で強調表示されている [作業ウィンドウの表示] ボタン。](../images/excel-quickstart-addin-3b.png)
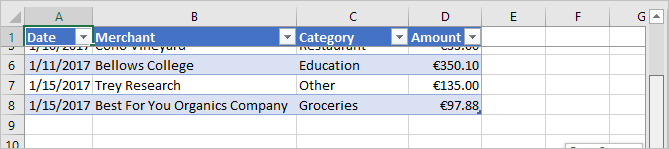
作業ウィンドウで、[テーブルの作成] ボタンを選択します。
![Excel では、[テーブルの作成] ボタンを含むアドイン作業ウィンドウと、日付、販売者、カテゴリ、金額のデータが設定されたワークシート内のテーブルが表示されます。](../images/excel-tutorial-create-table-2.png)
ローカル Web サーバーを停止してアドインをアンインストールする場合は、該当する手順に従います。
サーバーを停止するには、次のコマンドを実行します。
npm startを使用した場合は、次のコマンドによってアドインもアンインストールされます。npm stopアドインを手動でサイドロードした場合は、「 サイドロードされたアドインを削除する」を参照してください。
テーブルのフィルター処理と並べ替え
チュートリアルのこの手順では、以前に作成したテーブルをフィルター処理したり並べ替えたりします。
表のフィルター処理
ファイル ./src/taskpane/taskpane.html を開きます。
create-tableボタンの<button>要素を見つけ、その行の後に次のマークアップを追加します。<button class="ms-Button" id="filter-table">Filter Table</button><br/><br/>ファイル ./src/taskpane/taskpane.js を開きます。
Office.onReady機能の呼び出し内で、クリック ハンドラーをcreate-tableボタンに割り当てる行を見つけ、その行の後に次のコードを追加します。document.getElementById("filter-table").onclick = () => tryCatch(filterTable);次の関数をファイルの最後に追加します。
async function filterTable() { await Excel.run(async (context) => { // TODO1: Queue commands to filter out all expense categories except // Groceries and Education. await context.sync(); }); }filterTable()関数で、TODO1を次のコードに置き換えます。 注:このコードでは最初に、
getItemメソッドに列名を渡すことによって、フィルター処理が必要な列への参照を取得します。createTableメソッドが行うように、列のインデックスをgetItemAtメソッドに渡すわけではありません。 ユーザーは表の列を移動させることができるので、表を作成した後、指定したインデックスにある列が変わってしまう可能性があります。 そのため、列名を使用して列への参照を取得するほうが安全です。 前のチュートリアルでは、表を作成するのとまったく同じ方法でgetItemAtを使用したため、ユーザーが列を移動させた可能性はなく、よって安全に使用できました。applyValuesFilterメソッドは、Filterオブジェクトのフィルター処理方法の 1 つです。
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const categoryFilter = expensesTable.columns.getItem('Category').filter; categoryFilter.applyValuesFilter(['Education', 'Groceries']);
表の並べ替え
ファイル ./src/taskpane/taskpane.html を開きます。
filter-tableボタンの<button>要素を見つけ、その行の後に次のマークアップを追加します。<button class="ms-Button" id="sort-table">Sort Table</button><br/><br/>ファイル ./src/taskpane/taskpane.js を開きます。
Office.onReady機能の呼び出し内で、クリック ハンドラーをfilter-tableボタンに割り当てる行を見つけ、その行の後に次のコードを追加します。document.getElementById("sort-table").onclick = () => tryCatch(sortTable);次の関数をファイルの最後に追加します。
async function sortTable() { await Excel.run(async (context) => { // TODO1: Queue commands to sort the table by Merchant name. await context.sync(); }); }sortTable()関数で、TODO1を次のコードに置き換えます。 注:アドインで並べ替えるのは Merchant 列のみであるため、このコードでは、1 つのメンバーだけを含む
SortFieldオブジェクトの配列を作成します。SortFieldオブジェクトのkeyプロパティは、並べ替えに使用される対象列の 0 から始まるインデックスです。 テーブルの行は、参照する列の値に基づいて並べ替えられます。Tableのsortメンバーは、TableSortオブジェクトであり、メソッドではありません。TableSortオブジェクトのapplyメソッドには、SortFieldが渡されます。
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const sortFields = [ { key: 1, // Merchant column ascending: false, } ]; expensesTable.sort.apply(sortFields);プロジェクトに行ったすべての変更が保存されていることを確認します。
アドインをテストする
ローカル Web サーバーが既に実行されていて、アドインが Excel に既に読み込まれている場合は、手順 2 に進みます。 そうでない場合は、ローカル Web サーバーを起動し、アドインのサイドロードを行います。
Excel でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 ローカル Web サーバーが (まだ実行されていない場合) 起動し、アドインが読み込まれた Excel が開きます。
npm startExcel on the web でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 このコマンドを実行すると、ローカル Web サーバーが起動します。 "{url}" を、アクセス許可を持っている OneDrive または SharePoint ライブラリ上の Excel ドキュメントの URL に置き換えます。
注:
Mac で開発している場合は、
{url}を単一引用符で囲みます。 Windows ではこれを行 わないでください 。npm run start -- web --document {url}次に例を示します。
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
ドキュメントにアドインがサイドロードされない場合は、「アドインを手動でサイドロードしてOffice on the webする」の手順に従って手動でサイドロードします。
アドイン作業ウィンドウがまだ Excel で開いていない場合は、[ ホーム ] タブに移動し、リボンの [ タスクウィンドウの表示 ] ボタンを選択して開きます。
このチュートリアルで以前に追加したテーブルが、開いているワークシートにない場合は、タスク ウィンドウの [テーブルの作成] ボタンを選択します。
[テーブルのフィルター] ボタンと [テーブルの並べ替え] ボタンを任意の順序で選択します。
![アドイン作業ウィンドウに [テーブルのフィルター] ボタンと [テーブルの並べ替え] ボタンが表示されている Excel。](../images/excel-tutorial-filter-and-sort-table-2.png)
グラフの作成
チュートリアルのこの手順では、前の手順で作成したテーブルのデータを使用してグラフを作成して、そのグラフの書式を設定します。
テーブルのデータを使用してグラフを作成する
ファイル ./src/taskpane/taskpane.html を開きます。
sort-tableボタンの<button>要素を見つけ、その行の後に次のマークアップを追加します。<button class="ms-Button" id="create-chart">Create Chart</button><br/><br/>ファイル ./src/taskpane/taskpane.js を開きます。
Office.onReady機能の呼び出し内で、クリック ハンドラーをsort-tableボタンに割り当てる行を見つけ、その行の後に次のコードを追加します。document.getElementById("create-chart").onclick = () => tryCatch(createChart);次の関数をファイルの最後に追加します。
async function createChart() { await Excel.run(async (context) => { // TODO1: Queue commands to get the range of data to be charted. // TODO2: Queue command to create the chart and define its type. // TODO3: Queue commands to position and format the chart. await context.sync(); }); }createChart()関数で、TODO1を次のコードに置き換えます。 ヘッダー行を除外するために、このコードでは、getRangeメソッドではなくTable.getDataBodyRangeメソッドを使用してグラフを作成するデータの範囲を取得しています。const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); const expensesTable = currentWorksheet.tables.getItem('ExpensesTable'); const dataRange = expensesTable.getDataBodyRange();createChart()関数で、TODO2を次のコードに置き換えます。 次のパラメーターに注意してください。addへの最初のパラメーターでは、グラフの種類を指定します。 数十種類あります。2 番目のパラメーターでは、グラフに含めるデータの範囲を指定します。
3 番目のパラメーターでは、テーブルからの一連のデータ ポイントを行方向と列方向のどちらでグラフ化する必要があるかを決定します。 オプション
autoは、最適な方法を判断するように Excel に指示します。
const chart = currentWorksheet.charts.add('ColumnClustered', dataRange, 'Auto');createChart()関数で、TODO3を次のコードに置き換えます。 このコードのほとんどの部分は、わかりやすく説明不要なものです。 注意:setPositionメソッドへのパラメーターでは、グラフを収容するワークシート領域の左上と右下のセルを指定します。 Excel では、所定の空間内でグラフの外観を整えるために線幅などを調整できます。"series" は、テーブルに含まれる列からのデータ ポイントのセットです。 このテーブルに存在する文字列以外の列は 1 列のみであるため、Excel は、その列がグラフ化するデータ ポイントの唯一の列であることを推測します。 その他の列は、グラフのラベルとして解釈されます。 そのため、グラフの series は 1 つ存在することになり、インデックス 0 を含みます。 これに、"Value in €" のラベルを付けます。
chart.setPosition("A15", "F30"); chart.title.text = "Expenses"; chart.legend.position = "Right"; chart.legend.format.fill.setSolidColor("white"); chart.dataLabels.format.font.size = 15; chart.dataLabels.format.font.color = "black"; chart.series.getItemAt(0).name = 'Value in \u20AC';プロジェクトに行ったすべての変更が保存されていることを確認します。
アドインをテストする
ローカル Web サーバーが既に実行されていて、アドインが Excel に既に読み込まれている場合は、手順 2 に進みます。 そうでない場合は、ローカル Web サーバーを起動し、アドインのサイドロードを行います。
Excel でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 ローカル Web サーバーが (まだ実行されていない場合) 起動し、アドインが読み込まれた Excel が開きます。
npm startExcel on the web でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 このコマンドを実行すると、ローカル Web サーバーが起動します。 "{url}" を、アクセス許可を持っている OneDrive または SharePoint ライブラリ上の Excel ドキュメントの URL に置き換えます。
注:
Mac で開発している場合は、
{url}を単一引用符で囲みます。 Windows ではこれを行 わないでください 。npm run start -- web --document {url}次に例を示します。
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
ドキュメントにアドインがサイドロードされない場合は、「アドインを手動でサイドロードしてOffice on the webする」の手順に従って手動でサイドロードします。
アドイン作業ウィンドウがまだ Excel で開いていない場合は、[ ホーム ] タブに移動し、リボンの [ タスクウィンドウの表示 ] ボタンを選択して開きます。
このチュートリアルで以前に追加したテーブルが、開いているワークシートにない場合は、タスク ウィンドウの [テーブルの作成] ボタンを選択します。次に、[テーブルのフィルター処理] ボタン、および [テーブルの並べ替え] ボタンのいずれかを選択します。
[グラフの作成] ボタンをクリックします。 グラフが作成され、フィルターが適用された行からのデータのみが含まれます。 データ ポイントの下側のラベルは、グラフの並べ替え順序になります。つまり、[Merchant] (業者) の名前の逆アルファベット順になります。
![アドイン作業ウィンドウに [グラフの作成] ボタンが表示され、ワークシートに食料雑貨と教育経費のデータを表示するグラフが表示された Excel。](../images/excel-tutorial-create-chart-2.png)
テーブルのヘッダーの固定
テーブルがとても長く、行を参照するためにスクロールしなければならない場合、ヘッダー行が画面の外に移動して見えなくなることがあります。 チュートリアルのこの手順では、以前に作成した表のヘッダー行を固定して、ワークシートを下にスクロールしても表示されるようにします。
表のヘッダー行を固定する
ファイル ./src/taskpane/taskpane.html を開きます。
create-chartボタンの<button>要素を見つけ、その行の後に次のマークアップを追加します。<button class="ms-Button" id="freeze-header">Freeze Header</button><br/><br/>ファイル ./src/taskpane/taskpane.js を開きます。
Office.onReady機能の呼び出し内で、クリック ハンドラーをcreate-chartボタンに割り当てる行を見つけ、その行の後に次のコードを追加します。document.getElementById("freeze-header").onclick = () => tryCatch(freezeHeader);次の関数をファイルの最後に追加します。
async function freezeHeader() { await Excel.run(async (context) => { // TODO1: Queue commands to keep the header visible when the user scrolls. await context.sync(); }); }freezeHeader()関数で、TODO1を次のコードに置き換えます。 注:Worksheet.freezePanesコレクションは、ワークシートのスクロール操作時に、ワークシート上でピン留めつまり固定される一式のペインのことです。freezeRowsメソッドでは、上から数えた行数を、ピン留めする位置のパラメーターとして使用します。 最初の行をピン留めするには、1を渡します。
const currentWorksheet = context.workbook.worksheets.getActiveWorksheet(); currentWorksheet.freezePanes.freezeRows(1);プロジェクトに行ったすべての変更が保存されていることを確認します。
アドインをテストする
ローカル Web サーバーが既に実行されていて、アドインが Excel に既に読み込まれている場合は、手順 2 に進みます。 そうでない場合は、ローカル Web サーバーを起動し、アドインのサイドロードを行います。
Excel でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 ローカル Web サーバーが (まだ実行されていない場合) 起動し、アドインが読み込まれた Excel が開きます。
npm startExcel on the web でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 このコマンドを実行すると、ローカル Web サーバーが起動します。 "{url}" を、アクセス許可を持っている OneDrive または SharePoint ライブラリ上の Excel ドキュメントの URL に置き換えます。
注:
Mac で開発している場合は、
{url}を単一引用符で囲みます。 Windows ではこれを行 わないでください 。npm run start -- web --document {url}次に例を示します。
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
ドキュメントにアドインがサイドロードされない場合は、「アドインを手動でサイドロードしてOffice on the webする」の手順に従って手動でサイドロードします。
アドイン作業ウィンドウがまだ Excel で開いていない場合は、[ ホーム ] タブに移動し、リボンの [ タスクウィンドウの表示 ] ボタンを選択して開きます。
このチュートリアルに以前追加したテーブルがワークシートに存在する場合は、それを削除します。
作業ウィンドウで、[テーブルの作成] ボタンを選択します。
作業ウィンドウで、[ヘッダーを固定] ボタンを選択します。
ヘッダー以降の行が画面の外に出て見えなくなるまでワークシートを十分下にスクロールしても、表のヘッダーが最上部に表示されていることを確認します。

ワークシートの保護
チュートリアルのこの手順では、ワークシートの保護のオンとオフを切り替えるボタンをリボンに追加します。
2 つ目のリボン ボタンを追加するようにマニフェストを構成する
手順は、マニフェストの種類によって異なります。
注:
Excel アドインで Microsoft 365 の統合マニフェストを使用することは、パブリック開発者プレビュー段階です。 Microsoft 365 の統合マニフェストは、運用環境の Excel アドインでは使用しないでください。テスト環境または開発環境で試してみることをお勧めします。 詳細については、「 パブリック開発者プレビュー アプリ マニフェスト スキーマ」を参照してください。
リボン ボタンのランタイムを構成する
マニフェスト ファイル ./manifest.jsonを開きます。
"extensions.runtimes" 配列を見つけて、次のコマンド ランタイム オブジェクトを追加します。
"runtimes": [ { "id": "CommandsRuntime", "type": "general", "code": { "page": "https://localhost:3000/commands.html" }, "lifetime": "short", "actions": [ { "id": <!--TODO1: Set the action ID -->, "type": "executeFunction", } ] } ]TODO1を見つけて、"toggleProtection" に置き換えます。 これは、後の手順で作成した JavaScript 関数のidと一致します。ヒント
"actions.id" の値は、commands.js ファイル内の
Office.actions.associateへの呼び出しの最初のパラメーターと一致する必要があります。"requirements.capabilities" 配列に、"minVersion" が "1.1" の "AddinCommands" 要件セットを指定するオブジェクトが含まれていることを確認します。
"requirements": { "capabilities": [ { "name": "AddinCommands", "minVersion": "1.1" } ] },
リボン ボタンの UI を構成する
"extensions.runtimes" 配列の後に、次の "ribbons" 配列を追加します。
"ribbons": [ { "contexts": [ "default" ], "tabs": [ { "builtInTabID": <!--TODO1: Set the tab ID -->, "groups": [ { "id": "worksheetProtectionGroup", "label": "Contoso Add-in", "controls": [ { "id": "toggleProtectionButton", "type": "button", "label": <!--TODO2: Label the button -->, "icons": [ { "size": 16, "url": "https://localhost:3000/assets/icon-16.png" }, { "size": 32, "url": "https://localhost:3000/assets/icon-32.png" }, { "size": 80, "url": "https://localhost:3000/assets/icon-80.png" } ], "supertip": { "title": "Toggle worksheet protection", "description": "Enables or disables worksheet protection." }, "actionId": <!--TODO3: Set the action ID --> } ] } ] } ] } ]TODO1を見つけて、"TabHome" に置き換えます。 これにより、Excel の [ホーム] タブに新しいボタンが表示されます。 その他の使用可能なタブ ID については、「 組み込みの Office リボン タブの ID を検索する」を参照してください。TODO2を見つけて、それを "ワークシート保護の切り替え" に置き換えます。 これは、Excel リボンのボタンのラベルです。TODO3を見つけて、"toggleProtection" に置き換えます。 この値は 、"runtimes.actions.id" 値と一致する必要があります。ファイルを保存します。
シートを保護する関数を作成する
.\commands\commands.js ファイルを開きます。
action関数の直後に次の関数を追加します。 関数にargsパラメーターを指定していることと、関数の最後のほうの行でargs.completedを呼び出していることに注目してください。 ExecuteFunction タイプのすべてのアドイン コマンドでは、これが要件になります。 これにより、関数が終了したことと、UI が再度応答可能になることを Office クライアント アプリケーションに通知します。async function toggleProtection(args) { try { await Excel.run(async (context) => { // TODO1: Queue commands to reverse the protection status of the current worksheet. await context.sync(); }); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } args.completed(); }関数の直後に次の行を追加して登録します。
Office.actions.associate("toggleProtection", toggleProtection);toggleProtection関数で、TODO1を次のコードに置き換えます。 このコードでは、標準の切り替えパターンで、ワークシート オブジェクトの protection プロパティを使用します。TODO2については、次のセクションで説明します。const sheet = context.workbook.worksheets.getActiveWorksheet(); // TODO2: Queue command to load the sheet's "protection.protected" property from // the document and re-synchronize the document and task pane. if (sheet.protection.protected) { sheet.protection.unprotect(); } else { sheet.protection.protect(); }
ドキュメントのプロパティを作業ウィンドウのスクリプト オブジェクトにフェッチするコードを追加する
これまでこのチュートリアルで作成した各関数で、Office ドキュメントに書き込むコマンドをキューに入れました。 各関数は、キューに登録されたコマンドを実行対象の文書に送信する context.sync() メソッドの呼び出しで終了します。 ただし、最後の手順で追加したコードは sheet.protection.protected propertyを呼び出します。
sheet オブジェクトは、この作業ウィンドウのスクリプトに存在する単なるプロキシ オブジェクトであるため、これまでに作成した関数とは大きく異なります。 プロキシ オブジェクトではドキュメントの実際の保護の状態を認識できません。そのため、その protection.protected プロパティでは実際の値が保持できません。 例外エラーを回避するには、まずドキュメントから保護の状態をフェッチする必要があり、その状態を使用して sheet.protection.protected の値を設定します。 このフェッチ処理には、3 つの手順があります。
コードで読み取る必要があるプロパティをロードする (つまりフェッチする) コマンドをキューに登録します。
コンテキスト オブジェクトの
syncメソッドを呼び出します。このメソッドは、キューに登録されたコマンドを実行対象のドキュメントに送信して、要求された情報を返します。syncメソッドは非同期であるため、フェッチされたプロパティをコードで呼び出す前に、そのメソッドが完了していることを確認します。
こうした手順は、コードで Office ドキュメントから情報を読み取る必要がある場合には必ず完了する必要があります。
toggleProtection関数で、TODO2を次のコードに置き換えます。 注:すべての Excel オブジェクトに
loadメソッドがあります。 読み取る必要のあるオブジェクトのプロパティは、コンマ区切りの名前の文字列としてパラメーターで指定します。 この場合、読み取る必要のあるプロパティは、protectionプロパティのサブプロパティです。 サブプロパティはその他のコードの場合とほとんど同じ方法で参照しますが、"." 記号の代わりにスラッシュ ('/') 記号を使用する点が異なります。syncが完了し、sheet.protection.protectedにドキュメントからフェッチされた正しい値が割り当てられるまでにsheet.protection.protectedを読み取る切り替えロジックが実行されないようにするには、syncが完了したことを確認した後にawait演算子が来る必要があります。
sheet.load('protection/protected'); await context.sync();作業が完了すると、関数の全体は次のようになります。
async function toggleProtection(args) { try { await Excel.run(async (context) => { const sheet = context.workbook.worksheets.getActiveWorksheet(); sheet.load('protection/protected'); await context.sync(); if (sheet.protection.protected) { sheet.protection.unprotect(); } else { sheet.protection.protect(); } await context.sync(); }); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } args.completed(); }プロジェクトに行ったすべての変更が保存されていることを確認します。
アドインをテストする
Excel を含むすべての Office アプリケーションを閉じます (または、Excel on the webを使用している場合はブラウザー タブを閉じます)。
Office キャッシュをクリアします。 これは、クライアント アプリケーションから以前のバージョンのアドインを完全に削除するために必要です。 このプロセスの手順については、 Office キャッシュのクリアに関する記事を参照してください。
ローカル Web サーバーが既に実行されている場合は、コマンド プロンプトに次のコマンドを入力して停止します。 これにより、ノード コマンド ウィンドウが閉じられます。
npm stopマニフェスト ファイルが更新されているため、更新されたマニフェスト ファイルを使用してアドインを再度サイドロードする必要があります。 ローカル Web サーバーを起動し、アドインのサイドロードを行います。
Excel でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 ローカル Web サーバーが (まだ実行されていない場合) 起動し、アドインが読み込まれた Excel が開きます。
npm startExcel on the web でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 このコマンドを実行すると、ローカル Web サーバーが起動します。 "{url}" を、アクセス許可を持っている OneDrive または SharePoint ライブラリ上の Excel ドキュメントの URL に置き換えます。
注:
Mac で開発している場合は、
{url}を単一引用符で囲みます。 Windows ではこれを行 わないでください 。npm run start -- web --document {url}次に例を示します。
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
ドキュメントにアドインがサイドロードされない場合は、「アドインを手動でサイドロードしてOffice on the webする」の手順に従って手動でサイドロードします。
Excel の [ホーム] タブで、[ワークシート保護を切り換える] ボタンを選択します。 次のスクリーンショットに示すように、リボンのほとんどのコントロールは、無効化 (淡色表示) されます。
![[ワークシート保護の切り替え] ボタンが強調表示され、有効になっている Excel リボン。その他のほとんどのボタンは灰色で表示され、無効になっています。](../images/excel-tutorial-ribbon-with-protection-on-2.png)
セルを選択し、その内容を編集します。 Excel にワークシートが保護されていることを示すエラー メッセージが表示されます。
もう一度 [ワークシート保護を切り換える] ボタンを選択すると、コントロールが再有効化され、再びセルの値を変更できるようになります。
ダイアログを開く
このチュートリアルの最後の手順では、アドインでダイアログを開いて、ダイアログのプロセスから作業ウィンドウのプロセスにメッセージを渡して、ダイアログを閉じます。 Office アドイン ダイアログは 変更されません。ユーザーは、Office アプリケーション内のドキュメントと作業ウィンドウのホスト ページの両方を引き続き操作できます。
ダイアログ ページを作成する
プロジェクトのルートにある ./src フォルダーで、ダイアログという名前の新しいフォルダーを作成します。
./src/dialogs フォルダー に popup.html という名前の新しいファイルを作成します。
popup.html に、次のコードを追加します。 注:
このページには、ユーザーが自分の名前を入力する
<input>フィールドと、その名前が表示される作業ウィンドウ内のページに送信するボタンが含まれています。このマークアップでは、popup.js という名前のスクリプトを読み込みます。このスクリプトは、この後の手順で作成します。
また、popup.js で使用することになる Office.JS ライブラリも読み込みます。
<!DOCTYPE html> <html> <head lang="en"> <title>Dialog for My Office Add-in</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- For more information on Fluent UI, visit https://developer.microsoft.com/fluentui. --> <link rel="stylesheet" href="https://res-1.cdn.office.net/files/fabric-cdn-prod_20230815.002/office-ui-fabric-core/11.0.0/css/fabric.min.css"/> <script type="text/javascript" src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script> <script type="text/javascript" src="popup.js"></script> </head> <body style="display:flex;flex-direction:column;align-items:center;justify-content:center"> <p class="ms-font-xl">ENTER YOUR NAME</p> <input id="name-box" type="text"/><br/><br/> <button id="ok-button" class="ms-Button">OK</button> </body> </html>./src/dialogs フォルダーで、popup.js という名前の新しいファイルを作成します。
popup.js に、次のコードを追加します。 このコードについては、次の点に注意してください。
- Office.js ライブラリ内の API を呼び出すすべてのページでは、まずライブラリが完全に初期化されていることを確認する必要があります。 これを行う最善の方法は
Office.onReady()機能を呼び出すことです。Office.onReady()の呼び出しは、Office.js を呼び出す前に実行する必要があります。そのため、この例で示すように、割り当てはページによって読み込まれるスクリプト ファイル内に入れてあります。
Office.onReady((info) => { // TODO1: Assign handler to the OK button. }); // TODO2: Create the OK button handler.- Office.js ライブラリ内の API を呼び出すすべてのページでは、まずライブラリが完全に初期化されていることを確認する必要があります。 これを行う最善の方法は
TODO1を次のコードに置き換えます。sendStringToParentPage関数は、この後の手順で作成します。document.getElementById("ok-button").onclick = () => tryCatch(sendStringToParentPage);TODO2を次のコードに置き換えます。messageParentメソッドは、パラメーターを親ページ (この例では、作業ウィンドウ内のページ) に渡します。 パラメーターは文字列である必要があります。これには、XML や JSON などの文字列としてシリアル化できるもの、または文字列にキャストできる任意の型が含まれます。 これにより、エラー処理にtaskpane.jsで使用されるのと同じtryCatchメソッドも追加されます。function sendStringToParentPage() { const userName = document.getElementById("name-box").value; Office.context.ui.messageParent(userName); } /** Default helper for invoking an action and handling errors. */ async function tryCatch(callback) { try { await callback(); } catch (error) { // Note: In a production add-in, you'd want to notify the user through your add-in's UI. console.error(error); } }
注:
その popup.html ファイルと、そのファイルで読み込む popup.js ファイルは、アドインの作業ウィンドウとは完全に別な実行時のブラウザ プロセスで実行されます。 popup.js が app.js ファイルと同じ bundle.js ファイルからトランスパイルされていた場合、アドインでは bundle.js の 2 つのコピーを読み込むことが必要になり、バンドル化の意味がなくなります。 そのため、このアドインでは popup.js を一切トランスパイルしていません。
Webpackの機能設定を更新する
プロジェクトのルートディレクトリにあるファイル webpack.config.js を開き、以下の手順を実行します。
configオブジェクト内でentryオブジェクトを探し、popupの新しいエントリーを追加します。popup: "./src/dialogs/popup.js"これを実行すると、新しい
entryオブジェクトは次のようになります。entry: { polyfill: "@babel/polyfill", taskpane: "./src/taskpane/taskpane.js", commands: "./src/commands/commands.js", popup: "./src/dialogs/popup.js" },configオブジェクト内でplugins配列を探し、次の新しいオブジェクトをその配列の末尾に追加します。new HtmlWebpackPlugin({ filename: "popup.html", template: "./src/dialogs/popup.html", chunks: ["polyfill", "popup"] })これを実行すると、新しい
plugins配列は次のようになります。plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ filename: "taskpane.html", template: "./src/taskpane/taskpane.html", chunks: ['polyfill', 'taskpane'] }), new CopyWebpackPlugin([ { to: "taskpane.css", from: "./src/taskpane/taskpane.css" } ]), new HtmlWebpackPlugin({ filename: "commands.html", template: "./src/commands/commands.html", chunks: ["polyfill", "commands"] }), new HtmlWebpackPlugin({ filename: "popup.html", template: "./src/dialogs/popup.html", chunks: ["polyfill", "popup"] }) ],ローカル Web サーバーが実行されている場合は、コマンド プロンプトで次のコマンドを入力して停止します。 これにより、ノード コマンド ウィンドウが閉じられます。
npm stop次のコマンドを実行してプロジェクトを再構築します。
npm run build
作業ウィンドウからダイアログを開く
ファイル ./src/taskpane/taskpane.html を開きます。
freeze-headerボタンの<button>要素を見つけ、その行の後に次のマークアップを追加します。<button class="ms-Button" id="open-dialog">Open Dialog</button><br/><br/>このダイアログでは、ユーザーに名前の入力を求めて、ユーザーの名前を作業ウィンドウに渡します。 作業ウィンドウでは、それがラベルに表示されます。 前の手順で追加した
buttonの直後に、次のマークアップを追加します。<label id="user-name"></label><br/><br/>ファイル ./src/taskpane/taskpane.js を開きます。
Office.onReady機能の呼び出し内で、クリック ハンドラーをfreeze-headerボタンに割り当てる行を見つけ、その行の後に次のコードを追加します。openDialogメソッドは後の手順で作成します。document.getElementById("open-dialog").onclick = openDialog;ファイルの最後に次の宣言を追加します。 この変数は、親ページの実行コンテキスト内のオブジェクトを保持するために使用され、ダイアログ ページの実行コンテキストへの仲介者として機能します。
let dialog = null;(
dialogの宣言の後で) ファイルの最後に次の関数を追加します。 このコードで注目する重要な点は、そこにExcel.runの呼び出しが存在しないことです。 これは、ダイアログを開く API はすべての Office アプリケーションで共有されるため、Excel 固有の API ではなく Office JavaScript 共通 API に含まれているからです。function openDialog() { // TODO1: Call the Office Common API that opens a dialog. }TODO1を以下のコードに置き換えます。 注:displayDialogAsyncメソッドでは、画面の中央にダイアログを開きます。最初のパラメーターは、開くページの URL です。
2 番目のパラメーターでオプションを渡します。
heightとwidthは、Office アプリケーションのウィンドウのサイズに対する割合です。
Office.context.ui.displayDialogAsync( 'https://localhost:3000/popup.html', {height: 45, width: 55}, // TODO2: Add callback parameter. );
ダイアログからのメッセージを処理してダイアログを閉じる
ファイル ./src/taskpane/taskpane.js の
openDialog関数内で、TODO2を次のコードに置き換えます。 注:コールバックは、ダイアログが正常に開いた直後、ユーザーがダイアログで操作を行う前に実行されます。
result.valueは、親ページとダイアログ ページの実行コンテキストの間で仲介者として機能するオブジェクトです。processMessage関数は、この後の手順で作成します。 このハンドラーは、messageParent関数の呼び出しによって、ダイアログから送信されるあらゆる値を処理します。
function (result) { dialog = result.value; dialog.addEventHandler(Office.EventType.DialogMessageReceived, processMessage); }openDialog関数の後に次の関数を追加します。function processMessage(arg) { document.getElementById("user-name").innerHTML = arg.message; dialog.close(); }プロジェクトに行ったすべての変更が保存されていることを確認します。
アドインをテストする
ローカル Web サーバーが既に実行されていて、アドインが Excel に既に読み込まれている場合は、手順 2 に進みます。 そうでない場合は、ローカル Web サーバーを起動し、アドインのサイドロードを行います。
Excel でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 ローカル Web サーバーが (まだ実行されていない場合) 起動し、アドインが読み込まれた Excel が開きます。
npm startExcel on the web でアドインをテストするには、プロジェクトのルート ディレクトリから次のコマンドを実行します。 このコマンドを実行すると、ローカル Web サーバーが起動します。 "{url}" を、アクセス許可を持っている OneDrive または SharePoint ライブラリ上の Excel ドキュメントの URL に置き換えます。
注:
Mac で開発している場合は、
{url}を単一引用符で囲みます。 Windows ではこれを行 わないでください 。npm run start -- web --document {url}次に例を示します。
npm run start -- web --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start -- web --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start -- web --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
ドキュメントにアドインがサイドロードされない場合は、「アドインを手動でサイドロードしてOffice on the webする」の手順に従って手動でサイドロードします。
アドイン作業ウィンドウがまだ Excel で開いていない場合は、[ ホーム ] タブに移動し、リボンの [ タスクウィンドウの表示 ] ボタンを選択して開きます。
作業ウィンドウで、[Open Dialog] ボタンをクリックします。
ダイアログが開いたら、ドラッグしたりサイズ変更したりします。 ワークシートを操作して、作業ウィンドウの他のボタンを押すことはできますが、同じ作業ウィンドウのページから 2 番目のダイアログを起動することはできないことに注意してください。
ダイアログで、名前を入力して [OK] ボタンを選択します。 作業ウィンドウに名前が表示され、ダイアログが閉じられます。
必要に応じて、./src/taskpane/taskpane.js ファイルで、
processMessage関数の行dialog.close();をコメントアウトします。 その後で、このセクションの手順を繰り返します。 ダイアログを開いたまま名前を変更できます。 右上の [X] ボタンをクリックすることで、手動で閉じることができます。![アドイン作業ウィンドウに [ダイアログを開く] ボタンが表示され、ワークシートの上にダイアログ ボックスが表示されている Excel。](../images/excel-tutorial-dialog-open-2.png)
次の手順
このチュートリアルでは、Excel ブック内のテーブル、グラフ、ワークシート、ダイアログの操作を行う、Excel 作業ウィンドウ アドインを作成しました。 Excel アドインの構築に関する詳細については、次の記事にお進みください。
コード サンプル
- 完了した Excel アドイン チュートリアル: このチュートリアルを完了した結果。
関連項目
Office Add-ins