Visual Studio を使用して Excel 作業ウィンドウ アドインをビルドする
この記事では、Visual Studio で Excel 作業ウィンドウ アドインを構築するプロセスについて説明します。
前提条件
Office/SharePoint 開発ワークロードがインストールされた Visual Studio 2019 以降。
注:
既に Visual Studio がインストールされている場合は、Visual Studio インストーラーを使用して、Office/SharePoint 開発ワークロードがインストールされていることを確認してください。
Microsoft 365 サブスクリプションに接続されている Office (Office for the web を含む)。
アドイン プロジェクトの作成
Visual Studio で、[新しいプロジェクトの作成] を選択します。
検索ボックスを使用して、アドインと入力します。 [Excel Web アドイン] を選択し、[次へ] を選択します。
プロジェクトに ExcelWebAddIn1 という名前を付け、[作成] を選択します。
[Office アドインの作成] ダイアログ ウィンドウで、[新機能を Excel に追加する] を選択してから、[完了] を選択してプロジェクトを作成します。
ソリューションが Visual Studio によって作成され、2 つのプロジェクトがソリューション エクスプローラーに表示されます。 Home.html ファイルが Visual Studio で開きます。
Visual Studio ソリューションについて理解する
ウィザードの完了後、Visual Studio によって 2 つのプロジェクトを含むソリューションが作成されます。
| Project | 説明 |
|---|---|
| アドイン プロジェクト | XML 形式のアドイン専用マニフェスト ファイルのみが含まれます。このファイルには、アドインを記述するすべての設定が含まれています。 これらの設定は、Office アプリケーションがアドインのアクティブ化の時期とアドインの表示場所を特定するのに役立ちます。 プロジェクトを実行してすぐにアドインを使用できるように、Visual Studio は、このファイルの内容を生成します。 XML ファイルを変更することで、これらの設定をいつでも変更できます。 |
| Web アプリケーション プロジェクト | Office 対応の HTML および JavaScript ページを開発するために必要なすべてのファイルとファイル参照を含むアドインのコンテンツ ページが含まれます。 アドインを開発している間、Visual Studio は Web アプリケーションをローカル IIS サーバー上でホストします。 アドインを発行する準備が整ったら、この Web アプリケーション プロジェクトを Web サーバーに展開する必要があります。 |
コードを更新する
Home.html では、アドインの作業ウィンドウにレンダリングされる HTML を指定します。 Home.html で、
<body>要素を次のマークアップに置き換えて、ファイルを保存します。<body class="ms-font-m ms-welcome"> <div id="content-header"> <div class="padding"> <h1>Welcome</h1> </div> </div> <div id="content-main"> <div class="padding"> <p>Choose the button below to set the color of the selected range to green.</p> <br /> <h3>Try it out</h3> <button class="ms-Button" id="set-color">Set color</button> </div> </div> </body>Web アプリケーション プロジェクトのルートにあるファイル Home.js を開きます。 このファイルは、アドイン用のスクリプトを指定します。 すべての内容を次のコードに置き換え、ファイルを保存します。
'use strict'; (function () { Office.onReady(function() { // Office is ready. $(document).ready(function () { // The document is ready. $('#set-color').on("click", setColor); }); }); async function setColor() { await Excel.run(async (context) => { const range = context.workbook.getSelectedRange(); range.format.fill.color = 'green'; await context.sync(); }).catch(function (error) { console.log("Error: " + error); if (error instanceof OfficeExtension.Error) { console.log("Debug info: " + JSON.stringify(error.debugInfo)); } }); } })();Web アプリケーション プロジェクトのルートにあるファイル Home.css を開きます。 このファイルは、アドイン用のユーザー設定のスタイルを指定します。 すべての内容を次のコードに置き換え、ファイルを保存します。
#content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; } #content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; } .padding { padding: 15px; }
マニフェストを更新する
ソリューション エクスプローラー で、ExcelWebAddIn1 アドイン プロジェクトに移動し、ExcelWebAddIn1Manifest ディレクトリを開きます。 このディレクトリには、マニフェスト ファイル ExcelWebAddIn1.xml が含まれています。 マニフェスト ファイルは、アドインの設定と機能を定義します。 Visual Studio ソリューションによって作成された 2 つのプロジェクトの詳細については、前のセクション「Visual Studioソリューションの探索」を参照してください。
ProviderName要素にはプレースホルダー値が含まれています。 それを自分の名前に置き換えます。DisplayName要素のDefaultValue属性にはプレースホルダー値が含まれています。 これは、My Office Add-in に置き換えてください。Description要素のDefaultValue属性にはプレースホルダー値が含まれています。 これは、A task pane add-in for Excel に置き換えてください。ファイルを保存します。
... <ProviderName>John Doe</ProviderName> <DefaultLocale>en-US</DefaultLocale> <!-- The display name of your add-in. Used on the store and various places of the Office UI such as the add-ins dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="A task pane add-in for Excel"/> ...
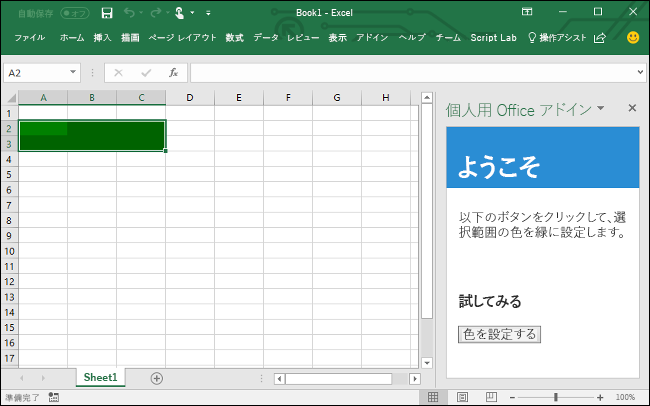
試してみる
Visual Studio を使用して、新しく作成された Excel アドインをテストするには、 F5 キーを押すか 、[スタート ] ボタンを選択して Excel を起動し、リボンに [タスクウィンドウ アドインの表示] ボタンを表示します。 アドインは IIS 上でローカルにホストされます。 証明書を信頼するように求められた場合は、アドインが Office アプリケーションに接続できるようにしてください。
Excel で [ ホーム ] タブを選択し、リボンの [ タスクウィンドウの表示 ] ボタンを選択してアドイン作業ウィンドウを開きます。
![Excel のホーム メニュー上で強調表示されている [作業ウィンドウの表示] ボタン。](../images/excel-quickstart-addin-2a.png)
ワークシート内で任意のセルの範囲を選択します。
作業ウィンドウで、[色の設定] ボタンをクリックして、選択範囲の色を緑に設定します。

注:
console.log の出力を表示するには、JavaScript コンソール用の開発者ツール セットを別途用意する必要があります。 F12 ツールと Microsoft Edge DevTools の詳細については、「Internet Explorer 用の開発者ツールを使用してアドインをデバッグする」を参照するか、「Edge Legacy 用の開発者ツールを使用してアドインをデバッグする」、または「Microsoft Edge(Chromiumベース)の開発者ツールを使用してアドインをデバッグする」を参照してください。
次の手順
おめでとうございます! これで Excel 作業ウィンドウ アドインを作成できました。 次に、「Visual Studio を使用して Office アドインを開発する」を参照してください。
トラブルシューティング
「開発環境のセットアップ」の手順に従って、環境が Office 開発の準備ができていることを確認 します。
一部のサンプル コードでは、ES6 JavaScript を使用しています。 これは、Trident (インターネット エクスプローラー 11) ブラウザー エンジンを使用する古いバージョンの Office と互換性がありません。 アドインでこれらのプラットフォームをサポートする方法については、「 古い Microsoft Webview と Office バージョンをサポートする」を参照してください。 開発に使用する Microsoft 365 サブスクリプションがまだない場合は、Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションを受ける資格があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
- アドインにエラーが表示された場合 (たとえば、"このアドインを開始できませんでした。このダイアログを閉じて問題を無視するか、[再起動] をクリックしてやり直してください。)F5 キーを押すか、[デバッグ] を選択した場合> Visual Studio でのデバッグの開始」を参照してください。その他のデバッグ オプションについては、「Visual Studio での Office アドインのデバッグ」を参照してください。
コード サンプル
- Excel "Hello world" アドイン: マニフェスト、HTML Web ページ、ロゴのみを含む単純な Office アドインを構築する方法について説明します。
関連項目
Office Add-ins