PowerPoint アドインでドキュメント テーマを使用する
Office テーマの一部は表示が調整されたフォントと色のセットで構成されており、このセットをプレゼンテーション、文書、ワークシート、メールに適用できます。 PowerPoint でプレゼンテーションのテーマを適用したりカスタマイズしたりするには、リボンの [デザイン] タブの [テーマ] グループと [バリエーション] グループを使います。 PowerPoint は既定の Office テーマの新しい空白のプレゼンテーションを割り当てますが、[デザイン] タブ上の使用できる他のテーマを選択したり、Office.com から追加のテーマをダウンロードしたり、独自のテーマを作成してカスタマイズしたりできます。
OfficeThemes.cssを使用して、2 つの方法でPowerPointと調整されるアドインを設計します。
PowerPointのコンテンツ アドイン。 OfficeThemes.cssのドキュメント テーマ クラスを使用して、コンテンツ アドインが挿入されるプレゼンテーションのテーマに一致するフォントと色を指定し、ユーザーがプレゼンテーションのテーマを変更またはカスタマイズすると、それらのフォントと色が動的に更新されます。
PowerPointの作業ウィンドウ アドイン。 OfficeThemes.cssの Office UI テーマ クラスを使用して、作業ウィンドウ アドインが組み込みの作業ウィンドウの色と一致するように、UI で使用されるものと同じフォントと背景色を指定し、ユーザーが Office UI テーマを変更すると、それらの色が動的に更新されます。
文書のテーマの色
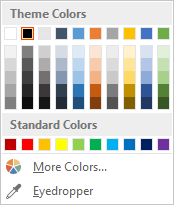
すべての Office 文書のテーマには 12 色が定義されています。 これらのうち 10 色は、色選択を使ってプレゼンテーション内のフォントや背景などの色を設定するときに利用できます。

PowerPointで 12 個のテーマの色の完全なセットを表示またはカスタマイズするには、[デザイン] タブの [バリエーション] グループで [その他] ドロップダウンをクリックし、[色] を選択し>色をカスタマイズして、[新しいテーマの色の作成] ダイアログ ボックスを表示します。
![[新しいテーマの色の作成] ダイアログ ボックス。](../images/office15-app-create-new-theme-colors.png)
最初の 4 色はテキストと背景用です。 テキストを明るい色で作成すると常に暗い色より読みやすくなり、テキストを暗い色で作成すると常に明るい色より読みやすくなります。 続く 6 色は、4 つの背景になる色の上に常に表示されるアクセントです。 最後の 2 色は、ハイパーリンクと表示済みハイパーリンクの色です。
文書のテーマのフォント
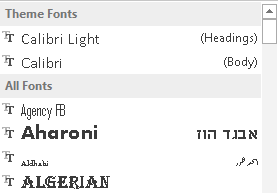
すべての Office 文書のテーマには 2 つのフォント (見出し用と本文テキスト用) も定義されています。 PowerPoint はこれらのフォントを使用して自動的にテキスト スタイルを構成します。 また、テキストとワードアートのクイック スタイル ギャラリーでも同じフォントが使用されます。 これらの 2 つのフォントは、フォント ピッカーを使用してフォントを選択するときに、最初の 2 つの選択項目として利用できます。

PowerPointでテーマ フォントを表示またはカスタマイズするには、[デザイン] タブの [バリエーション] グループで [その他] ドロップダウンをクリックし、[フォント>カスタマイズフォント] を選択して、[新しいテーマ フォントの作成] ダイアログ ボックスを表示します。
![[新しいテーマ フォントの作成] ダイアログ ボックス。](../images/office15-app-create-new-theme-fonts.png)
Office の UI のテーマのフォントと色
Office also lets you choose between several predefined themes that specify some of the colors and fonts used in the UI of all Office applications. そのためには、(任意の Office アプリケーションから) [ファイル>Account>Office テーマ ] ドロップダウンを使用します。
![[Office テーマ] ドロップダウン。](../images/office15-app-office-theme-picker.png)
OfficeThemes.css には、作業ウィンドウ アドインでPowerPointに使用できるクラスが含まれているため、これらの同じフォントと色が使用されます。 したがって、組み込み作業ウィンドウの外観と一致する作業ウィンドウ アドインを設計できます。
OfficeThemes.cssを使用する
OfficeThemes.css ファイルとコンテンツ アドインをPowerPointに使用すると、アドインの外観を、実行しているプレゼンテーションに適用されたテーマと調整できます。 PowerPointの作業ウィンドウ アドインで OfficeThemes.css ファイルを使用すると、アドインの外観を Office UI のフォントと色と調整できます。
OfficeThemes.css ファイルをプロジェクトに追加する
次の手順を使用して、 OfficeThemes.css ファイルをアドイン プロジェクトに追加して参照します。
注:
この手順は、Visual Studio 2015 にのみ適用されます。 Visual Studio 2019 を使用している場合、 OfficeThemes.css ファイルは、作成した新しいPowerPoint アドイン プロジェクトに対して自動的に作成されます。
ソリューション エクスプローラーで、project_nameWeb プロジェクトの Content フォルダーを右クリック (または選択して長押し) し、[追加] を選択し、[スタイル シート] を選択します。
新しいスタイル シートに OfficeThemes という名前を付けます。
重要
スタイル シートの名前は OfficeThemes と指定する必要があります。そうでない場合、ユーザーがテーマを変更した際にアドインのフォントと色を動的に更新する機能が動作しません。
ファイル内の既定の body クラス (
body {}) を削除し、次の CSS コードをコピーしてファイルに貼り付けます。/* The following classes describe the common theme information for office documents */ /* Basic Font and Background Colors for text */ .office-docTheme-primary-fontColor { color:#000000; } .office-docTheme-primary-bgColor { background-color:#ffffff; } .office-docTheme-secondary-fontColor { color: #000000; } .office-docTheme-secondary-bgColor { background-color: #ffffff; } /* Accent color definitions for fonts */ .office-contentAccent1-color { color:#5b9bd5; } .office-contentAccent2-color { color:#ed7d31; } .office-contentAccent3-color { color:#a5a5a5; } .office-contentAccent4-color { color:#ffc000; } .office-contentAccent5-color { color:#4472c4; } .office-contentAccent6-color { color:#70ad47; } /* Accent color for backgrounds */ .office-contentAccent1-bgColor { background-color:#5b9bd5; } .office-contentAccent2-bgColor { background-color:#ed7d31; } .office-contentAccent3-bgColor { background-color:#a5a5a5; } .office-contentAccent4-bgColor { background-color:#ffc000; } .office-contentAccent5-bgColor { background-color:#4472c4; } .office-contentAccent6-bgColor { background-color:#70ad47; } /* Accent color for borders */ .office-contentAccent1-borderColor { border-color:#5b9bd5; } .office-contentAccent2-borderColor { border-color:#ed7d31; } .office-contentAccent3-borderColor { border-color:#a5a5a5; } .office-contentAccent4-borderColor { border-color:#ffc000; } .office-contentAccent5-borderColor { border-color:#4472c4; } .office-contentAccent6-borderColor { border-color:#70ad47; } /* links */ .office-a { color: #0563c1; } .office-a:visited { color: #954f72; } /* Body Fonts */ .office-bodyFont-eastAsian { } /* East Asian name of the Font */ .office-bodyFont-latin { font-family:"Calibri"; } /* Latin name of the Font */ .office-bodyFont-script { } /* Script name of the Font */ .office-bodyFont-localized { font-family:"Calibri"; } /* Localized name of the Font. Corresponds to the default font of the culture currently used in Office.*/ /* Headers Font */ .office-headerFont-eastAsian { } .office-headerFont-latin { font-family:"Calibri Light"; } .office-headerFont-script { } .office-headerFont-localized { font-family:"Calibri Light"; } /* The following classes define font and background colors for Office UI themes. These classes should only be used in task pane add-ins */ /* Basic Font and Background Colors for PPT */ .office-officeTheme-primary-fontColor { color:#b83b1d; } .office-officeTheme-primary-bgColor { background-color:#dedede; } .office-officeTheme-secondary-fontColor { color:#262626; } .office-officeTheme-secondary-bgColor { background-color:#ffffff; }Visual Studio 以外のツールを使用してアドインを作成する場合は、前の手順の CSS コードをテキスト ファイルにコピーします。 次に、ファイルを OfficeThemes.cssとして保存します。
アドインの HTML ページの参照OfficeThemes.css
アドイン プロジェクトでOfficeThemes.css ファイルを使用するには、この形式でアドインの UI を実装する web ページの<head> タグ (.html、.aspx、.php ファイルなど) 内のOfficeThemes.css ファイルを参照する<link> タグを追加します。
<link href="<local_path_to_OfficeThemes.css>" rel="stylesheet" type="text/css" />
Visual Studio でこの作業を行うには、次の手順に従ってください。
[新規プロジェクトの作成] を選択します。
検索ボックスを使用して、アドインと入力します。 [PowerPoint Web アドイン] を選択し、[次へ] を選択します。
プロジェクトに名前を付けて、[作成] を選択します。
[Office アドインの作成] ダイアログ ウィンドウで、[新機能を PowerPoint に追加する] を選択してから、[完了] を選択してプロジェクトを作成します。
ソリューションが Visual Studio によって作成され、2 つのプロジェクトがソリューション エクスプローラーに表示されます。 Home.html ファイルが Visual Studio で開きます。
既定のテンプレートの Home.html など、アドインの UI を実装する HTML ページで、OfficeThemes.css ファイルを参照する
<head>タグ内に次の<link>タグを追加します。<link href="../../Content/OfficeThemes.css" rel="stylesheet" type="text/css" />
Visual Studio 以外のツールを使用してアドインを作成する場合は、アドインと共に展開されるOfficeThemes.cssのコピーへの相対パスを指定する同じ形式の<link> タグを追加します。
コンテンツ アドインOfficeThemes.css HTML ページでドキュメント テーマ クラスを使用する
OfficeTheme.css 文書テーマ クラスを使用するコンテンツ アドイン 内の HTML の簡単な例を以下に示します。 ドキュメント テーマで使用される 12 色と 2 つのフォントに対応する OfficeThemes.css クラスの詳細については、「 コンテンツ アドインのテーマ クラス」を参照してください。
<body>
<div id="themeSample" class="office-docTheme-primary-fontColor ">
<h1 class="office-headerFont-latin">Hello world!</h1>
<h1 class="office-headerFont-latin office-contentAccent1-bgColor">Hello world!</h1>
<h1 class="office-headerFont-latin office-contentAccent2-bgColor">Hello world!</h1>
<h1 class="office-headerFont-latin office-contentAccent3-bgColor">Hello world!</h1>
<h1 class="office-headerFont-latin office-contentAccent4-bgColor">Hello world!</h1>
<h1 class="office-headerFont-latin office-contentAccent5-bgColor">Hello world!</h1>
<h1 class="office-headerFont-latin office-contentAccent6-bgColor">Hello world!</h1>
<p class="office-bodyFont-latin office-docTheme-secondary-fontColor">Hello world!</p>
</div>
</body>
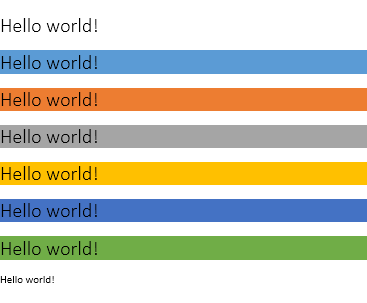
実行時に、既定の Office テーマを使用するプレゼンテーションに挿入すると、コンテンツ アドインは次のようにレンダリングされます。

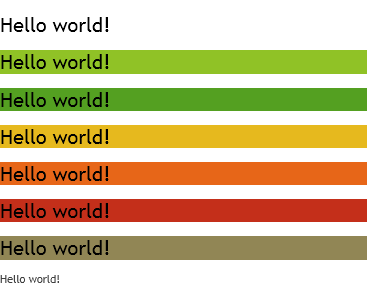
プレゼンテーションを変更して別のテーマを使用したり、プレゼンテーションのテーマをカスタマイズしたりすると、 OfficeThemes.css クラスで指定されたフォントと色が、プレゼンテーションのテーマのフォントと色に対応するように動的に更新されます。 前述の例と同じ HTML を使用すると、アドインの挿入先のプレゼンテーションでファセットのテーマが使用され、アドインは次のように表示されます。

作業ウィンドウ アドインOfficeThemes.css HTML ページで Office UI テーマ クラスを使用する
ユーザーは、文書のテーマに加えて、すべての Office アプリケーションの Office ユーザー インターフェイスの配色をカスタマイズできます。そのためには、[ファイル] > [アカウント] > [Office テーマ] ドロップ ダウン ボックスを使用します。
OfficeTheme.css クラスを使用してフォントの色と背景色を指定する作業ウィンドウ アドイン 内の HTML の簡単な例を次に示します。 Office UI テーマのフォントと色に対応する OfficeThemes.css クラスの詳細については、「 作業ウィンドウ アドインのテーマ クラス」を参照してください。
<body>
<div id="content-header" class="office-officeTheme-primary-fontColor office-officeTheme-primary-bgColor">
<div class="padding">
<h1>Welcome</h1>
</div>
</div>
<div id="content-main" class="office-officeTheme-secondary-fontColor office-officeTheme-secondary-bgColor">
<div class="padding">
<p>Add home screen content here.</p>
<p>For example:</p>
<button id="get-data-from-selection">Get data from selection</button>
<p><a target="_blank" class="office-a" href="https://go.microsoft.com/fwlink/?LinkId=276812">Find more samples online...</a></p>
</div>
</div>
</body>
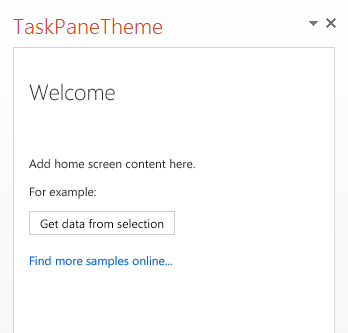
PowerPoint で [ファイル] > [アカウント] > [Office テーマ] を [白] に設定して実行すると、作業ウィンドウ アドインは次のように表示されます。

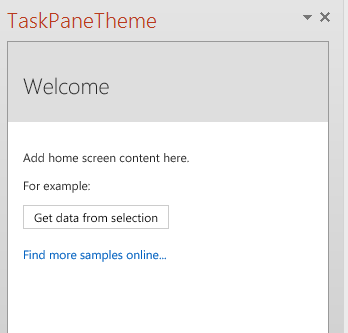
OfficeTheme をダーク グレーに変更すると、OfficeThemes.css クラスで指定されたフォントと色が動的に更新され、このようなレンダリングが行われます。

OfficeTheme.css のクラス
OfficeThemes.css ファイルには、コンテンツと作業ウィンドウ アドインでPowerPointに使用できる 2 つのクラス セットが含まれています。
コンテンツ アドインのテーマ クラス
OfficeThemes.css ファイルには、ドキュメント テーマで使用される 2 つのフォントと 12 色に対応するクラスが用意されています。 これらのクラスの適切な使用法は、PowerPoint 用のコンテンツ アドインと併用して、アドインのフォントと色が挿入先のプレゼンテーションに合わせて調整されるようにすることです。
コンテンツのアドインのテーマのフォント
| クラス | 説明 |
|---|---|
office-bodyFont-eastAsian |
本文のフォントの東アジア言語の名前。 |
office-bodyFont-latin |
本文のフォントのラテン文字の名前。 既定は「Calabri」です。 |
office-bodyFont-script |
本文のフォントのスクリプト名。 |
office-bodyFont-localized |
本文のフォントのローカライズされた名前。 Office で現在使用されているカルチャに従って既定のフォント名を指定します。 |
office-headerFont-eastAsian |
ヘッダーのフォントの東アジア言語の名前。 |
office-headerFont-latin |
ヘッダーのフォントのラテン文字の名前。 既定は「Calabri Light」です。 |
office-headerFont-script |
ヘッダーのフォントのスクリプト名。 |
office-headerFont-localized |
ヘッダーのフォントのローカライズされた名前。 Office で現在使用されているカルチャに従って既定のフォント名を指定します。 |
コンテンツのアドインのテーマの色
| クラス | 説明 |
|---|---|
office-docTheme-primary-fontColor |
第 1 フォントの色。 既定は #000000 です。 |
office-docTheme-primary-bgColor |
第 1 フォントの背景色。 既定は #FFFFFF です。 |
office-docTheme-secondary-fontColor |
第 2 フォントの色。 既定は #000000 です。 |
office-docTheme-secondary-bgColor |
第 2 フォントの背景色。 既定は #FFFFFF です。 |
office-contentAccent1-color |
フォントのアクセント 1。 既定は #5B9BD5 です。 |
office-contentAccent2-color |
フォントのアクセント 2。 既定は #ED7D31 です。 |
office-contentAccent3-color |
フォントのアクセント 3。 既定は #A5A5A5 です。 |
office-contentAccent4-color |
フォントのアクセント 4。 既定は #FFC000 です。 |
office-contentAccent5-color |
フォントのアクセント 5。 既定は #4472C4 です。 |
office-contentAccent6-color |
フォントのアクセント 6。 既定は #70AD47 です。 |
office-contentAccent1-bgColor |
背景のアクセント 1。 既定は #5B9BD5 です。 |
office-contentAccent2-bgColor |
背景のアクセント 2。 既定は #ED7D31 です。 |
office-contentAccent3-bgColor |
背景のアクセント 3。 既定は #A5A5A5 です。 |
office-contentAccent4-bgColor |
背景のアクセント 4。 既定は #FFC000 です。 |
office-contentAccent5-bgColor |
背景のアクセント 5。 既定は #4472C4 です。 |
office-contentAccent6-bgColor |
背景のアクセント 6。 既定は #70AD47 です。 |
office-contentAccent1-borderColor |
境界線のアクセント 1。 既定は #5B9BD5 です。 |
office-contentAccent2-borderColor |
境界線のアクセント 2。 既定は #ED7D31 です。 |
office-contentAccent3-borderColor |
境界線のアクセント 3。 既定は #A5A5A5 です。 |
office-contentAccent4-borderColor |
境界線のアクセント 4。 既定は #FFC000 です。 |
office-contentAccent5-borderColor |
境界線のアクセント 5。 既定は #4472C4 です。 |
office-contentAccent6-borderColor |
境界線のアクセント 6。 既定は #70AD47 です。 |
office-a |
ハイパーリンクの色。 既定は #0563C1 です。 |
office-a:visited |
表示済みのハイパーリンクの色。 既定は #954F72 です。 |
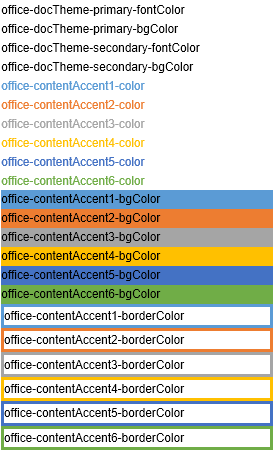
次のスクリーンショットは、既定の Office テーマの使用時に アドイン テキストに割り当てられるテーマの色のクラスすべて (2 つのハイパーリンクの色を除く) の例を示しています。

作業ウィンドウ アドインのテーマ クラス
OfficeThemes.css ファイルには、Office アプリケーション UI テーマで使用されるフォントと背景に割り当てられた 4 つの色に対応するクラスが用意されています。 これらのクラスは、PowerPointのタスク アドインで使用するのに適しており、アドインの色が Office の他の組み込み作業ウィンドウと調整されます。
作業ウィンドウ アドインのテーマのフォントと背景色
| クラス | 説明 |
|---|---|
office-officeTheme-primary-fontColor |
第 1 フォントの色。 既定は # B83B1D です。 |
office-officeTheme-primary-bgColor |
第 1 背景色。 既定は #DEDEDE です。 |
office-officeTheme-secondary-fontColor |
第 2 フォントの色。 既定は 262626 です。 |
office-officeTheme-secondary-bgColor |
第 2 背景色。 既定は #FFFFFF です。 |
関連項目
Office Add-ins