Outlook アドインの設計ガイドライン
アドインは、パートナーがコア機能セットを超えて Outlook の機能を拡張するための優れた方法です。 アドインを使用すると、ユーザーは受信トレイから離れることなく、外部エクスペリエンス、タスク、コンテンツにアクセスできます。 インストールすると、すべてのプラットフォームとデバイスで Outlook アドインを使用できます。
次の大まかなガイドラインは、魅力的なアドインを設計して構築するのに役立ちます。これにより、アプリの長所がOutlook on the web、Windows、Mac、Android、iOS に適しています。
原則
いくつかの主要なタスクに重点を置き、それらのタスクを適切に実行できるようにする
最適な設計が施されたアドインは、ユーザーが簡単に使用でき、目的が明確で、実際の価値をユーザーに提供します。 アドインは Outlook 内で実行されるため、この原則にはより重点が置かれています。 Outlook は生産性アプリであり、ユーザーが作業を行う場所です。
アドインはエクスペリエンスの拡張機能であり、有効にするシナリオが Outlook 内に自然に収まるようにすることが重要です。 一般的なユース ケースについて、電子メールや予定表を使用する際に最もメリットが多いものを注意深く検討します。
アドインは、アプリが行うすべての操作を試みるべきではありません。 Outlook コンテンツにおいて最も頻繁に使用し、適切なアクションであることに重点を置く必要があります。 アクションのきっかけとなる事柄についてよく考えて、作業ウィンドウが開くときにユーザーが実行すべき事柄を明確にしてください。
可能な限りネイティブであると感じるようにする
アドインは、Outlook を実行するプラットフォームにネイティブなパターンを使用して設計する必要があります。 そのためには、各プラットフォームで定められている相互作用および視覚に関するガイドラインに従って実装してください。 Outlook には独自のガイドラインがあり、それを考慮に入れることも重要です。 独自のエクスペリエンス、プラットフォーム、Outlook の 3 つを適切に組み合わせたアドインが、適切に設計されたアドインと言えます。
これは、アドインが Outlook on iOS と Android で実行されるときに視覚的に異なる必要があることを意味します。
楽しく使用できるようにし、詳細な点に気を配る
機能的および視覚的に魅力的な製品は使用していて楽しいものです。 すべての相互作用と視覚上の詳細を注意深く考慮してエクスペリエンスを作り上げると、優れたアドインを実現できます。 特定のタスクを実行するために必要な手順を明確にし、関連付ける必要があります。 すべてのアクションを 1、2 回のクリックだけで実行できるようにすることをお勧めします。
ユーザーが特定のアクションを行うために、実行中の操作を中断することがないようにしてください。 ユーザーは、アドインに簡単にアクセスしたり、アドインからアクセスしたり、以前に実行していた操作に戻ったりできる必要があります。 アドインは、多くの時間を費やす目的ではなく、コア機能の強化です。 適切に設計されたアドインを使用すると、ユーザーの生産性を向上するという目標を達成できます。
賢明な方法でブランド化する
優れたブランド化を重視しており、ユーザーに独自のエクスペリエンスを提供することが重要です。 とはいえ、優れたアドインを設計するために最適なのは、さり気ない方法でブランド要素を取り入れて直感的なエクスぺリンスを作り上げる方法です。対照的に、執拗に押しつけがましい方法でブランド要素を表示すると、邪魔されずにシステム内を移動しようとするユーザーの気を散らすことになるだけです。
ブランドを有意義な方法で組み込む良い方法は、ブランドの色、アイコン、音声を使用することです。これは、推奨されるプラットフォーム パターンや アクセシビリティ 要件と競合しないことを前提としています。 ブランドに注意を向けるよりも、コンテンツやタスクを完了することに重点を置いてください。
注:
Outlook on iOS または Android のアドインには広告を表示しないでください。
設計パターン
注:
上記の原則はすべてのエンドポイント/プラットフォームに適用されますが、次のパターンと例は、Outlook on iOS のモバイル アドインに固有です。
適切に設計されたアドインの作成に役立つ、Outlook モバイル環境内で動作する iOS モバイル パターンを含む テンプレート があります。 これらの特定のパターンを利用すると、アドインが iOS プラットフォームと Outlook モバイルの両方にネイティブに感じられるようになります。 これらのパターンについても、この記事の後半で詳しく説明します。 網羅的ではありませんが、これは、パートナーがアドインに含めたい追加のパラダイムを明らかにするため、引き続き構築するライブラリの開始です。
概要
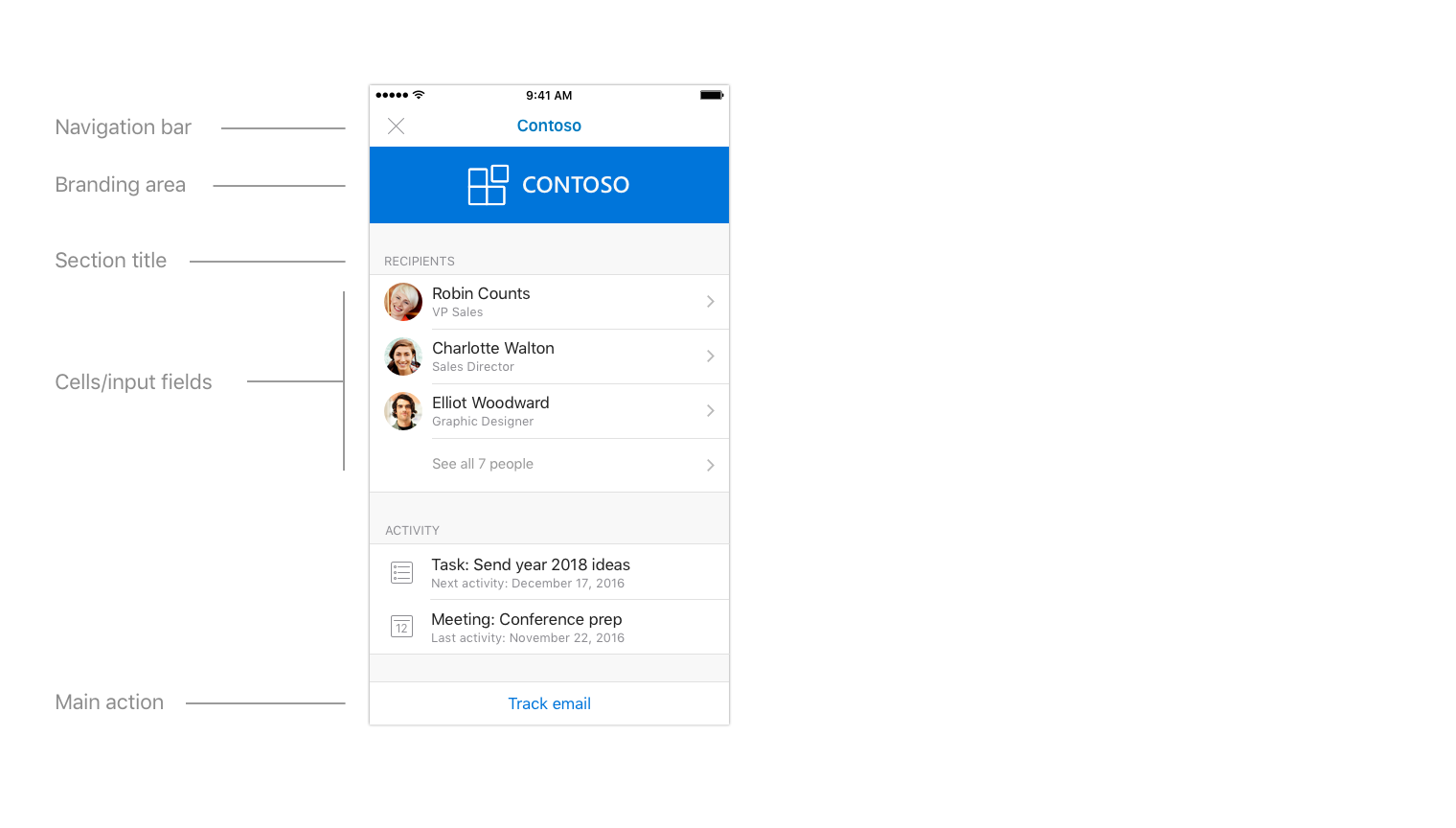
標準的なアドインは、次のコンポーネントで構成されます。


読み込み中
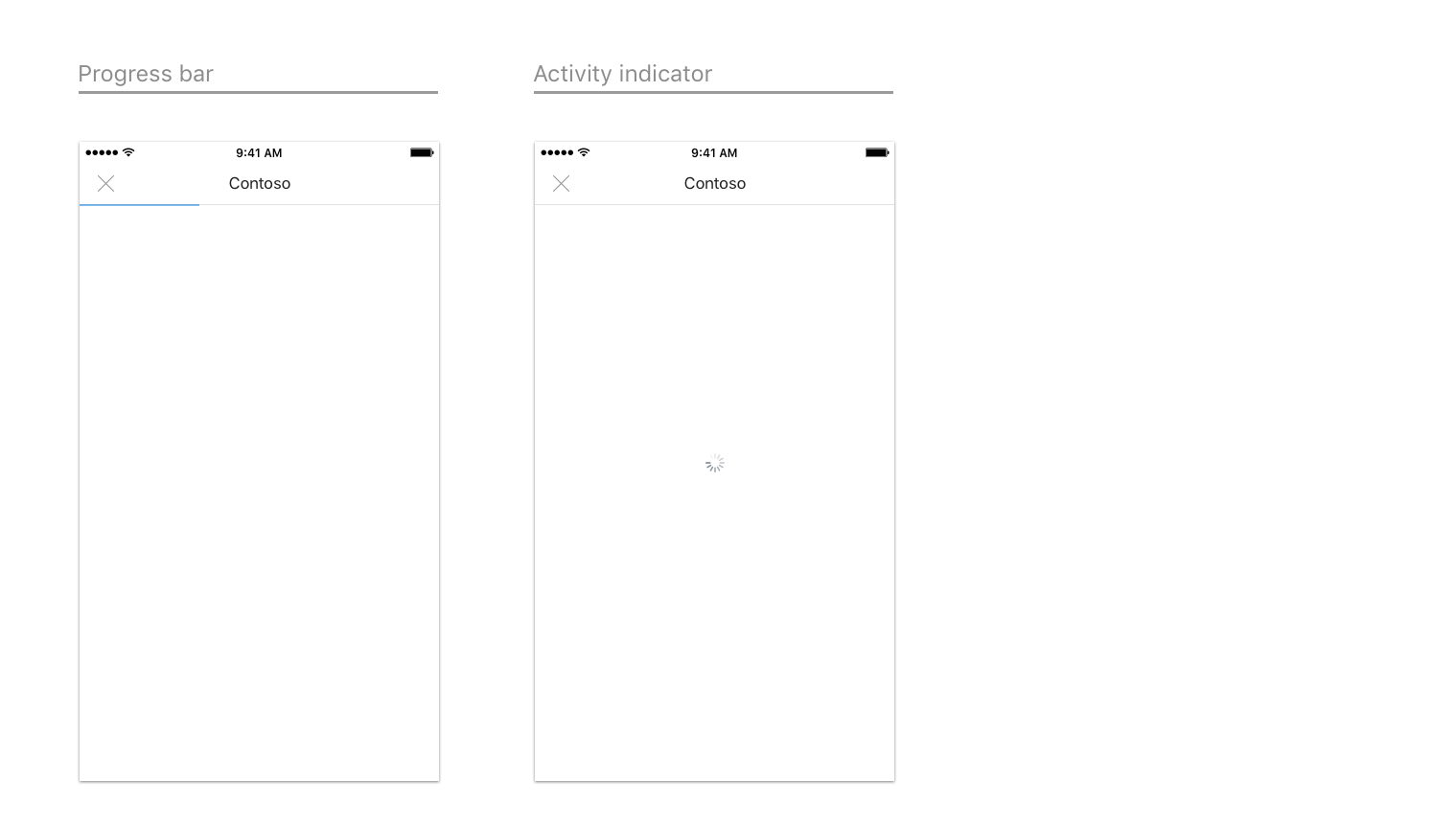
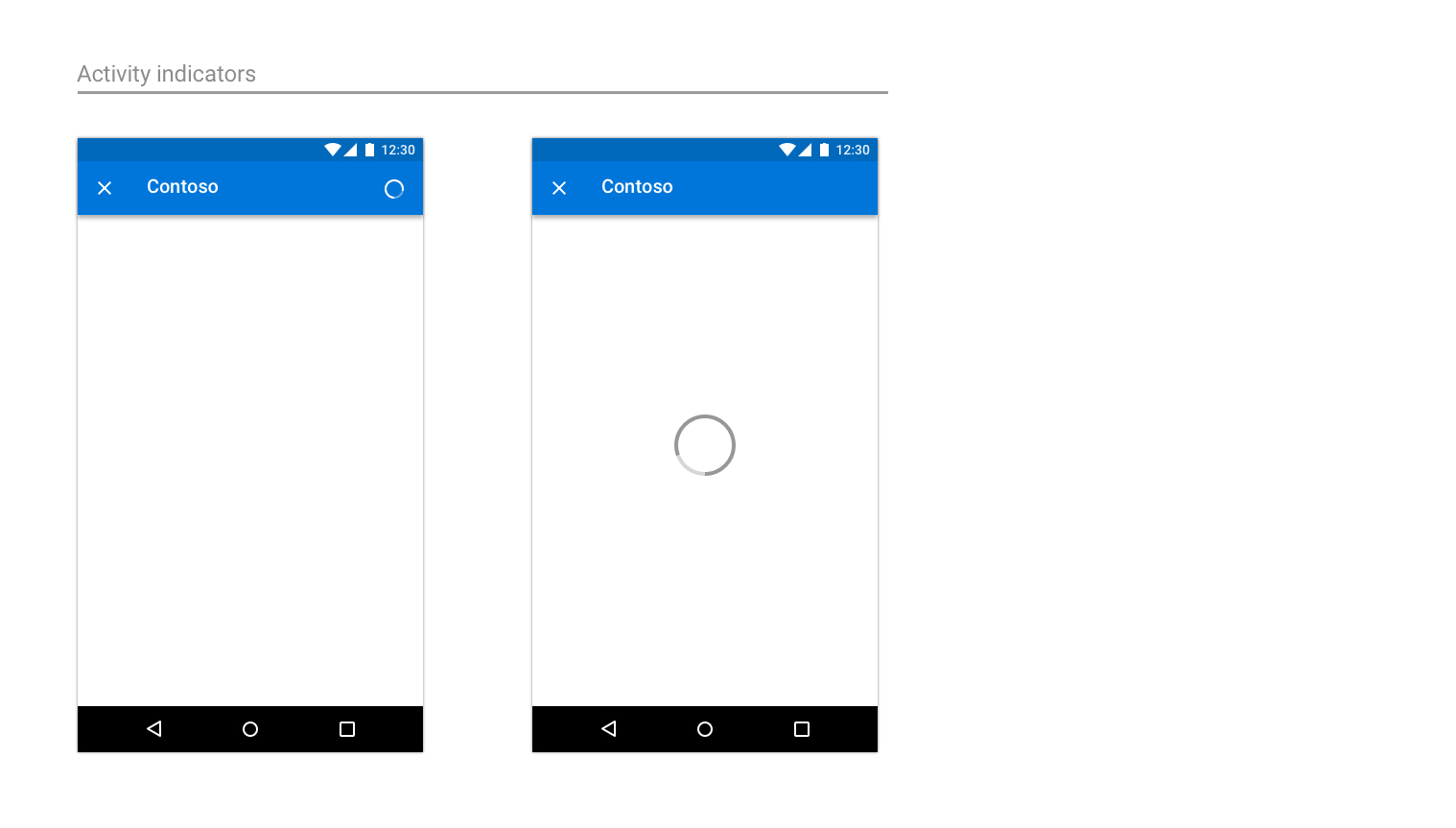
ユーザーがアドインをタップしたら、できるだけ早く UX が表示される必要があります。 遅延がある場合、進行状況バーやアクティビティ インジケータを使用します。 所要時間が分かる場合には進行状況バーを使用し、分からない場合にはアクアティビティ インジケータを使用します。
iOS でのページの読み込みの例

Android でのページの読み込みの例

サインイン/サインアップ
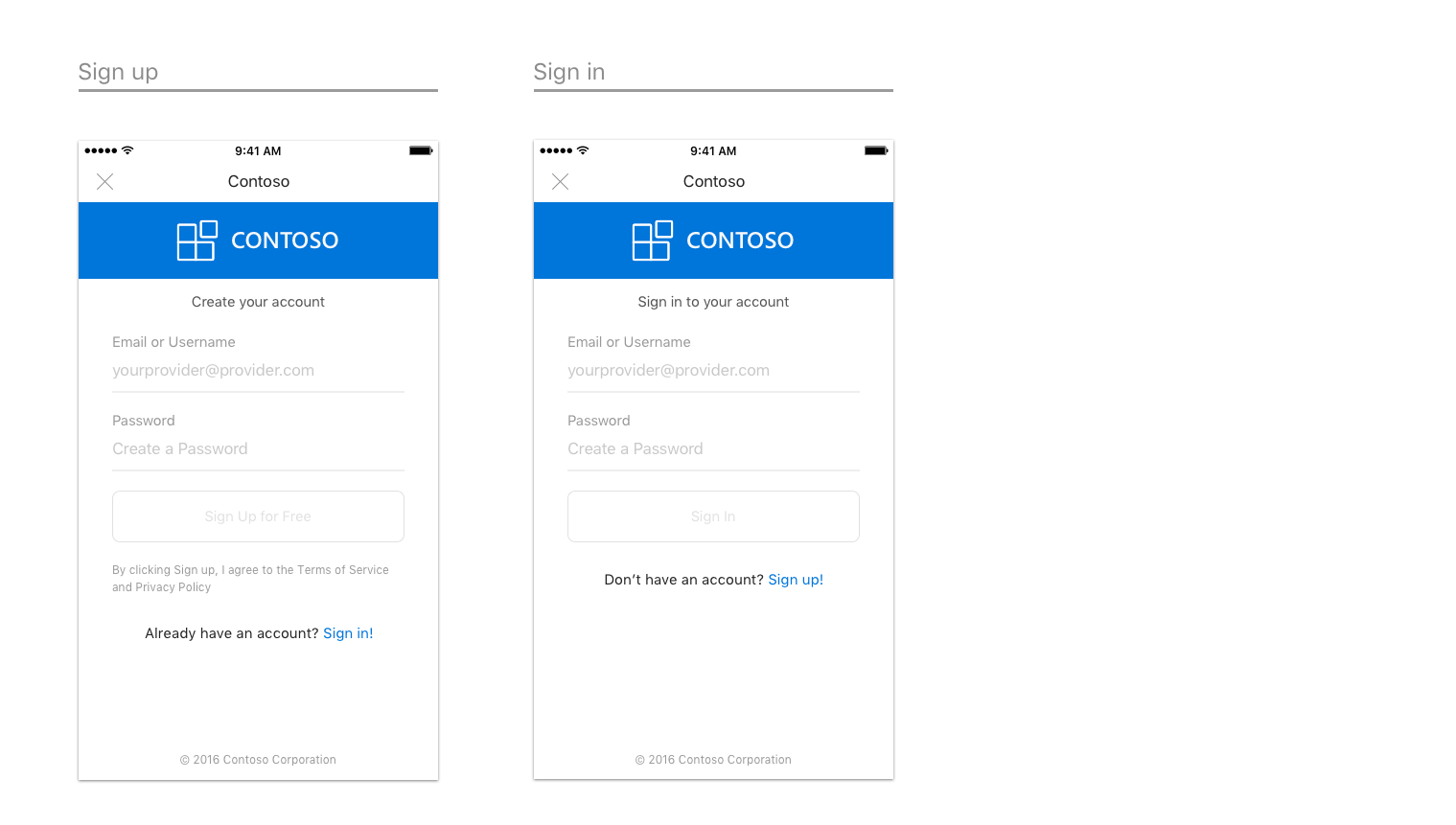
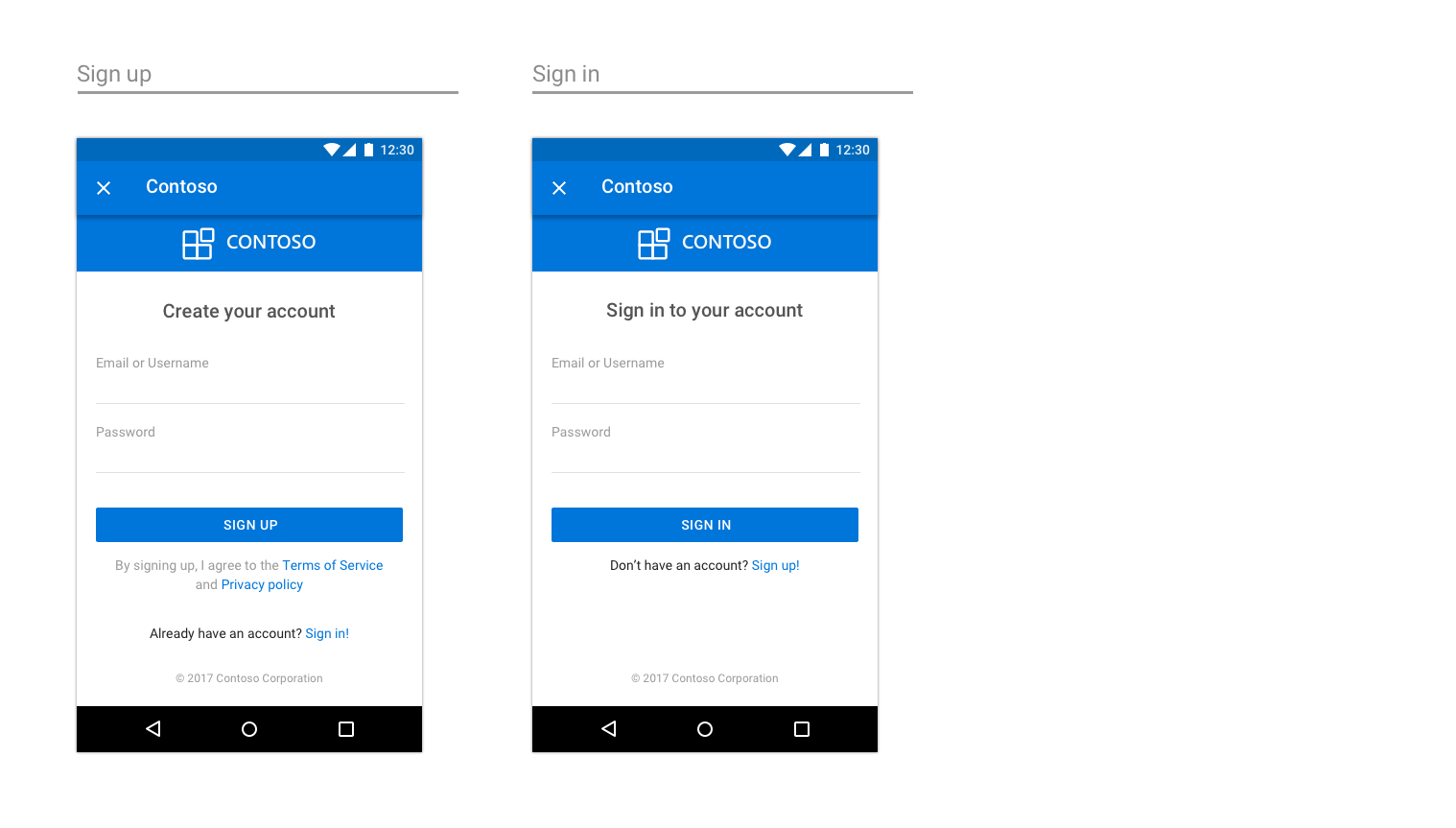
サインイン (およびサインアップ) フローを簡単で使用しやすいものにします。
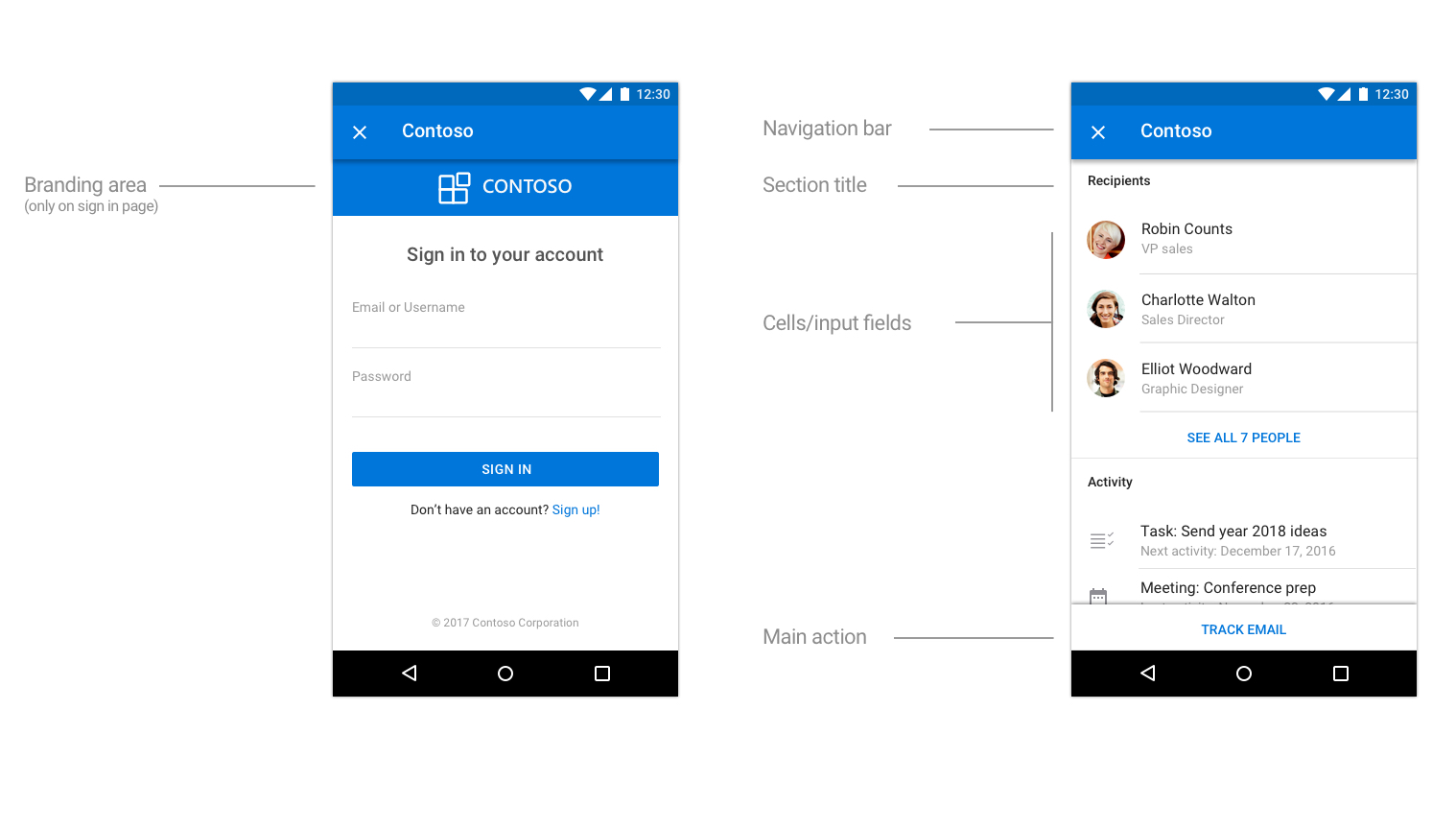
iOS のサインイン ページとサインアップ ページの例

Android のサインイン ページの例

ブランド バー
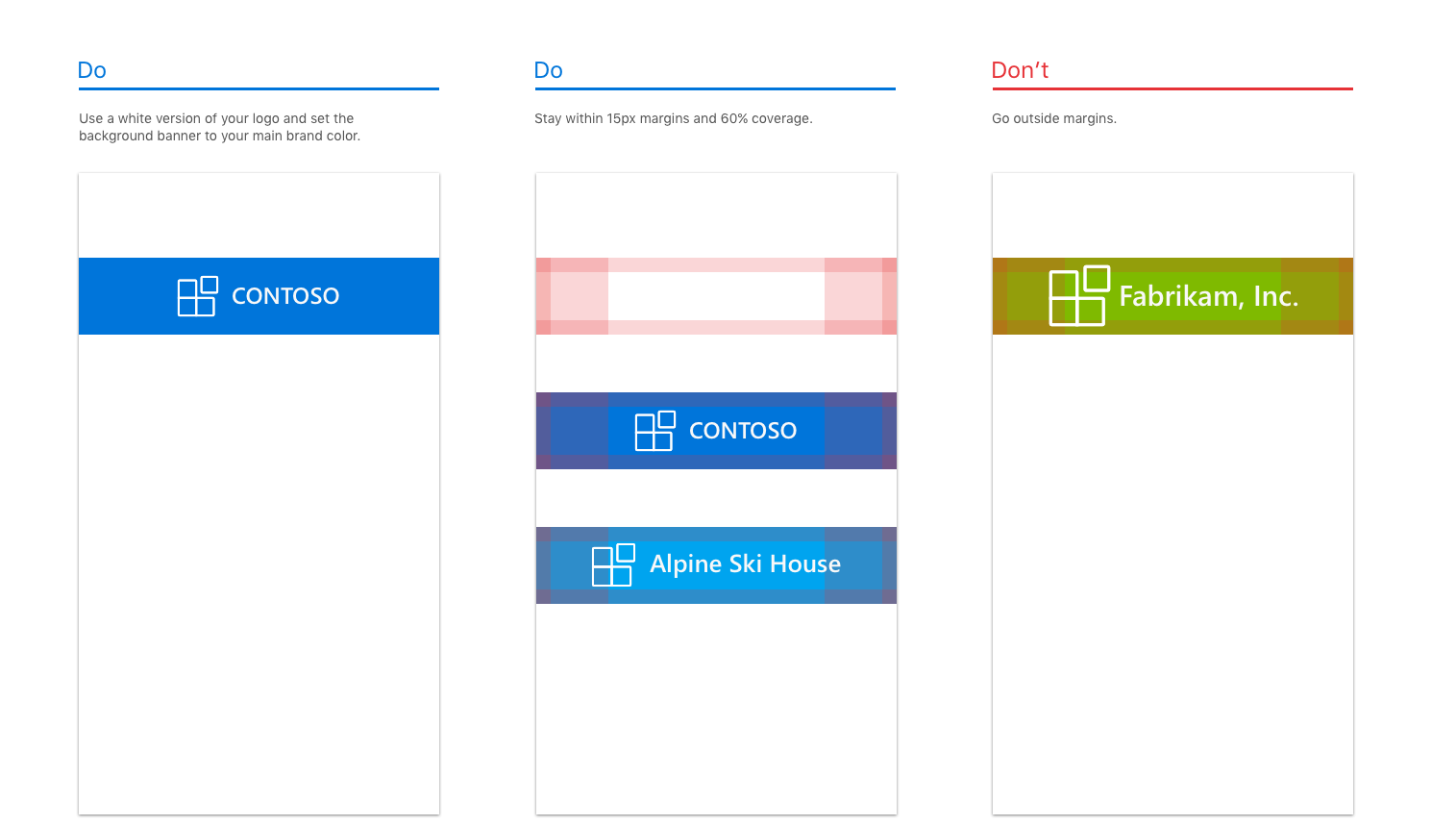
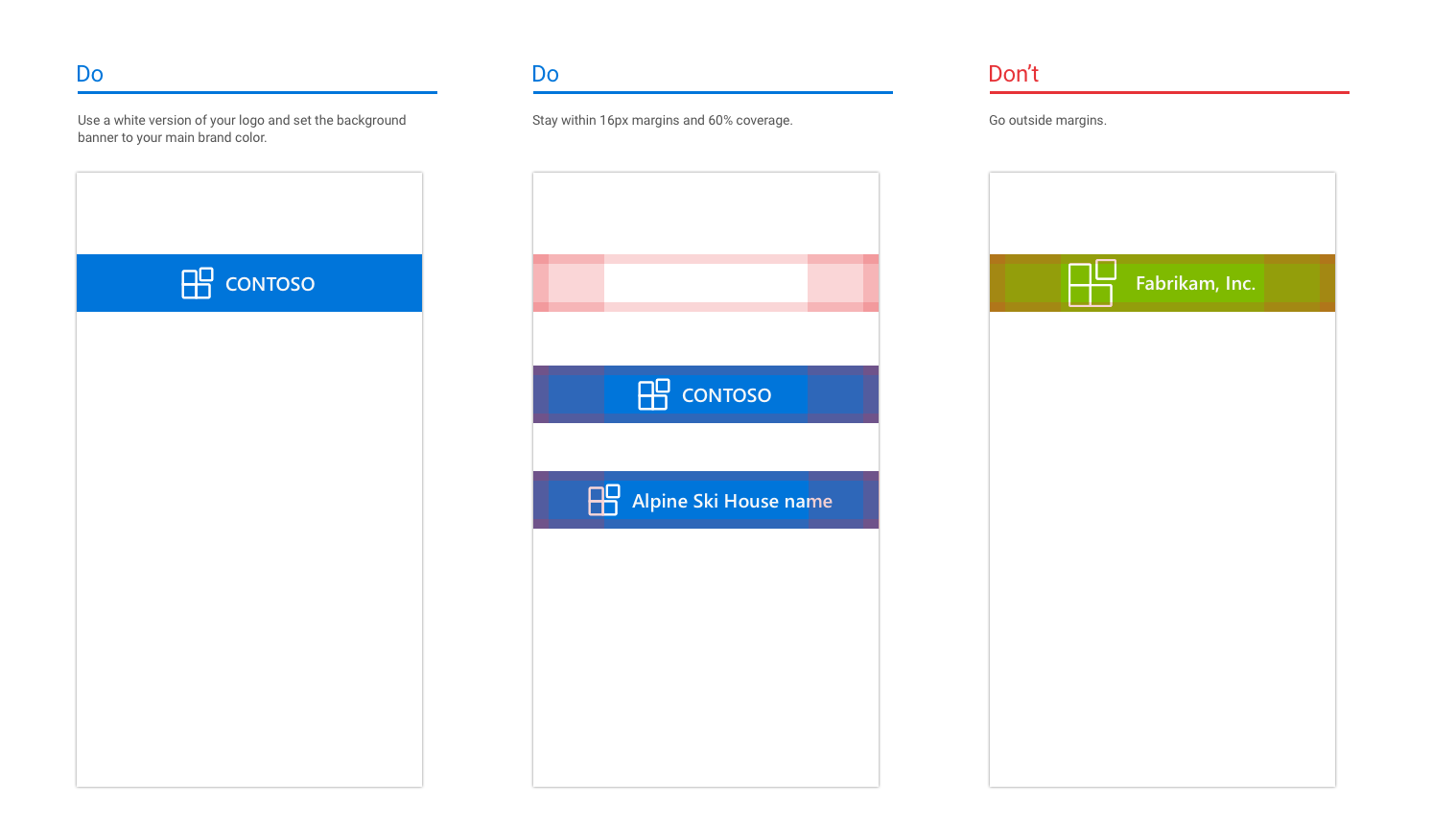
アドインの最初の画面には、ブランドの構成要素を含める必要があります。 ブランド バーは、企業の存在を認識するように設計されているため、ユーザーに背景を説明する際にも役立ちます。 ナビゲーション バーには会社/ブランドの名前が含まれているため、後続のページのブランド バーには繰り返して含める必要がありません。
iOS でのブランド化の例

Android でのブランド化の例

余白
モバイル余白は、iOS 上の Outlook に合わせて、Android 上の Outlook に合わせて各側で 16 ピクセルに合わせて、各側の 15px (画面の 8%) に設定する必要があります。

文字体裁
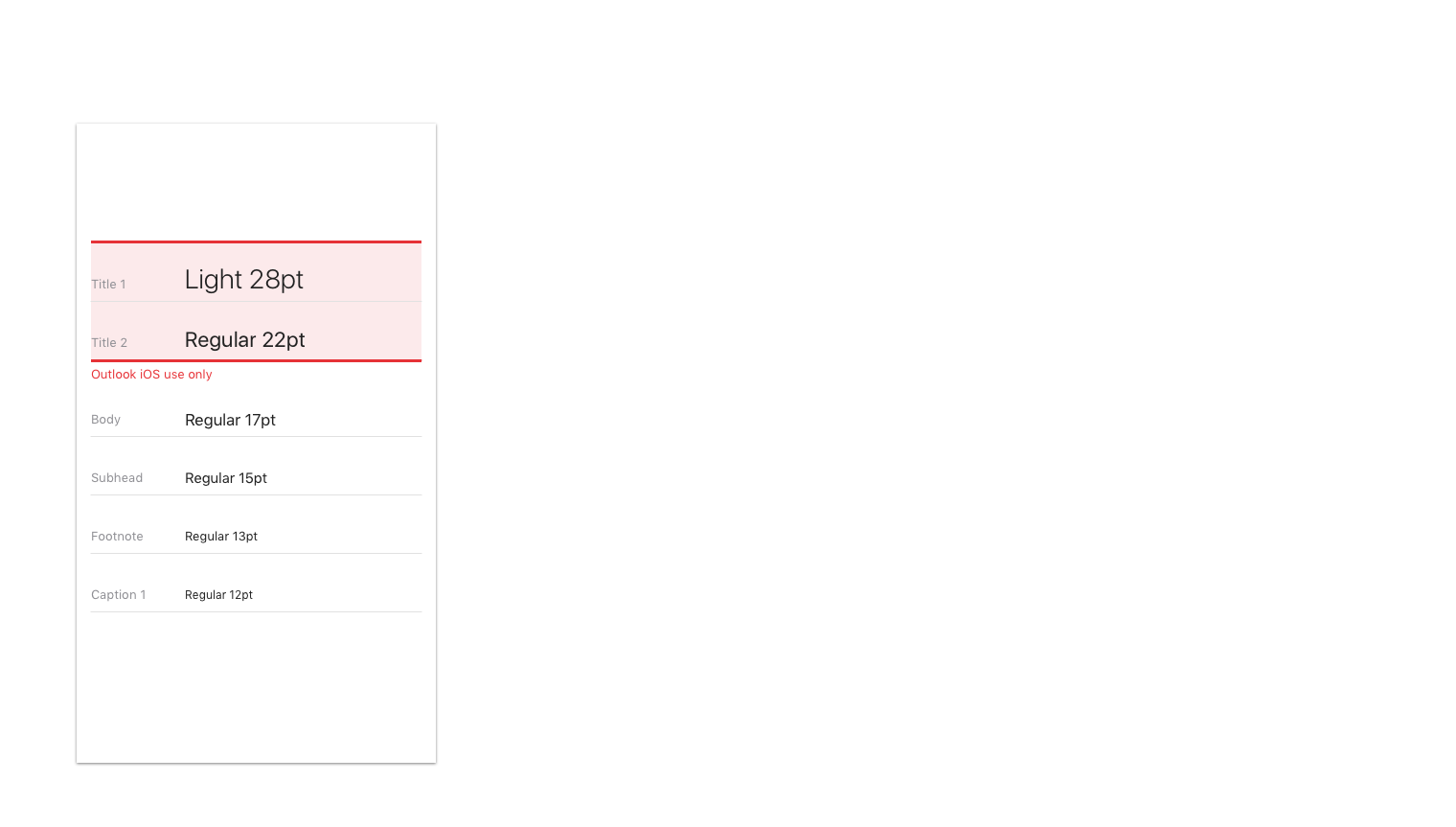
文字体裁の使用は、Outlook on iOS に合わせて調整され、スキャン性のためにシンプルに保たれます。
iOS の文字体裁

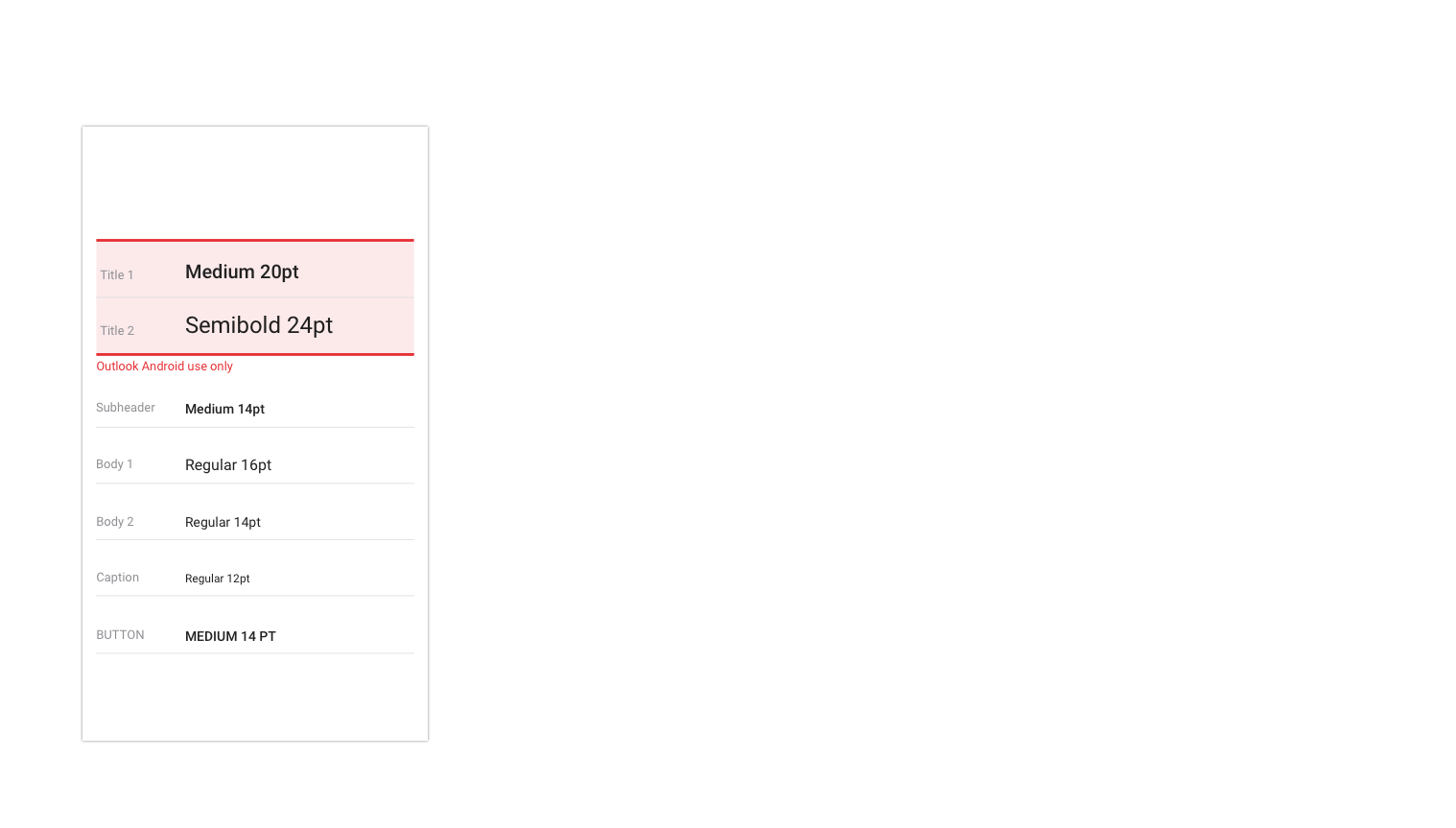
Android の文字体裁

カラー パレット
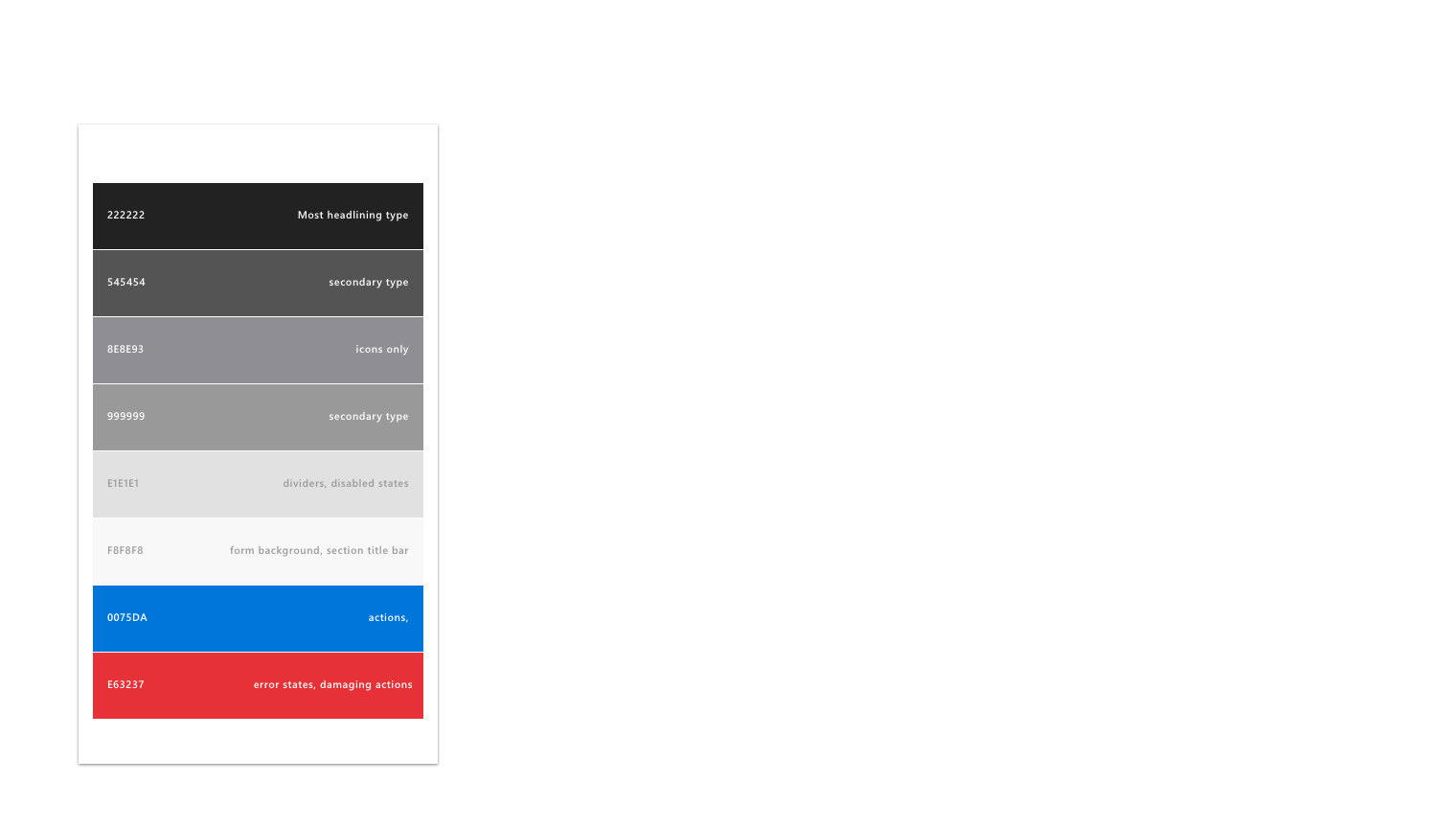
Outlook on iOS では、色の使用は微妙です。 合わせるには、ブランド バーでのみ固有の色を使用して、その他の色の使用に関しては操作とエラーの状態に応じてローカライズするようお願いいたします。

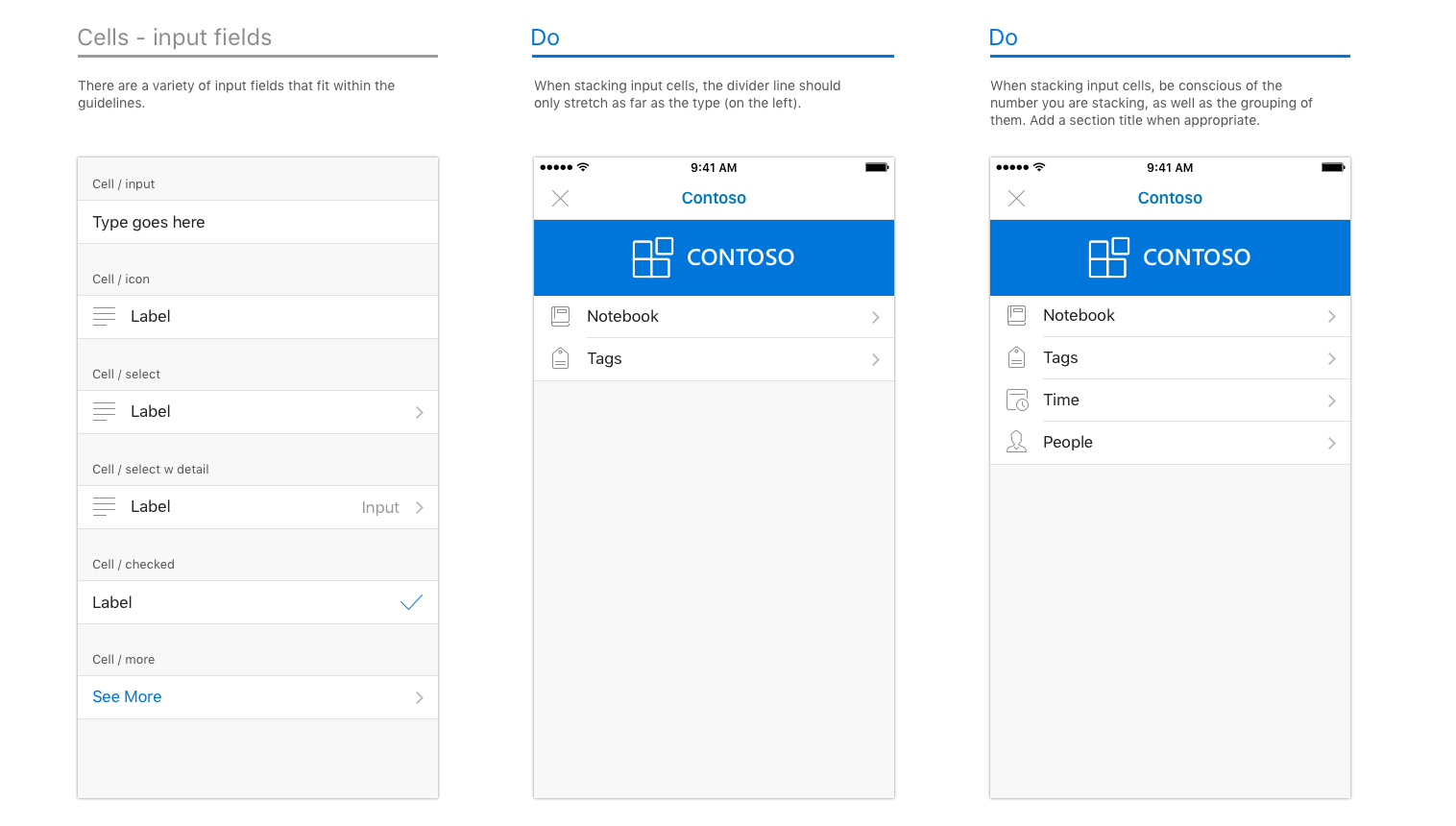
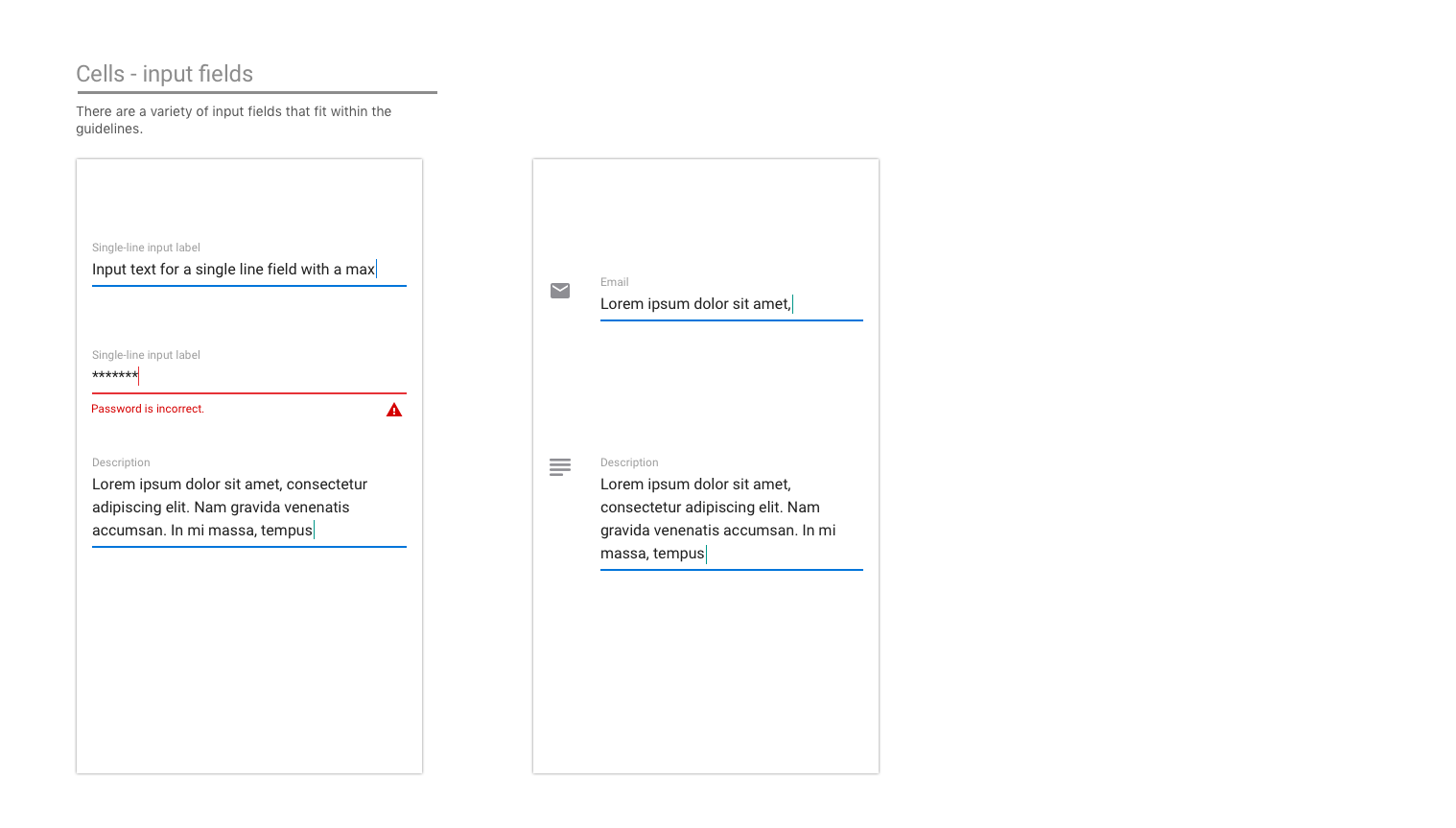
セル
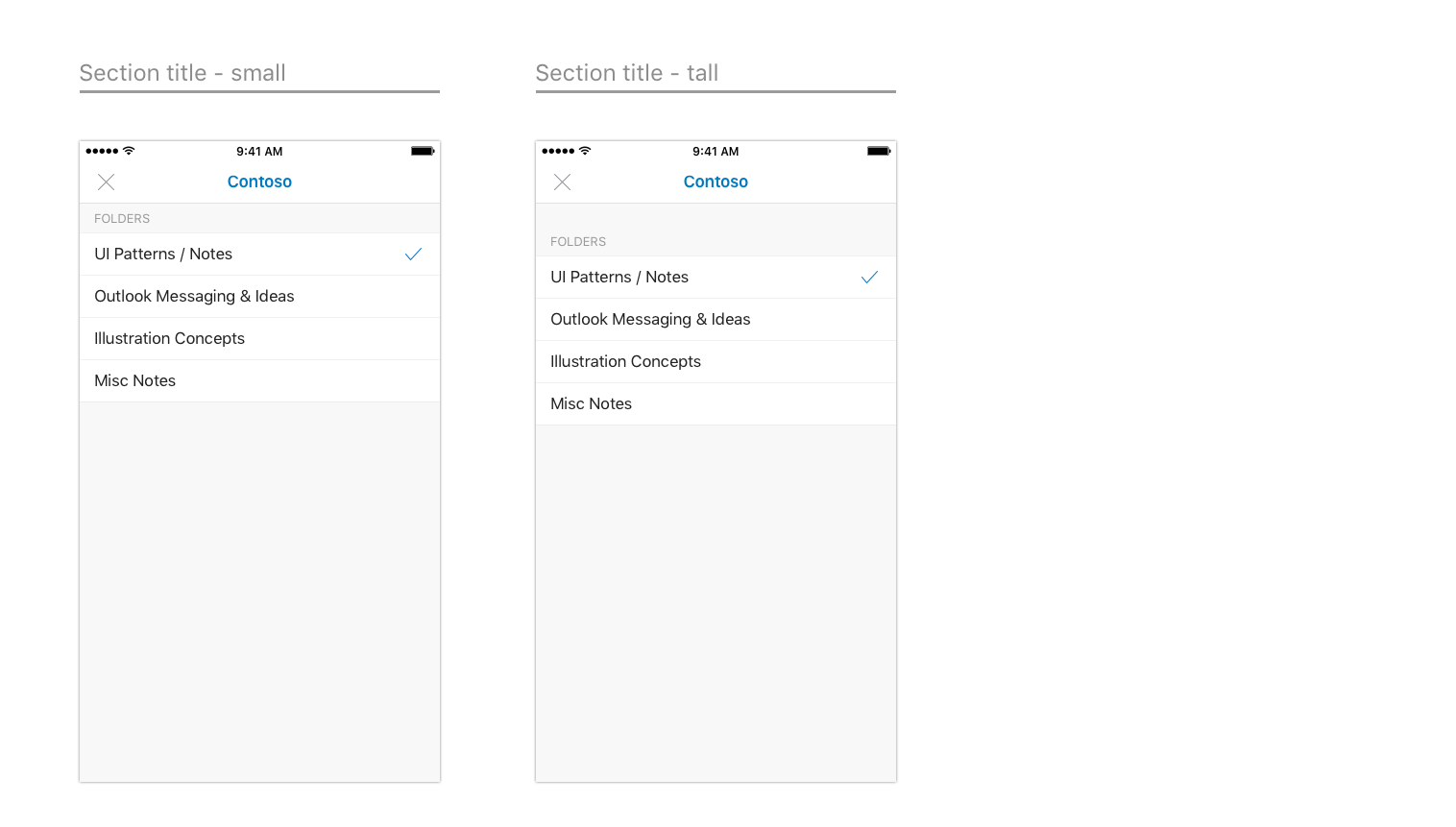
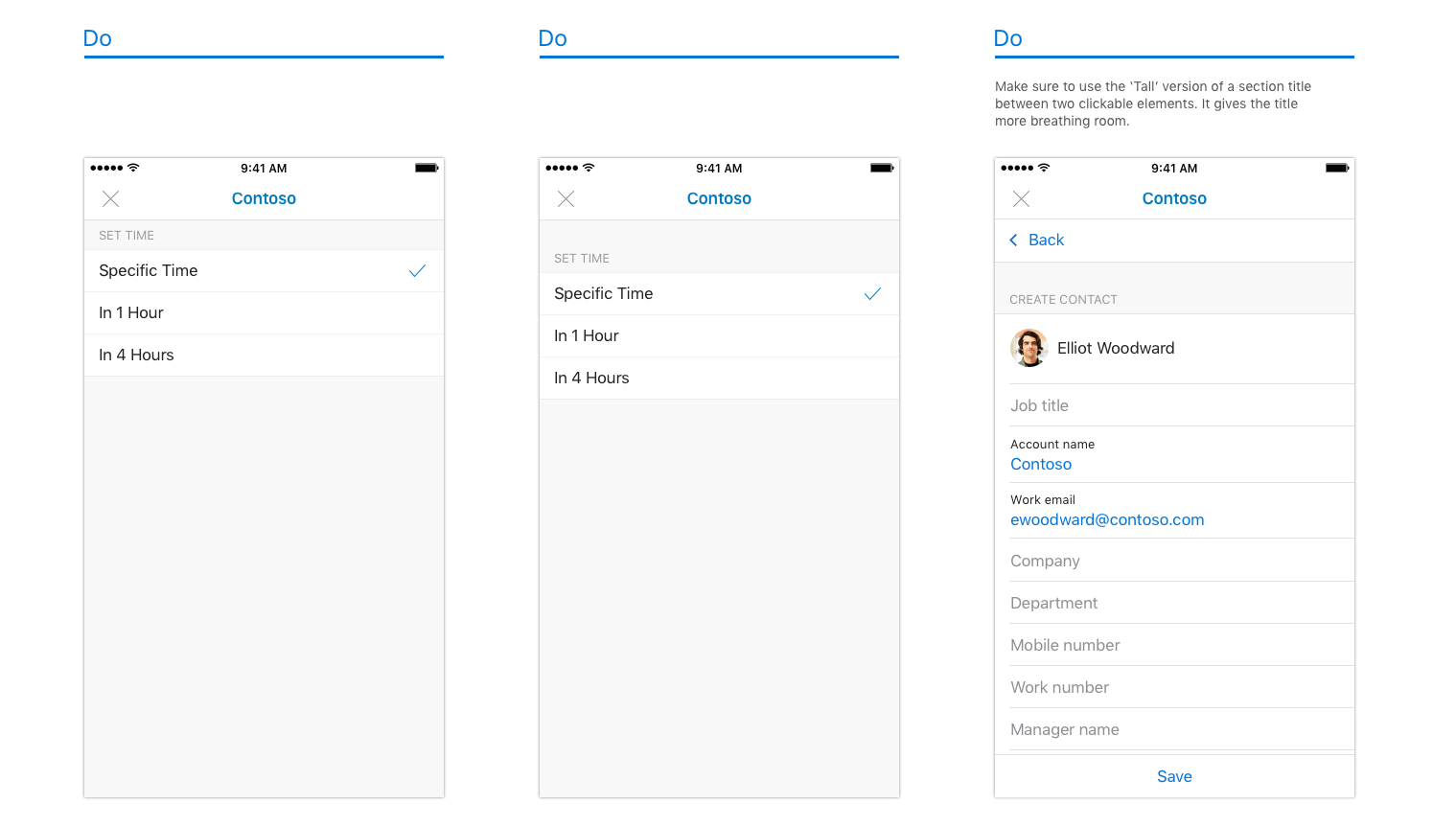
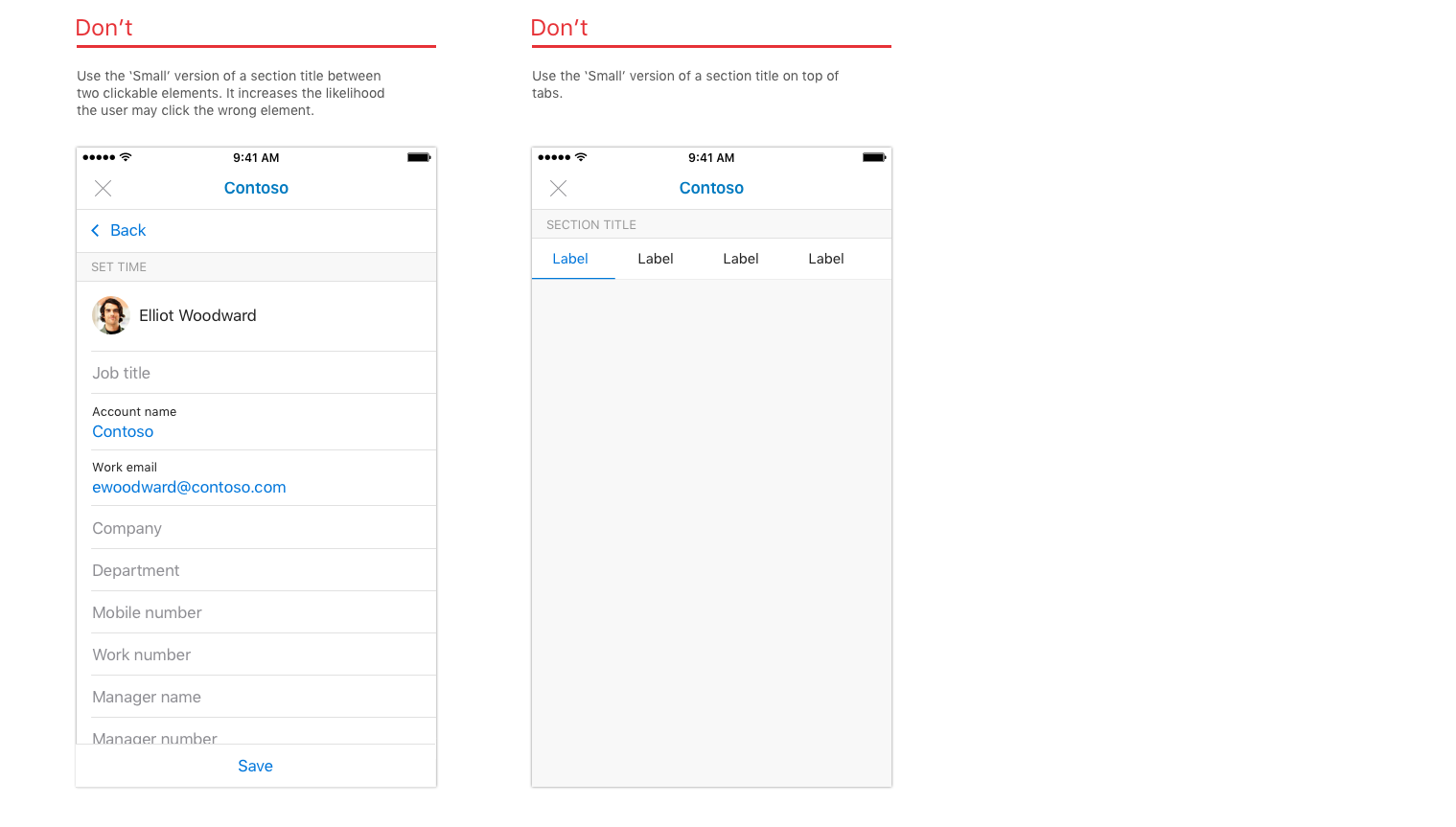
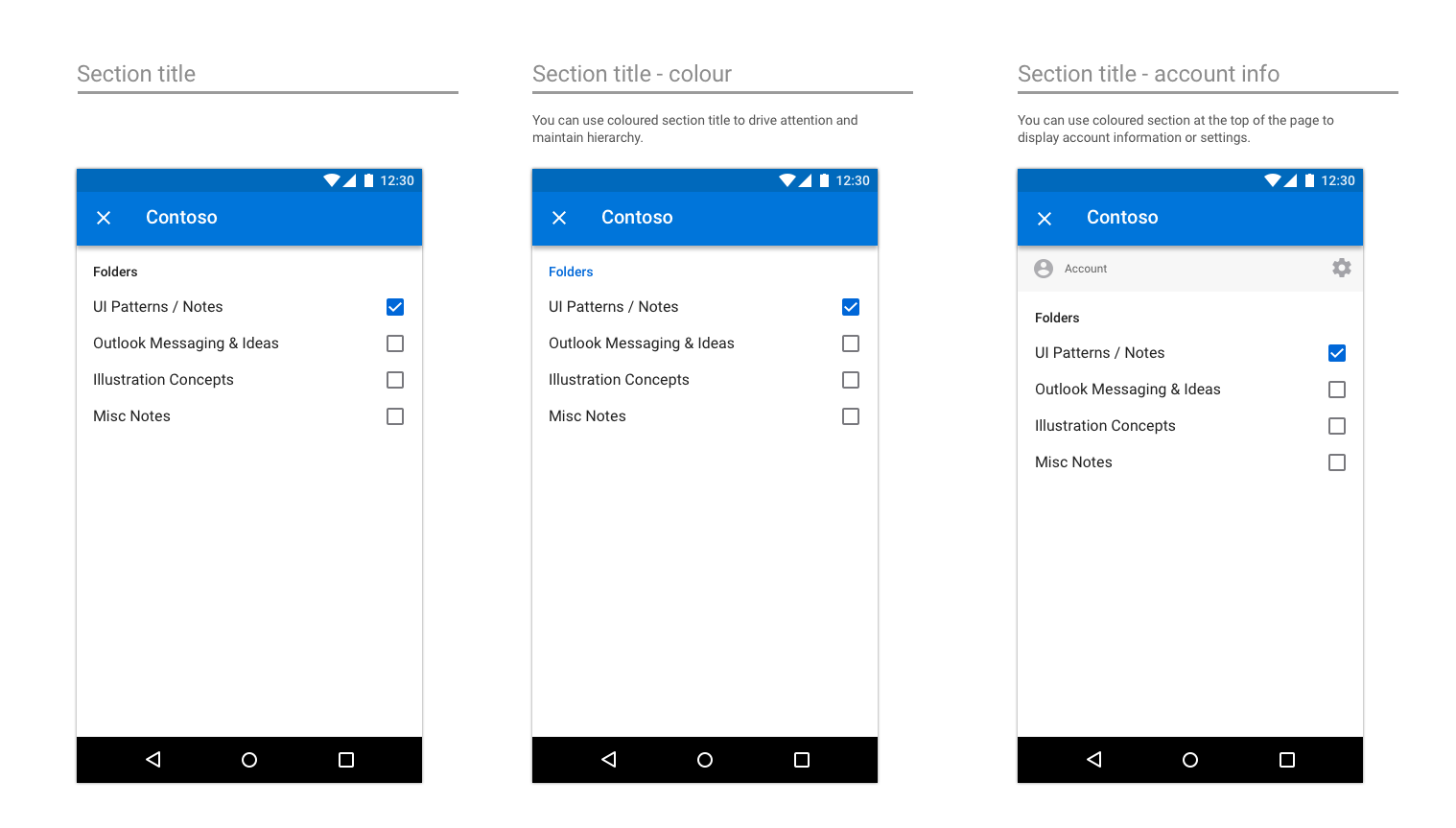
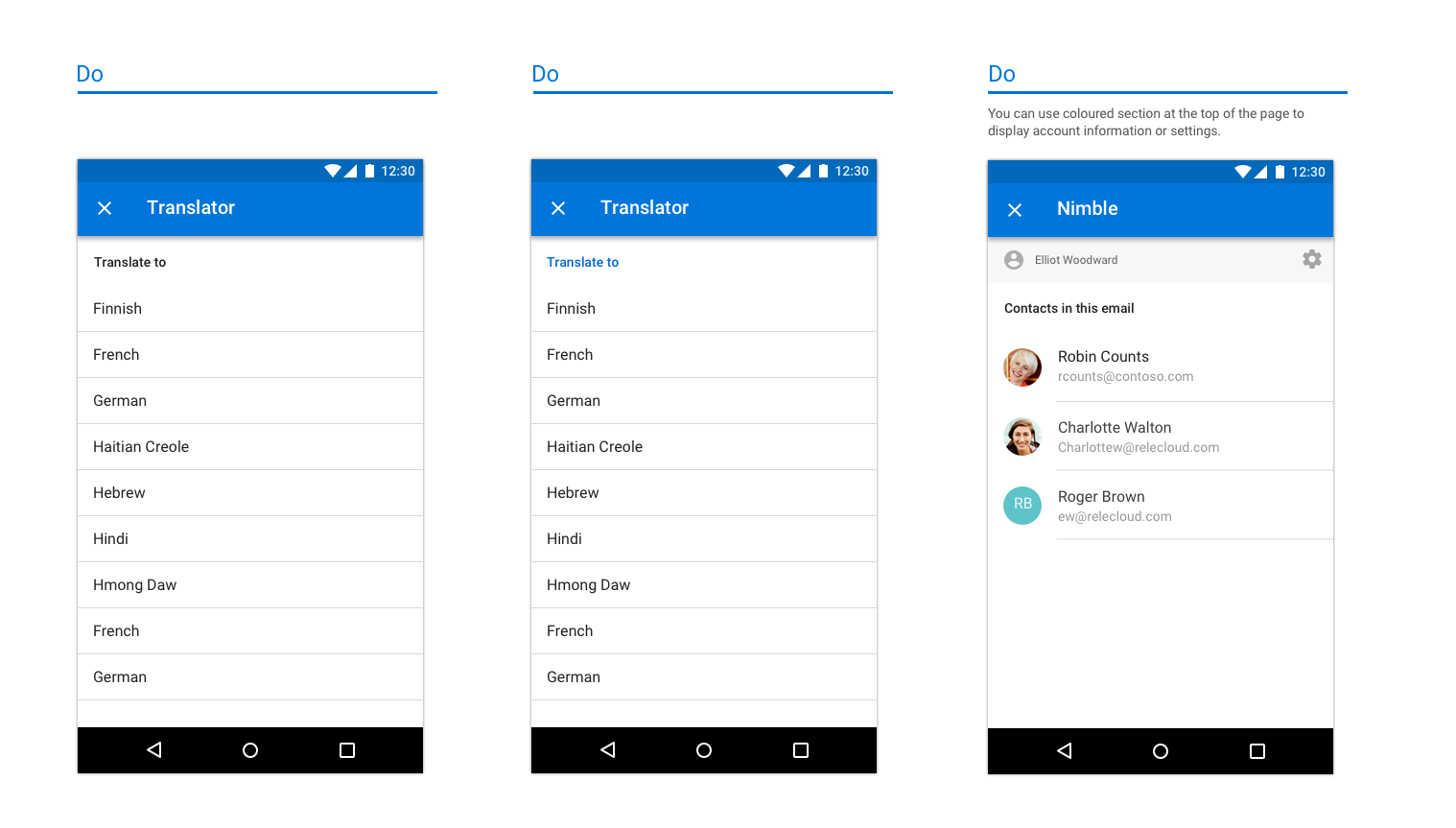
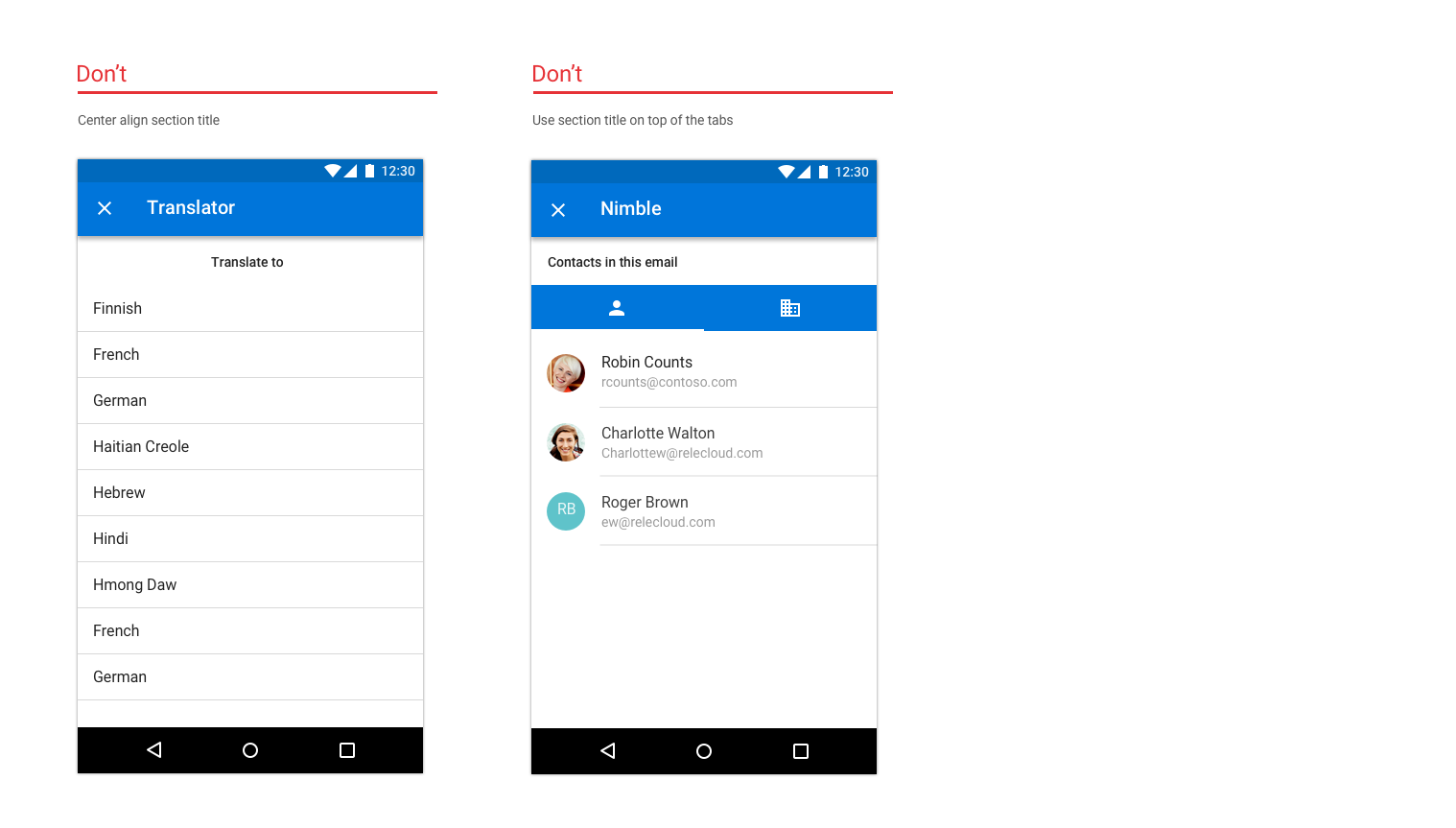
ナビゲーション バーを使用してページにラベルを付けることはできないため、セクション タイトルを使用してページにラベルを付けます。
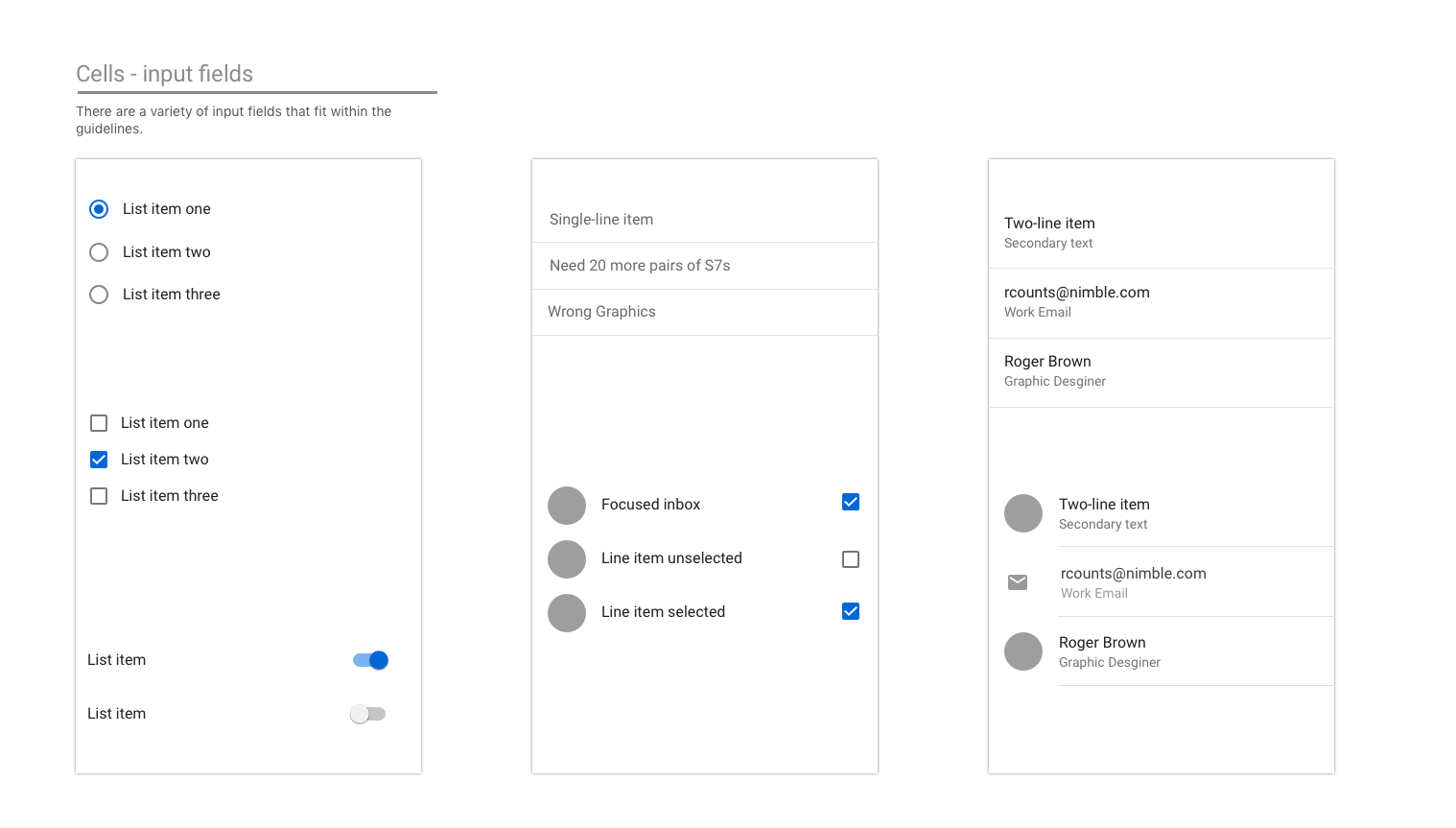
iOS のセルの例




Android のセルの例





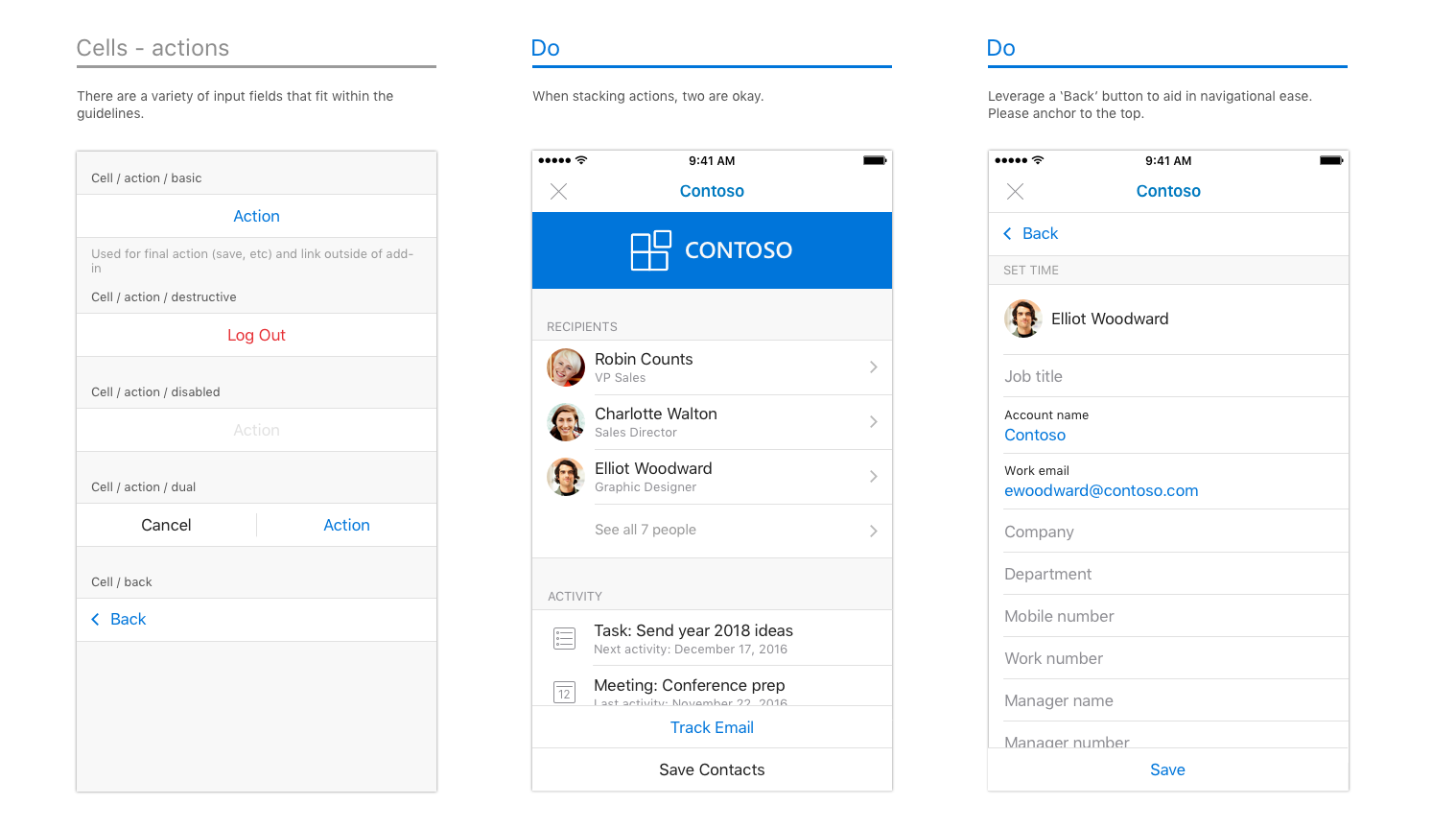
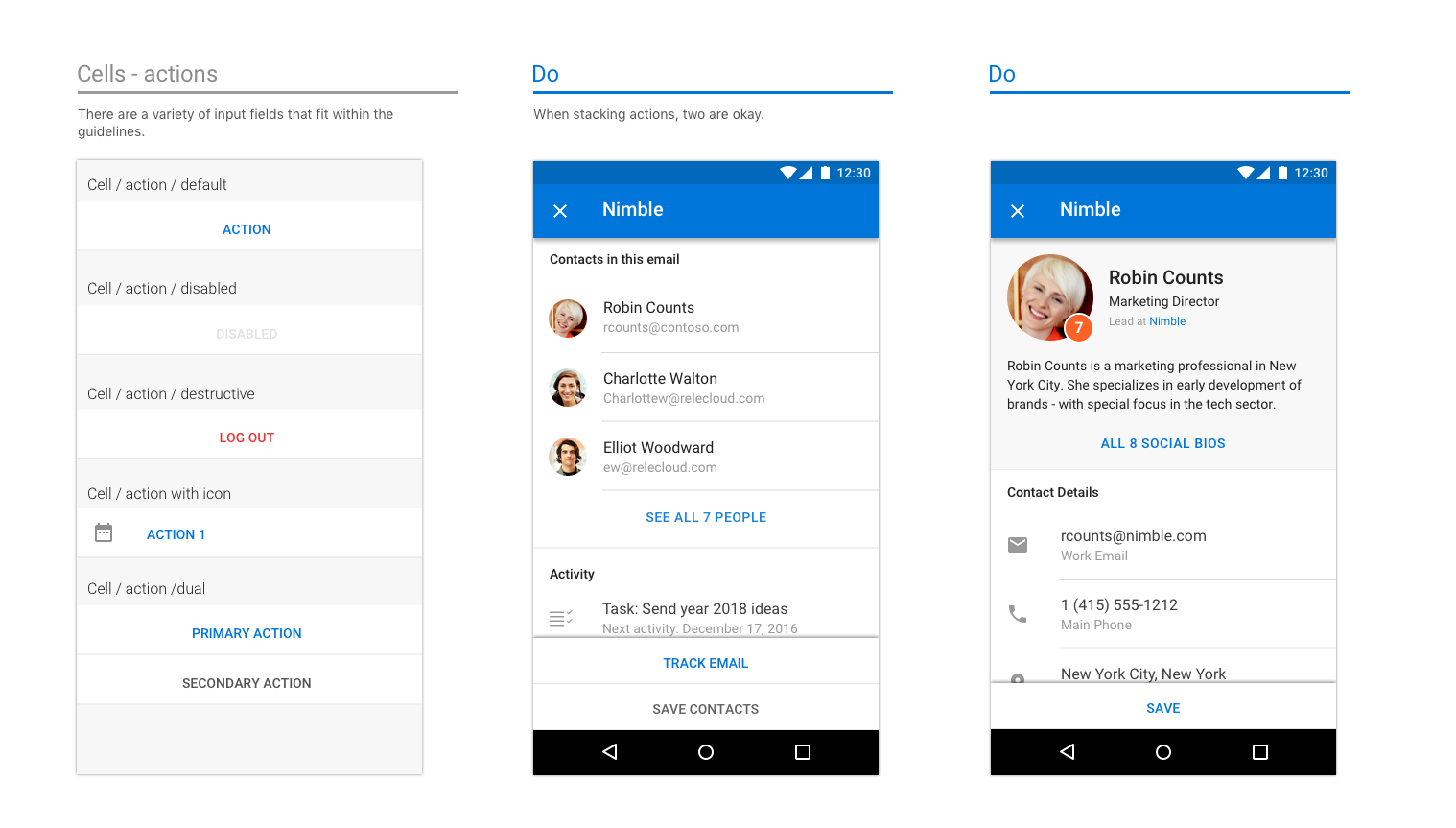
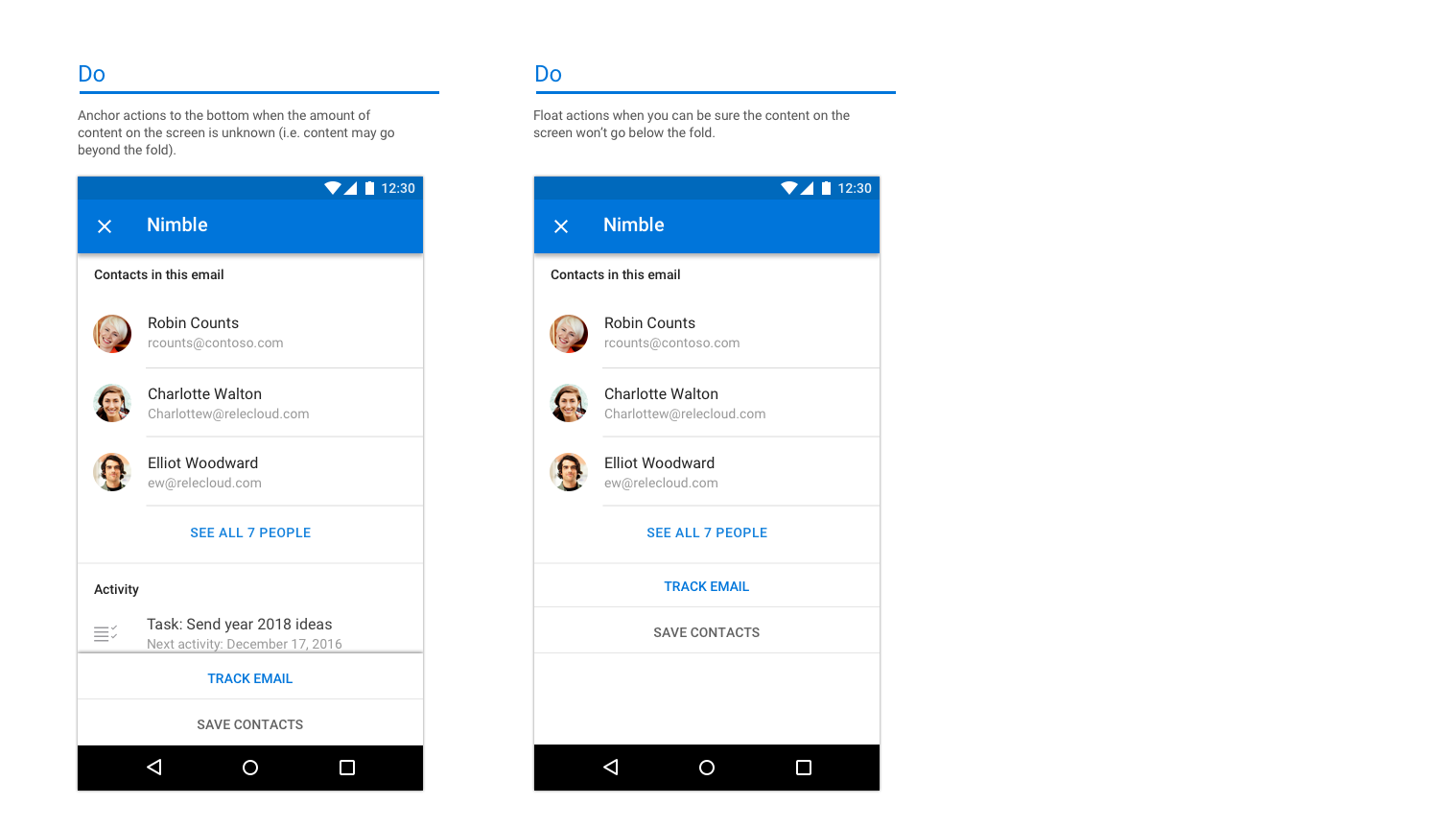
アクション
アプリでさまざまなアクションを処理する場合も、アドインで実行する最も重要なアクションについて考慮し、それらに注意を集中します。
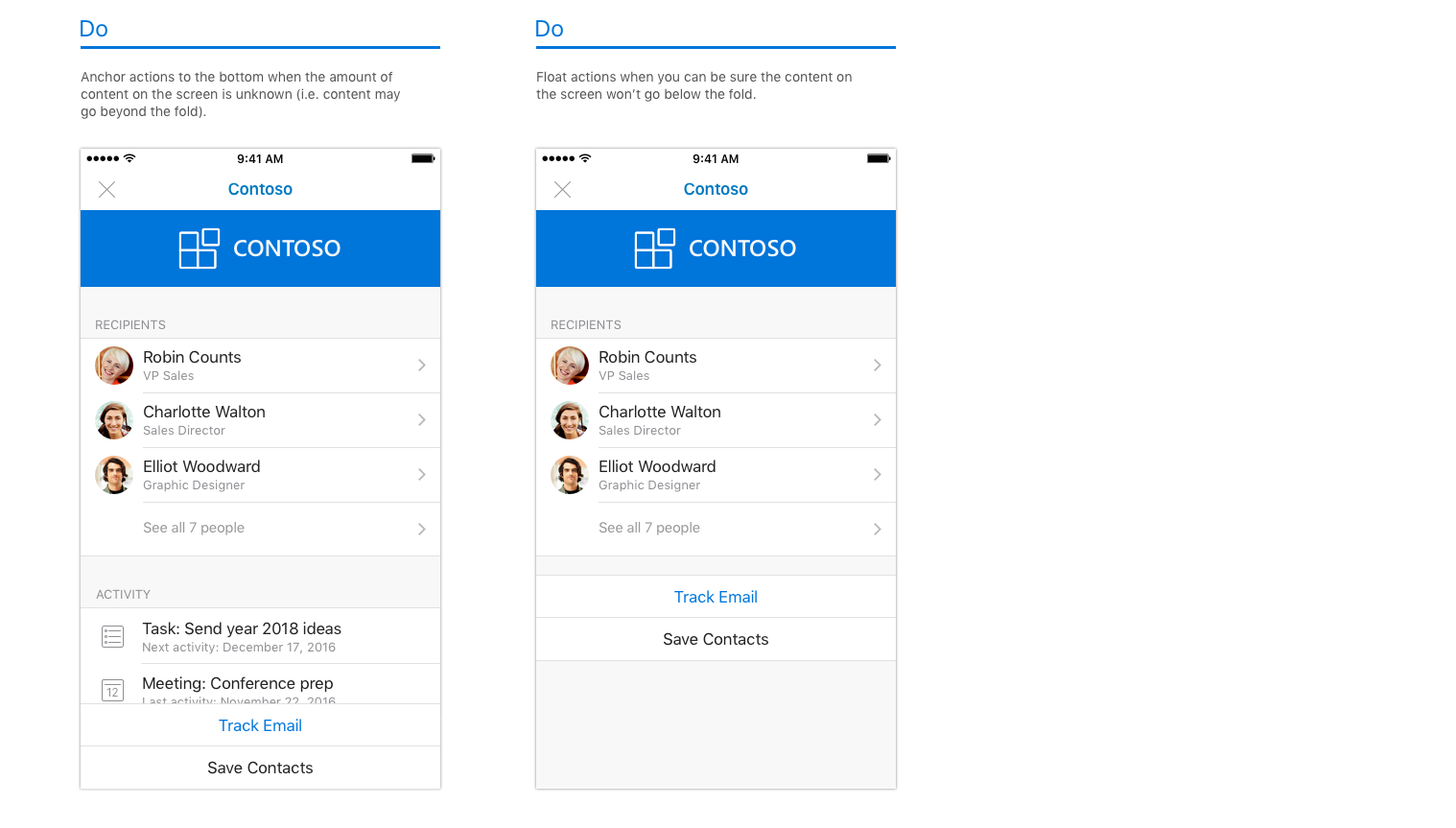
iOS でのアクションの例


Android でのアクションの例


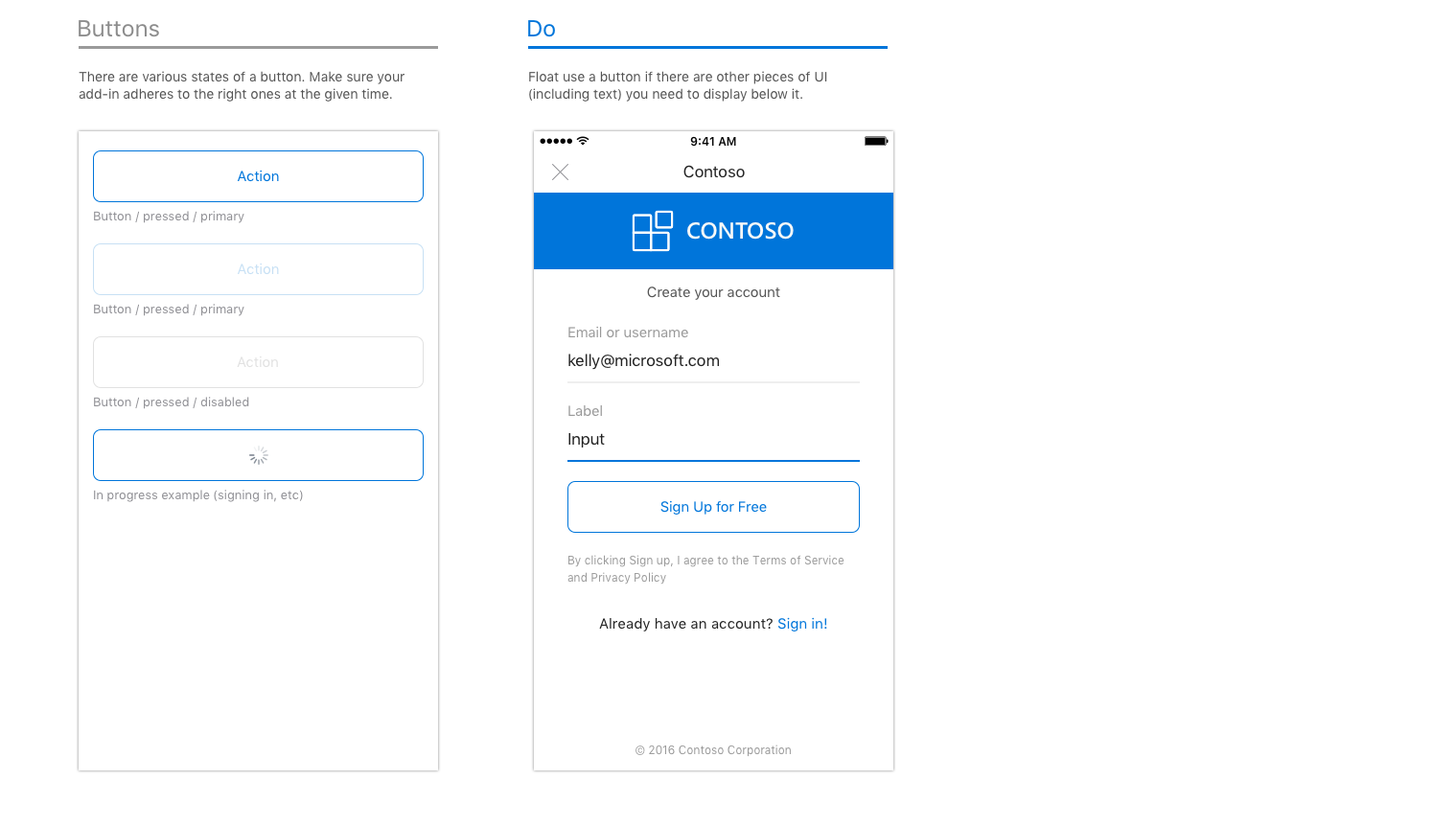
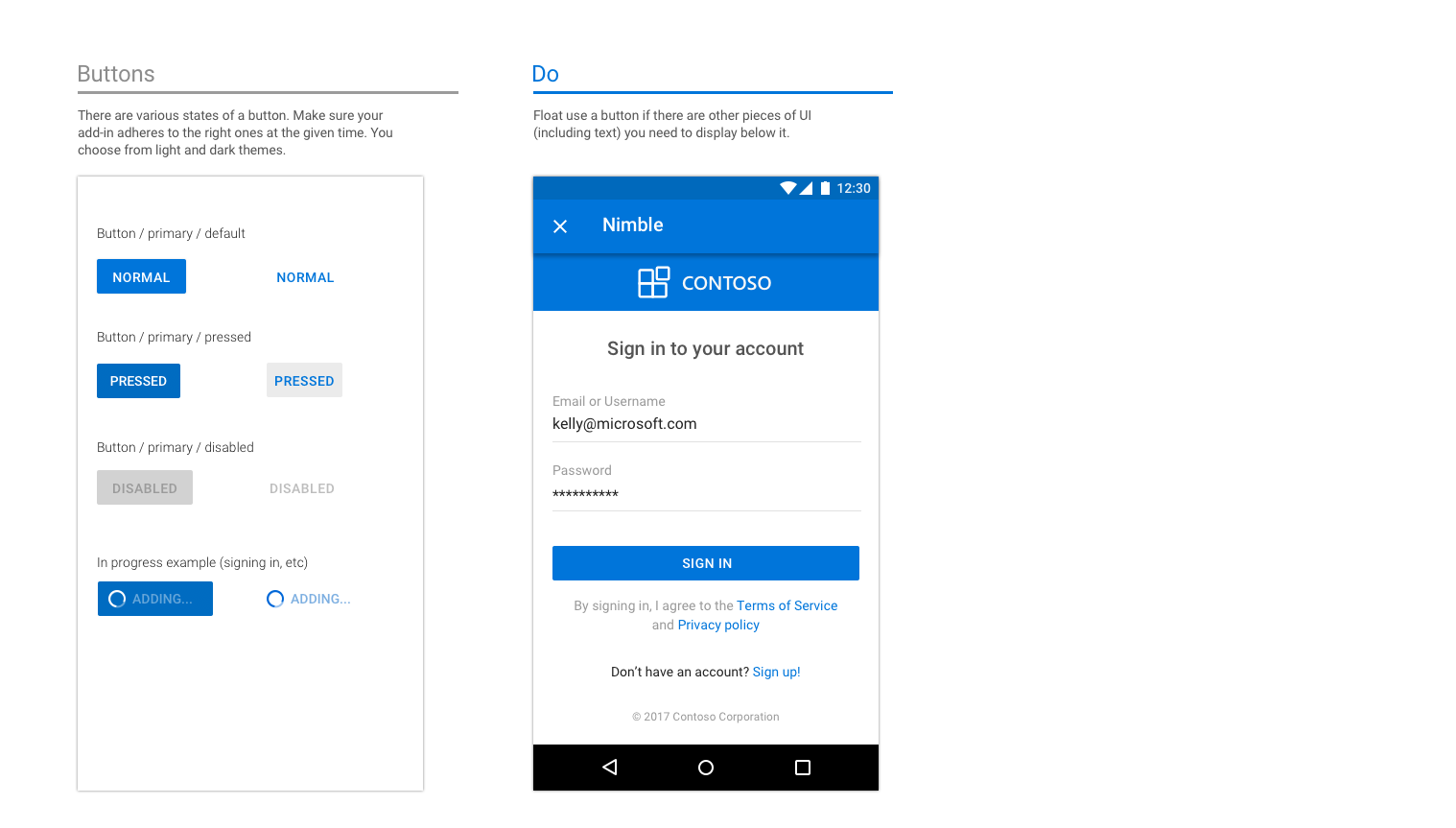
ボタン
ボタンは、その後に他の UX 要素がある場合に使用します (一方、アクションは画面上における最後の要素です)。
iOS のボタンの例

Android のボタンの例

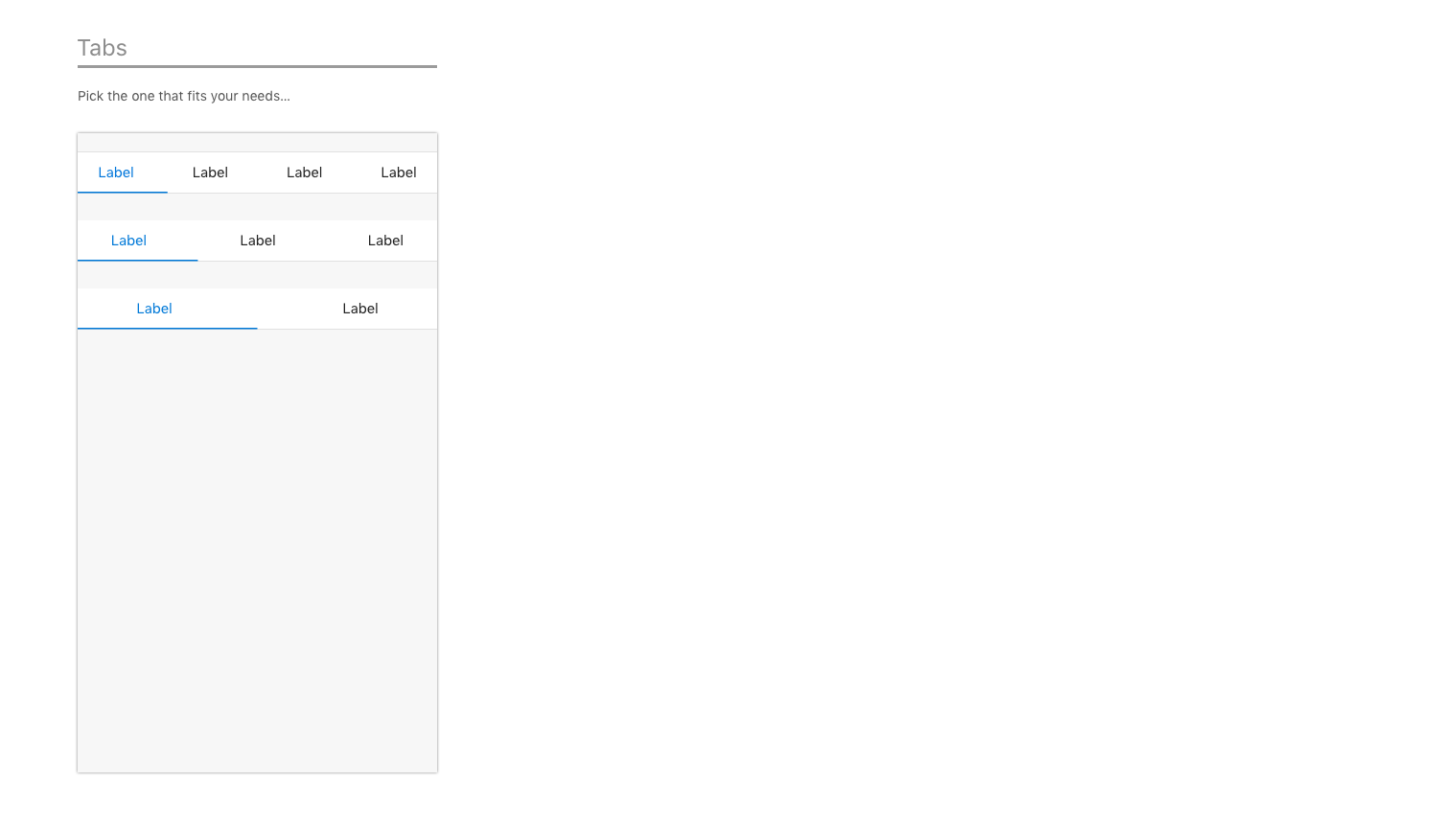
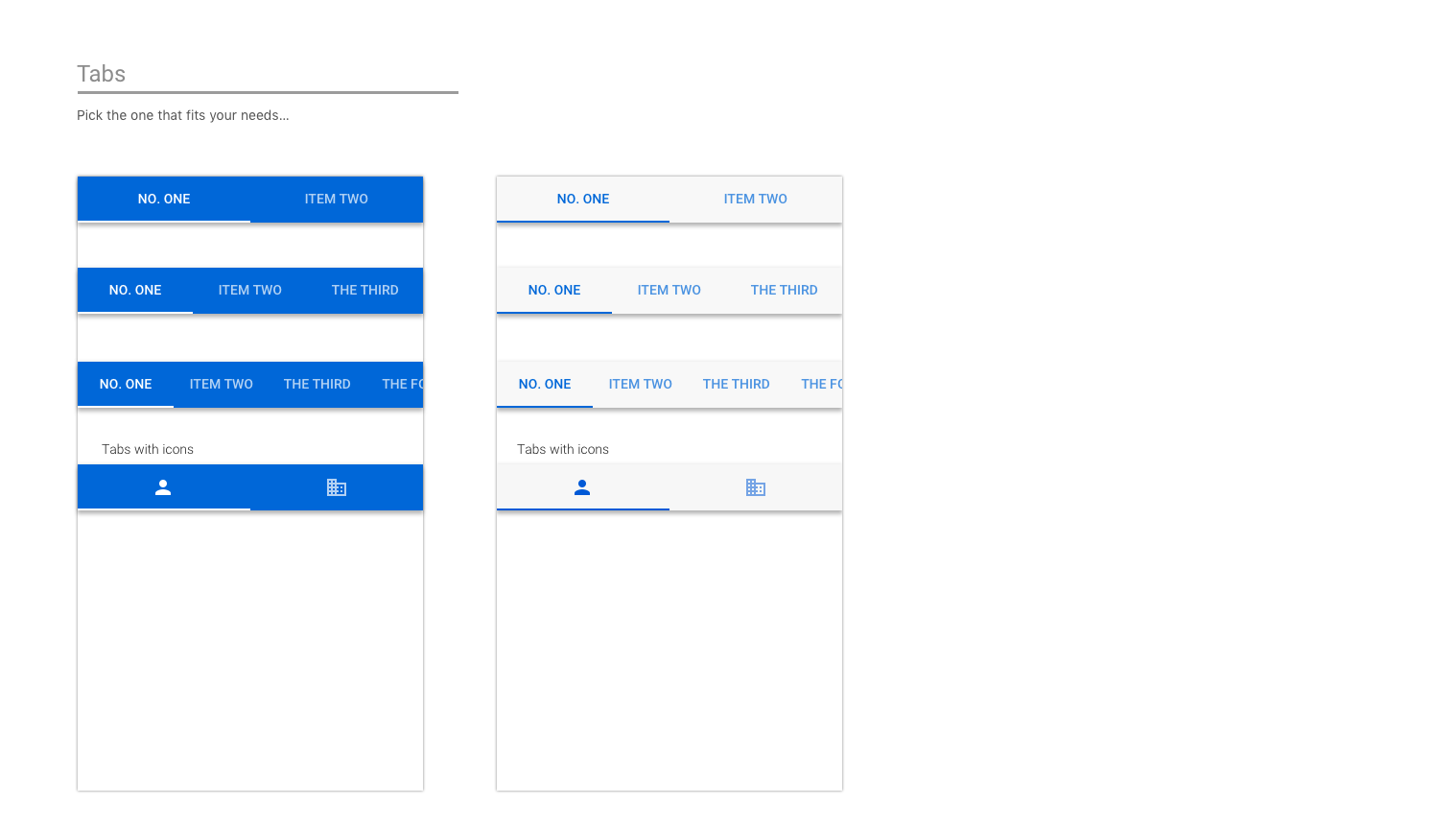
タブ
タブを使用すると、コンテンツを整理できます。
iOS のタブの例

Android のタブの例

アイコン
アイコンは、可能であれば現在の Outlook on iOS デザインに従う必要があります。 当社の標準的なサイズと色を使用します。
iOS のアイコンの例
![]()
Android のアイコンの例
![]()
エンド ツー エンドの例
Outlook モバイル アドインが起動されると、アドインを構築していたパートナーと緊密に協力しました。Outlook モバイルでアドインの可能性を示す方法として、デザイナーは、ガイドラインとパターンを利用して、アドインごとにエンドツーエンドのフローをまとめます。
重要
次に示す例は、アドインの相互作用と視覚上の設計を行うための理想的な方法を強調するためのもので、出荷バージョンのアドインの機能セットと正確に一致しない場合があります。
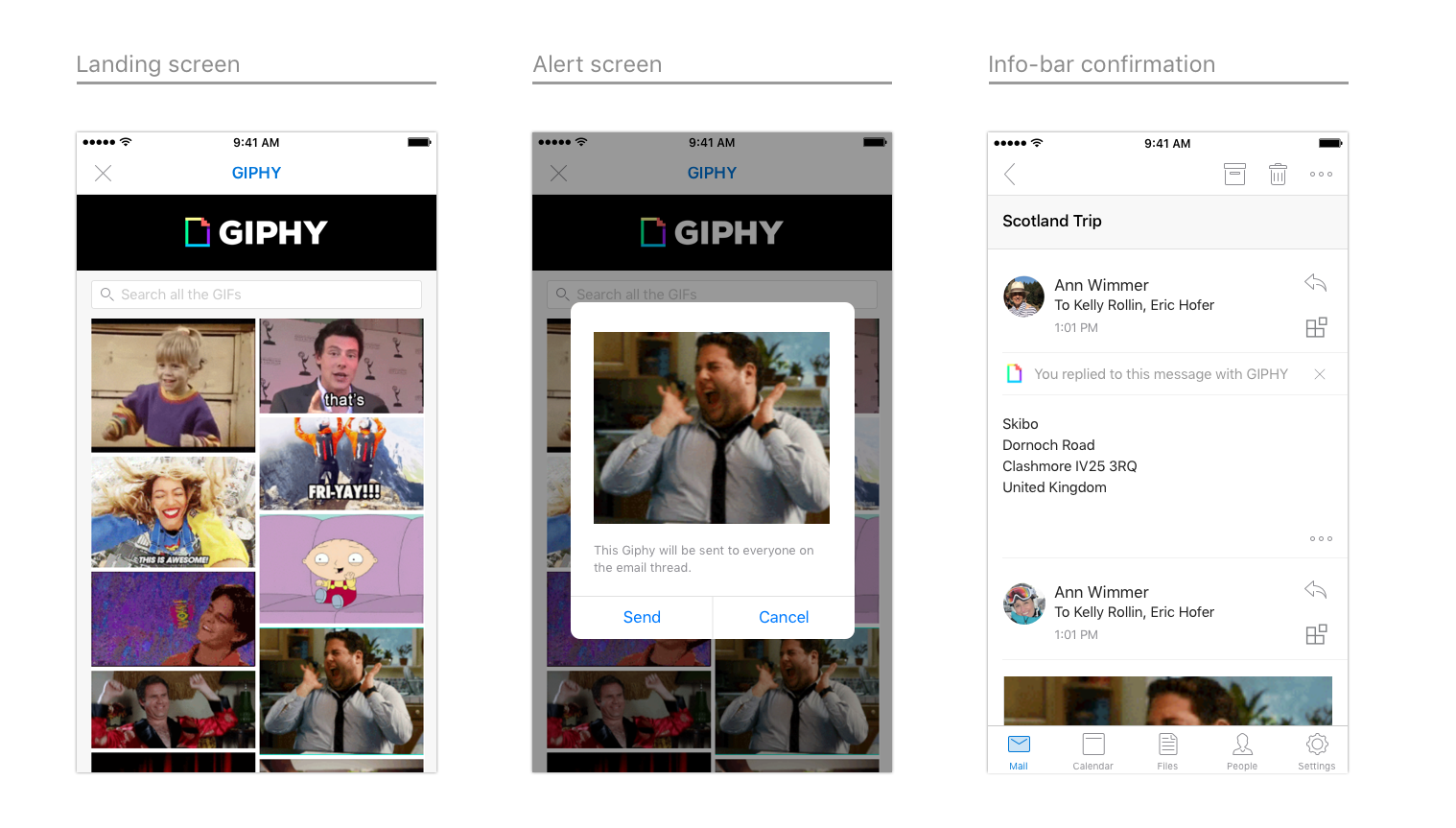
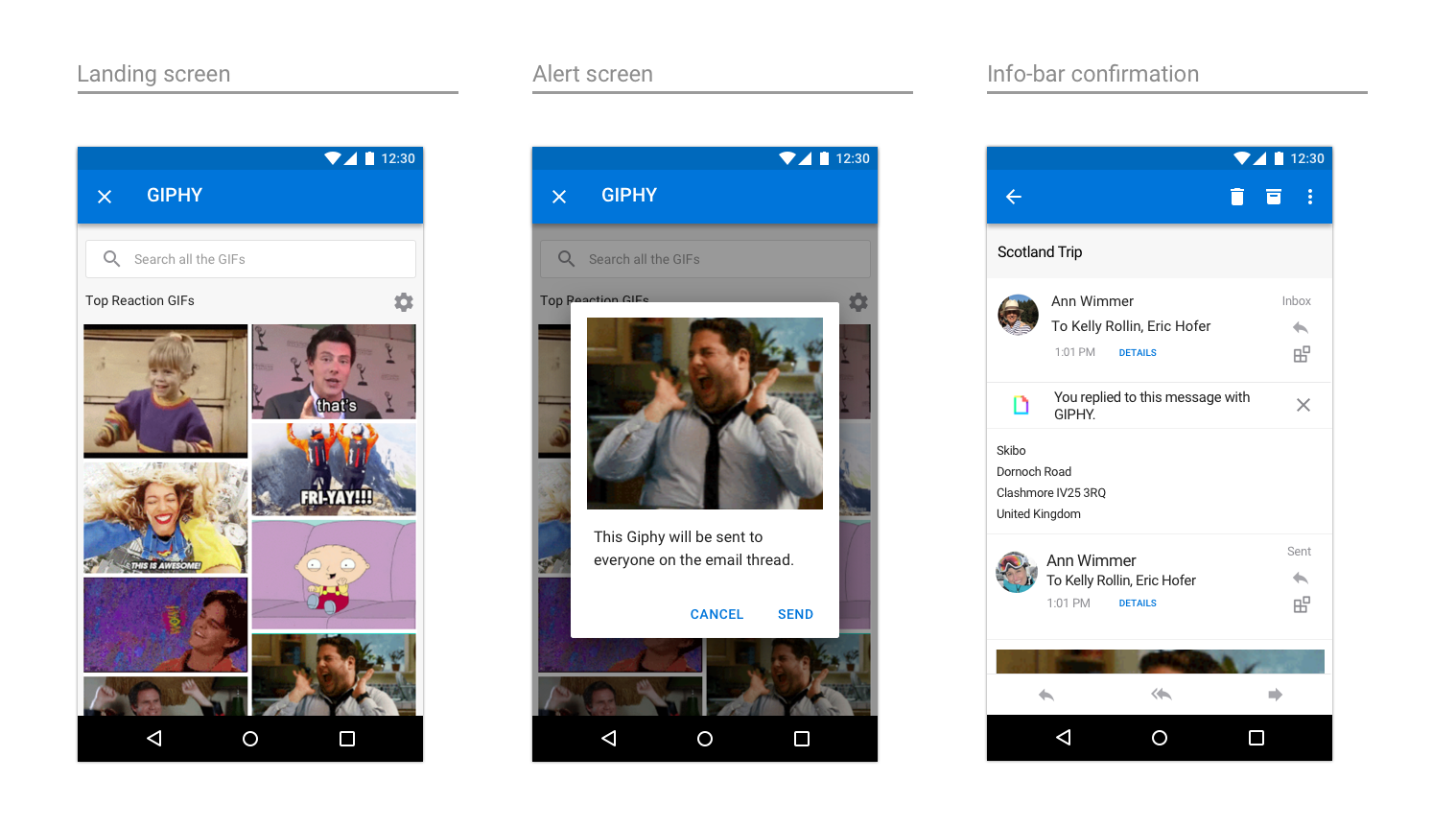
GIPHY
iOS での GIPHY の例

Android での GIPHY の例

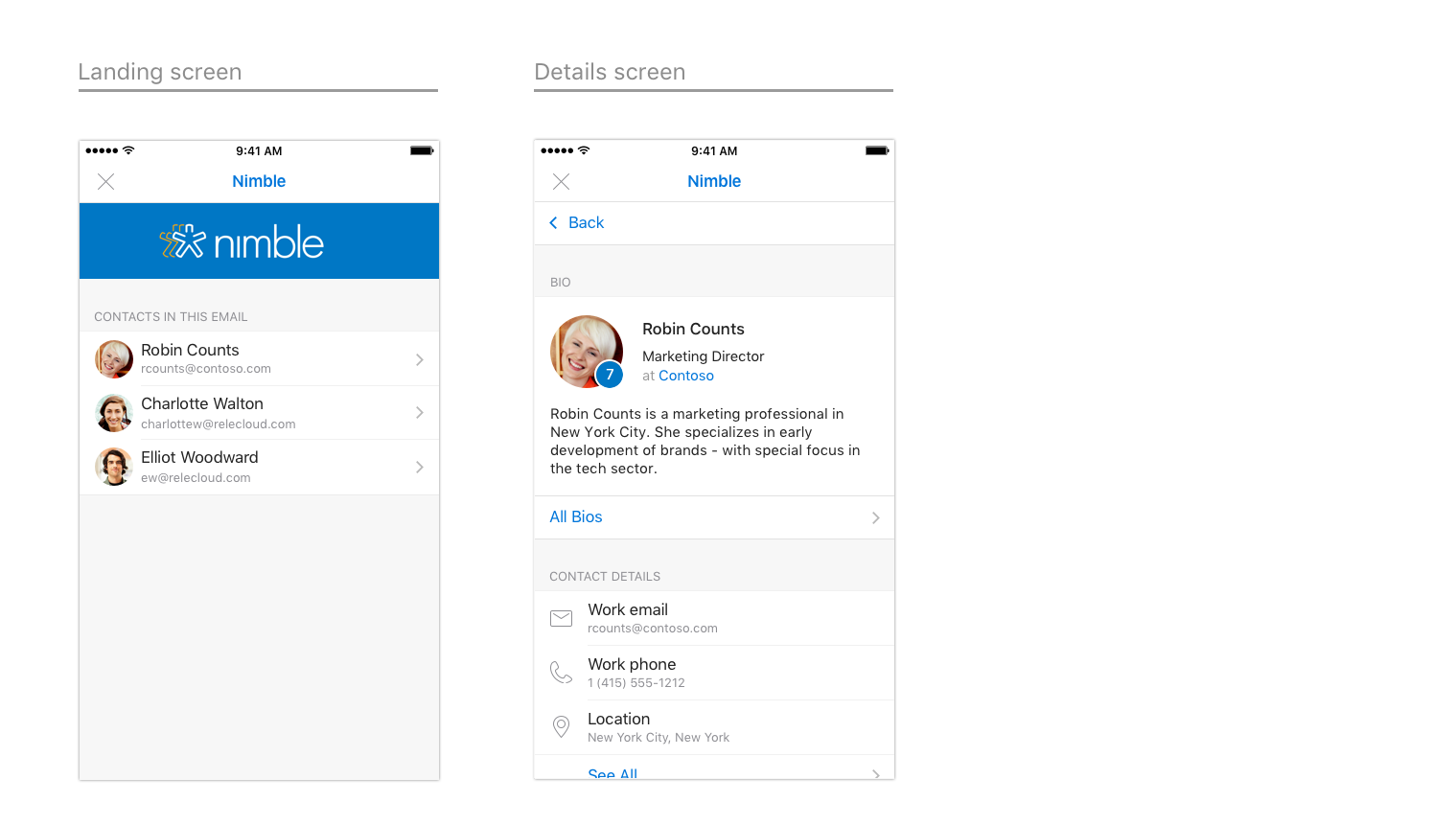
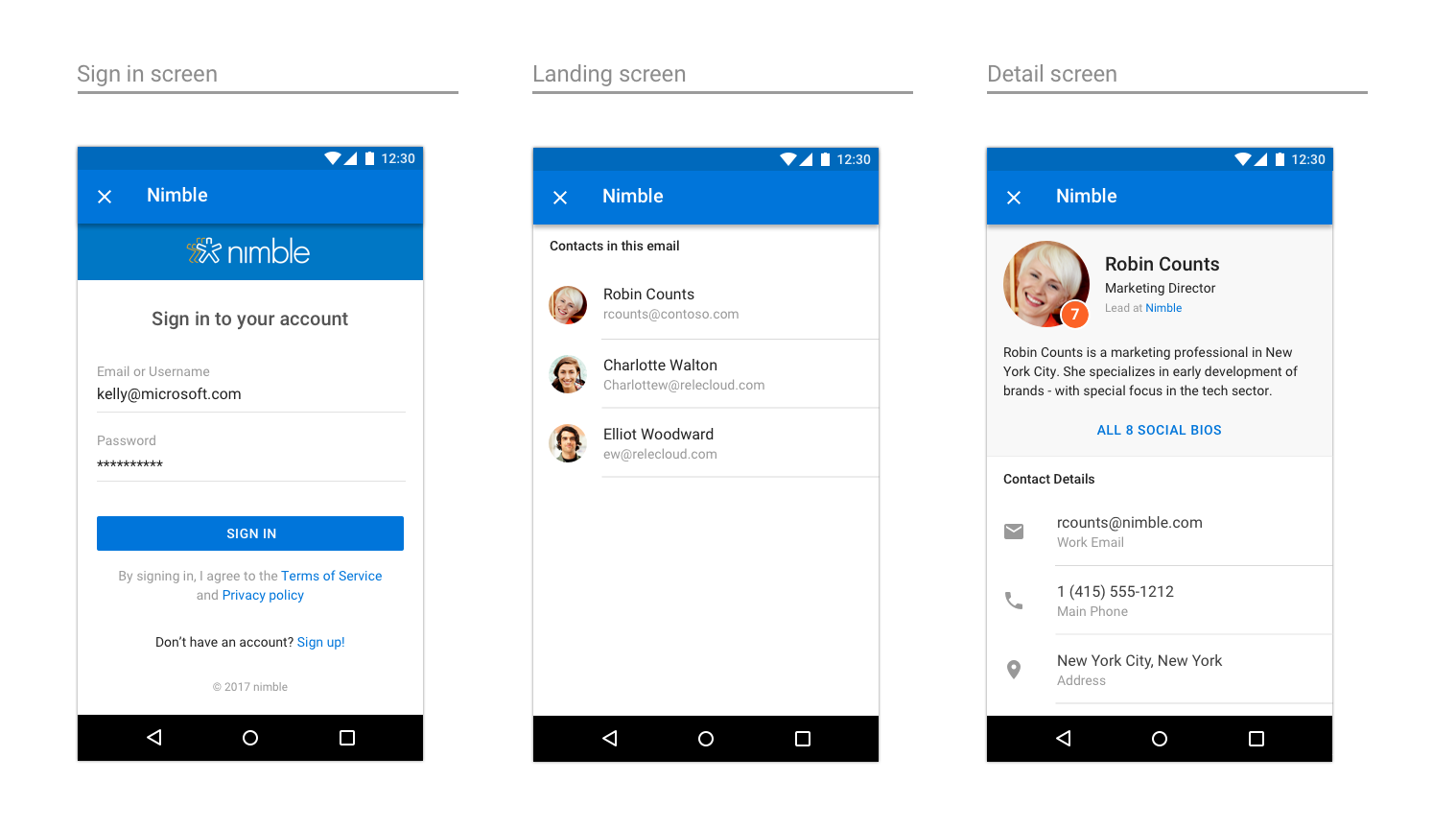
Nimble
iOS での Nimble の例

Android での Nimble の例

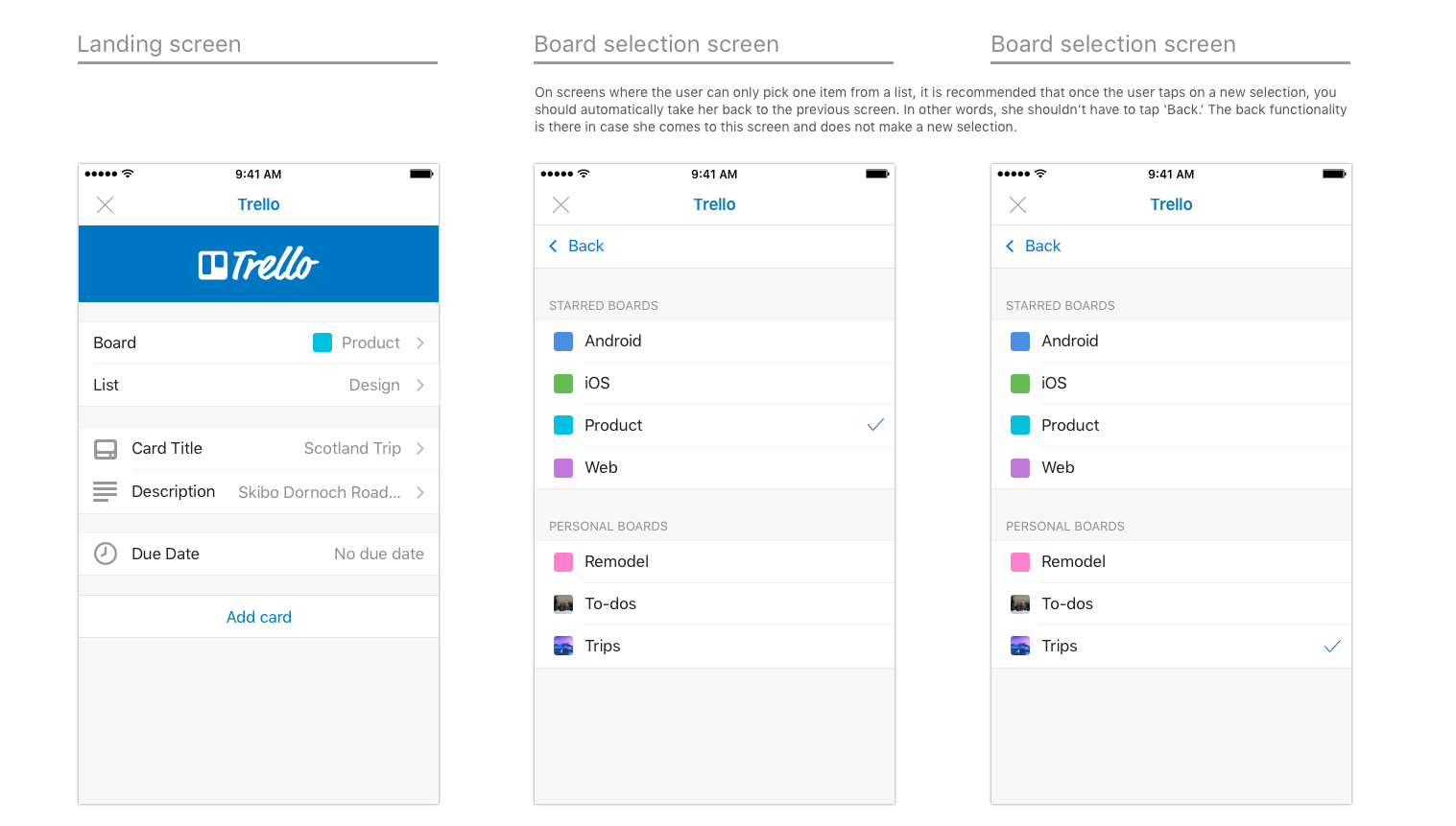
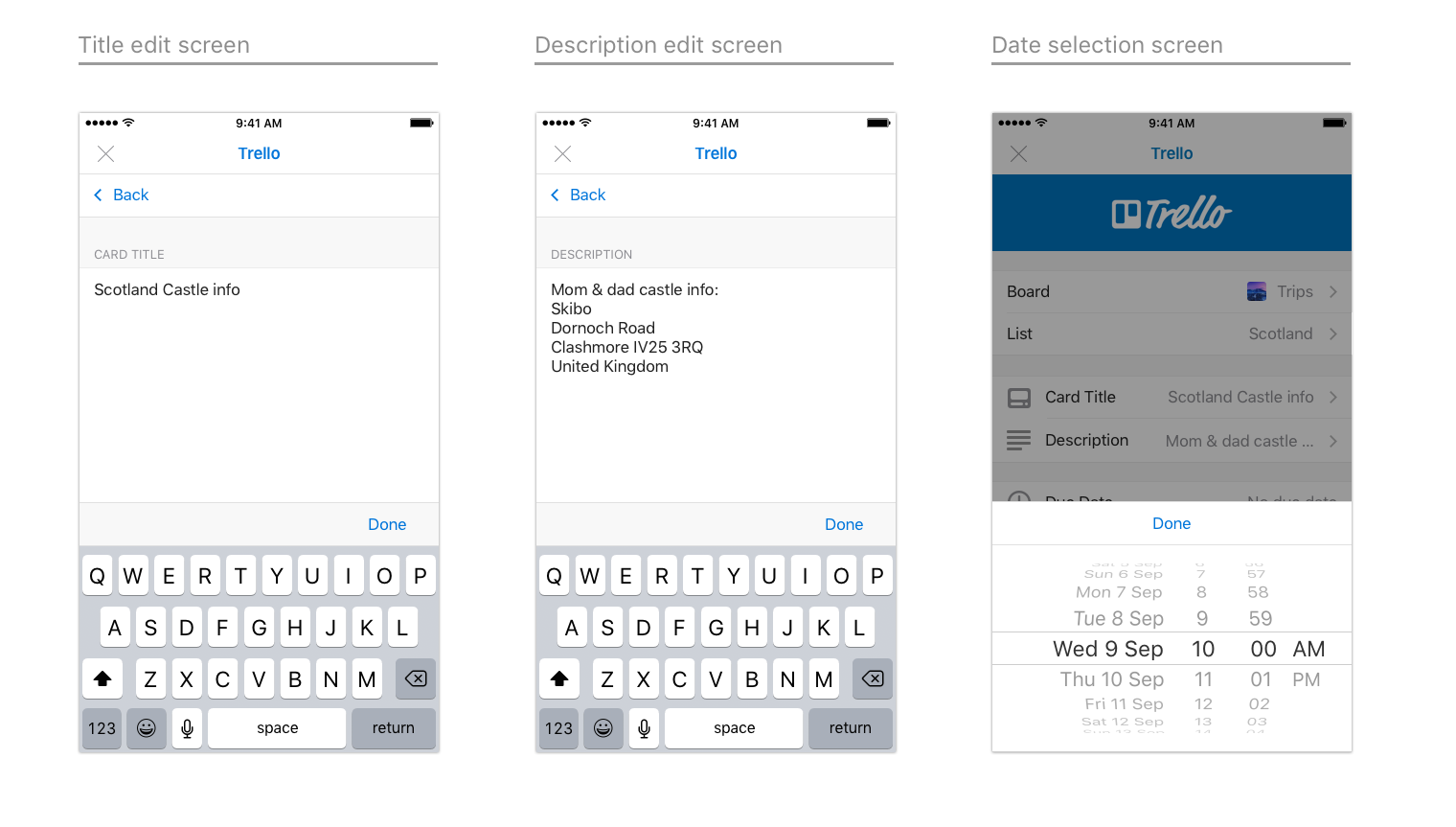
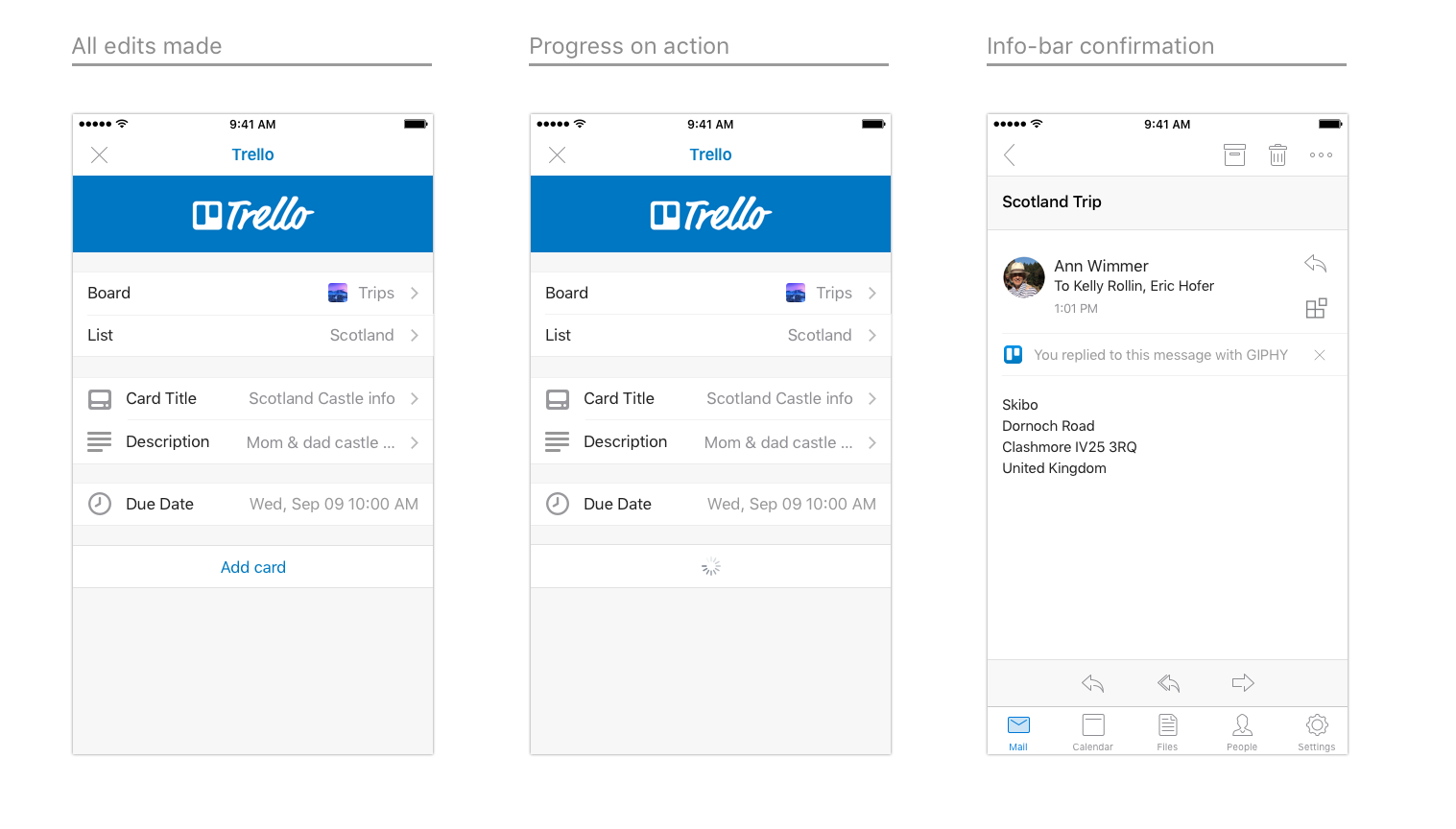
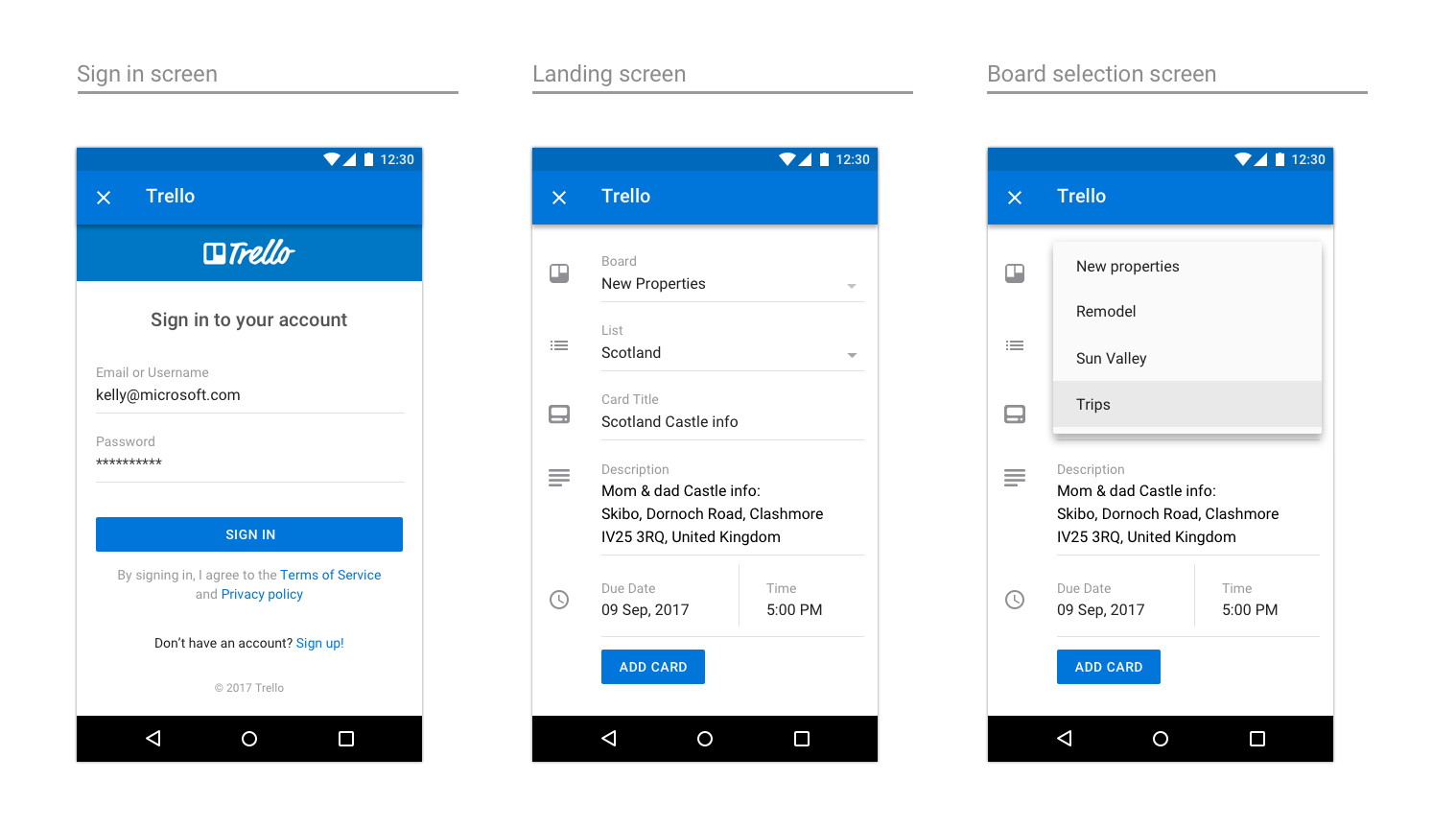
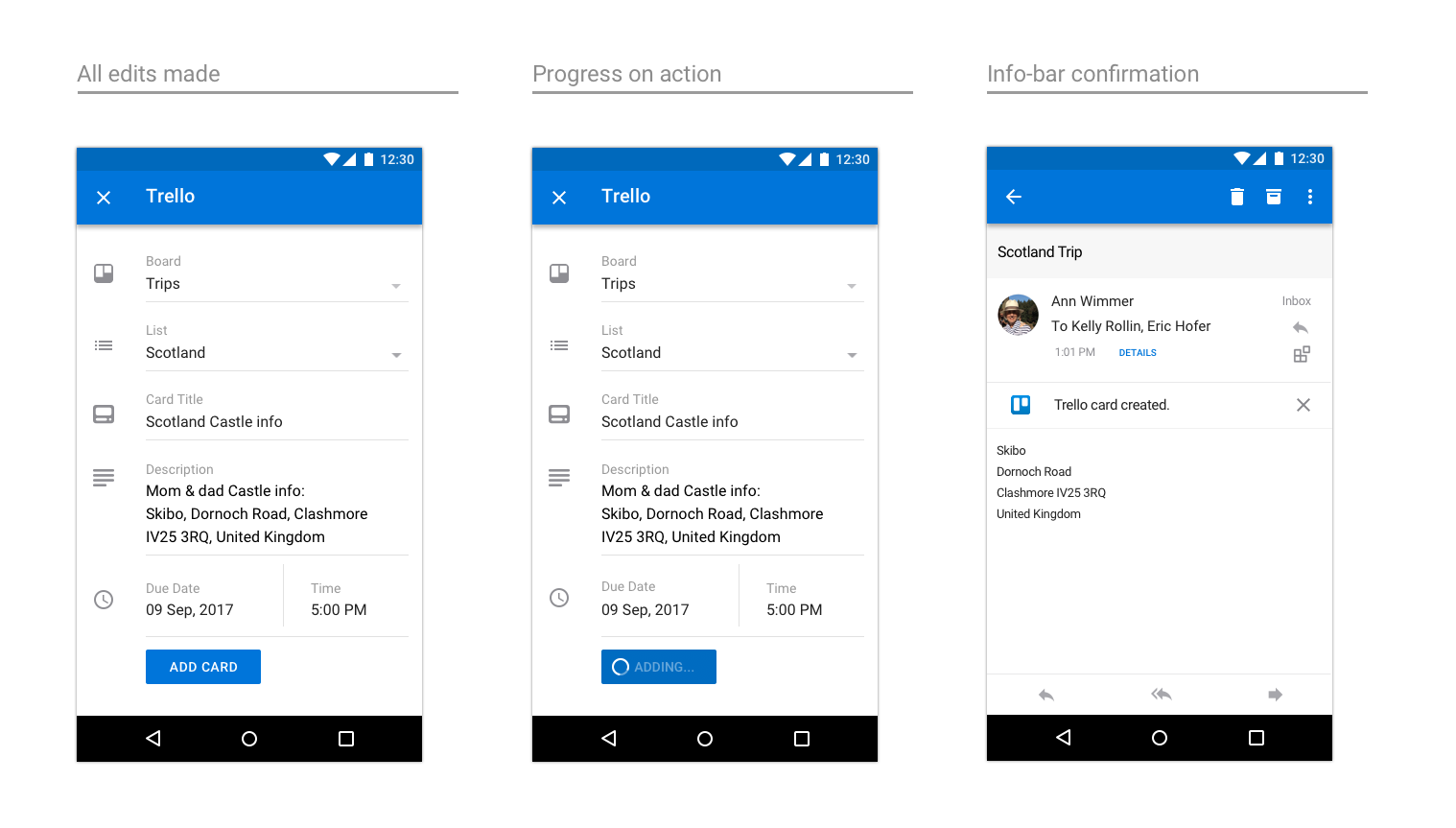
Trello
iOS での Trello の例



Android での Trello の例


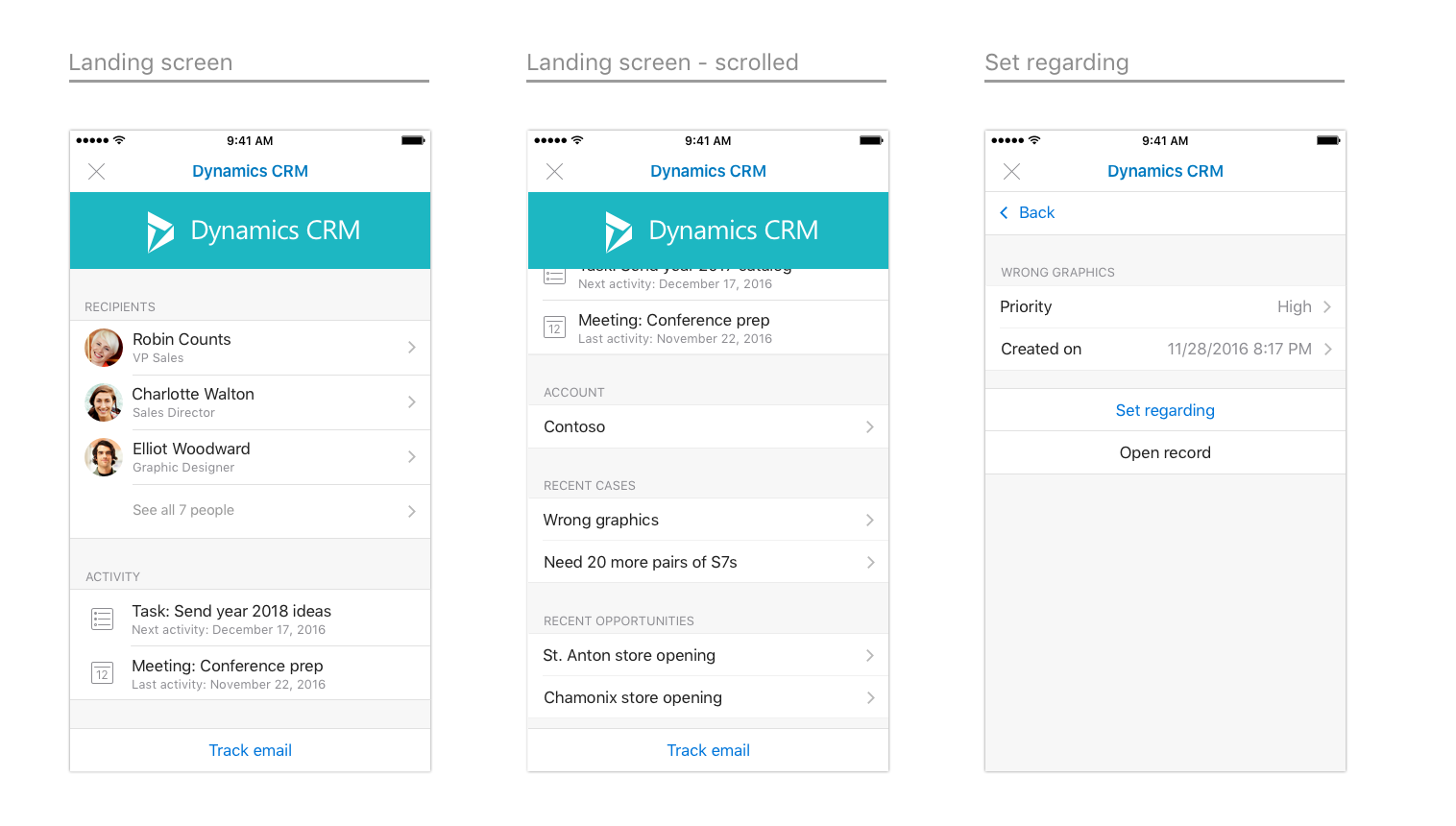
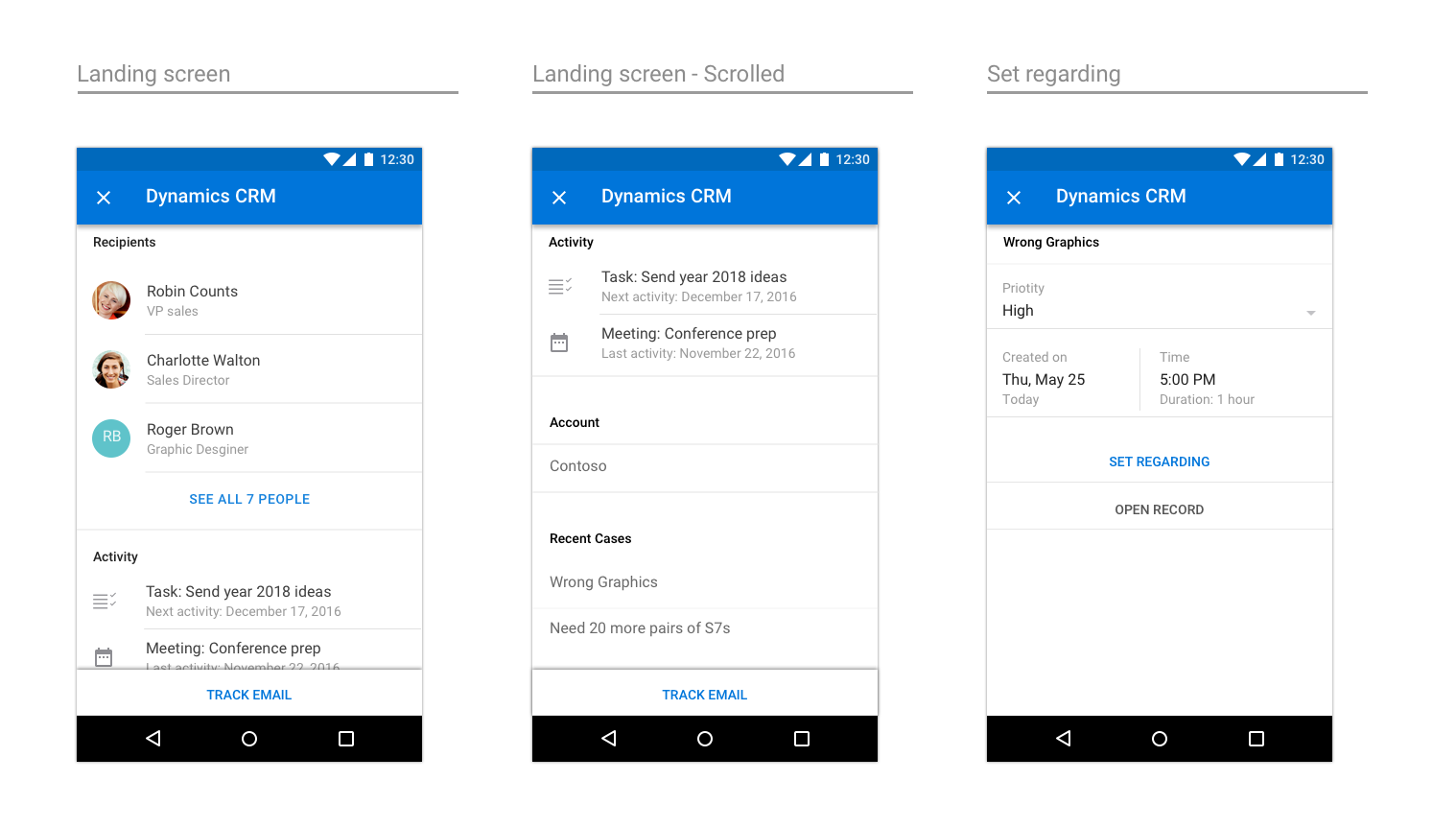
Dynamics CRM
iOS での Dynamics CRM の例

Android での Dynamics CRM の例

Office Add-ins