Excel JavaScript API を使用してコメントを操作する
この記事では、Excel JavaScript API を使用してブック内のコメントを追加、読み取り、変更、削除する方法について説明します。 コメント機能の詳細については、「 Excel でコメントとメモを挿入 する」の記事を参照してください。
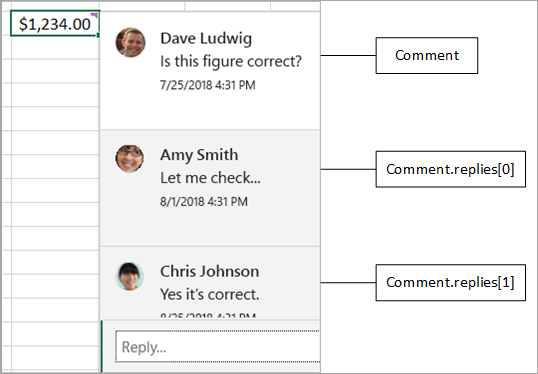
Excel JavaScript API では、コメントには、1 つの最初のコメントと、接続されたスレッドディスカッションの両方が含まれます。 個々のセルに関連付けられています。 十分なアクセス許可を持つブックを表示するすべてのユーザーがコメントに返信できます。 Comment オブジェクトは、これらの応答を CommentReply オブジェクトとして格納します。 コメントはスレッドであり、スレッドには開始点として特別なエントリが必要であると考える必要があります。

ブック内のコメントは、 プロパティによって Workbook.comments 追跡されます。 これには、ユーザーによって作成されたコメントだけでなく、アドインによって作成されたコメントも含まれます。
Workbook.comments プロパティは、Comment オブジェクトのコレクションを含む CommentCollection オブジェクトです。 コメントには 、ワークシート レベルでもアクセスできます。 この記事のサンプルはブック レベルのコメントで動作しますが、プロパティを使用するように簡単に Worksheet.comments 変更できます。
コメントを追加する
メソッドを CommentCollection.add 使用して、ブックにコメントを追加します。 このメソッドは、最大 3 つのパラメーターを受け取ります。
-
cellAddress: コメントが追加されるセル。 これは、文字列または Range オブジェクトのいずれかです。 範囲は 1 つのセルである必要があります。 -
content: コメントの内容。 テキスト形式のコメントには文字列を使用します。 メンションがあるコメントには CommentRichContent オブジェクトを使用します。 -
contentType: コンテンツの種類を指定する ContentType 列挙型。 既定値はContentType.plainです。
次のコード例は、コメントをセル A2 に追加します。
await Excel.run(async (context) => {
// Add a comment to A2 on the "MyWorksheet" worksheet.
let comments = context.workbook.comments;
// Note that an InvalidArgument error will be thrown if multiple cells passed to `Comment.add`.
comments.add("MyWorksheet!A2", "TODO: add data.");
await context.sync();
});
注:
アドインによって追加されたコメントは、そのアドインの現在のユーザーに帰属します。
コメントの返信を追加する
Commentオブジェクトは、0 個以上の応答を含むコメント スレッドです。
Comment オブジェクトには replies プロパティがあり、これは CommentReply オブジェクトを含む CommentReplyCollection です。 コメントに返信を追加するには、CommentReplyCollection.add メソッドを使用して、返信のテキストを渡します。 返信は、追加された順に表示されます。 これらは、アドインの現在のユーザーにも帰属します。
次のコード サンプルは、ブックの最初のコメントに返信を追加します。
await Excel.run(async (context) => {
// Get the first comment added to the workbook.
let comment = context.workbook.comments.getItemAt(0);
comment.replies.add("Thanks for the reminder!");
await context.sync();
});
コメントの編集
コメントまたはコメントの返信を編集するには、その Comment.content プロパティまたは CommentReply.content プロパティを設定します。
await Excel.run(async (context) => {
// Edit the first comment in the workbook.
let comment = context.workbook.comments.getItemAt(0);
comment.content = "PLEASE add headers here.";
await context.sync();
});
コメントの返信を編集する
コメント応答を編集するには、そのプロパティを CommentReply.content 設定します。
await Excel.run(async (context) => {
// Edit the first comment reply on the first comment in the workbook.
let comment = context.workbook.comments.getItemAt(0);
let reply = comment.replies.getItemAt(0);
reply.content = "Never mind";
await context.sync();
});
コメントを削除する
コメントを削除するには、 メソッドを使用します Comment.delete 。 コメントを削除すると、そのコメントに関連付けられている返信も削除されます。
await Excel.run(async (context) => {
// Delete the comment thread at A2 on the "MyWorksheet" worksheet.
context.workbook.comments.getItemByCell("MyWorksheet!A2").delete();
await context.sync();
});
コメントの返信を削除する
コメント応答を削除するには、 メソッドを使用します CommentReply.delete 。
await Excel.run(async (context) => {
// Delete the first comment reply from this worksheet's first comment.
let comment = context.workbook.comments.getItemAt(0);
comment.replies.getItemAt(0).delete();
await context.sync();
});
コメント スレッドを解決する
コメント スレッドには、 resolved解決されているかどうかを示す構成可能なブール値 があります。 の true 値は、コメント スレッドが解決されていることを意味します。 の false 値は、コメント スレッドが新しいか、もう一度開かれたかのどちらかであることを意味します。
await Excel.run(async (context) => {
// Resolve the first comment thread in the workbook.
context.workbook.comments.getItemAt(0).resolved = true;
await context.sync();
});
コメント応答には、読み取り専用 resolved プロパティがあります。 その値は、常にスレッドの残りの部分の値と等しくなります。
コメント メタデータ
各コメントには、作成者や作成日などの作成に関するメタデータが含まれています。 アドインによって作成されたコメントは、現在のユーザーによって作成されたものと見なされます。
次のサンプルは、A2 に作成者のメール、作成者の名前、コメントの作成日を表示する方法を示しています。
await Excel.run(async (context) => {
// Get the comment at cell A2 in the "MyWorksheet" worksheet.
let comment = context.workbook.comments.getItemByCell("MyWorksheet!A2");
// Load and print the following values.
comment.load(["authorEmail", "authorName", "creationDate"]);
await context.sync();
console.log(`${comment.creationDate.toDateString()}: ${comment.authorName} (${comment.authorEmail})`);
});
コメント応答メタデータ
コメント応答には、最初のコメントと同じ種類のメタデータが格納されます。
次の例は、 A2 で最新のコメント返信の作成者のメール、作成者の名前、作成日を表示する方法を示しています。
await Excel.run(async (context) => {
// Get the comment at cell A2 in the "MyWorksheet" worksheet.
let comment = context.workbook.comments.getItemByCell("MyWorksheet!A2");
let replyCount = comment.replies.getCount();
// Sync to get the current number of comment replies.
await context.sync();
// Get the last comment reply in the comment thread.
let reply = comment.replies.getItemAt(replyCount.value - 1);
reply.load(["authorEmail", "authorName", "creationDate"]);
// Sync to load the reply metadata to print.
await context.sync();
console.log(`Latest reply: ${reply.creationDate.toDateString()}: ${reply.authorName} ${reply.authorEmail})`);
await context.sync();
});
メンション
メンション は、コメント内の同僚にタグを付けるために使用されます。 これにより、コメントのコンテンツを含む通知が送信されます。 アドインは、ユーザーに代わってこれらのメンションを作成できます。
メンションを含むコメントは、 CommentRichContent オブジェクトを使用して作成する必要があります。 1 つ以上のCommentRichContentメンションを含む を指定して を呼び出CommentCollection.addし、 パラメーターとして をcontentType指定ContentType.mentionします。 文字列は content 、メンションをテキストに挿入するために書式設定する必要もあります。 メンションの形式は です <at id="{replyIndex}">{mentionName}</at>。
注:
現在、メンションリンクのテキストとして使用できるのは、メンションの正確な名前のみです。 名前の短縮バージョンのサポートは、後で追加されます。
次の例は、1 つのメンションを含むコメントを示しています。
await Excel.run(async (context) => {
// Add an "@mention" for "Kate Kristensen" to cell A1 in the "MyWorksheet" worksheet.
let mention = {
email: "kakri@contoso.com",
id: 0,
name: "Kate Kristensen"
};
// This will tag the mention's name using the '@' syntax.
// They will be notified via email.
let commentBody = {
mentions: [mention],
richContent: '<at id="0">' + mention.name + "</at> - Can you take a look?"
};
// Note that an InvalidArgument error will be thrown if multiple cells passed to `comment.add`.
context.workbook.comments.add("MyWorksheet!A1", commentBody, Excel.ContentType.mention);
await context.sync();
});
コメント イベント
アドインは、コメントの追加、変更、削除をリッスンできます。
コメント イベント は オブジェクトで CommentCollection 発生します。 コメント イベントをリッスンするには、またはonDeletedコメント イベント ハンドラーをonAddedonChanged登録します。 コメント イベントが検出されたら、このイベント ハンドラーを使用して、追加、変更、または削除されたコメントに関するデータを取得します。 このイベントでは onChanged 、コメント応答の追加、変更、削除も処理されます。
各コメント イベントは、複数の追加、変更、または削除が同時に実行されると、1 回だけトリガーされます。 CommentAddedEventArgs、CommentChangedEventArgs、および CommentDeletedEventArgs オブジェクトには、イベント アクションをコメント コレクションにマップするためのコメント ID の配列が含まれています。
イベント ハンドラーの登録、イベントの処理、およびイベント ハンドラーの削除の詳細については、 Excel JavaScript API を使用した イベントの処理に関する記事を参照してください。
コメント追加イベント
イベントは onAdded 、1 つ以上の新しいコメントがコメント コレクションに追加されたときにトリガーされます。 このイベントは、応答がコメント スレッドに追加されるときにトリガー されません (コメント応答イベントについて詳しくは、「 コメント変更イベント 」を参照してください)。
次の例は、イベント ハンドラーを onAdded 登録し、 オブジェクトを CommentAddedEventArgs 使用して追加されたコメントの配列を取得する commentDetails 方法を示しています。
注:
このサンプルは、1 つのコメントが追加された場合にのみ機能します。
await Excel.run(async (context) => {
let comments = context.workbook.worksheets.getActiveWorksheet().comments;
// Register the onAdded comment event handler.
comments.onAdded.add(commentAdded);
await context.sync();
});
async function commentAdded() {
await Excel.run(async (context) => {
// Retrieve the added comment using the comment ID.
// Note: This method assumes only a single comment is added at a time.
let addedComment = context.workbook.comments.getItem(event.commentDetails[0].commentId);
// Load the added comment's data.
addedComment.load(["content", "authorName"]);
await context.sync();
// Print out the added comment's data.
console.log(`A comment was added. ID: ${event.commentDetails[0].commentId}. Comment content:${addedComment.content}. Comment author:${addedComment.authorName}`);
await context.sync();
});
}
コメント変更イベント
onChangedコメント イベントは、次のシナリオでトリガーされます。
- コメントの内容が更新されます。
- コメント スレッドが解決されます。
- コメント スレッドが再度開きます。
- 応答がコメント スレッドに追加されます。
- コメント スレッドで応答が更新されます。
- コメント スレッドで応答が削除されます。
次の例は、イベント ハンドラーを onChanged 登録し、 オブジェクトを CommentChangedEventArgs 使用して変更されたコメントの配列を取得する commentDetails 方法を示しています。
注:
このサンプルは、1 つのコメントが変更された場合にのみ機能します。
await Excel.run(async (context) => {
let comments = context.workbook.worksheets.getActiveWorksheet().comments;
// Register the onChanged comment event handler.
comments.onChanged.add(commentChanged);
await context.sync();
});
async function commentChanged() {
await Excel.run(async (context) => {
// Retrieve the changed comment using the comment ID.
// Note: This method assumes only a single comment is changed at a time.
let changedComment = context.workbook.comments.getItem(event.commentDetails[0].commentId);
// Load the changed comment's data.
changedComment.load(["content", "authorName"]);
await context.sync();
// Print out the changed comment's data.
console.log(`A comment was changed. ID: ${event.commentDetails[0].commentId}. Updated comment content: ${changedComment.content}. Comment author: ${changedComment.authorName}`);
await context.sync();
});
}
コメント削除イベント
イベントは onDeleted 、コメント コレクションからコメントが削除されたときにトリガーされます。 コメントが削除されると、そのメタデータは使用できなくなります。
CommentDeletedEventArgs オブジェクトは、アドインが個々のコメントを管理している場合に備え、コメント ID を提供します。
次の例は、イベント ハンドラーを onDeleted 登録し、 オブジェクトを CommentDeletedEventArgs 使用して削除されたコメントの配列を取得する commentDetails 方法を示しています。
注:
このサンプルは、1 つのコメントが削除された場合にのみ機能します。
await Excel.run(async (context) => {
let comments = context.workbook.worksheets.getActiveWorksheet().comments;
// Register the onDeleted comment event handler.
comments.onDeleted.add(commentDeleted);
await context.sync();
});
async function commentDeleted() {
await Excel.run(async (context) => {
// Print out the deleted comment's ID.
// Note: This method assumes only a single comment is deleted at a time.
console.log(`A comment was deleted. ID: ${event.commentDetails[0].commentId}`);
});
}
関連項目
Office Add-ins