Excel JavaScript API を使用してグラフを操作する
この記事では、Excel JavaScript API を使用して、グラフの一般的なタスクを実行する方法のサンプル コードを提供します。
オブジェクトと オブジェクトがサポートするChartプロパティとメソッドの完全な一覧については、「Chart オブジェクト (JavaScript API for Excel)」および「Chart Collection Object (JavaScript API for Excel)」を参照してください。ChartCollection
グラフの作成
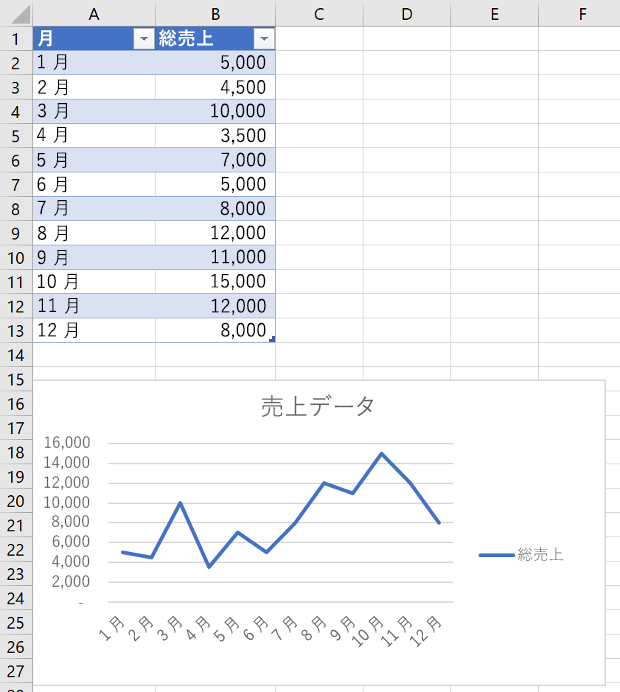
次のコード サンプルでは、Sample というワークシートにグラフを作成します。 グラフは、範囲 A1:B13 のデータに基づいた折れ線グラフです。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let dataRange = sheet.getRange("A1:B13");
let chart = sheet.charts.add(
Excel.ChartType.line,
dataRange,
Excel.ChartSeriesBy.auto);
chart.title.text = "Sales Data";
chart.legend.position = Excel.ChartLegendPosition.right;
chart.legend.format.fill.setSolidColor("white");
chart.dataLabels.format.font.size = 15;
chart.dataLabels.format.font.color = "black";
await context.sync();
});
新しい折れ線グラフ

データ系列をグラフに追加する
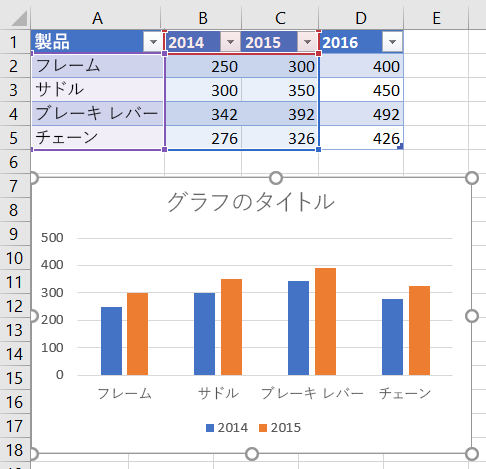
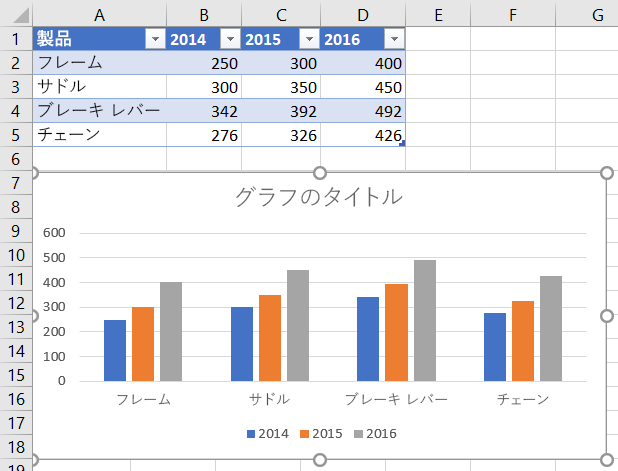
次のコード サンプルは、ワークシートの最初のグラフにデータ系列を追加します。 新しいデータ系列は 2016 という名前の列に対応し、範囲 D2:D5 のデータに基づいています。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let dataRange = sheet.getRange("D2:D5");
let newSeries = chart.series.add("2016");
newSeries.setValues(dataRange);
await context.sync();
});
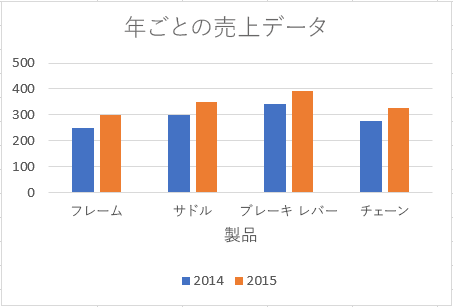
2016 データ系列が追加される前のグラフ

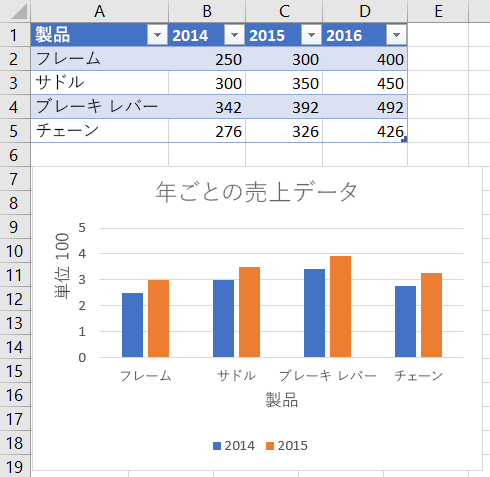
2016 データ系列が追加された後のグラフ

グラフ タイトルを設定する
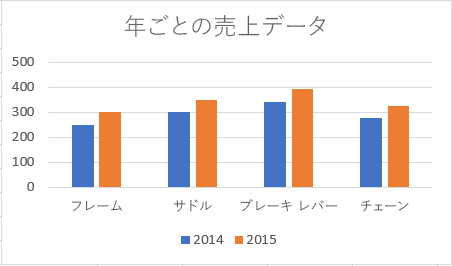
次のコード サンプルは、ワークシートの最初のグラフのタイトルを Sales Data by Year に設定します。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.title.text = "Sales Data by Year";
await context.sync();
});
タイトル設定後のグラフ

グラフの軸のプロパティを設定する
縦棒グラフ、横棒グラフ、散布図などのデカルト座標系を使用するグラフには、項目軸と数値軸が含まれています。 次の例で、タイトルを設定し、グラフの軸の単位を表示する方法を示します。
軸のタイトルを設定する
次のコード サンプルは、ワークシートの最初のグラフの、項目軸のタイトルを Product に設定します。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.categoryAxis.title.text = "Product";
await context.sync();
});
項目軸のタイトルが設定された後のグラフ

軸の表示単位を設定する
次のコード サンプルは、ワークシートの最初のグラフの、数値軸の表示単位を Hundreds に設定します。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.valueAxis.displayUnit = "Hundreds";
await context.sync();
});
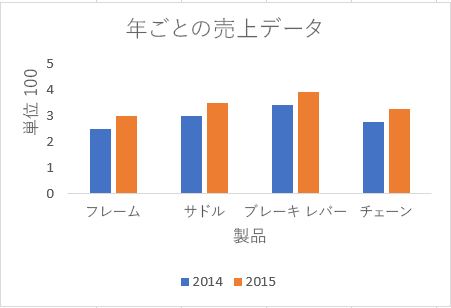
数値軸の表示単位が設定された後のグラフ

グラフの枠線の表示/非表示を設定する
次のコード サンプルは、ワークシートの最初のグラフの、数値軸の主な枠線を非表示にします。 を に設定 chart.axes.valueAxis.majorGridlines.visible すると、グラフの値軸の目盛線を true表示できます。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
chart.axes.valueAxis.majorGridlines.visible = false;
await context.sync();
});
枠線が非表示にされたグラフ

グラフの近似曲線
近似曲線を追加する
次のコード サンプルは、Sample という名前のワークシートの、最初のグラフの最初の系列に移動平均の近似曲線を追加します。 近似曲線は 5 期間にわたる移動平均を示します。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let seriesCollection = chart.series;
seriesCollection.getItemAt(0).trendlines.add("MovingAverage").movingAveragePeriod = 5;
await context.sync();
});
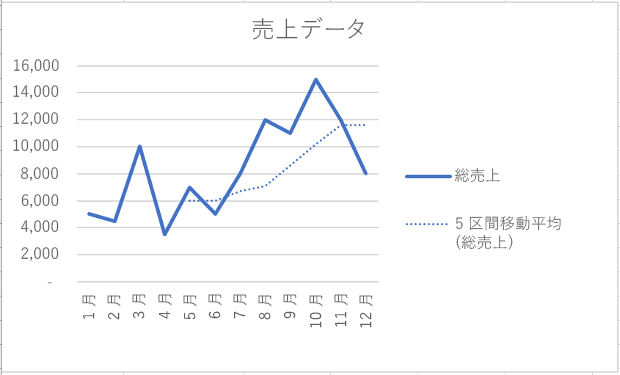
移動平均の近似曲線が記入されたグラフ

近似曲線を更新する
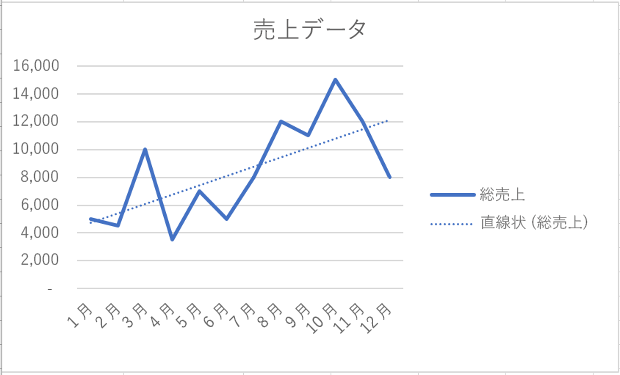
次のコード サンプルは、ワークシートの Sample という名前の最初のグラフの最初の系列に対して入力Linearする近似曲線を設定します。
await Excel.run(async (context) => {
let sheet = context.workbook.worksheets.getItem("Sample");
let chart = sheet.charts.getItemAt(0);
let seriesCollection = chart.series;
let series = seriesCollection.getItemAt(0);
series.trendlines.getItem(0).type = "Linear";
await context.sync();
});
線形の近似曲線が記入されたグラフ

グラフ データ テーブルの追加と書式設定
メソッドを使用して、グラフのデータ テーブル要素に Chart.getDataTableOrNullObject アクセスできます。 このメソッドは オブジェクトを ChartDataTable 返します。 オブジェクトにはChartDataTable、 などのvisibleshowLegendKeyブール形式のプロパティがありますshowHorizontalBorder。
プロパティは ChartDataTable.format オブジェクトを ChartDataTableFormat 返します。これにより、データ テーブルをさらに書式設定してスタイルを設定できます。 オブジェクトにはChartDataTableFormat、fillおよび プロパティが用意fontされていますborder。
次のコード サンプルは、グラフにデータ テーブルを追加し、 オブジェクトと ChartDataTableFormat オブジェクトを使用してそのデータ テーブルを書式設定する方法をChartDataTable示しています。
// This code sample adds a data table to a chart that already exists on the worksheet,
// and then adjusts the display and format of that data table.
await Excel.run(async (context) => {
// Retrieve the chart on the "Sample" worksheet.
let chart = context.workbook.worksheets.getItem("Sample").charts.getItemAt(0);
// Get the chart data table object and load its properties.
let chartDataTable = chart.getDataTableOrNullObject();
chartDataTable.load();
// Set the display properties of the chart data table.
chartDataTable.visible = true;
chartDataTable.showLegendKey = true;
chartDataTable.showHorizontalBorder = false;
chartDataTable.showVerticalBorder = true;
chartDataTable.showOutlineBorder = true;
// Retrieve the chart data table format object and set font and border properties.
let chartDataTableFormat = chartDataTable.format;
chartDataTableFormat.font.color = "#B76E79";
chartDataTableFormat.font.name = "Comic Sans";
chartDataTableFormat.border.color = "blue";
await context.sync();
});
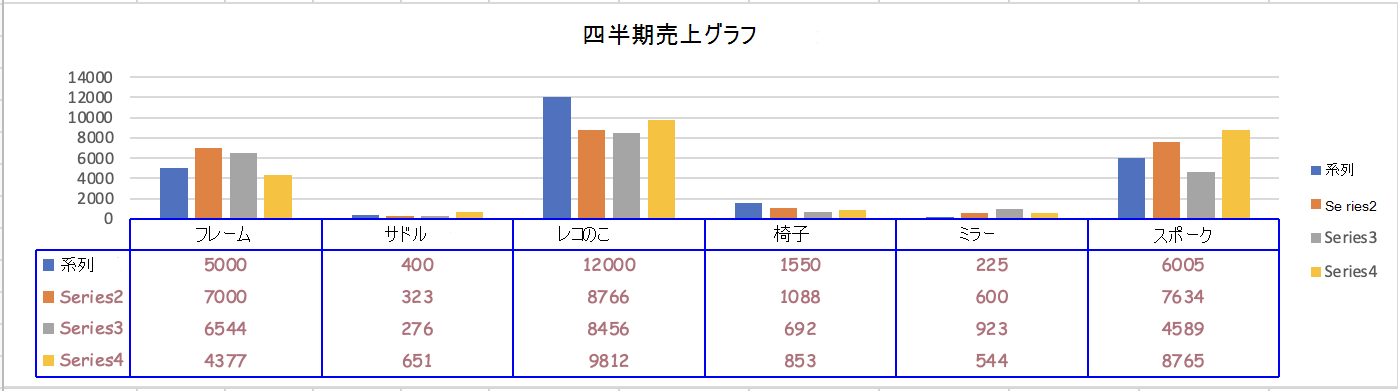
次のスクリーンショットは、前のコード サンプルで作成されたデータ テーブルを示しています。

グラフを画像としてエクスポートする
グラフを Excel の外部で画像としてレンダリングできます。
Chart.getImage からは、グラフを JPEG 画像として表す base 64 エンコード文字列が返されます。 次のコードでは、画像の文字列を取得してコンソールに表示する方法を示します。
await Excel.run(async (context) => {
let chart = context.workbook.worksheets.getItem("Sheet1").charts.getItem("Chart1");
let imageAsString = chart.getImage();
await context.sync();
console.log(imageAsString.value);
// Instead of logging, your add-in may use the base64-encoded string to save the image as a file or insert it in HTML.
});
Chart.getImage は、省略可能なパラメーターとして幅、高さ、自動調整モードの 3 つを受け取ります。
getImage(width?: number, height?: number, fittingMode?: Excel.ImageFittingMode): OfficeExtension.ClientResult<string>;
これらのパラメーターにより、画像のサイズが決まります。 画像は常に同じ縦横比でスケーリングされます。 幅と高さのパラメーターにより、スケーリングされた画像の上端または下端が設定されます。
ImageFittingMode には、次の動作を持つ 3 つの値があります。
-
Fill: イメージの最小の高さまたは幅は、指定された高さまたは幅です (イメージのスケーリング時に最初に到達します)。 これは、自動調整モードが指定されていない場合の既定の動作です。 -
Fit: イメージの最大の高さまたは幅は、指定された高さまたは幅です (イメージのスケーリング時に最初に到達します)。 -
FitAndCenter: イメージの最大の高さまたは幅は、指定された高さまたは幅です (イメージのスケーリング時に最初に到達します)。 結果の画像は、他の寸法について中央に配置されます。
関連項目
Office Add-ins