Teams Toolkit を調べる
Microsoft Visual Studio Code 内で、Microsoft Teams Toolkit の外観を調べることができます。
このセクションでは、Teams Toolkit とその機能について説明します。
Teams Toolkit のツアーに参加する
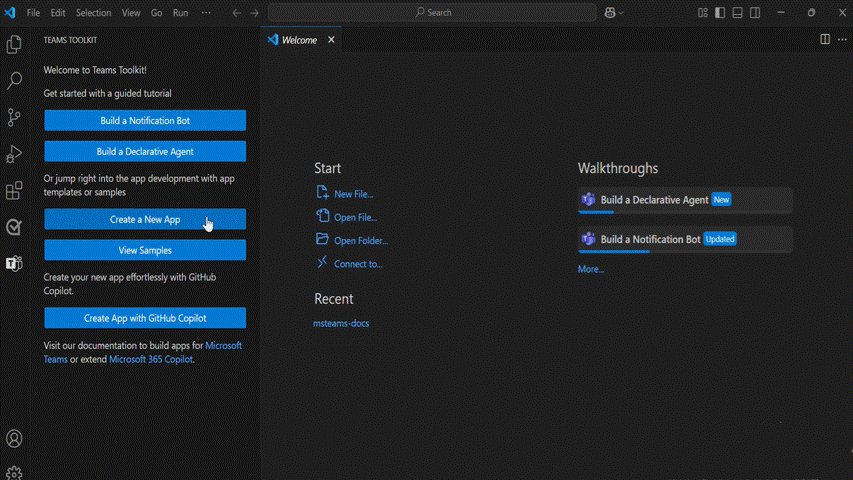
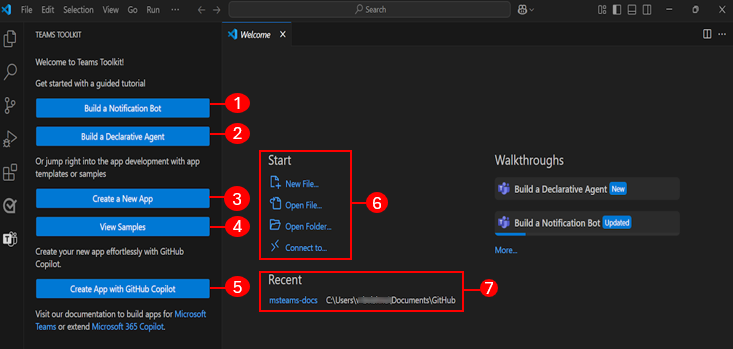
Teams Toolkit は、Visual Studio Code 内に拡張機能として表示されます。 Teams Toolkit をインストールすると、Visual Studio Code ウィンドウ内で開きます。
| シリアル番号。 | UI 要素 | 定義 |
|---|---|---|
| 1 | 通知ボットを構築する | 通知ボットを構築します。 |
| 2 | 宣言型エージェントを構築する | 宣言型エージェントを構築します。 |
| 3 | 新しいアプリを作成する | 要件に基づいて新しい Teams アプリを作成します。 |
| 4 | サンプルの表示 | Teams アプリの一般的なユース ケースに基づいて、既存のアプリ サンプルを選択してビルドします。 |
| 5 | GitHub Copilotを使用してアプリを作成する | GitHub Copilotを使用してアプリを作成します。 |
| 6 | • 新しいファイル • ファイルを開く • フォルダーを開く • に接続する |
• 新しいファイルを作成します。 • 既存のファイルを開きます。 • 既存のフォルダーを開きます。 • リモート開発ワークスペースに接続します。 |
| 7 | 最近 | 最近使用したファイルを表示します。 |
Teams Toolkit 作業ウィンドウを調べる
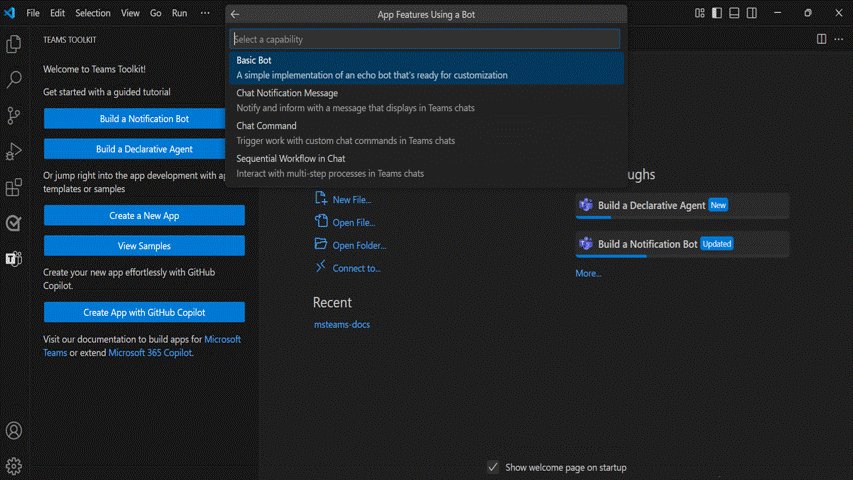
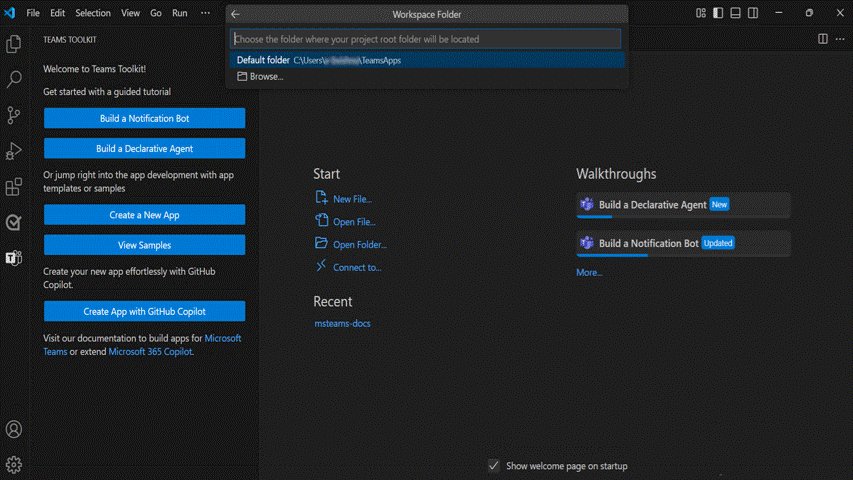
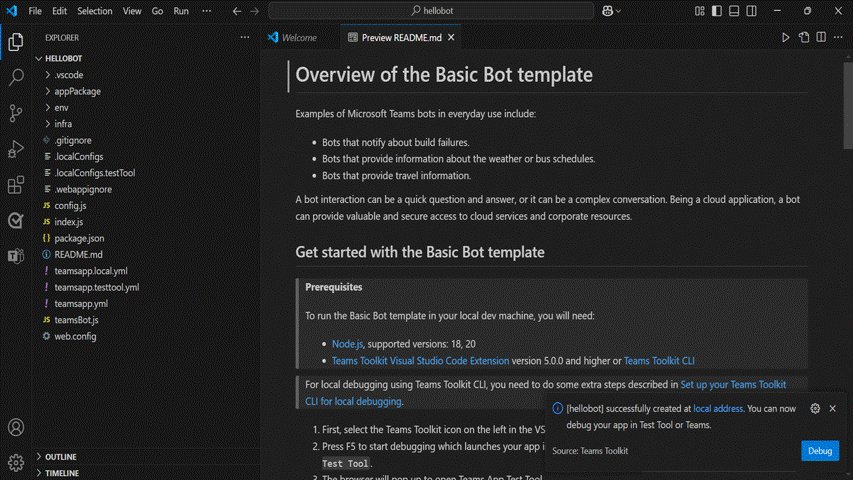
Teams Toolkit 作業ウィンドウから使用可能な機能を調べることができます。 作業ウィンドウは、Teams Toolkit を使用してアプリ プロジェクトを作成した後にのみ表示されます。 次のビデオは、新しい Teams アプリを作成するプロセスについて学習するのに役立ちます。

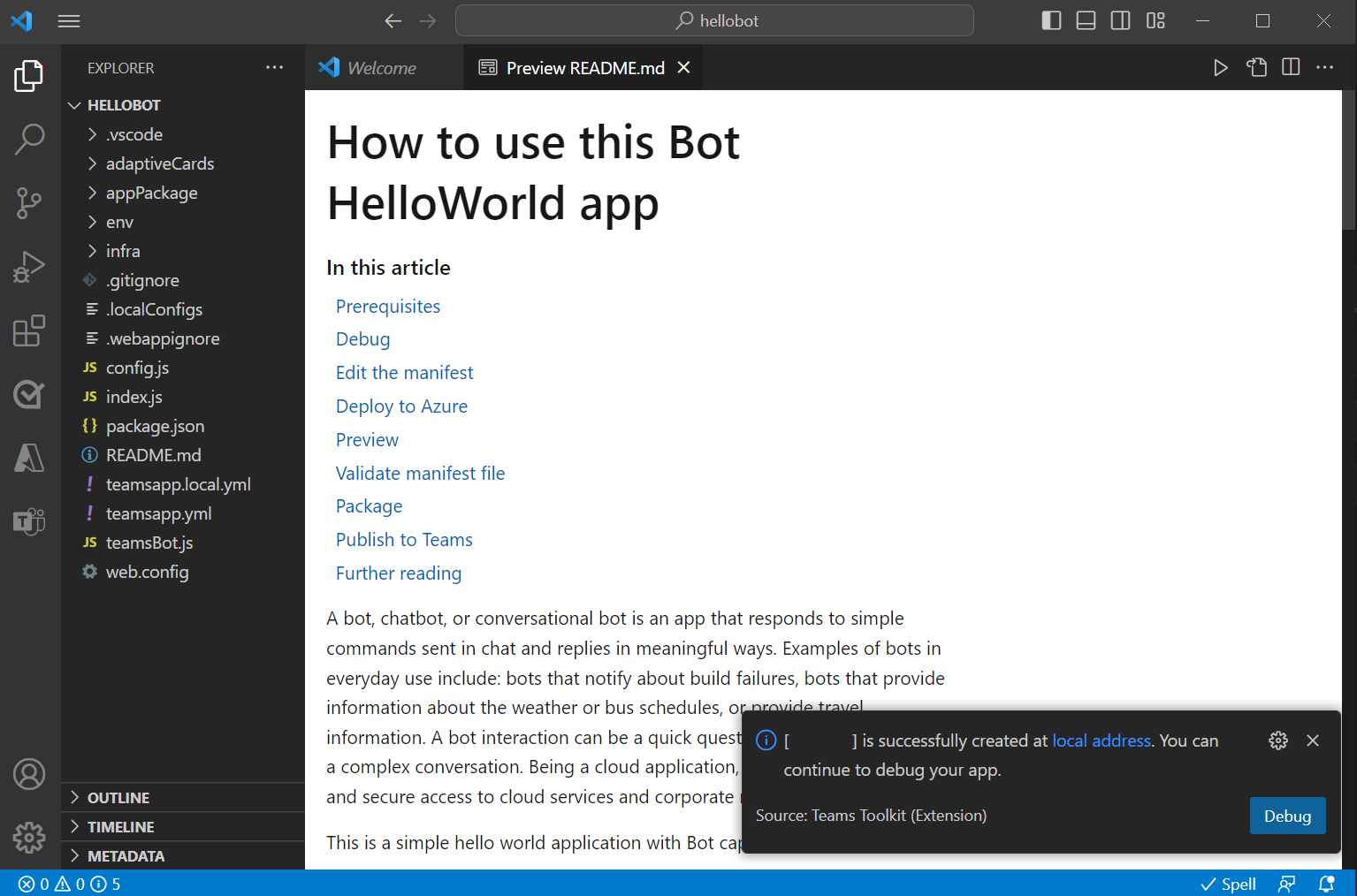
新しい Teams アプリ プロジェクトを作成すると、アプリのディレクトリ構造が左側のウィンドウに表示され、右側のウィンドウに README ファイルが表示されます。
Teams ツールキットのツアーを見てみましょう。
Visual Studio Code アクティビティ バーでは、次のアイコンが Teams Toolkit に関連します。
| 選択 | 宛先。。。 |
|---|---|
|
エクスプローラー |
アプリのディレクトリ構造を表示します。 |
|
実行とデバッグ |
ローカルまたはリモートのデバッグ プロセスを開始します。 |
|
Teams Toolkit |
Teams Toolkit で作業ウィンドウを表示します。 |
作業ウィンドウから、次のセクションを確認できます。
![[アカウント] セクションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/teams toolkit fundamentals/accounts1_1.png)
Teams アプリを開発するには、次のアカウントが必要です。
Microsoft 365 にサインインする: アプリをビルドするために、有効な E5 サブスクリプションで Microsoft 365 職場または学校アカウントを使用します。 有効なアカウントをお持ちでない場合は、開始する前に Microsoft 365 開発者プログラム に参加して無料アカウントを取得できます。
Azure にサインインする: Azure にアプリをデプロイするために Azure アカウントを使用します。 開始する前に、無料の Azure アカウントを作成 できます。
![[環境] セクションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/teams toolkit fundamentals/environment.png)
Teams アプリをデプロイするには、次の環境が必要です。
testtool: testtool 環境構成を使用して、testool 環境にアプリをデプロイします。
local: ローカル環境構成を使用して、既定のローカル環境にアプリをデプロイします。
dev: リモート環境またはクラウド環境構成を使用して、既定の開発環境にアプリをデプロイします。
必要に応じて、運用環境やテストなど、より多くの環境を作成できます。
![[開発] セクションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/teams toolkit fundamentals/development-vsc.png)
Teams アプリを作成してデバッグするには、次の機能が必要です。
新しいアプリの作成: Teams Toolkit ウィザードを使用して、アプリ開発用のプロジェクト スキャフォールディングを準備します。
サンプルの表示: Teams Toolkit のサンプル アプリのいずれかを選択します。 ツールキットは GitHub からアプリ コードをダウンロードし、サンプル アプリをビルドできます。
[ハウツー ガイドの表示]: [選択] を選択すると、Teams アプリのシナリオ ガイドと開発ガイドが表示されます。
Teams アプリのプレビュー (F5): [選択] を選択すると、Teams アプリのデバッグ オプションが表示されます。
![[ライフサイクル] セクションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/teams toolkit fundamentals/deployment1.png)
Teams アプリをプロビジョニング、デプロイ、発行するには、次の機能が必要です。
プロビジョニング: アプリケーションに Azure リソースを割り当てます。 Teams Toolkit は Azure Resource Managerと統合され、アプリが自動的にMicrosoft Entra IDに登録されます。
デプロイ: ソース コードを Azure にデプロイします。
発行: 開発したアプリを発行し、個人用、チーム、チャネル、organizationなどのスコープに発行します。
![[ユーティリティ] セクションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/teams toolkit fundamentals/utility.png)
アプリ パッケージを作成し、アプリを検証し、開発者ポータルで発行するには、次の機能が必要です。
Zip Teams アプリ パッケージ: Teams または開発者ポータルにアップロードできるアプリ パッケージを作成します。 これには、アプリ マニフェスト (以前は Teams アプリ マニフェストと呼ばれる) とアプリ アイコンが含まれています。
アプリケーションの検証: アプリ マニフェスト ファイルが適切なスキーマにあるかどうかを検証するか、アプリ パッケージを検証します。
開発者ポータルを開いて発行する: 開発者ポータルを使用して Teams アプリを発行および管理します。
![[ヘルプとフィードバック] セクションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/teams toolkit fundamentals/help-and-feedback.png)
詳細にアクセスし、Teams Toolkit に関するフィードバックを提供するには、次のいずれかを選択します。
ドキュメント: Microsoft Teams開発者向けドキュメントにアクセスする場合に選択します。
概要: Visual Studio Code 内で Teams Toolkit の概要ヘルプを表示します。
GitHub で問題を報告する: GitHub ページにアクセスして問題を発生させる場合に選択します。
ハウツー ガイドを表示するには
[開発] セクションの [Teams Toolkit] 作業ウィンドウから [ハウツー ガイドの表示] を選択します。
[ ハウツー ガイドの表示 ] メニューが表示されます。
表示するハウツー ガイドの種類を選択します。
- Teams アプリ シナリオ ガイドのいずれかを選択して、ボットを使用して通知を送信するなど、一般的なアプリ シナリオ用のアプリを開発するためのガイドを表示します。
- Teams アプリの開発ガイドのいずれかを選択して、Teams アプリにダッシュボード タブを埋め込むなど、アプリ開発に役立つガイドを表示します。
関連項目
Platform Docs


![[ハウツー ガイド] メニュー オプションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/teams toolkit fundamentals/view-how-to-guides.png)