Teams アプリの新規作成
このセクションでは、Microsoft Visual Studio Code を使用して新しいMicrosoft Teams プロジェクトを作成する方法について説明します。
Visual Studio Code を使用して新しい Teams プロジェクトを作成する
[Microsoft Teams Toolkit で 新しいアプリを作成 する] を選択して、新しい Teams プロジェクトをビルドできます。 組み込みの Teams アプリ テンプレートから開始することも、Teams Toolkit の公式の Teams アプリ サンプルから開始することもできます。 さらに、Teams Toolkit では、独自の Outlook アドインを構築するための Outlook アドイン テンプレートの使用をサポートしています。
![[アプリ機能] オプションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/first-tab/select-capabilities-tabapp_1.png)
Teams の機能から始めるために、次の種類の Teams アプリを作成できます。
| アプリの種類 | 定義 |
|---|---|
| シナリオベースの Teams アプリ | このテンプレートのグループは、Teams アプリが提供できる特定の抽象化されたビジネス シナリオ用に設計されています。 たとえば、通知ボット、コマンド ボット、SSO 対応タブ、ダッシュボード タブ アプリなどです。 |
| 基本的な Teams アプリ | 基本的な Teams アプリは、要件に基づいて作成およびカスタマイズできる hello world Teams タブ、ボット、またはメッセージ拡張機能です。 |
| Microsoft 365 全体で Teams アプリを拡張する | この Teams アプリのグループは、Outlook と Office.com にインストールして実行できます。 |
Teams アプリの新規作成
新しい Teams アプリを作成するプロセスは、すべての種類のアプリに似ています。
基本的な Teams アプリを作成するには:
Visual Studio Code を開きます。
[Teams ツールキット] を選択>新しいアプリを作成します。
![スクリーンショットは、Teams Toolkit サイドバーの [Create New Project]\(新しいプロジェクトの作成\) ボタンを示しています。](../assets/images/teams-toolkit-v2/first-tab/create-project.png)
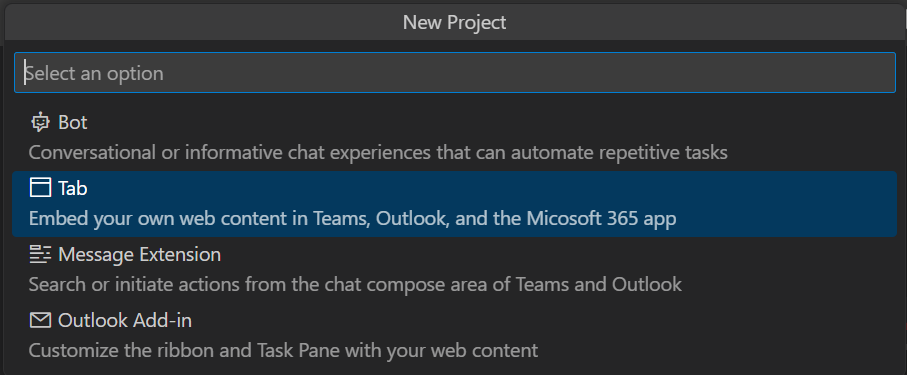
この例では、アプリ機能として [Tab] を選択します。

アプリ機能として [ 基本] タブ を選択します。
![[タブ] を [基本] タブとして使用して [アプリ機能] を選択するオプションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/first-tab/select-basic-tab.png)
プログラミング言語として [JavaScript] を選択します。

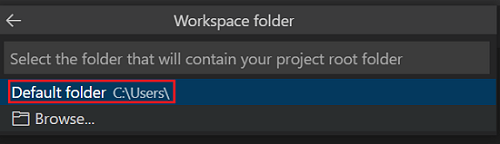
[既定のフォルダー] を選択して、プロジェクトのルート フォルダーを既定の場所に格納します。

既定のフォルダーを変更する方法について説明します。
[ 参照] を選択します。
![ストレージを参照するために強調表示されている [参照] オプションを示すスクリーンショット。](../assets/images/teams-toolkit-v2/first-tab/select-browse_1.png)
プロジェクト ワークスペースの場所を選択します。
![[フォルダーの選択] オプションが強調表示されているスクリーンショット。](../assets/images/teams-toolkit-v2/select-folder_1.png)
選択するフォルダーは、プロジェクト ワークスペースの場所です。
- アプリケーション名として、helloworld などのアプリに適した名前を入力します。 英数字のみを使用してください。 [Enter] キーを押します。

数秒で Teams タブ アプリが作成されます。
さまざまなアプリの種類のディレクトリ構造
Teams Toolkit には、アプリをビルドするためのすべてのコンポーネントが備わっています。 プロジェクトを作成したら、[ エクスプローラー ] セクションでプロジェクト フォルダーとファイルを表示できます。
基本的な Teams アプリのディレクトリ構造
次の例は、基本的な Teams タブ アプリのディレクトリ構造を示しています。
| フォルダー名 | コンテンツ |
|---|---|
.vscode |
TEAMS アプリをビルドおよびデバッグするための VS Code の設定。 |
appPackage |
Teams アプリを認識するために Teams が使用したアプリ マニフェスト (以前は Teams アプリ マニフェストと呼ばれる) ファイルとアイコン ファイル。 |
env |
さまざまな環境パラメーターを格納します。 |
infra |
Azure bicep テンプレート ファイル。 Teams アプリを Azure にデプロイするために使用されます。 |
src |
フロントエンド アプリ、UI コンポーネント、プライバシーに関する通知、使用条件など、Tab 機能のソース コード |
src/app.js |
Web サイトのアプリケーション エントリ ポイントと express ハンドラー。 |
src/views/hello.html |
タブ エンドポイントにバインドされる HTML テンプレート。 |
src/static |
Web サーバーは、CSS や JavaScript ファイルなどの静的資産を提供できます。 |
teamsapp.yml |
この構成ファイルは、プロビジョニング、展開、発行のライフサイクルに対する Teams Toolkit の動作を定義します。 このファイルをカスタマイズして、各ライフサイクルの Teams Toolkit の動作を変更できます。 |
teamsapp.local.yml |
これにより、ローカル実行とデバッグを有効にするアクションでteamsapp.ymlがオーバーライドされます。 |
注:
ボットまたはメッセージ拡張機能アプリがある場合は、関連するフォルダーがディレクトリ構造に追加されます。
さまざまな種類の基本的な Teams アプリのディレクトリ構造の詳細については、次の表を参照してください。
| アプリの種類 | リンク |
|---|---|
| タブ アプリの場合 | JavaScript を使用して初めてのタブ アプリを構築する |
| ボット アプリの場合 | JavaScript を使用して初めてのボット アプリを構築する |
| メッセージ拡張機能アプリの場合 | JavaScript を使用して最初のメッセージ拡張アプリを作成する |
シナリオ ベースの Teams アプリのディレクトリ構造
次の例は、シナリオベースの通知ボット Teams アプリディレクトリ構造を示しています。
新しいプロジェクト フォルダーには、次の内容が含まれています。
| フォルダー名 | コンテンツ |
|---|---|
.vscode |
TEAMS アプリをビルドおよびデバッグするための VS Code の設定。 |
appPackage |
Teams アプリの認識に使用したアプリ マニフェスト ファイルとアイコン ファイル。 |
env |
さまざまな環境パラメーターを格納します。 |
infra |
Azure bicep テンプレート ファイル。 Teams アプリを Azure にデプロイするために使用されます。 |
teamsapp.yml |
この構成ファイルは、プロビジョニング、展開、発行のライフサイクルに対する Teams Toolkit の動作を定義します。 このファイルをカスタマイズして、各ライフサイクルの Teams Toolkit の動作を変更できます。 |
teamsapp.local.yml |
これにより、ローカル実行とデバッグを有効にするアクションでteamsapp.ymlがオーバーライドされます。 |
コア通知の実装は src フォルダーに格納され、次のものが含まれます。
| ファイル名 | コンテンツ |
|---|---|
src\adaptiveCards\ |
アダプティブ カードのテンプレート。 |
src\internal\ |
生成された通知機能の初期化コード。 |
src\index.ts |
ボット メッセージを処理し、通知を送信するエントリ ポイント。 |
.gitignore |
ボット プロジェクトからローカル ファイルを除外するファイル。 |
package.json |
ボット プロジェクトの npm パッケージ ファイル。 |
注:
コマンド ボット、ワークフロー ボット、SSO 対応タブ、または SPFx タブ アプリがある場合は、関連するフォルダーがディレクトリ構造に追加されます。
さまざまな種類のシナリオ ベースの Teams アプリのディレクトリ構造の詳細については、次の表を参照してください。
| アプリの種類 | リンク |
|---|---|
| 通知ボット アプリの場合 | Teams への通知の送信 |
| コマンド ボット アプリの場合 | ビルド コマンド ボット |
| ワークフロー ボット アプリの場合 | Teams ワークフロー ボットを作成する |
| SPFx タブ アプリの場合 | SPFx を使用して Teams アプリを構築する |
関連項目
Platform Docs
