アダプティブ カードでユーザーに最新情報を提供できるようになりました。 Teams に更新とメッセージの編集の組み合わせを含めます。 ユーザー固有のビューを、サービスに変更がある場合と同様に、最新の状態に動的に更新します。 たとえば、プロジェクト管理やチケットカードの場合は、コメントとタスクの状態を更新します。 承認の場合、最新の状態が反映されると同時に、差別化された情報とアクションも提供されます。
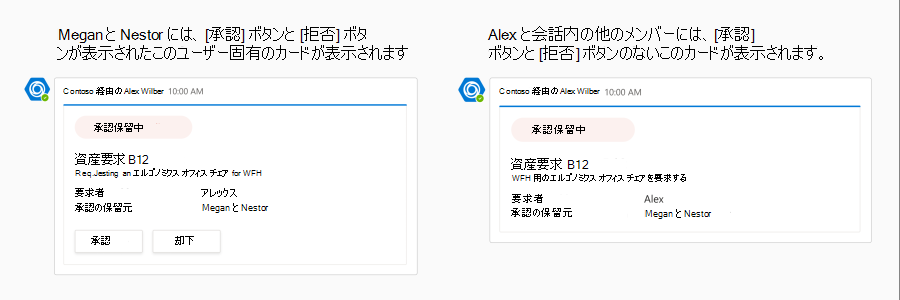
たとえば、ユーザーは Teams の会話で資産の承認要求を作成できます。 Alex は承認要求を作成し、Megan と Nestor に割り当てます。 承認要求を作成する 2 つの部分を次に示します。
ユーザー固有のビューは、アダプティブ カードの
refreshプロパティを使用して適用できます。 ユーザー固有のビューを使用すると、 承認 ボタンまたは 拒否 ボタンを持つカードを一連のユーザーに表示し、これらのボタンのないカードを他のユーザーに表示できます。カードの状態を常に更新するために、Teams メッセージ編集メカニズムを使用できます。 たとえば、承認するたびに、ボットはすべてのユーザーに対してメッセージの編集をトリガーできます。 このボット メッセージの編集により、すべての自動更新ユーザーに対する
adaptiveCard/action呼び出し要求がトリガーされ、ボットは更新されたユーザー固有のカードで応答できます。
詳細については、 ボット メッセージの編集を行う方法に関するページを参照してください。
承認ベース カード
次のコードは、承認ベース カードの例を示しています。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>", "<Nestor's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
]
}
[承認] ボタンと [却下] ボタンを含む承認カード
次のコードは、[ 承認] ボタンと [ 拒否 ] ボタンを含む承認カードの例を示しています。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Nestor's user MRI>", "<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan and Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
承認要求に応じてユーザーに表示される 2 つのロールを次に示します。
- 承認ベース カード: ユーザーが承認者リストの一部ではなく、要求がまだ承認または拒否されておらず、アダプティブ カード JSON の
refreshプロパティのuserIdsリストの一部ではありません。 - 承認カードと [承認] ボタンまたは [拒否] ボタン: アダプティブ カード JSON の
refreshプロパティの承認者リストとuserIdsリストに含まれるユーザーに表示されます。
資産の承認要求を送信するには:
Alex は、Teams の会話で資産の承認要求を発生させ、Megan と Nestor に割り当てます。
ボットは、会話で承認ベース カードを送信します。
会話内の他のすべてのユーザーには、ボットによって送信されたカードが表示されます。 Megan と Nestor に対して自動更新がトリガーされ、ユーザーの MRI がアダプティブ カードの
refreshプロパティのuserIdsリストに追加されると、[承認] ボタンまたは [拒否] ボタンを持つユーザー固有のカードが表示されるようになります。
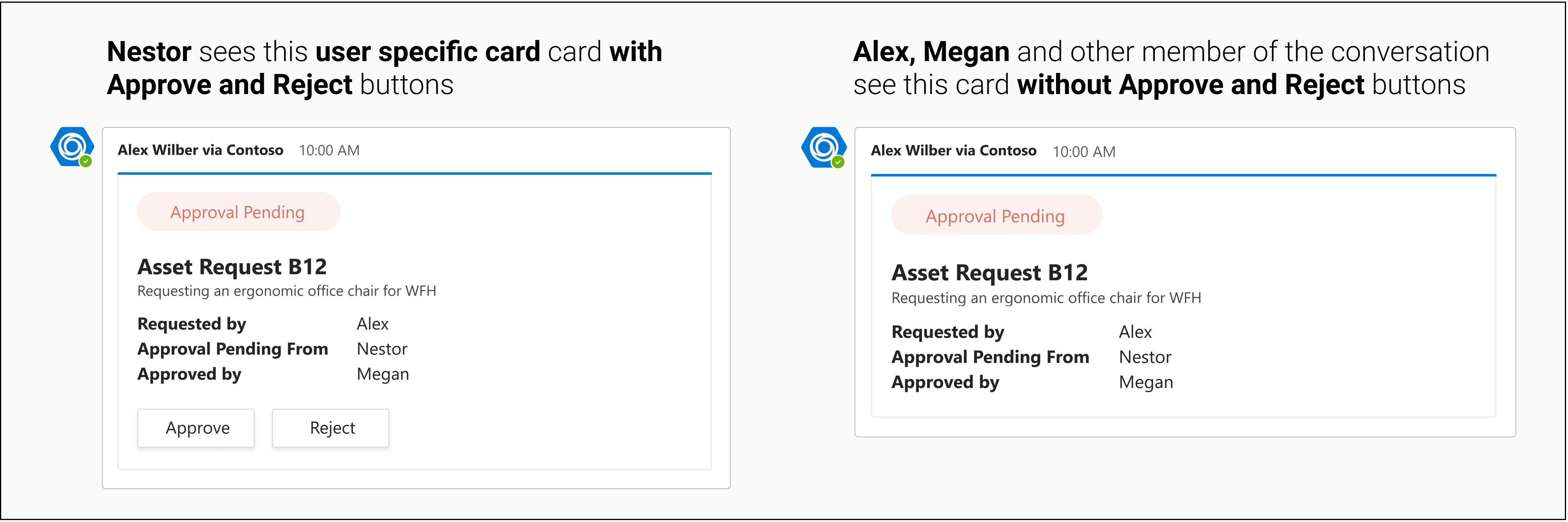
Nestor は、[ 承認 ] ボタンを選択します。このボタンは、
Action.Executeで動作します。 ボットは、応答としてアダプティブ カードを返すことができるadaptiveCard/action呼び出し要求を取得します。ボットは更新されたカードを使用してメッセージ編集をトリガーします。これは、Nestor が Megan の承認が保留中の間に要求を承認したことを示します。
ボット メッセージの編集によって Megan の自動更新がトリガーされ、更新されたユーザー固有のカードが表示されます。これは、Nestor が要求を承認しただけでなく、[ 承認] または [拒否 ] ボタンも表示されます。 Nestor のユーザー MRI は、手順 4 および 5 のこのアダプティブ カード JSON の
refreshプロパティのuserIdsリストから削除されます。 これで、Megan に対してのみ自動更新がトリガーされます。
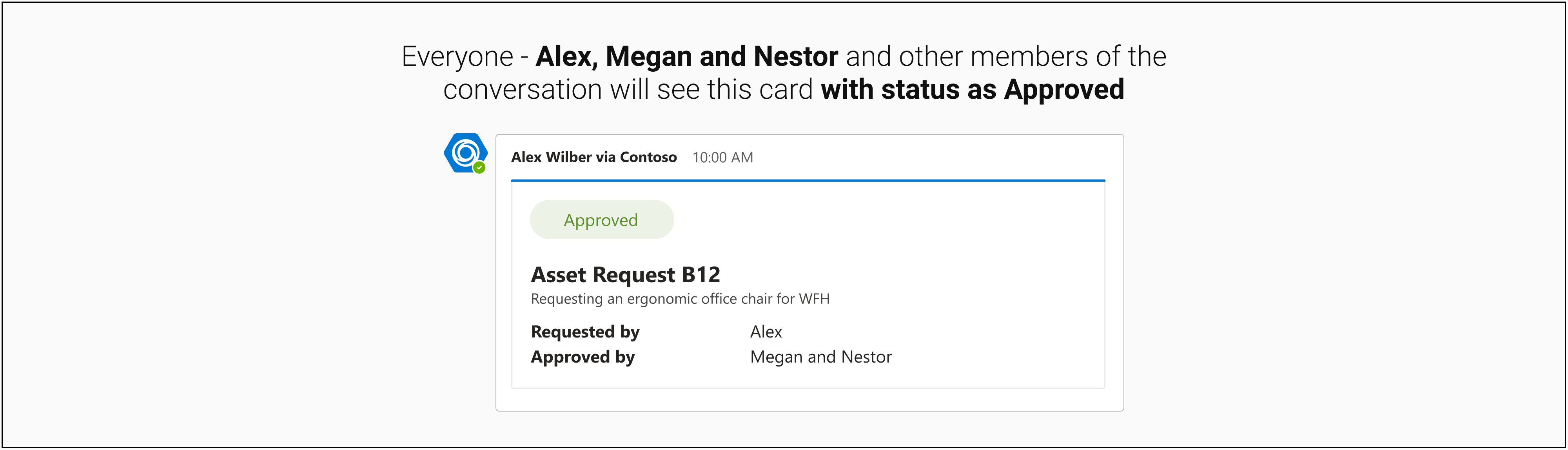
次に、Megan は [ 承認 ] ボタンを選択します。これは、
Action.Executeで電源が入っています。 ボットは、応答としてアダプティブ カードを返すことができるadaptiveCard/action呼び出し要求を取得します。ボットは、更新されたカードを使用してメッセージ編集をトリガーします。これは、Nestor と Megan が要求を承認したことを示しています。
ボット メッセージの編集では、自動更新はトリガーされません。 Megan のユーザー MRI は、手順 7 および 8 のこのアダプティブ カード JSON の
refreshプロパティのuserIdsリストからも削除されます。
アダプティブ カードは、 adaptiveCard/action の応答として送信され、 message edit
次のコードは、手順 4 と 5 の adaptiveCard/action と message edit の応答として送信されるアダプティブ カードの例を示しています。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
]
}
次のコードは、手順 6 の自動更新によって呼び出 adaptiveCard/action の応答として送信されるアダプティブ カードの例を示しています。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": ["<Megan's user MRI>"]
},
"body": [
{
"type": "TextBlock",
"text": "Approval Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approval pending from **Megan**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor**"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Approve",
"verb": "approve",
"data": {
"more info": "<more info>"
}
},
{
"type": "Action.Execute",
"title": "Reject",
"verb": "reject",
"data": {
"more info": "<more info>"
}
}
]
}
次のコードは、手順 7 と 8 の adaptiveCard/action と message edit の応答として送信されるアダプティブ カードの例を示しています。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"refresh": {
"action": {
"type": "Action.Execute",
"title": "Refresh",
"verb": "acceptRejectView"
},
"userIds": []
},
"body": [
{
"type": "TextBlock",
"text": "Asset Request B12"
},
{
"type": "TextBlock",
"text": "Submitted by **Alex**"
},
{
"type": "TextBlock",
"text": "Approved by **Nestor and Megan**"
}
]
}
コード サンプル
| サンプルの名前 | 説明 | .NET | Node.js | マニフェスト |
|---|---|---|---|---|
| シーケンシャル ワークフロー アダプティブ カード | このサンプルでは、ボットでのシーケンシャル ワークフロー、ユーザー固有のビュー、および現在のアダプティブ カードの実装を示します。 | 表示 | 表示 | 表示 |
関連項目
Platform Docs