プロアクティブ メッセージの送信
プロアクティブ メッセージは、ユーザーからチャットで送信された単純なコマンドに応答してボットによって送信されるメッセージです。 メッセージ応答は、次のいずれかの形式にすることができます。
- ウェルカム メッセージ
- 予定されたメッセージ
- 通知
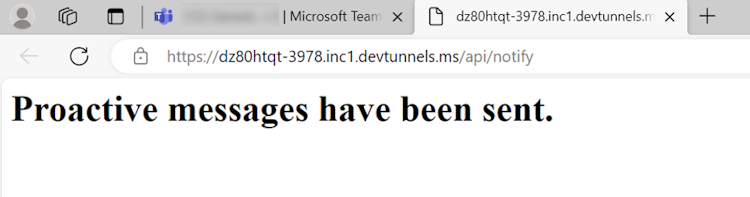
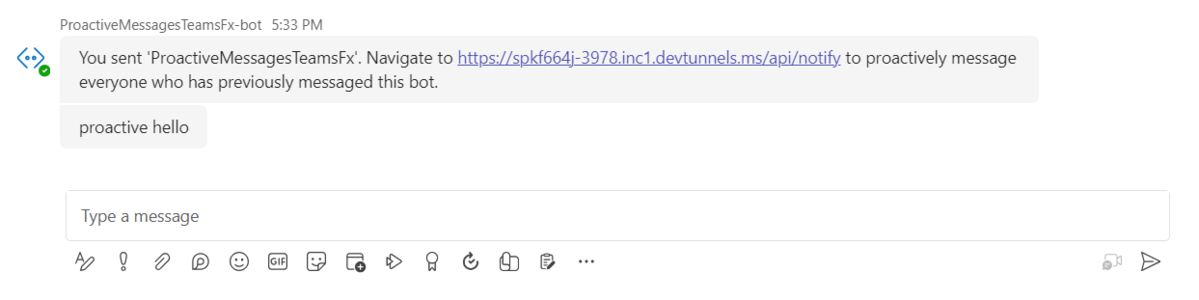
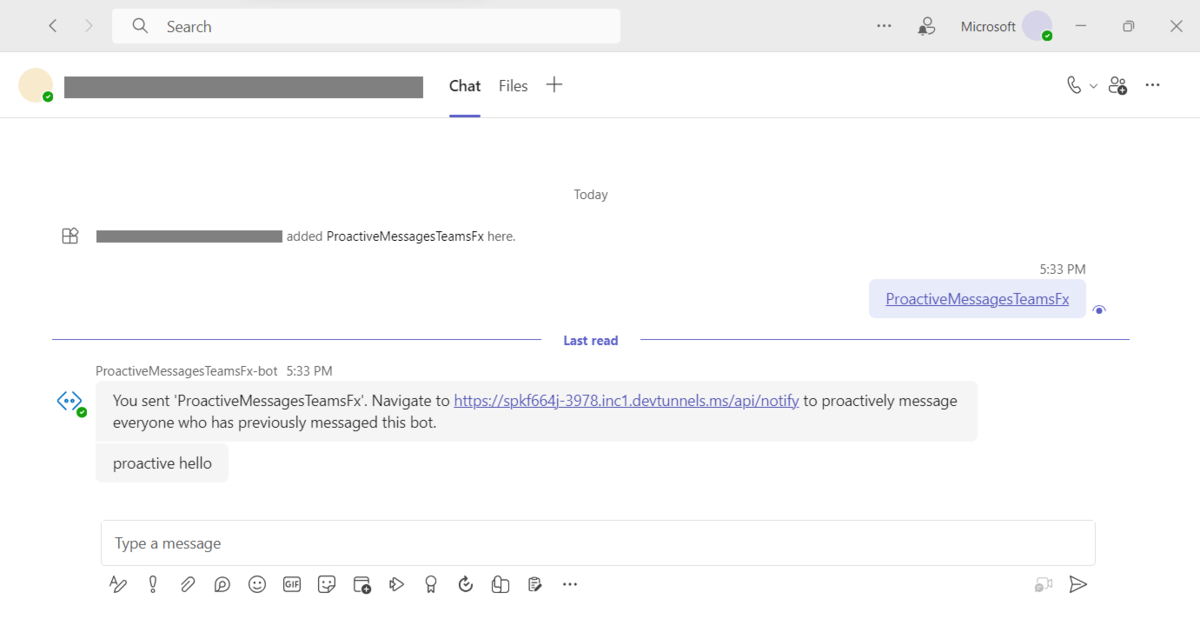
このステップ バイ ステップ ガイドは、ボットからプロアクティブ メッセージを送信するのに役立ちます。 次の出力が表示されます。

前提条件
アプリをビルドして展開するための次のツールを必ずインストールしてください。
| インストール | を使用する場合 | |
|---|---|---|
| Microsoft Visual Studio Code | JavaScript または TypeScript、ビルド環境。 最新バージョンを使用します。 | |
| Microsoft Teams ツールキット | アプリのプロジェクト スキャフォールディングを作成する Visual Studio Code 拡張機能。 最新バージョンを使用します。 | |
| Node.js | バックエンド JavaScript ランタイム環境。 詳細については、「 プロジェクトの種類Node.js バージョン互換性テーブル」を参照してください。 | |
| Microsoft Teams | Teams は、チャット、会議、通話などのアプリを通じて作業するすべてのユーザーと 1 か所で共同作業を行います。 | |
| Microsoft Edge (推奨) または Google Chrome | 開発者ツールを備えたブラウザー。 | |
| Microsoft 365 開発者アカウント | アプリをインストールするための適切なアクセス許可を持つ Teams アカウントにアクセスします。 |
開発環境を準備する
必要なツールをインストールしたら、開発環境を設定します。
Teams Toolkit のインストール
Microsoft Teams Toolkit は、アプリのクラウド リソースをプロビジョニングしてデプロイし、Teams ストアに発行するツールを使用して、開発プロセスを簡略化するのに役立ちます。
Teams Toolkit は、Visual Studio Code または TeamsFx CLI というコマンド ライン インターフェイスで使用できます。
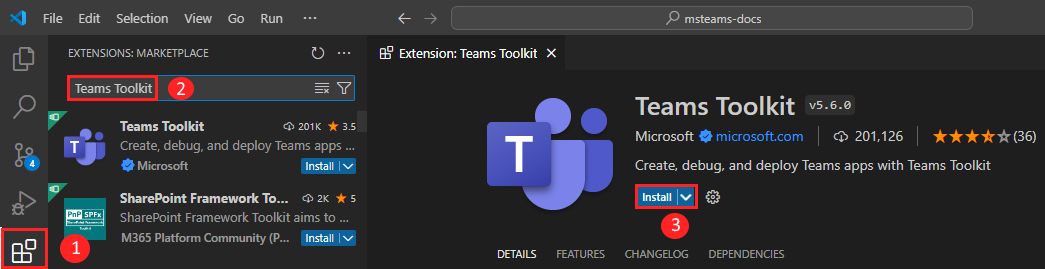
Visual Studio Code を開き、 拡張機能 (Ctrl + Shift + X または ビュー>Extensions) を選択します。
検索ボックスに、「Teams Toolkit」と入力します。
[インストール] を選択します。

Teams Toolkit
 アイコンが Visual Studio Code アクティビティ バーに表示されます。
アイコンが Visual Studio Code アクティビティ バーに表示されます。
Visual Studio Code Marketplace から Teams Toolkit をインストールすることもできます。
Teams 開発テナントを設定する
テナントは、Teams のorganizationのスペースまたはコンテナーであり、チャット、ファイルの共有、会議の実行を行います。 この領域は、アプリをアップロードしてテストする場所でもあります。 テナントを使って開発する準備ができているかどうかを確認しましょう。
アプリのアップロード オプションを確認する
カスタム アプリを作成したら、[カスタム アプリのアップロード] オプションを使用してアプリを Teams に アップロードする 必要があります。 このオプションが有効になっている場合は、Microsoft 365 アカウントにサインインしてチェックします。
次の手順は、Teams でアプリをアップロードできるかどうかを確認するのに役立ちます。
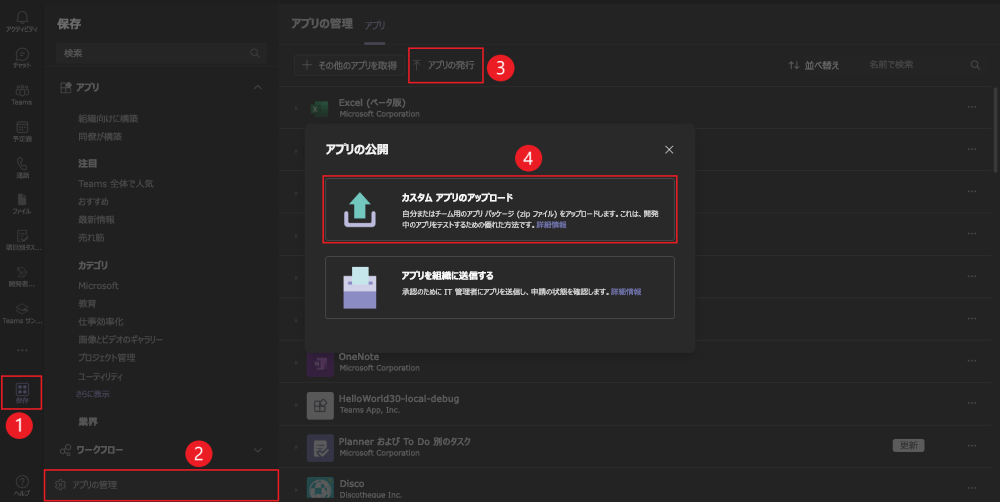
Teams クライアントで、[ アプリ ] アイコンを選択します。
[アプリの管理] を選択します。
[ アプリのアップロード] を選択します。
[カスタム アプリのアップロード] オプションを探します。 オプションが表示されている場合は、カスタム アプリをアップロードできます。

注:
カスタム アプリをアップロードするオプションが見つからない場合は、Teams 管理者に問い合わせてください。
無料の Teams 開発者テナントを作成する (省略可能)
Teams 開発者アカウントをお持ちでない場合は、Microsoft 365 開発者プログラムに参加してください。
Microsoft 365 開発者プログラムに移動します。
[今すぐ参加] を選択し、画面の指示に従います。
ようこそ画面で、[E5 サブスクリプションの設定] を選択します。
管理者アカウントを設定します。 完了すると、次の画面が表示されます。

設定した管理者アカウントを使用して Teams にサインインします。 Teams に [カスタム アプリのアップロード] オプションがあることを確認します。
プロアクティブ メッセージ ボットを構築する
Visual Studio Code を使用してプロアクティブ メッセージ ボットを構築するには、次の手順に従います。
Visual Studio Code を開きます。
Visual Studio Code アクティビティ バーの [Teams Toolkit
 ] アイコンを選択します。
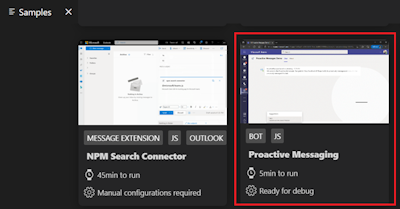
] アイコンを選択します。左側のウィンドウで、[ サンプルの表示] を選択します。
![Visual Studio アクティビティ バーの [サンプルの表示] オプションを示すスクリーンショット。](assets/images/proactive-scenario/view-samples.png)
サンプルの一覧から [ プロアクティブ メッセージング] を選択します。 デバッグの準備ができている事前構築済みのサンプルが開きます。

[作成] を選択します。
![プロアクティブ メッセージング ボットを作成するための [作成] オプションを示すスクリーンショット。](assets/images/proactive-scenario/create-proactive-bot.png)
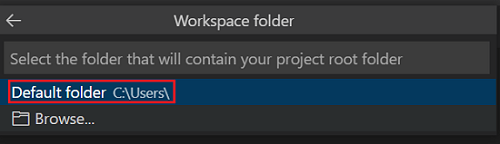
[既定のフォルダー] を選択して、プロジェクトのルート フォルダーを既定の場所に格納します。

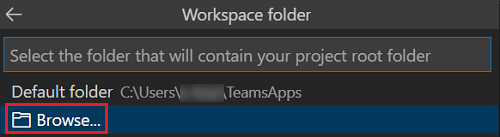
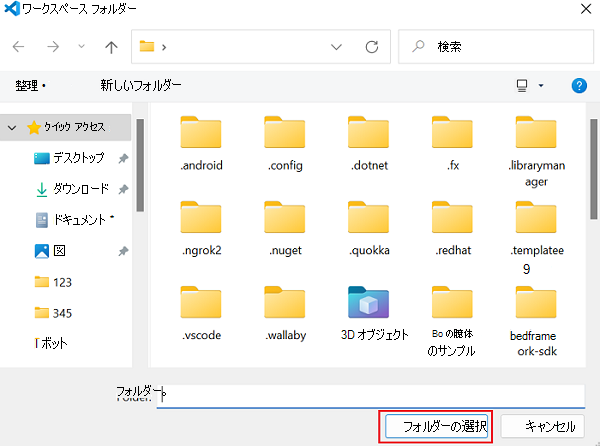
既定の場所を変更する場合は、次の手順を実行します。
[ 参照] を選択します。

プロジェクト ワークスペースの場所を選択します。
[ フォルダーの選択] を選択します。

プロアクティブ メッセージ ボットは数秒で作成され、プロアクティブ メッセージ ボットの成功ダイアログが右下隅に表示され、デバッグするオプションが表示されます。
左上隅にある [ 実行とデバッグ
 アイコン] を選択します。
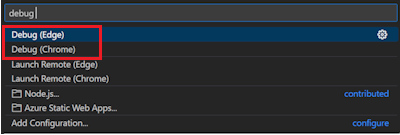
アイコン] を選択します。ドロップダウン リストから [デバッグ (Edge)] または [デバッグ (Chrome)] を選択します。

デバッグが成功すると、ローカル コンピューター上の Teams にプロアクティブ メッセージ ボットをアップロードするように求められます。
[追加] を選択します。
![[追加] オプションが強調表示されている [メッセージ拡張機能の詳細] ダイアログのスクリーンショット。](assets/images/proactive-scenario/add.png)
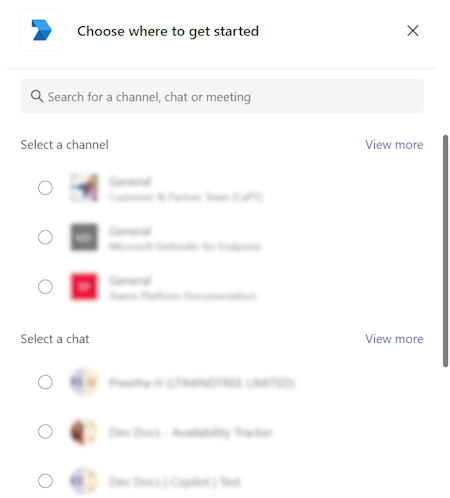
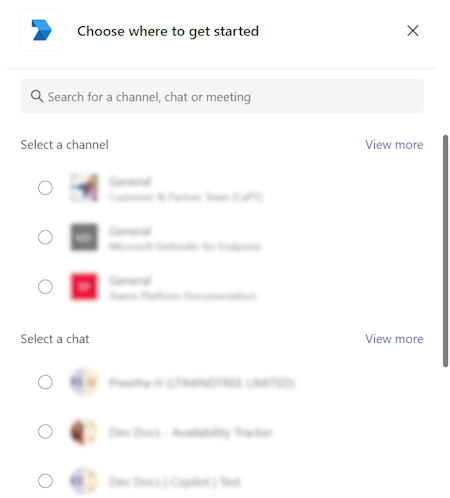
必要なスコープを検索して選択するか、一覧からチャネル、チャット、または会議を選択し、ダイアログ内を移動して [移動] を選択します。

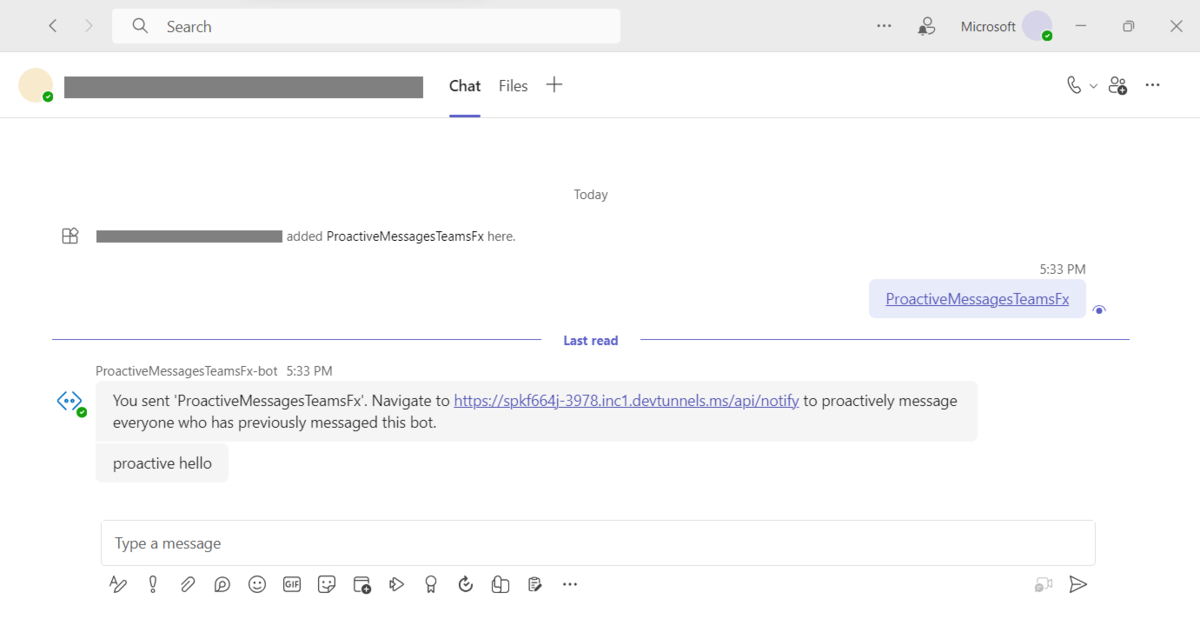
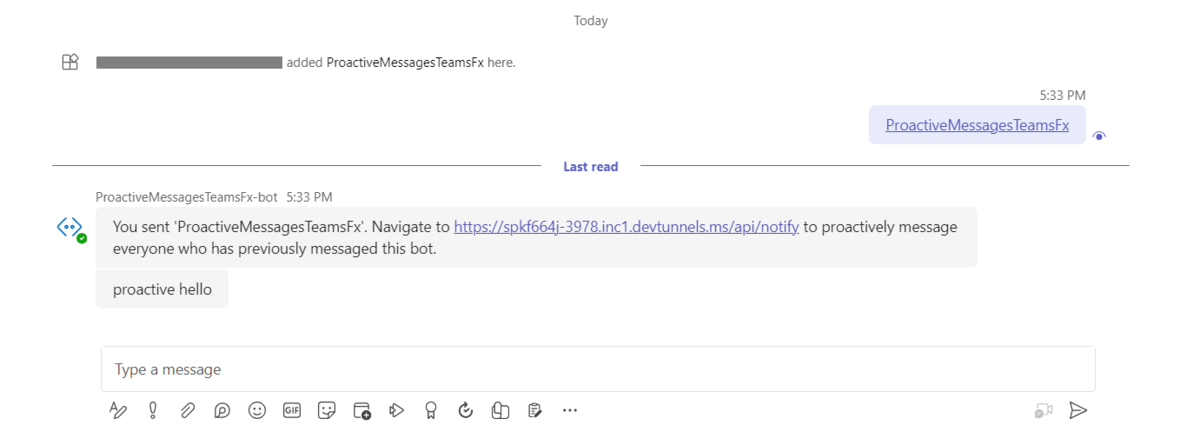
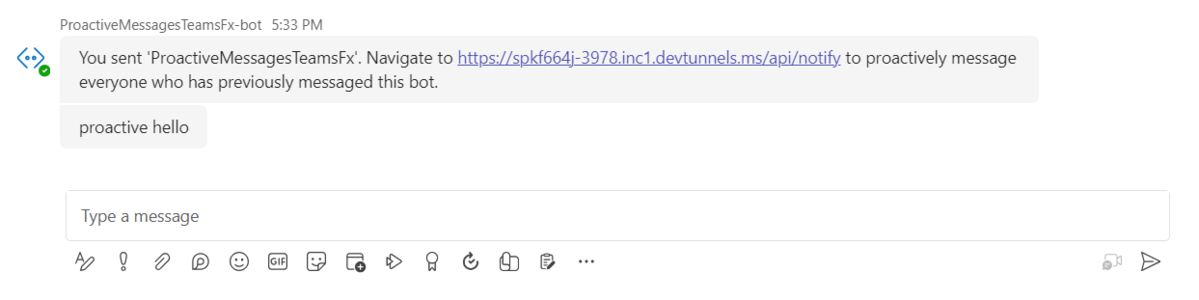
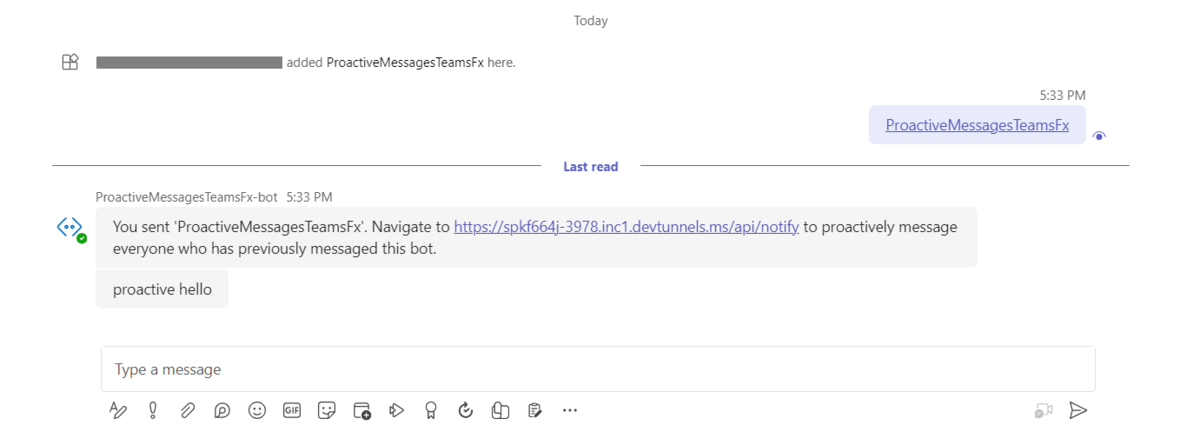
プロアクティブ メッセージ ボット アプリは Teams クライアントにアップロードされ、送信されたメッセージに応答して次のメッセージが表示されます。

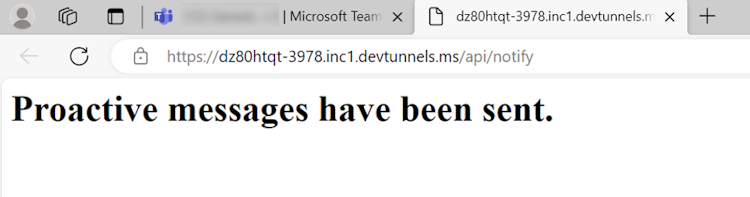
URL をコピーして貼り付けるか、ブラウザーの URL に移動します。 プロアクティブな hello メッセージがトリガーされ、チャットで共有されます。

Teams に移動します。 ボットから プロアクティブな hello メッセージが表示されます。

ソース コードのツアーを開始する
Teams Toolkit には、アプリをビルドするためのコンポーネントが用意されています。 プロジェクトを作成したら、Visual Studio Code の エクスプローラー 領域でプロジェクト フォルダーとファイルを表示できます。
![[構造] タブを示すスクリーンショット。](assets/images/proactive-scenario/file-structure.png)
新しいプロジェクト フォルダーには、次の内容が含まれています。
| フォルダー/ファイル | コンテンツ |
|---|---|
.vscode/ |
デバッグ用の Visual Studio Code ファイル。 |
appManifest/ |
アプリ マニフェスト (以前は Teams アプリ マニフェストと呼ばれる) のテンプレート。 |
env/ |
名前と値のペアは環境ファイルに格納され、プロビジョニングとデプロイの規則をカスタマイズするために teamsapp.yml によって使用されます。 |
manifest.json |
Teams 用開発者ポータルを介して発行するためのアプリ マニフェストは、 Properties/manifest.jsonに格納されます。 |
teamsapp.yml |
メイン プロジェクト ファイルは、アプリの構成を記述し、各ライフサイクル ステージで実行するアクションのセットを定義します。 |
teamsapp.local.yml |
これにより、ローカル実行とデバッグを有効にするアクションで teamsapp.yml がオーバーライドされます。 |
プロアクティブ メッセージ ボットをデプロイする
プロアクティブ なメッセージ ボット機能を使用して Teams アプリをビルドして実行する方法を学習しました。 Teams Toolkit を使用して、プロアクティブ メッセージ ボット機能を備えた最初のアプリを Azure にデプロイしましょう。
Azure アカウントにサインインする
アカウントを使用して Microsoft Azure portalにアクセスし、新しいクラウド リソースをプロビジョニングしてアプリをサポートします。
Visual Studio Code を開きます。
プロアクティブ メッセージ ボット アプリを作成したプロジェクト フォルダーを開きます。
Visual Studio Code アクティビティ バーの [Teams Toolkit
 ] アイコンを選択します。
] アイコンを選択します。[資格情報 を使用して Azure にサインインする ] を選択します。
ヒント
AZURE ACCOUNT 拡張機能がインストールされていて、同じアカウントを使用している場合は、この手順をスキップできます。
既定の Web ブラウザーが開き、アカウントにサインインできます。
メッセージが表示されたらブラウザーを閉じて、Visual Studio Code に戻ります。
サイドバーの [アカウント] セクションに、2 つのアカウントが個別に表示されます。 また、使用可能な Azure サブスクリプションの数も一覧表示されます。 使用可能な Azure サブスクリプションが少なくとも 1 つ用意されていることを確認します。 ない場合は、サインアウトして別のアカウントを使用します。
アプリを Azure にデプロイする
デプロイは、2 つの手順で構成されます。 まず、必要なクラウド リソースが作成されます (プロビジョニングとも呼ばれます)。 次に、アプリのコードが作成されたクラウド リソースにコピーされます。 このチュートリアルでは、ボット アプリをデプロイします。
プロビジョニングとデプロイの違いは何ですか?
プロビジョニング により、アプリ用の Azure と Microsoft 365 にリソースが作成されますが、コード (HTML、CSS、JavaScript) はリソースにコピーされません。 デプロイ では、プロビジョニング中に作成したリソースにアプリのコードがコピーされます。 新しいリソースをプロビジョニングせずに複数回デプロイするのが一般的です。 プロビジョニングの完了には時間がかかる場合があるため、デプロイとは別です。
Visual Studio Code アクティビティ バーの [Teams Toolkit
 ] アイコンを選択します。
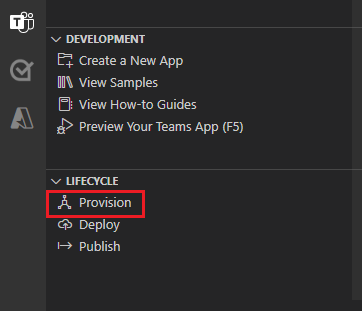
] アイコンを選択します。[ライフサイクル] で [ プロビジョニング ] を選択 します。

既存のサブスクリプションのいずれかを選択します。

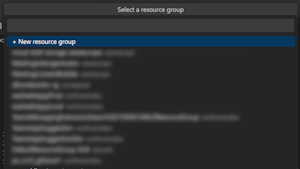
既存のリソース グループを選択するか、新しいリソース グループを作成します。 詳細については、「 リソース グループの作成」を参照してください。

注:
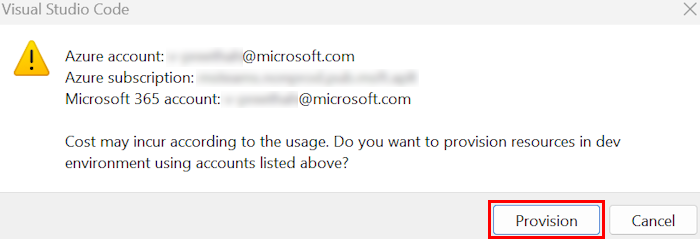
Azure でリソースを実行するときにコストが発生する可能性があることを示すダイアログが表示されます。
[プロビジョニング] を選択します。

プロビジョニング プロセスでは、Azure クラウドにリソースが作成されます。 右下隅に表示されるダイアログで進行状況を監視できます。 数分後に、次のダイアログが表示されます。
![[プロビジョニングの完了] ダイアログを示すスクリーンショット。](assets/images/proactive-scenario/deploy-provision-proactive.png)
[ライフサイクル] で [デプロイ] を選択します。
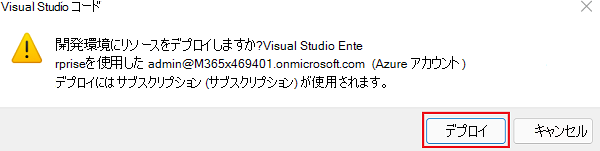
![[ライフサイクル] の [デプロイ] オプションを示すスクリーンショット。](assets/images/sbs-command-bot/deploy-cloud.png)
[展開] を選択します。

デプロイには時間がかかります。 右下隅に表示されるダイアログで進行状況を監視できます。 数分後に、次のダイアログが表示されます。

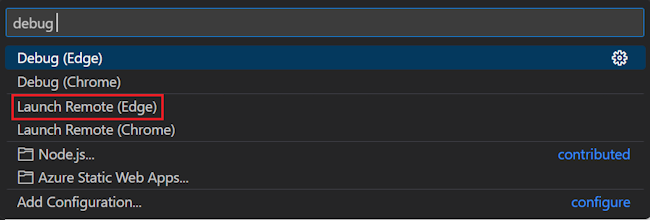
Visual Studio Code からデバッグ パネル (Ctrl + Shift + D / ⌘⇧-D または View>Run) を開きます。
[起動構成] ドロップダウン リストから [ リモートの起動 (Edge)] を選択します。

デバッグが成功すると、プロアクティブ メッセージ ボット アプリを Teams にアップロードするように求められます。
[追加] を選択します。
![[追加] オプションが強調表示されているメッセージ拡張機能アプリ ダイアログのスクリーンショット。](assets/images/proactive-scenario/add.png)
必要なスコープを検索して選択するか、一覧からチャネル、チャット、または会議を選択し、ダイアログ内を移動して [移動] を選択します。

プロアクティブ メッセージ ボット アプリは Teams クライアントにアップロードされ、送信されたメッセージに応答して次のメッセージが表示されます。

URL をコピーして貼り付けるか、ブラウザーの URL に移動します。 プロアクティブな hello メッセージがトリガーされ、チャットで共有されます。

Teams に移動します。 ボットから プロアクティブな hello メッセージが表示されます。

課題の完了
このようなものを思いついたのですか?

おめでとうございます。
このシナリオは完了です。
- 通知を毎日送信したり、ユーザーからのフィードバックを定期的に要求したりできます。
- 調整制限を処理して、複数の通知を回避できます。
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。
Platform Docs