Cookie とローカル ストレージ
Cookie は、Web サイトから送信され、Web ブラウザーによってコンピューターに保存されるテキスト文字列です。 認証とパーソナル化に使用されます。 たとえば、Cookie はステートフルな情報の呼び出し、ユーザー設定の保持、閲覧アクティビティの記録、関連する広告の表示に使用されます。 Cookie は常に特定のドメインにリンクされ、さまざまな関係者によってインストールされます。
Cookie の種類
Cookie の種類とそれに対応するスコープは次のとおりです。
| クッキー | 範囲 |
|---|---|
| ファースト パーティ Cookie | ファースト パーティ Cookie は、ユーザーがアクセスした Web サイトによって作成されます。 これは、ショッピング カートアイテムなどのデータを保存するために使用され、資格情報にサインインします。 たとえば、認証 Cookie やその他の分析などです。 |
| セカンド パーティ Cookie | セカンド パーティ Cookie は、技術的にはファースト パーティ Cookie と同じです。 違いは、データ パートナーシップ契約を通じてデータが第 2 者と共有される点です。 詳細については、「Microsoft Teams の分析とレポート」を参照してください。 |
| サード パーティ Cookie | サード パーティ Cookie は、ユーザーが明示的にアクセスしたドメイン以外のドメインによってインストールされ、追跡用に使用されます。 たとえば、[いいね] ボタン、広告配信、ライブ チャットなどです。 |
Cookie と HTTP 要求
SameSite の制限が導入される前は、Cookie はブラウザーに保存されていました。 これらはすべての HTTP Web 要求にアタッチされ、Set Cookie HTTP 応答ヘッダーによってサーバーに送信されました。 この方法では、CSRF 攻撃と呼ばれるクロスサイト リクエスト フォージェリなどのセキュリティ脆弱性が発生しました。 SameSite コンポーネントは、SetCookie ヘッダーの実装と管理を通じて露出を減らしました。
SameSite Cookie 属性: 初期リリース
Google Chrome バージョン 51 では、この SetCookie SameSite 仕様が省略可能な属性として導入されました。 ビルド 17672 以降の Windows 10 は、Microsoft Edge ブラウザー 向けの SameSite Cookie のサポートを導入しました。
SetCookie ヘッダーへの SameSite Cookie 属性の追加をオプトアウトするか、Lax と Strict の 2 つの設定のいずれかを使用して追加できます。 実装されていない SameSite 属性が既定の状態と見なされました。
SameSite Cookie 属性: 2020 リリース
Chrome 80 では、新しい Cookie 値が導入され、既定で Cookie ポリシーが適用されます。 更新された SameSite 属性には、Strict、Lax、または None という 3 つの値が渡されます。 指定しない場合、Cookies SameSite 属性は既定で値 SameSite=Lax を受け取ります。
SameSite Cookie 属性は次のとおりです。
| Setting | 施行 | 値 | 属性仕様 |
|---|---|---|---|
| Lax | Cookie は、ファースト パーティ コンテキストと HTTP GET 要求でのみ自動的に送信されます。 SameSite Cookie は、イメージの読み込み呼び出しや iframesなど、クロス サイト サブ要求では保留されます。 ユーザーがリンクをたどるなどして外部サイトから URL に移動したときに送信されます。 |
Default | Set-Cookie: key=value; SameSite=Lax |
| Strict | ブラウザーは、ファースト パーティのコンテキスト要求に対してのみ Cookie を送信します。 これらは、Cookie を設定するサイトから送信された要求です。 要求が現在の場とは異なる URL から送信された場合、Strict 属性でタグ付けされた Cookie は送信されません。 |
省略可能 | Set-Cookie: key=value; SameSite=Strict |
| なし | Cookie は、ファースト パーティ コンテキストとクロスオリジン要求の両方で送信されますが、値を明示的 Noneに設定する必要があり、すべてのブラウザー要求は HTTPS プロトコルに従い、暗号化された接続を必要とする Secure 属性を含める必要があります。 その要件に準拠していない Cookie は 拒否されます。 両方の属性が一緒に必要です。 None が Secure なしで指定されるか、HTTPS プロトコルを使用せずに指定された場合、サード パーティ Cookie は拒否されます。 |
省略可能ですが、設定した場合は HTTPS プロトコルが必要です。 | Set-Cookie: key=value; SameSite=None; Secure |
Teams の影響と調整
- Cookie に関連する SameSite 設定を有効にし、アプリと拡張機能が引き続き Teams で機能することを確認します。
- アプリまたは拡張機能が失敗した場合は、Chrome 80 のリリース前に必要な修正を行います。
- Microsoft 内部パートナーは、次のチームに参加して、詳細を確認したり、この問題に関するヘルプを行ったりすることができます:https://teams.microsoft.com/l/team/19%3A08b594cd465e4c0491fb751e823802e2%40thread.skype/conversations?groupId=4d6d04cd-dbf0-43c8-a2ff-f80dd38be034&。tenantId=aaaabbbb-0000-cccc-1111-dddd2222eeee。
注:
Cookie の使用目的を反映するように SameSite 属性を設定する必要があります。 既定のブラウザーの動作に依存しないでください。 詳細については、「Developers: Get Ready for New SameSite=None; Secure Cookie Settings」を参照してください。
タブ、ダイアログ、およびメッセージの拡張機能
- Teams タブは、
<iframes>を使用して、最上位レベルまたはファースト パーティのコンテキストで表示されるコンテンツを埋め込みます。 - ダイアログ (TeamsJS v1.x ではタスク モジュールと呼ばれます) を使用すると、Teams アプリケーションでモーダル ポップアップ エクスペリエンスを作成できます。 タブと同様に、モーダル ウィンドウが現在のページ内で開きます。
- メッセージ拡張機能を使用すると、外部リソースからのチャット メッセージに強化されたコンテンツを挿入できます。
<iframe> に表示される場合、埋め込みコンテンツで使用される Cookie は、サード パーティーとみなされます。 さらに、ページ上のリモート リソースが要求 <img>、<script> タグ、外部フォント、カスタマイズされたコンテンツとともに送信される Cookie に依存している場合は、SameSite=None; Secure など、サイト横断的に使用できるようにマークされているか、フォールバックが確実に実行されている必要があります。
認証
次の場合は、Web ベースの認証フローを使用する必要があります。
- タブに埋め込まれたコンテンツ ページ。
- 構成ページ、ダイアログ、およびメッセージの拡張機能。
- ダイアログを使用した会話性ボット。
更新された SameSite の制限によると、ブラウザーは、リンクが外部サイトに由来する場合、すでに認証済みの Web サイトに Cookie を追加することはありません。 認証 Cookie で SameSite=None; Secure をサイト横断的に使用できるようにマークしておくか、フォールバックを確実に実行する必要があります。
Android System WebView
Android WebView は、Android アプリが Web コンテンツを表示できるようにする Chrome システム コンポーネントです。 新しい制限は、Chrome 80 以降では既定で適用されますが、WebView にはすぐには適用されません。 これらは今後適用される予定です。 準備のために、Android ではネイティブ アプリが CookieManager API 経由で直接 Cookie を設定できます。
注:
- ファースト パーティ Cookie は、必要に応じて
SameSite=LaxまたはSameSite=Strictとして宣言する必要があります。 - サード パーティ Cookie を
SameSite=None; Secureとして宣言する必要があります。
サード パーティの Cookie の非推奨
サードパーティの Cookie は、すべての主要なブラウザーで非推奨の処理中です。 最上位ドメインに設定されているすべてのサード パーティ Cookie は、そのドメインが iframeに埋め込まれている場合にブロックされます。
この非推奨は、Web、デスクトップ、モバイル Teams クライアント全体で、個人用アプリ、チャネル タブ、会話タブなど、さまざまなエントリ ポイントで外部アプリが Teams 内にレンダリングされる一般的なシナリオに影響します。
ポップアウト認証シナリオ
ポップアウト認証シナリオは、アプリが外部認証などのさまざまな ID プロバイダーを使用して認証する一般的な方法です。そのしくみを次に示します。
- レンダリングされた
iframeは、選択した認証プロバイダーのサインイン ページを読み込むポップアップをトリガーします。 - ユーザーがログインした後、ポップアップは、認証 Cookie が設定されている開いているアプリのドメインにリダイレクトされ、ポップアップが閉じます。
- これらの Cookie は、埋め込み
iframe内でユーザーを認証するために使用されます。
次の理由により、サードパーティの Cookie の非推奨の影響を受けず、ポップアウト認証は影響を受けません。
Google Chrome や Microsoft Edge などのChromiumベースのブラウザーでは、未パーティションで安全で
SameSite=Noneされた Cookie へのアクセスが許可されます。 これは、iframeでアクセスできるように、iframeからポップアウト ウィンドウで Cookie が設定されている場合に当てはまります。Firefox など、Chromiumベースではないブラウザーは、cookie の非推奨を Chromium ベースのブラウザーに合わせて調整します。
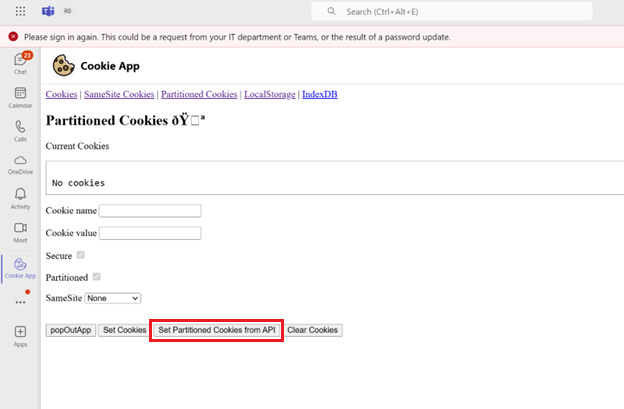
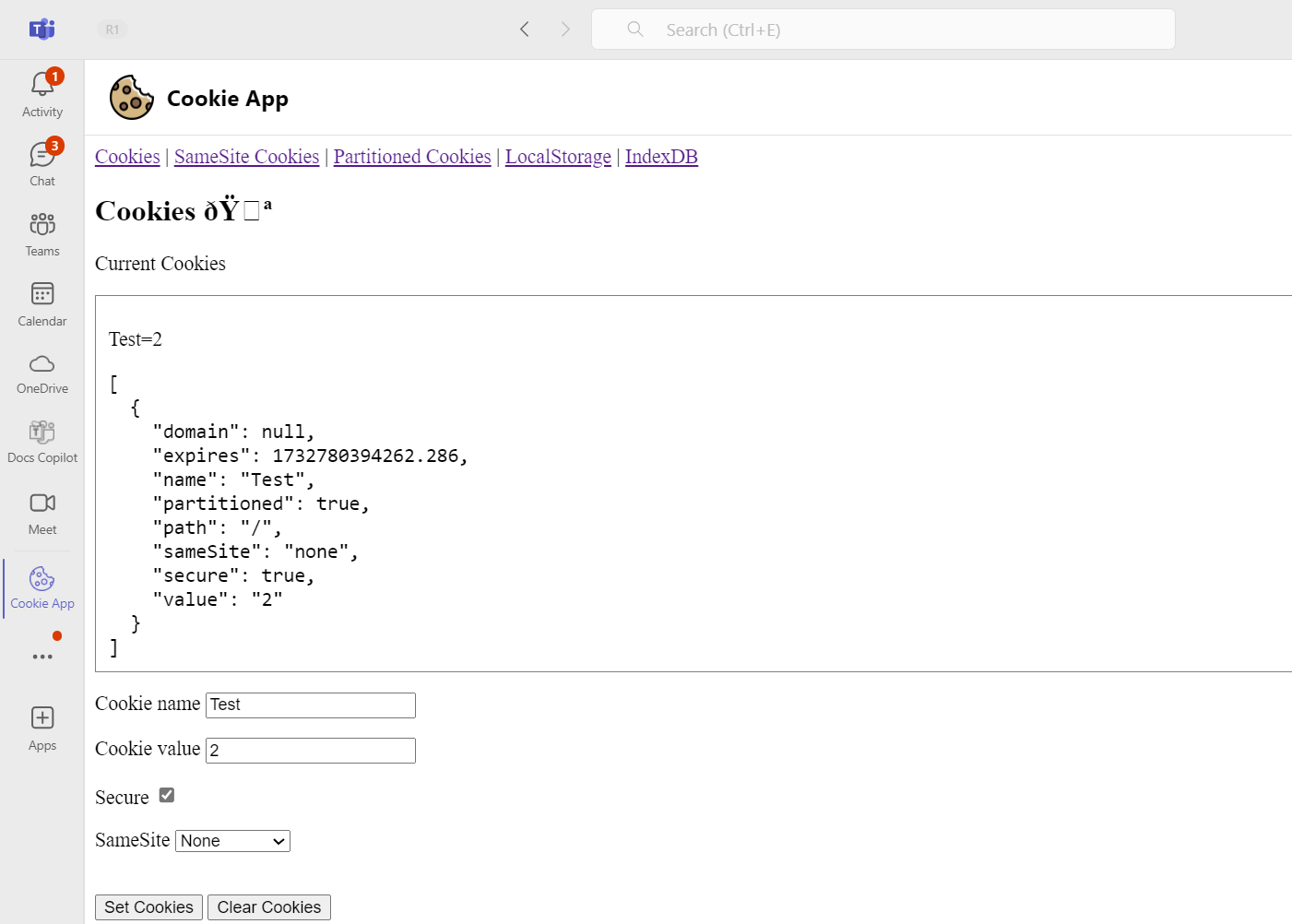
アプリは、このシナリオをシミュレートします。 Cookie でアプリを使用するには:
iframeでアプリをアップロードして開きます。[ パーティション Cookie] を選択します。

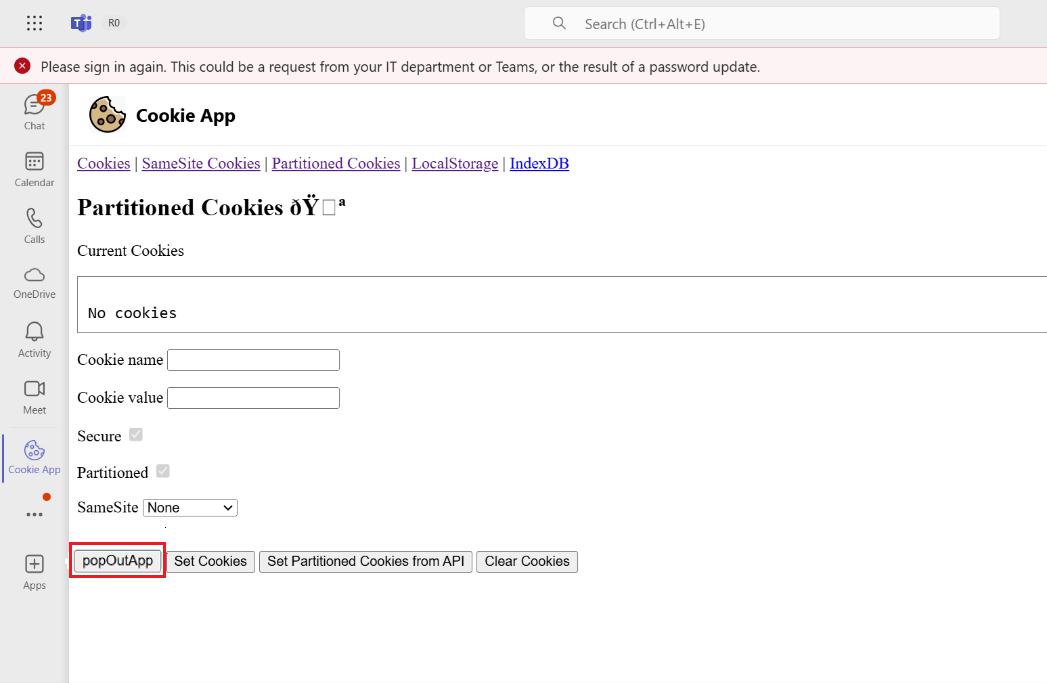
popOutApp ボタンを選択して、ファースト パーティ ドメインとしてポップ アウトします。

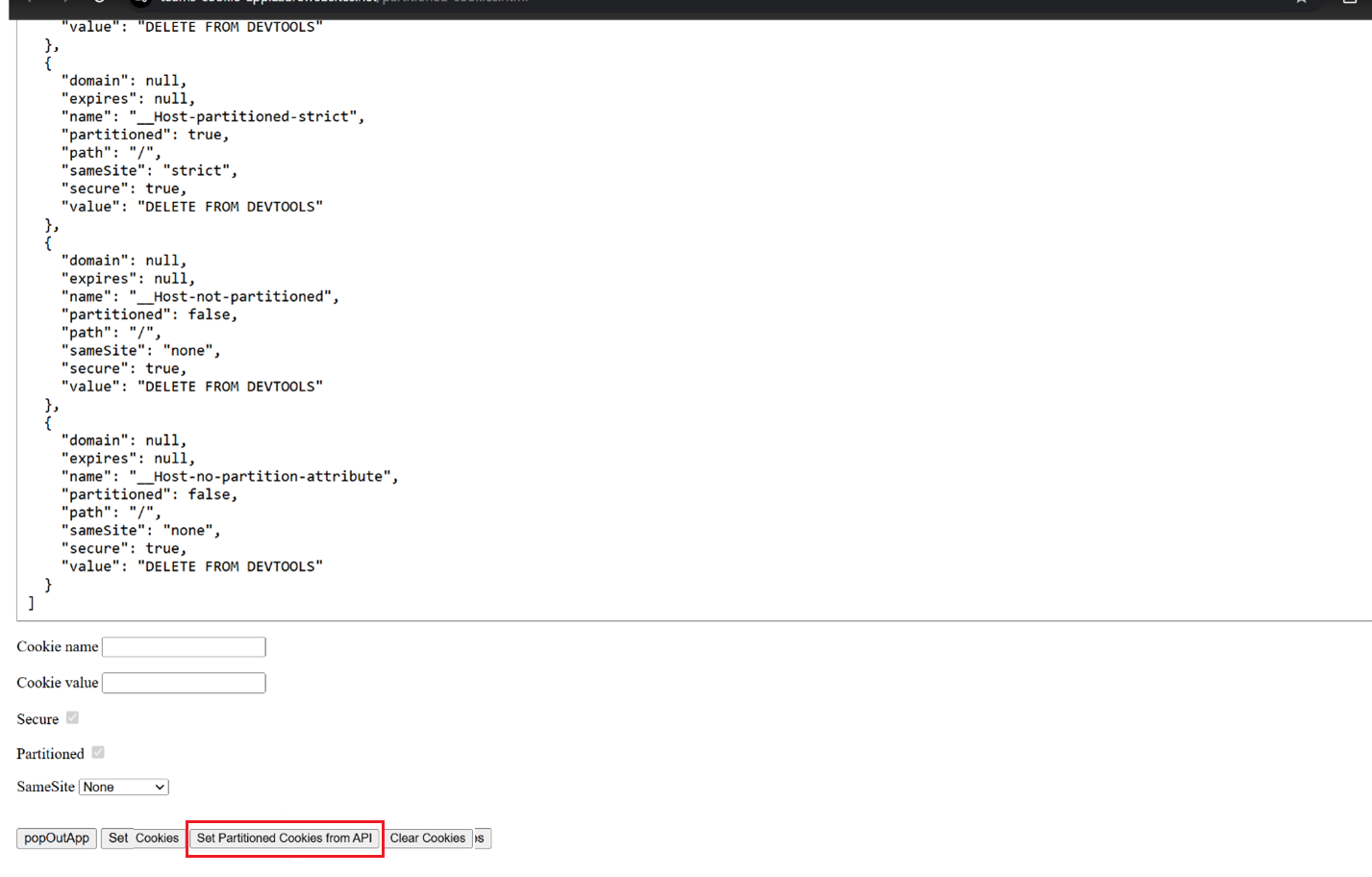
API から [パーティション Cookie の設定] を選択します。

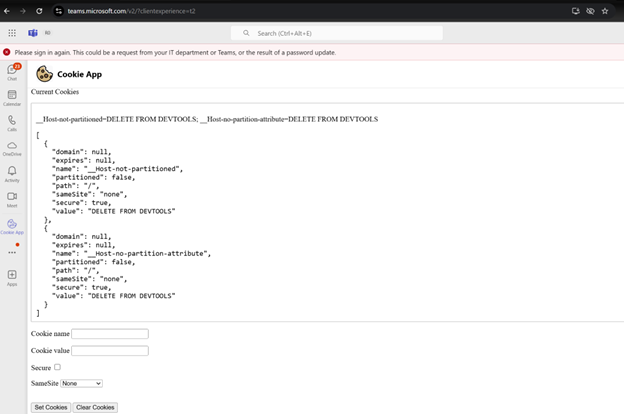
これで、Teams ウィンドウの [Cookie] タブに移動し、
partitioned:falseCookie とsecure:trueCookie のみが使用可能であることを確認できます。
このアクションでは、セキュリティで保護された属性、SameSite 属性、パーティション属性を組み合わせて複数の Cookie を設定します。
iframe内では、SameSite=None、セキュリティで保護された、およびパーティション分割されていない Cookie にのみアクセスできます。
次のスクリーンショットは、iframeの URL の最上位レベルのポップアウト ウィンドウから設定された場合に埋め込みiframeでアクセスできる Cookie を表しています。

iframe によって設定された Cookie に必要なアクション
次の表は、埋め込み iframeの Cookie を設定するようにパーティション属性の値を構成するのに役立ちます。
埋め込み用の Cookie を設定する iframe |
partitioned属性の値 |
|---|---|
cookie を iframe の外部に設定する必要があるが、iframe 内でアクセスできる必要がある場合。 |
falseに設定します。 |
内でクッキーを設定する必要がある場合は、 iframe |
Cookie のチップ (独立したパーティション状態を持つ Cookie) を選択するかどうかに応じて、 false または trueに設定できます。 |
注:
cookie が設定されていることを確認するには、 partitioned 属性を true または false に設定する必要があります。
ストレージのパーティション分割
ストレージのパーティション分割は、Google Chrome で完全に実装されています。 つまり、ファースト パーティのコンテキストで設定されたローカル ストレージは、iframe 内のサード パーティのコンテキストではアクセスできません。また、その逆も同様です。
この変更により、ブラウザーでの外部認証などのシナリオが中断される可能性があります。 これは、ファースト パーティ コンテキストのローカル ストレージにデータを格納することに依存している場合に発生する可能性があります。 その後、サード パーティのコンテキストでこのデータにアクセスすることも影響を受ける可能性があります。 詳細については、「 ストレージのパーティション分割」を参照してください。
コード サンプル
| サンプルの名前 | 説明 | Node.js |
|---|---|---|
| Teams Cookie アプリ | このサンプル アプリでは、Cookie、SameSite Cookie、パーティション分割 Cookie の管理など、主要な Web ストレージ機能を示します。 | 表示 |
関連項目
Platform Docs