基本的なタブ アプリをビルドする
タブは、Microsoft Teamsに埋め込まれた Teams 対応の Web ページであり、Teams の開発を開始するための適切な方法です。 チーム内のチャネルの一部、グループ チャット、個々のユーザーの個人用アプリとして追加できます。

このチュートリアルでは、次のいずれかの方法で基本的な Teams タブ アプリについて説明します。
- GitHub Codespaces: codespace インスタンスを使用すると、Teams アプリを瞬時に体験できます。 Visual Studio Code (VS Code) が開きます。Teams Toolkit 拡張機能、アプリのソース コード、およびすべての依存関係が事前にパッケージ化されています。
- ステップ バイ ステップ ガイド: 開発環境を設定し、最初から Teams アプリを作成できます。
codespace を作成する前に、次の前提条件があることを確認してください。
- codespace インスタンスを作成するための GitHub アカウント
- カスタム アプリのアップロードアクセス許可を持つ Microsoft 365 アカウント
- Microsoft 365 テナント
ヒント
GitHub Codespaces では、1 か月あたりの使用量が固定された無料プランが提供されます。 空き領域を増やす必要がある場合は、 github.com/codespaces に移動し、不要になった codespace を削除します。
GitHub Codespaces を使用して Teams タブ アプリを作成するには、次の手順に従います。
次のボタンを選択して、GitHub Codespaces を開きます。
まだサインインしていない場合は、GitHub アカウントにサインインするように求められる場合があります。
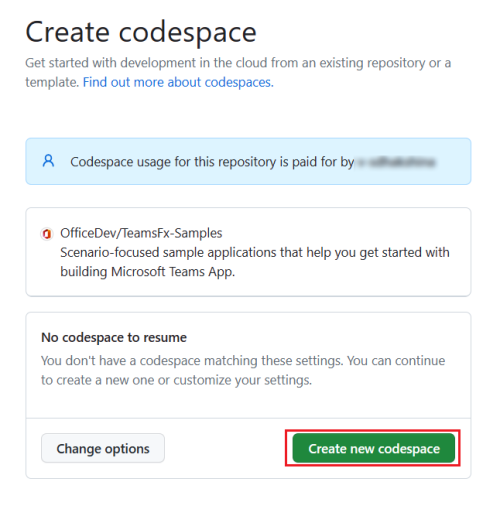
[ Create new codespace]\(新しい codespace の作成\) を選択します。

[ codespace のセットアップ] ページが表示されます。

Teams Toolkit はタブ アプリ プロジェクトを準備し、ブラウザーの VS Code で開きます。 VS Code のアクティビティ バーに Teams Toolkit アイコンが表示されます。
[ Microsoft 365 にサインイン] を選択し、[ Azure にサインイン] を 選択して Microsoft 365 アカウントでサインインします。
注:
アプリをビルドすると、GitHub Codespaces によって新しいタブで Teams クライアントに読み込まれます。ブラウザーでポップアップ タブまたはウィンドウがブロックされている場合は、アプリのポップアップを開くことを許可する必要があります。
[ Preview your Teams App (F5)] を選択してタブ アプリをビルドします。
GitHub Codespaces はタブ アプリをビルドし、Teams クライアントに読み込み、別のブラウザー タブで開きます。
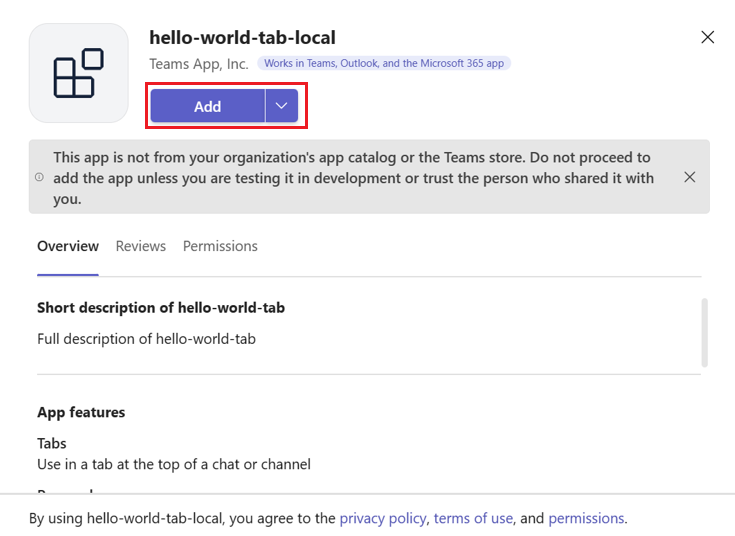
[ 追加] を選択して、Teams にタブ アプリをインストールします。

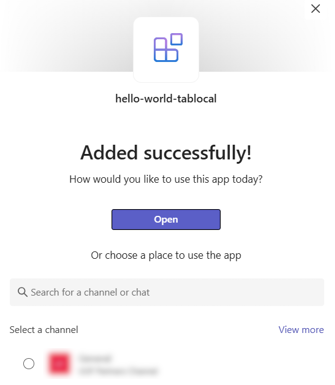
タブ アプリが追加されると、アプリを使用するスコープを選択できるダイアログが表示されます。
[ 開く ] を選択して、個人用スコープでアプリを開きます。
または、検索して必要なスコープを選択するか、一覧からチャネルまたはチャットを選択し、ダイアログ内を移動して [移動] を選択することもできます。

タブ アプリが正常に作成され、Teams クライアントに読み込まれました。
関心のあるボットの場合は、次の項目を選択します。
メッセージ拡張機能アプリをビルドする場合は、次を選択します。
Platform Docs
![サインインするブラウザーの [Teams ツールキット] ウィンドウを示すスクリーンショット。](../assets/images/get-started/toolkit-in-browser-sign-in.png)
![タブ アプリを使用したブラウザーの [Teams ツールキット] ウィンドウを示すスクリーンショット。](../assets/images/get-started/toolkit-in-browser.png)
