Teams のコマンド ボット
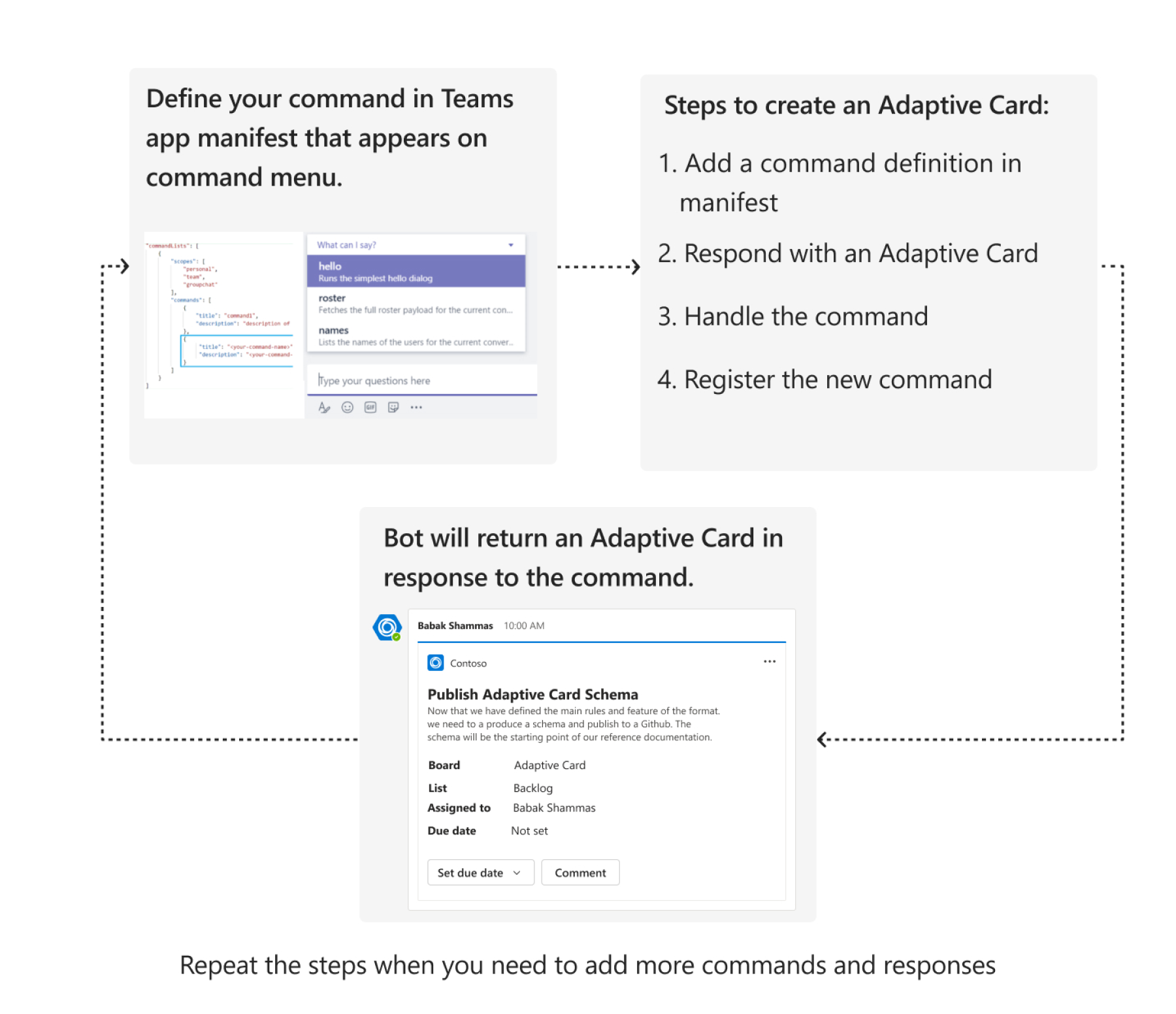
Microsoft Teamsを使用すると、会話内の単純で反復的なタスクを自動化できます。 アダプティブ カードを使用してチャットで送信される簡単なコマンドに応答できるコマンド ボットを構築できます。 アダプティブ カードを使用して UI を表示することで、チャット コマンドに応答するコマンド ボット テンプレートを Teams Toolkit で作成できます。 これにより、ユーザーは Teams でメッセージを送信でき、アプリは必要に応じて応答を提供できます。
コマンド ボット テンプレートは TeamsFx SDK を使用して構築されています。これにより、Microsoft Bot Frameworkに対する簡単な一連の関数が提供されます。 コマンド ボットは、チケットの状態の確認やヘルプ情報の取得など、さまざまなシナリオで使用できます。
メリット
- チャット コマンドを使用して、単純で反復的なタスクを自動化します。
- Bot Framework SDK 上に構築された TeamsFx SDK を使用してプログラミング モデルを簡略化します。
- コマンドを処理するための正規表現をサポートします。
コマンド ボットのインストール
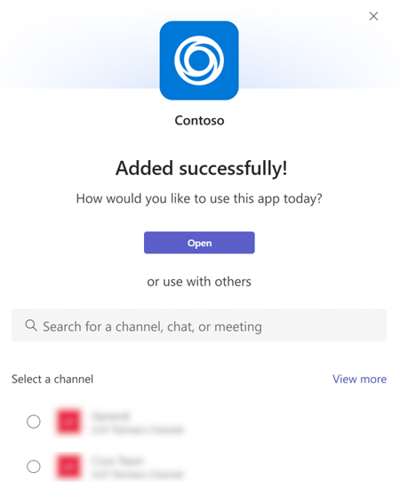
コマンド ボットは、必要なスコープに応じて、チームまたはグループ チャットまたは個人用アプリとしてインストールする必要があります。 インストール中に、ボットを追加して使用するスコープを選択できます。
個人用スコープでボットを開くには、[ 開く] を選択します。
共有スコープでボットを開くには、一覧から必要なチャネル、チャット、または会議を選択し、ダイアログ内を移動して [移動] を選択します。

その他のインストール オプションについては、「 既定のインストール オプションを構成する」を参照してください。 アンインストールについては、「 Teams からアプリを削除する」を参照してください。
コマンドと応答
TeamsFx コマンドと応答ボットは、 Bot Framework SDK を使用して構築されます。 Bot Framework SDK には、受信メッセージ アクティビティを処理するための 組み込みのメッセージ ハンドラー が用意されています。これには、 イベント駆動型会話モデルなどの Bot Framework の概念を理解する必要があります。 TeamsFx SDK には、Bot Framework SDK を学習することなく、ユーザーがビジネス ニーズに応じてコマンド要求の処理に集中できるようにするためのコマンド応答抽象化レイヤーが用意されています。
TeamsFx SDK は Bot Framework ミドルウェア をプルして、基になるアクティビティ ハンドラーとの統合を処理します。 受信したメッセージ テキストが、 TeamsFxBotCommandHandler インスタンスで指定されたコマンド パターンと一致する場合、ミドルウェアは受信メッセージ アクティビティを処理し、対応する handlerCommandReceived 関数を呼び出します。 ミドルウェアは context.sendActivity を呼び出して、 handlerCommandReceived 関数から返されたコマンド応答をユーザーに送信します。
初期化をカスタマイズする
チャットでコマンドに応答するには、 ConversationBot を作成する必要があります。 アダプターを使用して ConversationBot を初期化することも、初期化後にカスタマイズすることもできます。
/** JavaScript/TypeScript: src/internal/initialize.js(ts) **/
const commandApp = new ConversationBot({
// The bot id and password to create CloudAdapter.
// See https://aka.ms/about-bot-adapter to learn more about adapters.
adapterConfig: {
MicrosoftAppId: config.botId,
MicrosoftAppPassword: config.botPassword,
MicrosoftAppType: "MultiTenant",
},
command: {
enabled: true,
commands: [new HelloWorldCommandHandler()],
},
});
アダプターをカスタマイズする
// Create your own adapter
const adapter = new CloudAdapter(...);
// Customize your adapter, e.g., error handling
adapter.onTurnError = ...
const bot = new ConversationBot({
// use your own adapter
adapter: adapter;
...
});
// Or, customize later
bot.adapter.onTurnError = ...
コマンドと応答を追加する
次の手順を実行して、コマンドと応答を追加できます。
1. マニフェストにコマンド定義を追加する
マニフェスト テンプレート ファイルのappPackage\manifest.jsonを編集して、commands配列内の doSomething コマンドのtitleプロパティと description プロパティを次のように更新できます。
"commandLists": [
{
"commands": [
{
"title": "helloWorld",
"description": "A helloworld command to send a welcome message"
},
{
"title": "doSomething",
"description": "A sample do something command"
}
]
}
]
詳細については、「アプリ マニフェスト」を参照してください。
2. アダプティブ カードで応答する
アダプティブ カードで応答する JSON 形式でカードを定義できます。 次のように、JavaScript または TypeScript と .NET の次のパスに新しいファイルを作成します。
- JavaScript または TypeScript の場合:
src/adaptiveCards/doSomethingCommandResponse.json - .NET の場合:
Resources/DoSomethingCommandResponse.json
次の JSON コードを doSomethingCommandResponse.json および DoSomethingCommandResponseに追加します。
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Your doSomething Command is added!"
},
{
"type": "TextBlock",
"text": "Congratulations! Your hello world bot now includes a new DoSomething Command",
"wrap": true
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.4"
}
プレーン テキストまたはアダプティブ カードで応答します。 アダプティブ カード Designerを使用すると、アダプティブ カード UI を視覚的に設計できます。 動的データを使用してアダプティブ カードを送信する方法の詳細については、アダプティブ カードを使用したビルド コマンドと応答に関するページを参照してください。
3. コマンドを処理する
コマンドを処理する JavaScript、TypeScript、および C# コマンド ハンドラーを次に示します。
TeamsFx SDK は、Teams 会話メッセージからコマンドがトリガーされたときに処理する便利なクラス TeamsFxBotCommandHandlerを提供します。 パス src/doSomethingCommandHandler.jsに新しいファイルを作成します。
doSomethingCommandHandler.js ファイルに次のコードを追加します。
const doSomethingCard = require("./adaptiveCards/doSomethingCommandResponse.json");
const { AdaptiveCards } = require("@microsoft/adaptivecards-tools");
const { CardFactory, MessageFactory } = require("botbuilder");
class DoSomethingCommandHandler {
triggerPatterns = "doSomething";
async handleCommandReceived(context, message) {
// verify the command arguments which are received from the client if needed.
console.log(`App received message: ${message.text}`);
const cardData = {
title: "doSomething command is added",
body: "Congratulations! You have responded to doSomething command",
};
const cardJson = AdaptiveCards.declare(doSomethingCard).render(cardData);
return MessageFactory.attachment(CardFactory.adaptiveCard(cardJson));
}
}
module.exports = {
DoSomethingCommandHandler,
};
API の呼び出し、データの処理、その他のコマンドなど、コマンドをカスタマイズできます。
4. 新しいコマンドを登録する
新しい各コマンドは、コマンド ボット テンプレートの会話フローを開始する ConversationBotで構成する必要があります。
/** Update ConversationBot in src/internal/initialize.js(ts) **/
const commandApp = new ConversationBot({
//...
command: {
enabled: true,
commands: [
new HelloWorldCommandHandler(),
new DoSomethingCommandHandler()], // newly added command handler
},
});
F5 キーを押してローカルでデバッグするか、コマンドをプロビジョニングしてデプロイして変更を Azure にデプロイします。
トリガー パターンをカスタマイズする
コマンドをトリガーする既定のパターンは、定義されたキーワード (keyword)を使用します。 トリガー キーワード (keyword)から取得した追加情報を収集して処理することもできます。 一致キーワード (keyword)に加えて、正規表現を使用してトリガー パターンを定義し、より多くのコントロールを持つmessage.textと照合することもできます。
正規表現を使用する場合は、 message.matchesで任意のキャプチャ グループを見つけることができます。 たとえば、ユーザーが reboot myMachine入力 message.matches[1]場合、 myMachineがキャプチャされます。 次の例では、正規表現を使用して、 reboot後に文字列をキャプチャします。
class HelloWorldCommandHandler {
triggerPatterns = /^reboot (.*?)$/i; //"reboot myDevMachine";
async handleCommandReceived(context, message) {
console.log(`Bot received message: ${message.text}`);
const machineName = message.matches[1];
console.log(machineName);
// Render your adaptive card for reply message
const cardData = {
title: "Your Hello World Bot is Running",
body: "Congratulations! Your hello world bot is running. Click the button below to trigger an action.",
};
const cardJson = AdaptiveCards.declare(helloWorldCard).render(cardData);
return MessageFactory.attachment(CardFactory.adaptiveCard(cardJson));
}
}
動的コンテンツを含むアダプティブ カードを使用したコマンドと応答のビルド
アダプティブ カードは、ユーザーが同じレイアウト (テンプレート) で動的コンテンツをレンダリングできるようにするテンプレート 言語 を提供します。 たとえば、アダプティブ カードを使用して、To Do アイテムなどの項目の一覧をレンダリングしたり、ユーザーによって異なるバグを割り当てたりします。
次の手順を実行して、動的コンテンツを含むアダプティブ カードを使用してコマンドと応答を構築できます。
- アダプティブ カード テンプレート JSON ファイルを
bot/adaptiveCardsフォルダーに追加します。 - コマンド ハンドラーが存在するコード ファイルでは、たとえば、
myCommandHandler.ts。 アダプティブ カード テンプレート JSON ファイルをインポートします。 - カード データをモデル化します。
- 動的なカード データを含むテンプレートで
MessageBuilder.attachAdaptiveCardを使用します。
必要に応じて、アプリケーションの新しいカードを追加できます。 リストを使用してさまざまな種類のアダプティブ カードを構築する方法、または ColumnSet と FactSetを使用した動的コンテンツの表の詳細については、「 サンプル」を参照してください。
Microsoft Graph にアクセスする
既にサインインしている Teams ユーザーの Microsoft Graph データにアクセスする必要があるコマンドに応答する場合は、Teams ユーザー トークンを使用してシングル サインオン (SSO) することで応答できます。 Teams ツールキットを使用して Teams アプリにシングル サインオンを追加する方法について詳しくは、こちらをご覧ください。
既存の API に接続する
必要な SDK がなく、コードで外部 API を呼び出す必要がある場合は、Teams: Microsoft Visual Studio Code (VS Code) Teams Toolkit 拡張機能の API コマンドに接続 するか、TeamsFx CLI の teamsfx add api-connection コマンドを使用して、ターゲット API を呼び出すコードをブートストラップできます。 詳細については、「 API 接続の構成」を参照してください。
FAQ
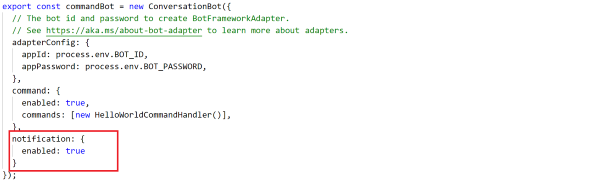
コマンドと応答を拡張して通知をサポートする方法
bot\src\internal\initialize.ts(js)に移動し、conversationBotの初期化を更新して通知機能を有効にします。通知の送信をカスタマイズするには、「 ボットのインストール ターゲットに通知を送信する」を参照してください。
- HTTP 要求によってトリガーされるサンプル通知をすばやく追加する場合は、
bot\src\index.ts(js)に次のサンプル コードを追加します。
server.post("/api/notification", async (req, res) => { for (const target of await commandBot.notification.installations()) { await target.sendMessage("This is a sample notification message"); } res.json({}); });- HTTP 要求によってトリガーされるサンプル通知をすばやく追加する場合は、
Teams から以前のボットのインストールをアンインストールし、ローカル デバッグを実行してボット通知をテストします。
ターゲット URL
https://localhost:3978/api/notificationを含む HTTP POST 要求を使用して、ボットのインストール ターゲット (チャネル、グループ チャット、または個人用チャット) に通知を送信します。
アダプティブ カードを使用して通知を送信し、さらにトリガーを追加するには、「 Teams での通知ボット」を参照してください。
ワークフロー ボットアダプティブ カード アクションを追加してコマンド ボットを拡張する方法
アダプティブ カード アクション ハンドラー機能を使用すると、アプリはユーザーによってトリガーされたアダプティブ カード アクションに応答して、シーケンシャル ワークフローを完了できます。 アダプティブ カードには、一部の API の呼び出しなど、ユーザーの入力を求める 1 つ以上のボタンがカードに用意されています。 その後、アダプティブ カードは会話で別のアダプティブ カードを送信し、カードアクションに応答します。
コマンド ボットにアダプティブ カード アクションを追加する方法の詳細については、「 Teams でのワークフロー ボット」を参照してください。
コード サンプル
次の表に、ボットのコマンド機能を構築するための簡単なコード サンプルを示します。
| サンプルの名前 | 説明 | JavaScript |
|---|---|---|
| Teams Search コマンド メッセージ拡張機能 | このサンプルでは、基本的な Message Extension アプリを Microsoft Teams アプリケーションに組み込む方法を示します | 表示 |
ステップ バイ ステップのガイド
Teams コマンド ボットを構築するには 、ステップバイステップ ガイドに従います。
関連項目
Platform Docs