WinUI 3 (Windows アプリ SDK) サンプル アプリ
- サンプル名: WebView2_WinUI3_Sample
- リポジトリ ディレクトリ: WebView2_WinUI3_Sample
- ソリューション ファイル:
WebView2_WinUI3_Sample.sln
このサンプルでは、WinUI 3 (Windows アプリ SDK) パッケージ 化されたアプリケーションで WebView2 コントロールを使用する方法を示します。

このサンプルでは、インストールされ、ユーザーのコンピューターで実行されている WebView2 ランタイムのバージョンを使用する代わりに、固定バージョンの WebView2 ランタイムを使用してアプリを出荷することもできます。
NuGet パッケージとワークロード コンポーネント
ビルドする前に、次の操作を行います。
- プロジェクトと (パッケージ) プロジェクトの Microsoft.Windows.SDK.BuildTools NuGet パッケージを更新します。
- プロジェクトと (パッケージ) プロジェクトの Microsoft.WindowsAppSDK NuGet パッケージを更新します。
- "Windows アプリ開発" ワークロードの "Windows 10 SDK" コンポーネントをインストールします (まだインストールされていない場合)。
ディレクトリ
| ディレクトリ | コンテンツ |
|---|---|
| WebView2_WinUI3_Sample | プロジェクト コード |
| WebView2_WinUI3_Sample (パッケージ) | パッケージ化と配布プロジェクト |
| WebView2_WinUI3_Sample (パッケージ)\FixedRuntime | (省略可能)WebView2 ランタイムを修正しました |
| WebView2_WinUI3_Sample (パッケージ)\FixedRuntime\130.0.2849.39 | (省略可能)WebView2 ランタイム サンプルを修正しました |
手順 1: 最新の Visual Studio 2022 をインストールする
Visual Studio 2022 がインストールされ、最新の状態になっていることを確認します。
最新の Visual Studio 2022 をインストールするには:
[Visual Studio: IDE と Code エディター for Software Developers and Teams] に移動し、[Visual Studio 2022] セクションで [ダウンロード] ボタンをクリックし、[Community 2022 または別のバージョン] を選択します。
Microsoft Edge の右上にある [ ダウンロード ] ポップアップに、
VisualStudioSetup.exeが表示されます。 [ ファイルを開く] をクリックします。Visual Studio インストーラーが開きます。
プロンプトに従い、既定値をそのまま使用します。
手順 2: WebView2Samples リポジトリを複製またはダウンロードする
- まだ完了していない場合は、
WebView2Samplesリポジトリをローカル ドライブに複製またはダウンロードします。 別のウィンドウまたはタブで、「 WebView2 の開発環境をセットアップする」の「WebView2Samples リポジトリをダウンロード する」を参照 してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
手順 3: Visual Studio でソリューションを開く
リポジトリとブランチに関するこれらの最初の手順は必要ありませんが、WebView2Samples リポジトリの複製されたコピーの "メイン" ブランチにあるコードを変更しないようにすることをお勧めします。 これにより、リポジトリと同じ "メイン" ブランチにあるコードを保持しながら、(サンプルをビルドして実行するために) プロジェクトのファイルを変更できます。
次のような Git 操作用のツールで次の手順を実行できます。
- GitHub Desktop。
- Visual Studio の右下にある [ソリューション エクスプローラー] タブの横にある [Git の変更] タブ。
- git bash コマンド プロンプト。
作業ブランチでサンプルのソリューション ファイルを開くには:
GitHub Desktop の左上の [現在のリポジトリ ] リストで、 WebView2Samples リポジトリを選択します。
ウィンドウの中央上部にある [ 配信元の取得 ] をクリックします。
[ 現在のブランチ ] メニューで、 user/myGithubUsername/winui3-sample などの作業ブランチを作成し、それに切り替えます。
これで、"メイン" ブランチではなく作業ブランチに安全に入り、サンプルのファイルの変更を自由に開始できます。
ローカル ドライブで、Visual Studio で
.slnファイルを開きます。.slnファイルの場所の例: リポジトリを複製した場合、リポジトリ ディレクトリ名は/WebView2Samples/。<your-repos-directory>/WebView2Samples/SampleApps/WebView2_WinUI3_Sample/WebView2_WinUI3_Sample.slnリポジトリをダウンロードした場合、リポジトリ ディレクトリ名は "メイン" ブランチを表す
/WebView2Samples-main/。<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2_WinUI3_Sample/WebView2_WinUI3_Sample.sln
手順 4: NuGet パッケージを更新する
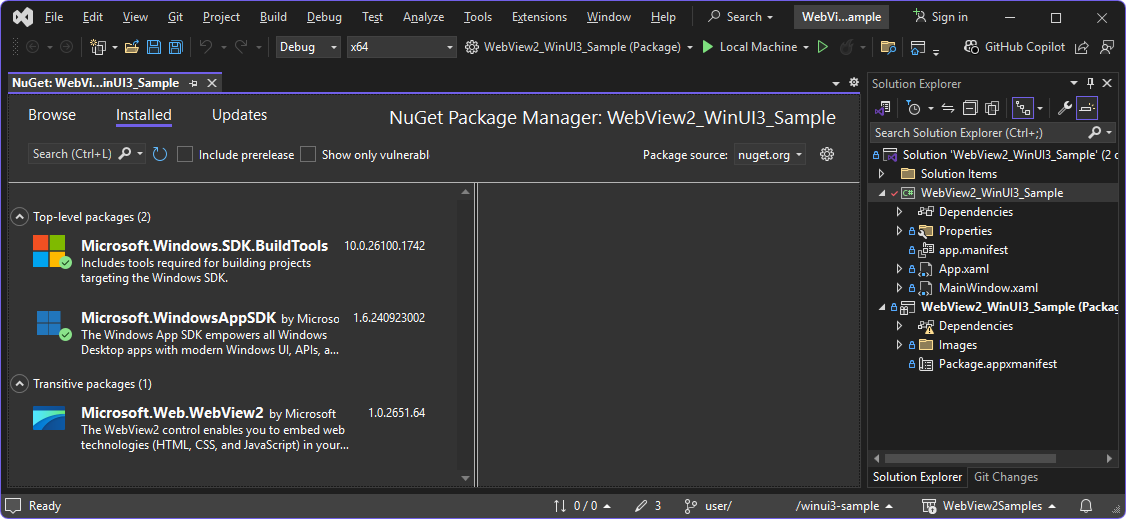
ソリューション エクスプローラーで、WebView2_WinUI3_Sample プロジェクトを右クリックし、[NuGet パッケージの管理] を選択します。
Visual Studio で、 NuGet パッケージ マネージャー が開きます。

[ インストール済み ] タブが選択され、NuGet パッケージが一覧表示されます。
- Microsoft.Windows.SDK.BuildTools
- Microsoft.WindowsAppSDK
- Microsoft.Web.WebView2
[Updates] タブを選択します。
左上の [ すべてのパッケージの選択 ] チェック ボックスをオンにします。
そのチェック ボックスの右側にある [ 更新 ] ボタンをクリックします。
[ 変更のプレビュー ] ダイアログが開きます。
[ 適用 ] ボタンをクリックします。
[ ライセンスの同意 ] ダイアログが開きます。
[ 同意 する] ボタンをクリックします。
NuGet パッケージが更新され、[Updates] タブの横にある番号が削除されます。
[ 表示 ] メニューをクリックし、[ 出力 ] メニュー項目をクリックします。
[ 出力 ] タブの [ 出力元の表示 ] ドロップダウン リストで、[ パッケージ マネージャー ] が選択されています。 出力には、次のような行が含まれます。
Installing NuGet package Microsoft.Windows.SDK.BuildTools Installing NuGet package Microsoft.WindowsAppSDK Successfully uninstalled 'Microsoft.Windows.SDK.BuildTools Successfully uninstalled 'Microsoft.WindowsAppSDK Successfully installed 'Microsoft.Web.WebView2 Successfully installed 'Microsoft.Windows.SDK.BuildTools Successfully installed 'Microsoft.WindowsAppSDK(パッケージ) プロジェクトで NuGet パッケージを更新する
ソリューション エクスプローラーで、WebView2_WinUI3_Sample (パッケージ) プロジェクトを右クリックし、[NuGet パッケージの管理] を選択します。
[Updates] タブを選択します。
左上の [ すべてのパッケージの選択 ] チェック ボックスをオンにします。
そのチェック ボックスの右側にある [ 更新 ] ボタンをクリックします。
[ 変更のプレビュー ] ダイアログが開きます。
[ 適用 ] ボタンをクリックします。
[ ライセンスの同意 ] ダイアログが開きます。
[ 同意 する] ボタンをクリックします。
NuGet パッケージが更新され、[Updates] タブの横にある番号が削除されます。
[ 表示 ] メニューをクリックし、[ 出力 ] メニュー項目をクリックします。
[ 出力 ] タブの [ 出力元の表示 ] ドロップダウン リストで、[ パッケージ マネージャー ] が選択されています。 出力には、上記のような行が含まれます。
[NuGet パッケージ マネージャー] ウィンドウを閉じます。
手順 5: Windows 10 SDKまたはその他のワークロード コンポーネントをインストールする
インストールした内容によっては、サンプルをビルドするために、Visual Studio ワークロードまたはワークロードのコンポーネント (次のような) をインストールする必要がある場合があります。
Windows アプリケーション開発ワークロードのWindows 10 SDK コンポーネントをインストールするには、
Visual Studio で、[ ツール ] メニューをクリックし、[ ツールと機能の取得 ] メニュー項目をクリックします。
[Visual Studio インストーラー] ウィンドウが開きます。
Windows アプリケーション開発カードを選択して、チェックマークが表示されるようにします。
右側の [インストールの詳細] ツリーで、Windows 10 SDK 10.0.19041.0 コンポーネントのチェック ボックスをオンにします。
[ 変更 ] ボタンをクリックします。
[ ユーザー アカウント制御 ] ダイアログが開きます。
[はい] ボタンをクリックします。
[作業を開始する前に] ダイアログ (Visual Studio インストーラー) が開き、Visual Studio で作業内容を保存するように求められます。
メイン Visual Studio ウィンドウを閉じ、必要に応じて保存します。
[ 作業を開始する前 に] ダイアログで、[ 再試行 ] ボタンをクリックします。
数分後に、Windows 10 SDK 10.0.19041.0 ワークロード コンポーネントがダウンロードされてインストールされます。 Visual Studio インストーラーには、「すべてのインストールが最新の状態です」と表示されます。
手順 6: アプリをビルドして実行する
Visual Studio 2022 でソリューションを開きます。 たとえば、Visual Studio インストーラーの Visual Studio 2022 セクションで、[起動] ボタンをクリックします。
Visual Studio 起動ツールが開き、[ 最近開く] と [ 作業の開始] セクションが表示されます。
[ 最近使ったファイルを開く ] セクション で、[WebView2_WinUI3_Sample.sln] を選択します。
Visual Studio 2022 でソリューションが開きます。
F5 キーを押します。
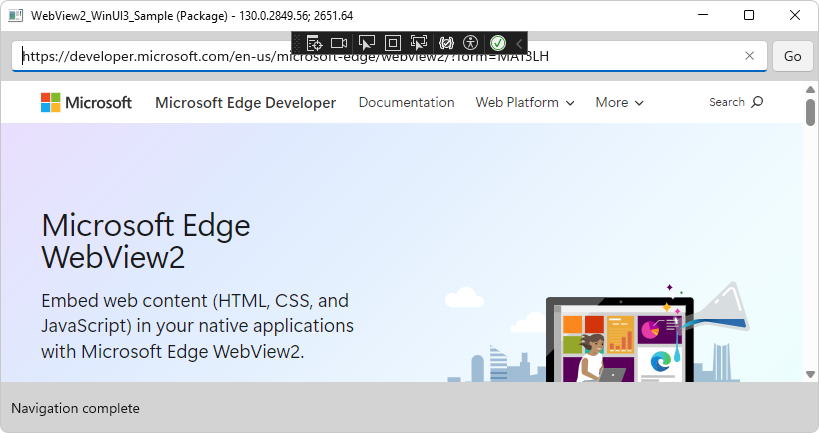
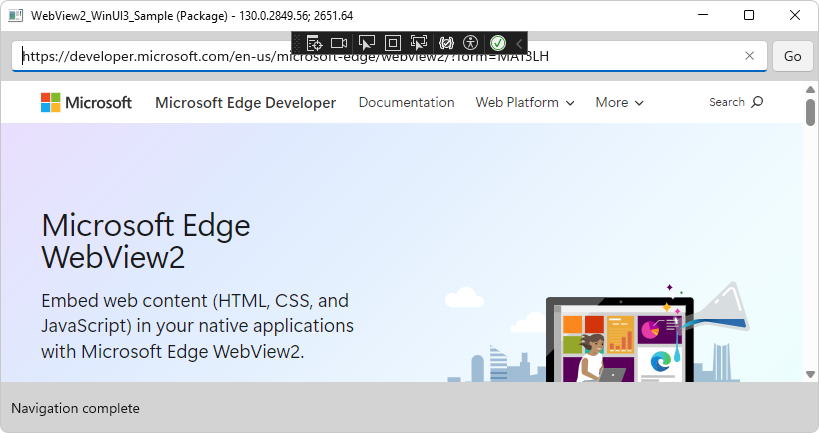
ソリューション エクスプローラーでは、(Package) プロジェクトは太字で、既定のプロジェクトであることを示します。 アプリがビルドされ、[ WebView2_WinUI3_Sample (パッケージ)] アプリ ウィンドウが開きます。

下部に "ナビゲーションが完了しました" というメッセージが表示されます。
[アドレス バー] (テキスト ボックス) に「
https://bing.com(完全な HTTPS URL)」と入力し、 Enter キーを押します ( [移動 ] ボタンをクリックするのと同じです)。WebView2 コントロールは、Bingに移動し、下部に "ナビゲーションの完了" と表示されます。
Visual Studio の [出力 ] ウィンドウには、次のようなメッセージが表示されます。
AddressBar_KeyDown [Enter]: https://bing.com TryNavigate TryCreateUri Navigation complete
手順 7: 作業ブランチで変更をコミットする
GitHub Desktop などの Git ツールでは、この時点で変更をコミットし、必要に応じて GitHub のブランチのフォークにプッシュできます。 これらの種類の操作は、サンプルを変更、実験、カスタマイズするときに関連します。 これにより、作業ブランチのクリーンが維持され、リポジトリのクローンが整理され、別のサンプルに切り替えることができます。
作業ブランチでサンプルに加えられた変更をコミットしてプッシュするには:
Visual Studio で、[ファイル] >[すべて保存] (Ctrl + Shift + S) を選択します。
GitHub Desktop で、"更新、ビルド、実行サンプル" などの簡単なコミット メッセージを入力し、[コミット] ボタンをクリックします。
[ リポジトリ>Push] を選択します。 作業ブランチは、ローカル ドライブから GitHub の WebView2Samples リポジトリのフォークされたブランチにコピーされます。
GitHub で作業ブランチを表示する
Microsoft Edge で、リポジトリのフォーク (
https://github.com/myGithubUsername/WebView2Samples/など) に移動します。[#] Branchs リンクをクリックし、
user/myGithubUsername/winui3-sampleなどの新しい作業ブランチを選択します。
手順 8: コードを検査する
WebView2_WinUI3_Sample (パッケージ) アプリを閉じます。
ソリューション エクスプローラーのWebView2_WinUI3_Sample プロジェクトで、各
.xamlファイルとその.csファイルをダブルクリックします。-
App.xaml- WebView2 コードなし。-
App.cs- 固定バージョンの WebView2 ランタイムを使用するコード。
-
-
MainWindow.xaml- WebView2 要素。-
MainWindow.cs- WebView2 コード。
-
-
これらのファイルの圧縮バージョンは以下のとおりです。
App.xaml
このファイルには WebView2 固有のコードはありません。
要約された一覧
<Application
x:Class="WebView2_WinUI3_Sample.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WebView2_WinUI3_Sample">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
App.cs
このファイル内の WebView2 固有のコードはコメントアウトされます。固定バージョンのランタイムを使用するために、これらの行のコメントを解除できます。以下 の「固定バージョンの WebView2 ランタイムの使用」を参照してください。
要約された一覧
namespace WebView2_WinUI3_Sample
{
/// <summary>
/// Provides application-specific behavior to supplement the default Application class.
/// </summary>
public partial class App : Application
{
/// <summary>
/// Initializes the singleton application object. Equivalent to main() or WinMain().
/// </summary>
public App()
{
this.InitializeComponent();
// If you're shipping a fixed-version WebView2 Runtime with your app, un-comment the
// following lines of code, and change the version number to the version number of the
// WebView2 Runtime that you're packaging and shipping to users:
// StorageFolder localFolder = Windows.ApplicationModel.Package.Current.InstalledLocation;
// String fixedPath = Path.Combine(localFolder.Path, "FixedRuntime\\130.0.2849.39");
// Debug.WriteLine($"Launch path [{localFolder.Path}]");
// Debug.WriteLine($"FixedRuntime path [{fixedPath}]");
// Environment.SetEnvironmentVariable("WEBVIEW2_BROWSER_EXECUTABLE_FOLDER", fixedPath);
}
/// <summary>
/// Invoked when the application is launched normally by the end user.
/// </summary>
/// <param name="args">Details about the launch request and process.</param>
protected override void OnLaunched(Microsoft.UI.Xaml.LaunchActivatedEventArgs args)
{
m_window = new MainWindow();
m_window.Activate();
}
private Window m_window;
}
}
MainWindow.xaml
メイン ウィンドウには、コントロールとして次の XAML 要素があります。
-
<TextBox>- アドレス バー。 -
<Button>- [移動 ] ボタン。 -
<WebView2>- WebView2 コントロール。 -
<TextBlock>- ステータス バー。
要約された一覧
<Window
xmlns:local="using:WebView2_WinUI3_Sample">
<Grid>
<Grid.RowDefinitions>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Background="LightGray">
<TextBox Grid.Column="0" x:Name="AddressBar" KeyDown="AddressBar_KeyDown" VerticalAlignment="Center" Margin="10,0,0,0"/>
<Button Grid.Column="1" x:Name="Go" Content="Go" Click="Go_OnClick" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
<WebView2 x:Name="WebView2" Grid.Row="1"/>
<Rectangle Grid.Row="2" Fill="LightGray"/>
<TextBlock x:Name="StatusBar" Text="WebView2" VerticalAlignment="Center" Grid.Row="2" Margin="10,0,10,0"/>
</Grid>
</Window>
MainWindow.cs
MainWindow クラスには、次のメソッドがあります。
- コンストラクター
- StatusUpdate
- WebView2_CoreWebView2Initialized
- WebView2_NavigationCompleted
- TryCreateUri
- TryNavigate
- Go_OnClick
- AddressBar_KeyDown
- SetTitle
- GetWebView2Version
これらのメソッドの抜粋または要約されたバージョンを以下に示します。
MainWindow クラス
using Microsoft.Web.WebView2.Core;
namespace WebView2_WinUI3_Sample
{
/// <summary>
/// An empty window that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainWindow : Window
{
コンストラクター
public MainWindow()
{
this.InitializeComponent();
Closed += (obj, eventArgs) =>
{
if (WebView2 != null)
{
// Ensure that WebView2 resources are released when
// the MainWindow is closed.
// WebView2 lifecycle in WinUI3 and the Close() method:
// https://github.com/microsoft/microsoft-ui-xaml/issues/4752#issuecomment-819687363
WebView2.Close();
}
};
AddressBar.Text = "https://developer.microsoft.com/microsoft-edge/webview2/";
WebView2.NavigationCompleted += WebView2_NavigationCompleted;
WebView2.CoreWebView2Initialized += WebView2_CoreWebView2Initialized;
WebView2.Source = new Uri(AddressBar.Text);
StatusUpdate("Ready");
SetTitle();
}
StatusUpdate
private void StatusUpdate(string message)
{
StatusBar.Text = message;
Debug.WriteLine(message);
}
WebView2_CoreWebView2Initialized
private void WebView2_CoreWebView2Initialized(WebView2 sender, CoreWebView2InitializedEventArgs args)
{
if (args.Exception != null)
{
StatusUpdate($"Error initializing WebView2: {args.Exception.Message}");
}
else
{
SetTitle(sender);
}
}
WebView2_NavigationCompleted
private void WebView2_NavigationCompleted(WebView2 sender, CoreWebView2NavigationCompletedEventArgs args)
{
StatusUpdate("Navigation complete");
// Update the address bar with the full URL that was navigated to.
AddressBar.Text = sender.Source.ToString();
}
TryCreateUri
private bool TryCreateUri(String potentialUri, out Uri result)
{
StatusUpdate("TryCreateUri");
Uri uri;
if ((Uri.TryCreate(potentialUri, UriKind.Absolute, out uri) || Uri.TryCreate("http://" + potentialUri, UriKind.Absolute, out uri)) &&
(uri.Scheme == Uri.UriSchemeHttp || uri.Scheme == Uri.UriSchemeHttps))
{
result = uri;
return true;
}
else
{
StatusUpdate("Unable to configure URI");
result = null;
return false;
}
}
TryNavigate
private void TryNavigate()
{
StatusUpdate("TryNavigate");
Uri destinationUri;
if (TryCreateUri(AddressBar.Text, out destinationUri))
{
WebView2.Source = destinationUri;
}
else
{
StatusUpdate("URI couldn't be figured out use it as a bing search term");
String bingString = $"https://www.bing.com/search?q={Uri.EscapeDataString(AddressBar.Text)}";
if (TryCreateUri(bingString, out destinationUri))
{
AddressBar.Text = destinationUri.AbsoluteUri;
WebView2.Source = destinationUri;
}
else
{
StatusUpdate("URI couldn't be configured as bing search term, giving up");
}
}
}
Go_OnClick
private void Go_OnClick(object sender, RoutedEventArgs e)
{
StatusUpdate("Go_OnClick: " + AddressBar.Text);
TryNavigate();
}
AddressBar_KeyDown
private void AddressBar_KeyDown(object sender, KeyRoutedEventArgs e)
{
if (e.Key == Windows.System.VirtualKey.Enter)
{
StatusUpdate("AddressBar_KeyDown [Enter]: " + AddressBar.Text);
e.Handled = true;
TryNavigate();
}
}
SetTitle
private void SetTitle(WebView2 webView2 = null)
{
var packageDisplayName = Windows.ApplicationModel.Package.Current.DisplayName;
var webView2Version = (webView2 != null) ? " - " + GetWebView2Version(webView2) : string.Empty;
Title = $"{packageDisplayName}{webView2Version}";
}
GetWebView2Version
private string GetWebView2Version(WebView2 webView2)
{
var runtimeVersion = webView2.CoreWebView2.Environment.BrowserVersionString;
CoreWebView2EnvironmentOptions options = new CoreWebView2EnvironmentOptions();
var targetVersionMajorAndRest = options.TargetCompatibleBrowserVersion;
var versionList = targetVersionMajorAndRest.Split('.');
if (versionList.Length != 4)
{
return "Invalid SDK build version";
}
var sdkVersion = versionList[2] + "." + versionList[3];
return $"{runtimeVersion}; {sdkVersion}";
}
固定バージョンの WebView2 ランタイムの使用
WebView2 ランタイムの固定バージョンをアプリケーションに配布する場合は、それをプロジェクトに含める必要があります。 「 アプリと WebView2 ランタイムを配布する」を参照してください。
次の手順では、ランタイムバージョン番号 130.0.2849.39を示します。この番号は、パッケージ化および出荷するバージョンに変更します。
固定バージョンのランタイムを使用するには:
パッケージ プロジェクトに固定 WebView2 ランタイムを含めます。
\WebView2_WinUI3_Sample\WebView2_WinUI3_Sample (Package)\FixedRuntime\130.0.2849.39\上記では、
130.0.2849.39ではなく、出荷するバージョンを使用します。使用しているバージョンのパッケージ プロジェクト
wapprojファイルを更新します (130.0.2849.39の代わりにバージョンを使用します)。< Content Include="FixedRuntime\130.0.2849.39\\**\*.*" >App.xaml.csで、コメントの下にあるコメントアウトされた 5 行のコードのコメントを解除して、ランタイムのオーバーライドを有効にします。public App() { this.InitializeComponent(); // If you're shipping a fixed-version WebView2 Runtime with your app, un-comment the // following lines of code, and change the version number to the version number of the // WebView2 Runtime that you're packaging and shipping to users: // StorageFolder localFolder = Windows.ApplicationModel.Package.Current.InstalledLocation; // String fixedPath = Path.Combine(localFolder.Path, "FixedRuntime\\130.0.2849.39"); // Debug.WriteLine($"Launch path [{localFolder.Path}]"); // Debug.WriteLine($"FixedRuntime path [{fixedPath}]"); // Environment.SetEnvironmentVariable("WEBVIEW2_BROWSER_EXECUTABLE_FOLDER", fixedPath); }上記のコードでは、バージョン番号を
130.0.2849.39から出荷するバージョンに変更します。