ネイティブ側コードから Web 側コードを呼び出す
WebView2 コントロールで JavaScript を使用すると、要件を満たすようにネイティブ アプリをカスタマイズできます。 この記事では、WebView2 で JavaScript を使用する方法と、高度な WebView2 の機能を使用して開発する方法について説明します。
開始する前に
この記事では、既に作業プロジェクトがあることを前提としています。 プロジェクトがない場合は、「 WebView2 の概要」を参照してください。
基本的な WebView2 関数
次の関数を使用して、WebView2 アプリへの JavaScript の埋め込みを開始します。
| API | 説明 |
|---|---|
| ExecuteScriptAsync | WebView2 コントロールで JavaScript を実行します。 ドキュメント オブジェクト モデル (DOM) ページのコンテンツが読み込まれたり、ナビゲーションが完了した後に、このメソッドを呼び出します。 「WebView2 の概要」を参照してください。 |
| AddScriptToExecuteOnDocumentCreatedAsync | DOM が作成されると、すべてのページで実行されます。 CoreWebView2 が初期化された後、このメソッドを呼び出します。 |
シナリオ: ExecuteScript JSON でエンコードされた結果
の ExecuteScriptAsync 結果は JSON でエンコードされるため、JavaScript を評価した結果が文字列である場合は、文字列の値ではなく JSON でエンコードされた文字列を受け取ります。
たとえば、次のコードは、文字列を生成するスクリプトを実行します。 結果の文字列には、先頭の引用符、末尾の引用符、およびスラッシュのエスケープが含まれます。
string result = await coreWebView2.ExecuteScriptAsync(@"'example'");
Debug.Assert(result == "\"example\"");
このスクリプトは、JSON でエンコードされる ExecuteScript 文字列を返します。 スクリプトからを呼び出 JSON.stringify すと、結果は JSON 文字列として 2 倍にエンコードされ、その値は JSON 文字列です。
JSON でエンコードされたオブジェクトには、結果に直接含まれるプロパティのみが含まれます。継承されたプロパティは、JSON でエンコードされたオブジェクトには含まれません。 ほとんどの DOM オブジェクトはすべてのプロパティを継承するため、値を別のオブジェクトに明示的にコピーして返す必要があります。 例:
| Script | 結果 |
|---|---|
performance.memory |
{} |
(() => { const {totalJSHeapSize, usedJSHeapSize} = performance.memory; return {totalJSHeapSize, usedJSHeapSize}; })(); |
{"totalJSHeapSize":4434368,"usedJSHeapSize":2832912} |
を返 performance.memory すと、すべてのプロパティが継承されるため、結果にそのプロパティは表示されません。 代わりに、 から performance.memory 独自の新しいオブジェクトに特定のプロパティ値をコピーして返すと、結果にこれらのプロパティが表示されます。
そのスクリプトを使用して ExecuteScriptAsync スクリプトを実行する場合は、グローバル コンテキストで実行されます。 定義した変数がグローバル コンテキストを汚染しないように、スクリプトを匿名関数に含めるのに役立ちます。
例:
スクリプト
const example = 10;を複数回実行すると、スクリプトを初めて実行するときに定義されているためexample、スクリプトを実行すると例外がスローされます。代わりにスクリプト
(() => { const example = 10; })();を実行すると、exampleその匿名関数のコンテキストで変数が定義されます。 そうすることで、グローバル コンテキストを汚染せず、複数回実行できます。
シナリオ: 専用スクリプト ファイルの実行
このセクションでは、WebView2 コントロールから専用の JavaScript ファイルにアクセスします。
注:
JavaScript をインラインで記述すると、迅速な JavaScript コマンドに対して効率的な場合がありますが、JavaScript の色のテーマと行の書式設定が失われ、Visual Studio でコードの大きなセクションを記述するのが困難になります。
この問題を解決するには、コードを使用して別の JavaScript ファイルを作成し、パラメーターを使用してそのファイルへの参照を ExecuteScriptAsync 渡します。
プロジェクトにファイルを
.js作成し、実行する JavaScript コードを追加します。 たとえば、 という名前script.jsのファイルを作成します。ページの移動が完了した後に次のコードを貼り付けて、JavaScript ファイルを に
ExecuteScriptAsync渡される文字列に変換します。string text = System.IO.File.ReadAllText(@"C:\PATH_TO_YOUR_FILE\script.js");を使用してテキスト変数を
ExecuteScriptAsync渡します。await webView.CoreWebView2.ExecuteScriptAsync(text);
シナリオ: ドラッグ アンド ドロップ機能の削除
このセクションでは、JavaScript を使用して、WebView2 コントロールからドラッグ アンド ドロップ機能を削除します。
まず、現在のドラッグ アンド ドロップ機能を確認します。
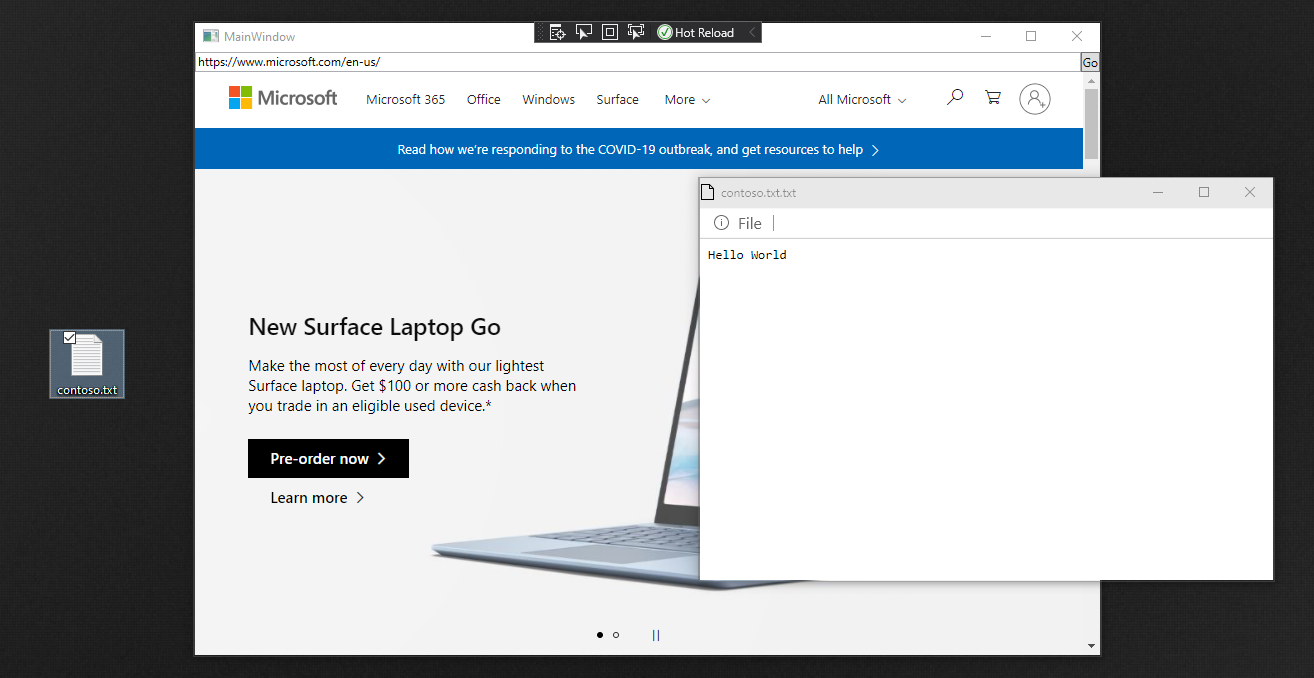
.txtドラッグ アンド ドロップするファイルを作成します。 たとえば、という名前contoso.txtのファイルを作成し、それにテキストを追加します。F5 キーを押して、プロジェクトをビルドして実行します。
ファイルを
contoso.txtWebView2 コントロールにドラッグ アンド ドロップします。 新しいウィンドウが開きます。これは、サンプル プロジェクトのコードの結果です。
次に、WebView2 コントロールからドラッグ アンド ドロップ機能を削除するコードを追加します。 CoreWebView2 オブジェクトがコードで初期化された後に、次のコードを貼り付けます。
await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync( "window.addEventListener('dragover',function(e){e.preventDefault();},false);" + "window.addEventListener('drop',function(e){" + "e.preventDefault();" + "console.log(e.dataTransfer);" + "console.log(e.dataTransfer.files[0])" + "}, false);");F5 キーを押して、プロジェクトをビルドして実行します。
WebView2 コントロールにドラッグ アンド ドロップ
contoso.txtしてみてください。 ドラッグ アンド ドロップできないことを確認します。
シナリオ: コンテキスト メニューを削除する
このセクションでは、WebView2 コントロールから右クリック メニューを削除します。
まず、右クリック メニューの現在の機能を確認します。
F5 キーを押して、プロジェクトをビルドして実行します。
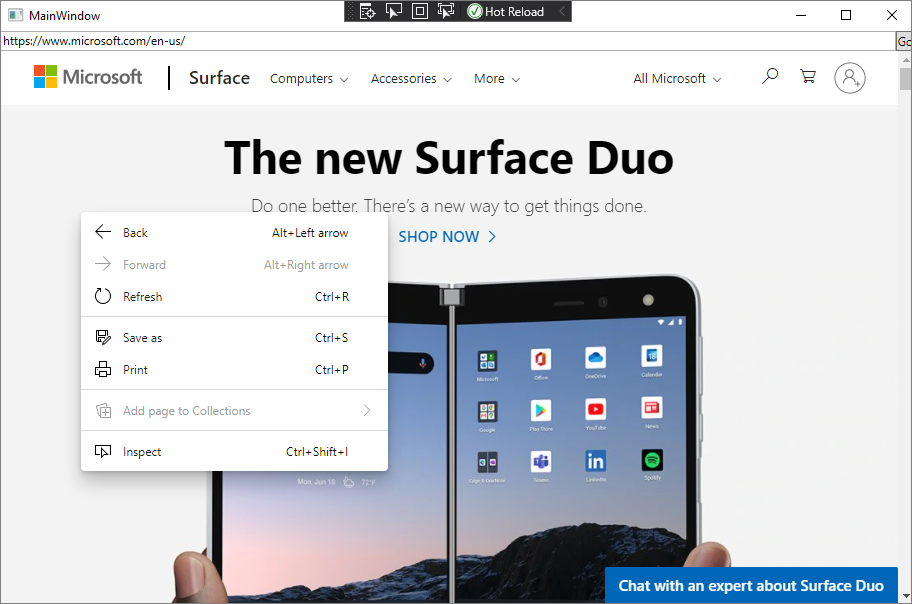
WebView2 コントロールの任意の場所を右クリックします。 コンテキスト メニューには、既定の右クリック メニュー コマンドが表示されます。

次に、WebView2 コントロールから右クリック メニュー機能を削除するコードを追加します。
CoreWebView2 オブジェクトがコードで初期化された後に、次のコードを貼り付けます。
await webView.CoreWebView2.ExecuteScriptAsync("window.addEventListener('contextmenu', window => {window.preventDefault();});");F5 キーを押して、プロジェクトをビルドして実行します。 右クリック メニューを開くことができないことを確認します。
関連項目
- WebView2 の概要
- WebView2Samples リポジトリ - WebView2 機能の包括的な例。
- WebView2 API リファレンス
- WebView2 の機能と API の概要に関するページの Web/ネイティブ相互運用。