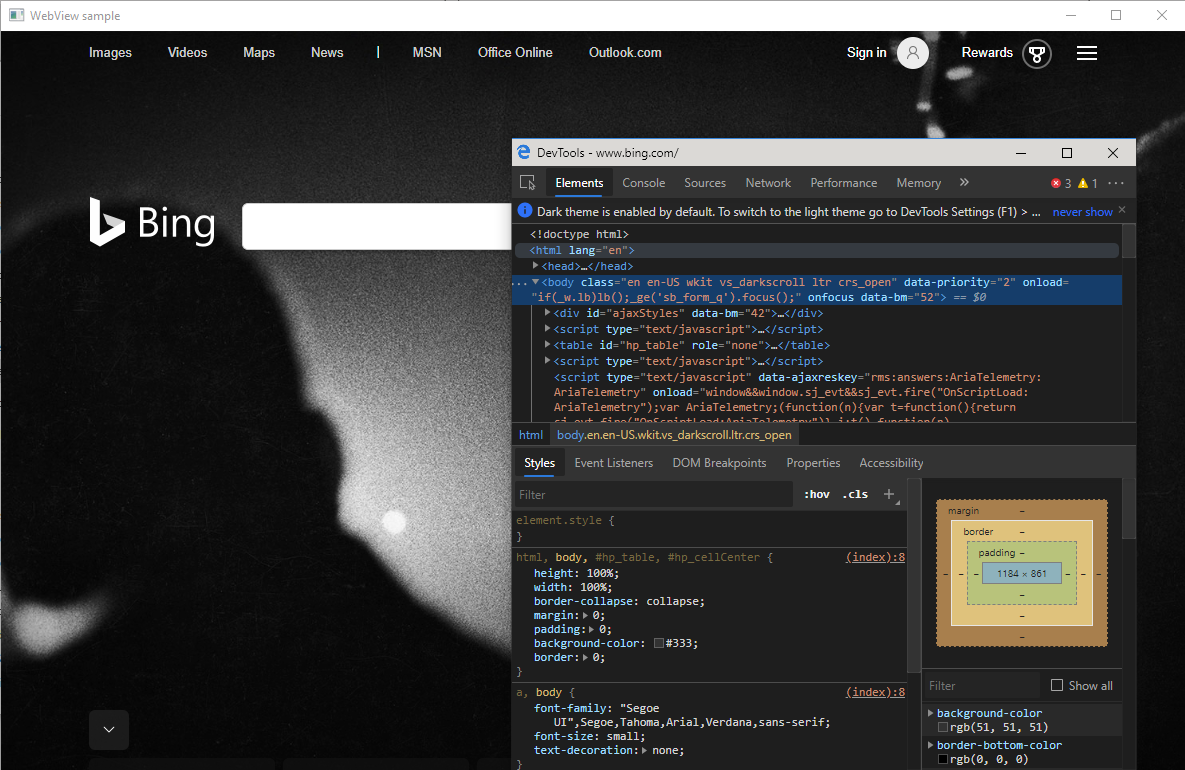
Microsoft Edge DevTools を使用して WebView2 アプリをデバッグする
Microsoft Edge 開発者ツールを使用して、WebView2 コントロールに表示される Web コンテンツを、Microsoft Edge に表示されている別の Web ページをデバッグするのと同じ方法でデバッグします。

WebView2 アプリを使用している場合、DevTools を開くにはいくつかの方法があります。
- F12 キーを押します。
- Ctrl + Shift + I キーを押します。
- ページを右クリックし、 を選択
Inspectします。
アプリでは、API を OpenDevToolsWindow 使用してプログラムによって DevTools ウィンドウを開くこともできます。 たとえば、上記のホットキーとコンテキスト メニュー項目が削除されている場合は、この方法を使用できます。
上記のいずれの方法も使用できない場合は、環境変数またはレジストリ キーを使用してブラウザー引数に追加 --auto-open-devtools-for-tabs できます。 この方法では、WebView2 の作成時に DevTools ウィンドウが開きます。
関連項目
- DevTools の概要。
- WebView2 の概要
- WebView2Samples リポジトリ - WebView2 機能の包括的な例。
- WebView2 API リファレンス