バッジと通知を使用してユーザーを再エンゲージメントする
プログレッシブ Web Apps (PWA) は、キャッシュ内のデータの更新や、デバイスが接続を回復したときにメッセージを送信するなど、アプリが実行されていない場合に機能します。 これを行うには、「 バックグラウンドで PWA を同期して更新する」で説明されている次の API を使用します。
- バックグラウンド同期 API
- 定期的なバックグラウンド同期 API
- バックグラウンド フェッチ API
バックグラウンド タスクが完了した後でユーザーをアプリに再エンゲージメントするには、通知とバッジを使用できます。 これを行うには、次の API を使用します。
- App Badging API
- 通知 API
バッジは使いやすく、頻繁に使用できます。 バッジはユーザーのワークフローを中断しません。また、受信したメッセージの数など、少量の情報を表示する場合に便利です。
通知は、アプリがシステムの通知センターに参加し、画像やテキスト情報を表示するのに役立ちます。 通知は、アプリの状態の重要な変更についてユーザーに警告するのに役立ちます。 ただし、通知はユーザーのワークフローを中断する傾向があるため、ほとんど使用しないでください。
アプリ アイコンにバッジを表示する
PWA は、 App Badging API を使用して、アプリ アイコンにバッジを表示できます。 バッジは空にすることも、数値を含めることもできます。
サポートを確認する
App Badging API を使用する前に、まず、次のように、アプリが実行されているブラウザー エンジンで App Badging API がサポートされているかどうかをチェックします。
if (navigator.setAppBadge) {
console.log("The App Badging API is supported!");
}
バッジの表示
バッジを設定するには、アプリ フロントエンドまたはサービス ワーカーから次のコードを使用します。
// To display an empty badge
navigator.setAppBadge();
// To display a number in the badge
navigator.setAppBadge(42);

関数は setAppBadge Promise を返します。これは、バッジがいつ追加されたかを把握し、潜在的なエラーをキャッチするために使用できます。
navigator.setAppBadge(42).then(() => {
console.log("The badge was added");
}).catch(e => {
console.error("Error displaying the badge", e);
});
バッジをクリアする
アプリ アイコンのバッジを削除するには、フロントエンドまたはサービス ワーカーから次のコードを使用します。
navigator.clearAppBadge();
は clearAppBadge 、潜在的なエラーを処理するために使用できる Promise も返します。
バッジをクリアするもう 1 つの方法は、もう一度呼び出 setAppBadge すことですが、今度は値として渡します 0 。
navigator.setAppBadge(0);
アクション センターに通知を表示する
PWA は、 Notifications API を使用して通知を表示できます。
サポートを確認する
API を使用する前に、次のようにサポートされていることをチェックします。
if ("Notification" in window) {
console.log("The Notifications API is supported");
}
アクセス許可を要求する
Notifications API は、メッセージを表示するためのユーザーのアクセス許可を要求した後にのみ使用できます。 アクセス許可を要求するには、次に示すように 関数を requestPermission 使用します。
アクセス許可の要求は、ユーザー アクションへの応答でのみ行う必要があります。 これは、ユーザーが通知を使用する機能をまだ操作していないときに、アクセス許可プロンプトでユーザーを中断しないようにするためのベスト プラクティスです。
button.addEventListener("click", () => {
Notification.requestPermission().then(permission => {
if (permission === "granted") {
console.log("The user accepted");
}
});
});
アクセス許可の状態は、後でもう一度チェックできます。
if (Notification.permission === "granted") {
console.log("The user already accepted");
}
通知を表示する
API がサポートされ、ユーザーが通知を受け入れたことがわかったら、オブジェクトを作成して通知を Notification 表示できます。
const notification = new Notification("Hello World!");

上記のコードではテキストのみの通知メッセージが表示されますが、追加 body と icon プロパティを含めることでメッセージをカスタマイズすることもできます。
const notification = new Notification("Hello World!", {
body: "This is my first notification message",
icon: "/assets/logo-192.png",
});

アプリのサービス ワーカーからの通知を表示することもできます。 これは、アプリが実行されていない間にサービス ワーカーが作業を行っている可能性があるため、便利です。 サービス ワーカーから通知を送信するには、 関数を使用します ServiceWorkerRegistration.showNotification 。
self.registration.showNotification("Hello from the service worker!");
関数は showNotification 、前の例で使用した Notification コンストラクターと同じ引数をサポートします。 関数では showNotification 、 プロパティもサポート actions されています。このプロパティは、次のセクションで説明します。
通知にアクションを追加する
通知では、ユーザーが実行するアクションを追加できます。 これは、 関数を使用して ServiceWorkerRegistration.showNotification 表示される永続的な通知でのみサポートされます。
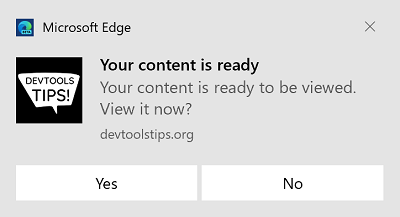
self.registration.showNotification("Your content is ready", {
body: "Your content is ready to be viewed. View it now?",
icon: "/assets/logo-192.png",
actions: [
{
action: "view-content",
title: "Yes"
},
{
action: "go-home",
title: "No"
}
]
});

ユーザーがいずれかのアクション ボタンをクリックすると、PWA はイベントをリッスンすることでクリックを notificationclick 処理できます。 イベントが notificationclick 受信されたら、通知を閉じて、いくつかのコードを実行します。
self.addEventListener('notificationclick', event => {
// Close the notification.
event.notification.close();
// React to the action.
if (event.action === 'view-content') {
console.log("view-content action was clicked");
} else if (event.action === 'go-home') {
console.log("go-home action was clicked");
} else {
console.log("main body of the notification was clicked");
}
}, false);
通知アクションの詳細については、「MDN での Notification.actions 」を参照してください。