Microsoft Edge サイドバーの拡張機能を開発する
Microsoft Edge 拡張機能の開発者は、新規または既存の Microsoft Edge 拡張機能をサイドバーに表示できます。 任意の拡張機能では、その他の UI に加えてサイドバーを使用できます。

拡張機能用のサイドバー API を使用すると、ユーザーが Web ページのメインコンテンツと共に追加情報を表示できるようにすることで、閲覧エクスペリエンスを強化できます。
サイドバーは、ブラウザーの側面にある永続的なウィンドウであり、ブラウザーのプライマリ コンテンツと共存します。 サイドバーを使用すると、タブを常に切り替える必要が減り、閲覧エクスペリエンスの生産性が向上します。
拡張機能では、必要に応じてサイドバー API を使用して、Microsoft Edge サイドバーにカスタム UI を表示できます。 拡張機能は、ポップアップなどの UI と共に Microsoft Edge ツール バーに引き続き表示され、スクリプトを挿入できます。
用語
| 用語 | 定義 |
|---|---|
| サイドバー API | Microsoft Edge 拡張機能で使用できる機能の名前。 Chrome ドキュメントでは、 用語のサイド パネルが使用されます。 |
sidePanel または side_panel |
API の名前と、サイドバー拡張機能として拡張機能を有効にするアクセス許可。 |
| サイドバー拡張機能 | サイドバーに UI を含む Microsoft Edge 拡張機能。 |
サイドバー API の機能
サイドバー API の機能は次のとおりです。
サイドバーは、タブ間を移動しながら開いたままです。 既知の問題: サイドバーが以前に開いていたタブにユーザーが切り替わると、サイドバーは自動的に再び表示されません (問題 #142)。
サイドバーの拡張機能は、特定の Web サイトで使用できます。
サイドバーの拡張機能は、 Microsoft Edge 拡張機能でサポートされているすべての API にアクセスできます。
始点
他の拡張機能リソースと同様に、サイドバー ページは、その配信元 (extension://<id>) で信頼された拡張コンテキストにコミットします。 サイドバーには、他の信頼された拡張コンテキストと同じ API アクセス権があります。
既存のすべての拡張機能 API はサイドバー拡張機能に使用できるため、サイドバー対応拡張機能で機能拡張フレームワークのすべての現在の機能を利用できます。
拡張機能のマニフェスト ファイルに sidePanel アクセス許可を追加する
サイドバー API を使用するには、 manifest.json ファイルにアクセス許可を追加します。 拡張機能のmanifest.json ファイルにsidePanel権限を含めます。
{
...
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
},
"permissions": [
"sidePanel"
]
...
}
Microsoft Edge のすべての拡張機能には、 manifest.json という名前の JSON 形式のマニフェスト ファイルがあります。 マニフェスト ファイルは、拡張機能のブループリントです。
関連項目:
サイドバー API のユース ケース
次のセクションでは、サイドバー API の一般的なユース ケースについて説明します。
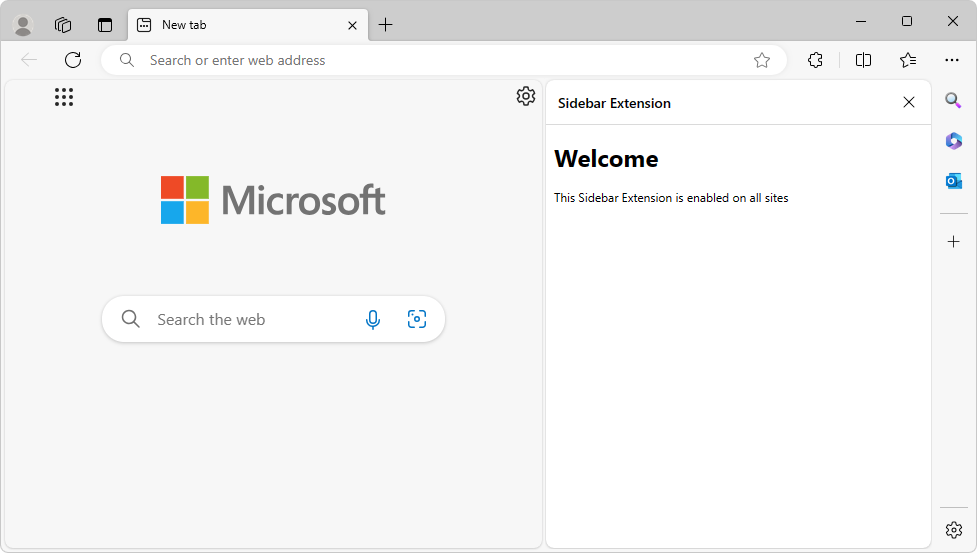
すべてのサイトに同じサイドバーを表示する
サイドバーを既定として設定すると、開いているすべてのブラウザー タブ全体で同じ拡張機能を表示できます。 既定値は、ブラウザー セッション間で保持されます。
manifest.jsonで、"sidebar.html"などの"default_path" キーを定義します。
{
"name": "My sidebar extension",
...
"side_panel": {
"default_path": "sidebar.html"
}
...
}
既定として指定したファイル ( sidebar.htmlなど) は、開いているすべてのブラウザー タブに表示されます。
<!DOCTYPE html>
<html>
<head>
<title>My Sidebar</title>
</head>
<body>
<h1>Sidebar extension for all sites</h1>
<p>This sidebar is enabled on all sites</p>
</body>
</html>
特定のサイトに対してのみサイドバーを有効にする
拡張機能では 、sidepanel.setOptions() を使用して、特定のタブでサイドバーを有効にすることができます。これは特定の Web サイトである可能性があるため、ユーザーがこの Web サイトにアクセスするとサイドバーで拡張機能が開きます。
この例では 、chrome.tabs.onUpdated() を使用して、タブに対する更新をリッスンします。URL が www.bing.com されているかどうかを確認し、その場合はサイドバーを有効にします。 それ以外の場合は、サイドバーが無効になります。
service-worker.jsで、addListener()でurl.originをテストして目的のタブかどうかを確認し、sidePanel.setOptions()でenabledをtrueまたはfalseに設定します。
const BING_ORIGIN = 'https://www.bing.com';
chrome.tabs.onUpdated.addListener(async (tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
// Enables the sidebar when at bing.com
if (url.origin === BING_ORIGIN) {
await chrome.sidePanel.setOptions({
tabId,
path: 'sidepanel.html',
enabled: true
});
} else {
// Disables the sidebar when at other sites
await chrome.sidePanel.setOptions({
tabId,
enabled: false
});
}
});
ユーザーがサイドバーが有効になっていないタブまたはサイトに切り替えると、サイドバーは非表示になります。
既知の問題: サイドバーが以前に開いていたタブにユーザーが切り替わると、サイドバーは自動的に再び表示されません (問題 #142)。
完全な例については、「 サイト固有のサイド パネルの例」を参照してください。
拡張機能のショートカット アイコンを有効にしてサイドバーを開く
ユーザーがアクション ツールバー アイコンをクリックしてサイドバーを開くことを許可するには、 sidePanel.setPanelBehavior()を使用します。 まず、manifest.jsonで "action" キーを宣言します。
{
"name": "My sidebar extension",
...
"action": {
"default_title": "Click to open sidebar"
},
...
}
次に、上記の「特定のサイトのサイドバーのみを有効にする」にあるservice-worker.jsコード一覧に次のコードを追加します。
// Allow users to open the sidebar by clicking the action toolbar icon
chrome.sidePanel
.setPanelBehavior({ openPanelOnActionClick: true })
.catch((error) => console.error(error));
別のサイドバーに切り替える
拡張機能では 、sidepanel.getOptions() を使用して現在のサイドバーを取得し、特定のタブに対して別のサイドバーを有効にすることができます。
次の使用例は、 runtime.onInstalled()のウェルカム メッセージを含むサイドバーを設定します。 ユーザーが別のタブに移動すると、サイドバーはブラウザー レベルのサイドバーに置き換えられます。
// service-worker.js:
const welcomePage = 'sidebar/welcome-sb.html';
const mainPage = 'sidebar/main-sb.html';
chrome.runtime.onInstalled.addListener(() => {
chrome.sidePanel.setOptions({ path: welcomePage });
});
chrome.tabs.onActivated.addListener(async ({ tabId }) => {
const { path } = await chrome.sidePanel.getOptions({ tabId });
if (path === welcomePage) {
chrome.sidePanel.setOptions({ path: mainPage });
}
});
ユーザー操作時にサイドバーを開く
sidePanel.open() を使用すると、拡張機能は、アクション アイコンのクリックなどのユーザー ジェスチャを使用するか、拡張機能ページまたはコンテンツ スクリプトでボタンをクリックするなど、ユーザー操作を介してサイドバーを開きます。
次のコードは、ユーザーがコンテキスト メニューをクリックしたときに、現在のウィンドウでグローバル サイドバーを開く方法を示しています。
sidePanel.open()を使用する場合は、サイドバーを開くコンテキストを選択します。
- 次の例に示すように、
windowIdを使用してグローバル サイドバーを開きます。 - または、
tabIdを設定して、特定のタブでのみサイドバーを開きます。
// service-worker.js:
chrome.runtime.onInstalled.addListener(() => {
chrome.contextMenus.create({
id: 'openSidePanel',
title: 'Open sidebar',
contexts: ['all']
});
});
chrome.contextMenus.onClicked.addListener((info, tab) => {
if (info.menuItemId === 'openSidePanel') {
// Open the sidebar in all the tabs of the current window.
chrome.sidePanel.open({ windowId: tab.windowId });
}
});
サイドバー拡張機能のユーザー エクスペリエンス
Microsoft Edge サイドバーの拡張機能を開発するには、これらのユーザー エクスペリエンス (UX) 機能を使用します。
サイドバーで拡張機能を開く
ユーザーがサイドバーで拡張機能を開くには、いくつかの方法があります。
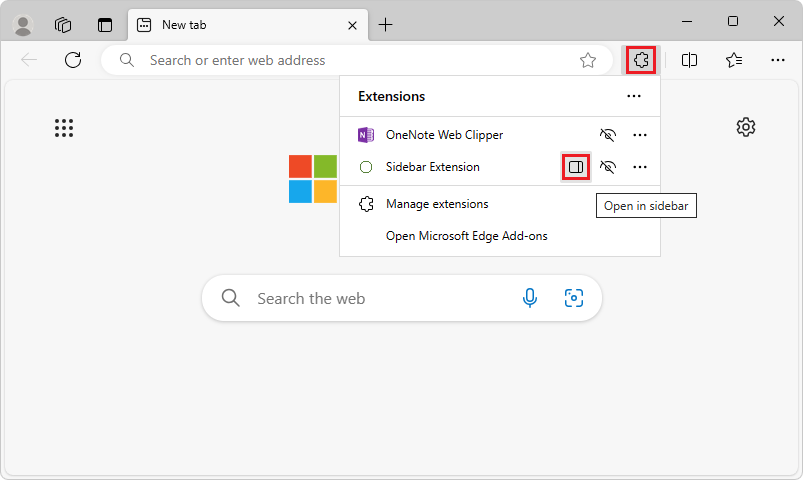
アイコンをクリックすると、
ユーザーは、 拡張機能ハブの 拡張機能の名前の横に表示される ![]() ) をクリックできます。
) をクリックできます。

または、有効になっている場合は、ツール バーで拡張機能のカスタム アイコンをクリックできます。 このユーザー エクスペリエンスでは、上記の「拡張機能のショートカット アイコンを有効にしてサイドバーを開く」の説明に従 って、拡張機能でショートカット アイコンを有効にしてサイドバーを開く必要があります。 この例では、拡張機能のカスタム アイコンは円 (![]() 。
。
![]()
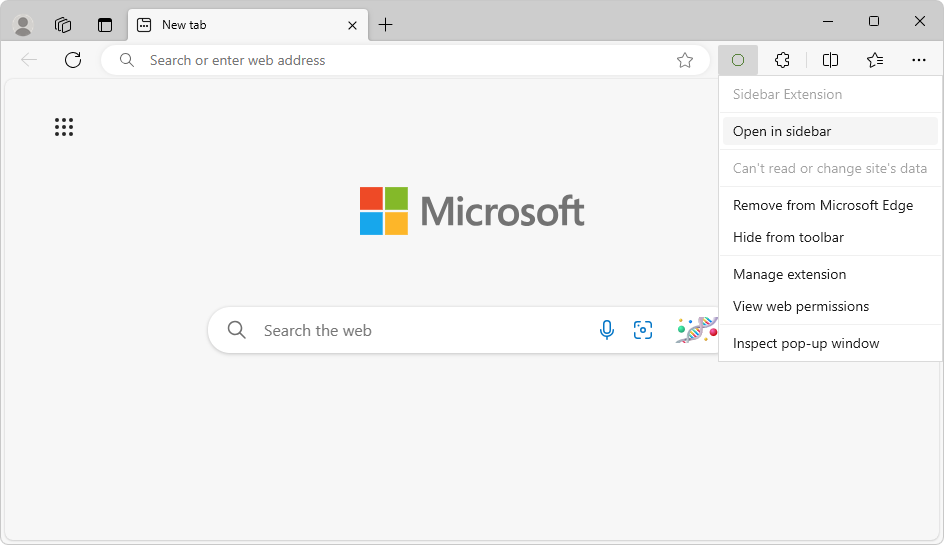
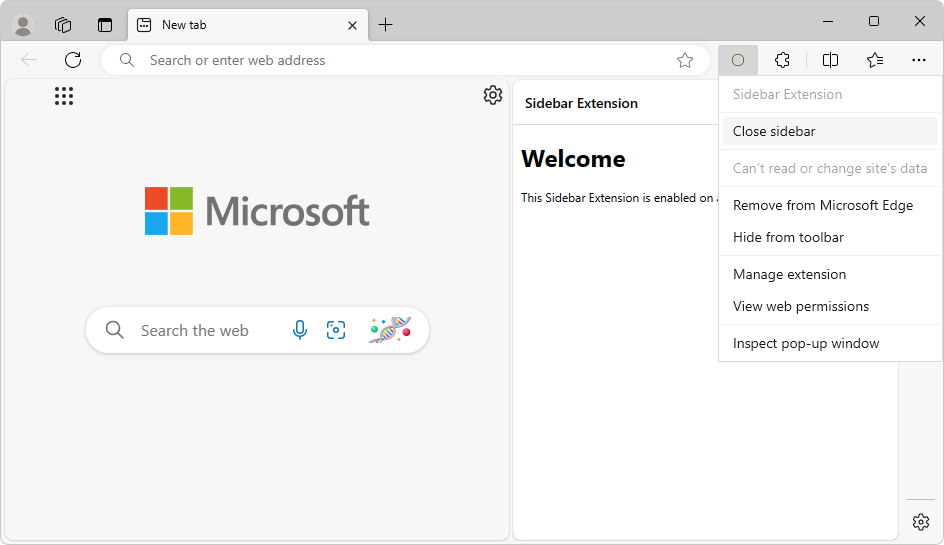
拡張機能のアイコンを右クリックする
ユーザーは、ツール バーで拡張機能のアイコンを右クリックし、[ サイドバーで開く ] または [ サイドバーを閉じる] を選択できます。


拡張機能のアイコンは、ユーザーが拡張機能ハブの拡張機能の名前の横にある [ツール バーに表示 ] (![]() ) アイコンをクリックした場合に、ツール バーに表示されます。
) アイコンをクリックした場合に、ツール バーに表示されます。
キーボード ショートカットを押す
アクション コマンドが有効で、アクション アイコンが有効になっている場合、ユーザーはキーボード ショートカットを押してサイドバーを開くことができます。
- アクション コマンドを有効にするには、「API リファレンスの chrome.commands のアクション コマンド」を参照してください。
- アクション アイコンを有効にするには、「API リファレンスで chrome.sidePanel のツール バー アイコンをクリックしてサイド パネルを開く」を参照してください。
PanelBehavior 型の openPanelOnActionClick() プロパティが true に設定されている場合、ユーザーはキーボード ショートカットを使用してサイドバーを開くことができます。 これを有効にするには、マニフェストでアクション コマンドを指定します。
ジェスチャを使用して開く
サイドバーは、次の操作を使用して開くこともできます。
アクション アイコンをクリックするなど、拡張機能のユーザー ジェスチャでサイドバーを開きます。 この方法では 、sidePanel.open()を使用します。 上記 の「ユーザー操作時にサイドバーを開く」を参照してください。
ツールバー アイコンをクリックしてサイドバーを開きます。 この方法では 、sidePanel.setPanelBehavior()を使用します。 上記の「サイドバーで拡張機能を開く」セクションの アイコンをクリックして 参照してください。
拡張機能のサンプル
その他のサイドバー API 拡張機能のデモについては、次のいずれかの拡張機能を調べてみます。
型とメソッド
developer.chrome.comの chrome.sidePanel API リファレンス ページの「型とメソッド」を参照してください。
関連項目
- Microsoft Edge 拡張機能でサポートされている API
- マニフェストで API のアクセス許可を宣言する
- 拡張機能のマニフェスト ファイル形式
- サンプル: 画像ビューアーのポップアップ Web ページ
- サンプル: コンテンツ スクリプトを使用した画像挿入ツール
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページはこちらにあります。
