DevTools の新機能 (Microsoft Edge 131)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
Visual Studio Code テーマが削除される
Visual Studio Code テーマ機能は非推奨になりました。 これらのテーマは、既定で [システム設定 ] テーマに戻ります。 Light+ テーマと Dark+ テーマは引き続きサポートされています。 テーマを選択するには、[DevTools>Preferences>Theme ドロップダウン メニューをカスタマイズして制御します。
![DevTools 基本設定の [テーマ] メニュー](devtools-131-images/themes-preferences.png)
関連項目:
エッジ実験の設定を無効にできます
以前は、[ 設定] > [実験] ページでチェック ボックスをオフにし、DevTools を再読み込みした後でも、既定で有効にされた次の実験を無効にできませんでした。
- Webhint を有効にする
- 要素に問題を表示する
- Visual Studio Code のオープン ソース ファイル
これで修正され、これらの実験を無効にできます。
関連項目:
- Microsoft Edge DevTools の試験的機能でWebhint を有効にします。
- Microsoft Edge DevTools の試験的機能の要素に問題を表示します。
- Microsoft Edge DevTools の試験的機能の Visual Studio Code のオープン ソース ファイル。
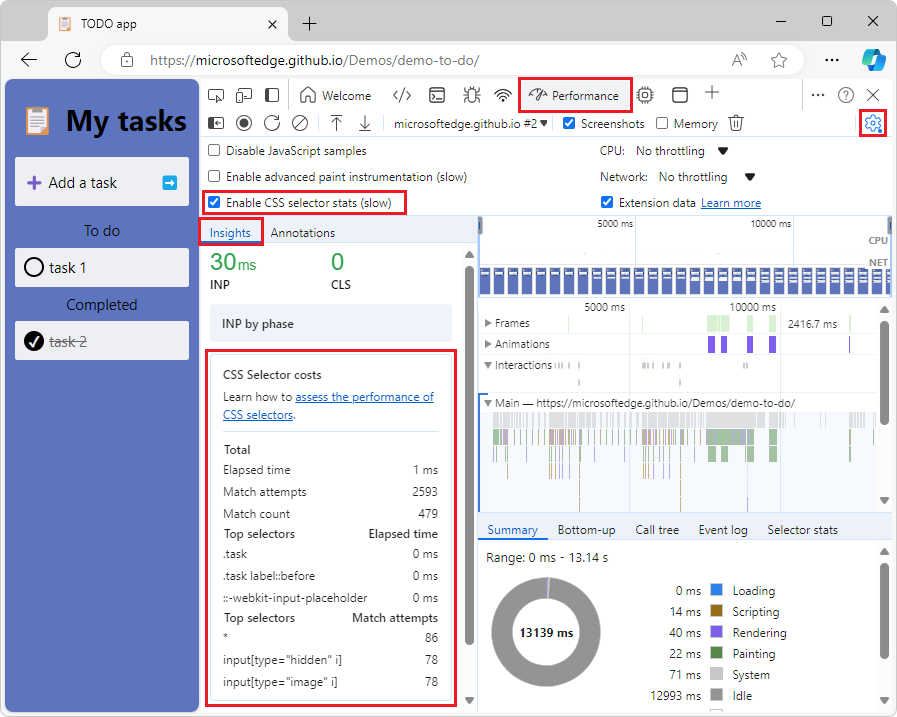
パフォーマンス ツールサイドバーで CSS セレクターのコストを表示する
パフォーマンス ツールの左側のサイドバーには、[分析情報] タブに CSS セレクターのコストが表示されます。

CSS セレクターのコストを表示するには:
パフォーマンス ツールで、[キャプチャ設定] ([キャプチャ設定
![] アイコン](devtools-131-images/capture-settings-icon.png) ) ボタンをクリックし、[CSS セレクターの統計を有効にする (低速)] チェック ボックスをオンにします。
) ボタンをクリックし、[CSS セレクターの統計を有効にする (低速)] チェック ボックスをオンにします。パフォーマンスの記録を行います。
[分析情報] タブが表示されない場合は、[サイドバーの表示] (
 ) ボタンをクリックし、[分析情報] タブをクリックします。
) ボタンをクリックし、[分析情報] タブをクリックします。[ CSS セレクターコスト] ボタンを クリックして、そのセクションを展開します。
関連項目:
自動入力後に Tab キーを押した後に終了する編集フィールドを修正しました
オートコンプリート後に Tab キーを押すと、編集フィールドが終了し、次のフォーカス ポイントにフォーカスが移ります。 以前は、 Tab キー を押すとテキストがインデントされます。
Chromium プロジェクトからのお知らせ
Microsoft Edge 131 には、Chromium プロジェクトからの次の更新プログラムも含まれています。