PWA をインストールせずにウィンドウ コントロール オーバーレイ API をシミュレートする
DevTools では、アプリケーション ツールで、PWA を最初にインストールして WCO 機能を有効にすることなく、プログレッシブ Web Apps (PWA) が持つウィンドウ コントロール オーバーレイ (WCO) 機能をシミュレートできます。 DevTools 内から WCO 機能をシミュレートすることで、変更された PWA を再インストールするよりも、タイトル バー領域の CSS コードの変更を迅速にテストできます。
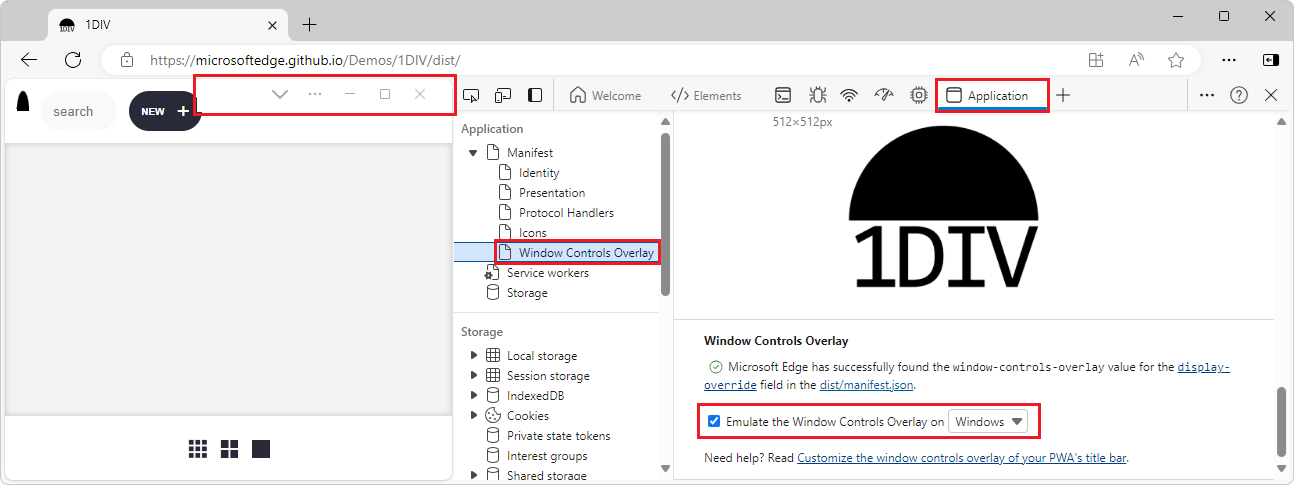
![アプリケーション ツールの [ウィンドウ オーバーレイ コントロール] セクション](simulate-window-controls-overlay-images/pwa-window-controls.png)
PWA での WCO 機能の使用
プログレッシブ Web アプリ (PWA) で、ウィンドウ コントロール オーバーレイ (WCO) を使用して、スタンドアロン表示モードで現在表示されているタイトル バー領域を制御します。 ウィンドウ コントロール オーバーレイは、アプリ ウィンドウに必要な重要なコントロールのみを提供するために連携する機能のセットです。 このレイアウトにより、Web コンテンツ レイヤーの領域が増えます。 「ウィンドウ コントロール オーバーレイを使用してタイトル バー領域にコンテンツを表示する」を参照してください。
PWA を最初にインストールしなくても、PWA で Windows、Linux、macOS の WCO 機能をシミュレートするには、DevTools のアプリケーション ツールのウィンドウ コントロール オーバーレイ セクションを使用します。
DevTools でウィンドウ コントロール オーバーレイをシミュレートする
ウィンドウ コントロール オーバーレイ (WCO) 機能を使用するプログレッシブ Web アプリ (PWA) を開きます。 たとえば、 1DIV デモ アプリ を新しいウィンドウまたはタブで開きます。

ウィンドウ コントロール オーバーレイは、Web ページの右上にまだ表示されていません。
Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
アクティビティ バーで、[アプリケーション] タブを選択します。そのタブが表示されない場合は、その他のツール (
 ) ボタンをクリックし、[アプリケーション] を選択します。
) ボタンをクリックし、[アプリケーション] を選択します。アプリケーション ツールで、左上の [マニフェスト] を展開し、[ウィンドウ コントロール オーバーレイ] を選択します。
右側の [ウィンドウ コントロール オーバーレイ] セクションで、[プラットフォーム>でウィンドウ コントロール オーバーレイをエミュレートする] チェック ボックスをオンに<し、Windows、macOS、Linux などのプラットフォームを選択します。
シミュレートされたウィンドウ コントロール オーバーレイが、レンダリングされた Web ページに追加されます。

シミュレートされたオーバーレイは静的イメージです。 CSS 変数
env(titlebar-area-left)、、env(titlebar-area-top)、env(titlebar-area-width)およびenv(titlebar-area-height)の値は、選択したプラットフォームと一致するように設定されます。
関連項目
- ウィンドウ コントロール オーバーレイ - PWA のウィンドウ コントロール オーバーレイ機能を使用して、タイトル バー領域にコンテンツを表示 します。
- DevTools の新機能 (Microsoft Edge 121) のPWA ウィンドウ コントロール オーバーレイのツール。