DOM メモリ リークのデバッグ ("デタッチされた要素" プロファイリングの種類)
メモリ ツールのデタッチされた要素プロファイルの種類を使用して、切断されたすべての要素を Web ページで検索して表示します。 デタッチされた要素を表示するツールの比較については、「メモリの問題を修正する」の「デタッチされた要素を調査するためのツール」を参照してください。
デタッチされた要素プロファイルの種類は、デタッチされた DOM 要素によるメモリ リークを修正するのに役立ちます。 結果のプロファイルには、JavaScript コード内の参照によって保持されるデタッチされたオブジェクトが一覧表示されます。 このプロファイルの種類は、切断されたノードのビューを示し、Web ページで発生する可能性のあるメモリ リークを特定するのに役立ちます。
Web ページのデタッチされた要素を分析する
デタッチされた要素プロファイルの種類を使用して、Web ページのデタッチされた要素を分析するには:
デタッチされた要素のデモ Web ページなどの Web ページを新しいウィンドウまたはタブで開きます。
Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。
DevTools が開きます。
DevTools の アクティビティ バーで、 メモリ (
 ) ツールを選択します。
) ツールを選択します。そのタブが表示されない場合は、[ その他のツール ] (
![[その他のツール] アイコン](dom-leaks-memory-tool-detached-elements-images/more-tools-icon.png) ) ボタンをクリックし、[ メモリ] を選択します。
メモリ ツールが開きます。
) ボタンをクリックし、[ メモリ] を選択します。
メモリ ツールが開きます。
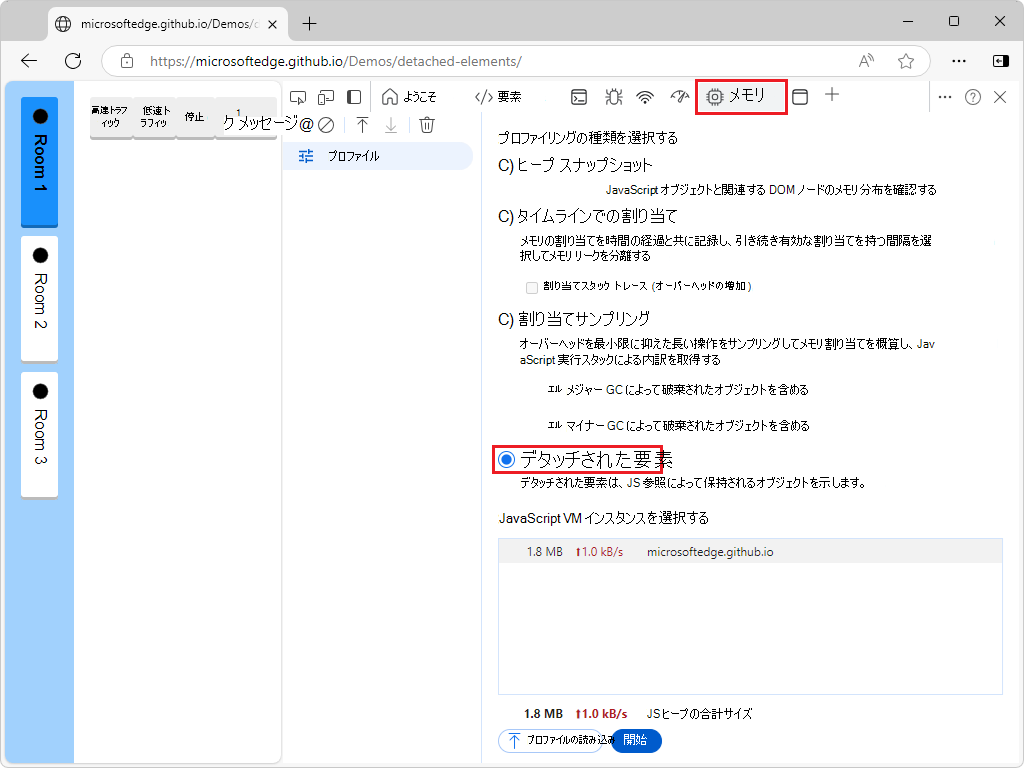
[ デタッチされた要素 ] オプション ボタンが表示されていない場合は、プロファイルが既に表示されているため、左上の [ プロファイル ] (
![[プロファイル] アイコン](dom-leaks-memory-tool-detached-elements-images/profiles-icon.png) ) をクリックします。
) をクリックします。Web ページでデタッチされた要素がまだ生成されていないため、この時点で [ デタッチされた要素 ] オプション ボタンを選択する必要はありません。
Room クラスの JavaScript インスタンスによって格納されるメッセージを生成します。
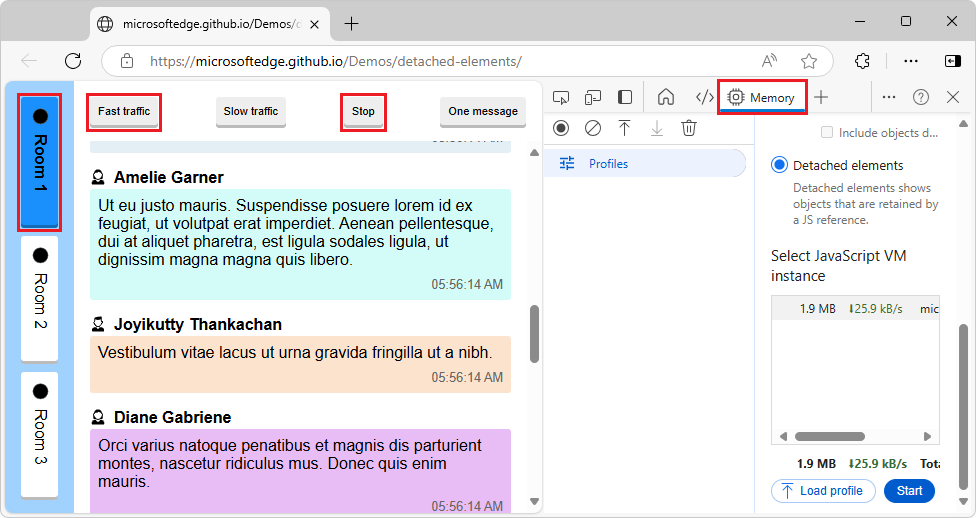
[ Room 1 ] ボタンが最初に選択されています。 デモ Web ページの JavaScript コードでは、
Roomクラスのインスタンスを使用して、Room 1 のメッセージを管理します。デモ Web ページで、[ 高速トラフィック ] ボタンをクリックします。
デモ Web ページでは、メッセージの生成と Web ページへの表示が開始されます。

一部のメッセージが表示されたら、デモ Web ページの [停止 ] ボタンをクリックします。
各メッセージは、
Roomクラスの Room 1 インスタンスによって参照される<div class="message">要素です。 Web ページ DOM ツリーにはデタッチされた要素はありません。すべてのメッセージ要素が Room クラスの現在の Room 1 インスタンスにアタッチされているためです。Room クラスの別のインスタンスに変更すると、要素がデタッチされます。
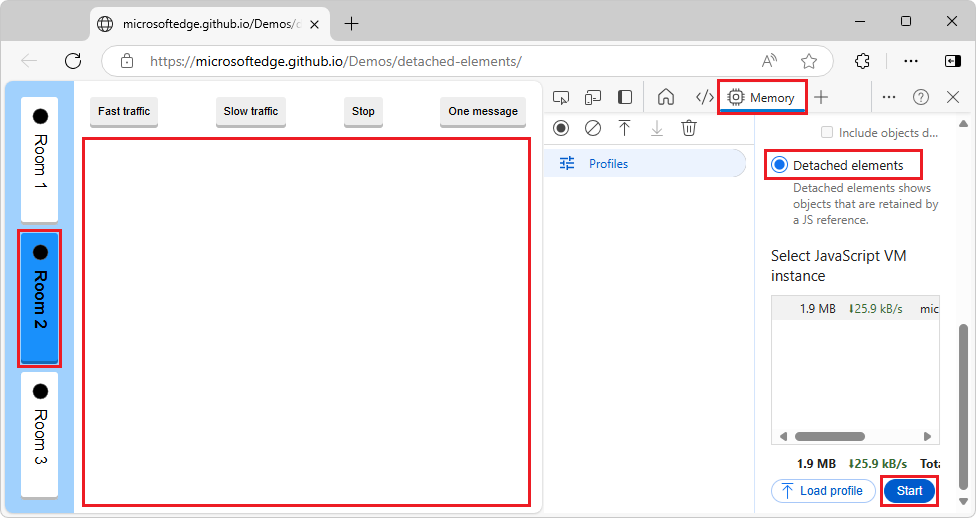
デモ Web ページで、
Roomクラスの別のインスタンスに対応する [会議室 2] ボタンをクリックします。Web ページでは、メッセージは消えます。

Room クラス (
<div class="message">要素) の Room 1 インスタンスに対して生成されたメッセージは DOM にアタッチされなくなりましたが、Room クラスの Room 1 インスタンスによって引き続き参照されます。 これらはデタッチされた要素であり、Web ページで再度使用しない限り、メモリ リークを引き起こす可能性があります。デタッチされた要素の一覧を取得します。
DevTools の メモリ ツールで、[ デタッチされた要素 ] オプション ボタンを選択し、[ スタート ] ボタンをクリックします。
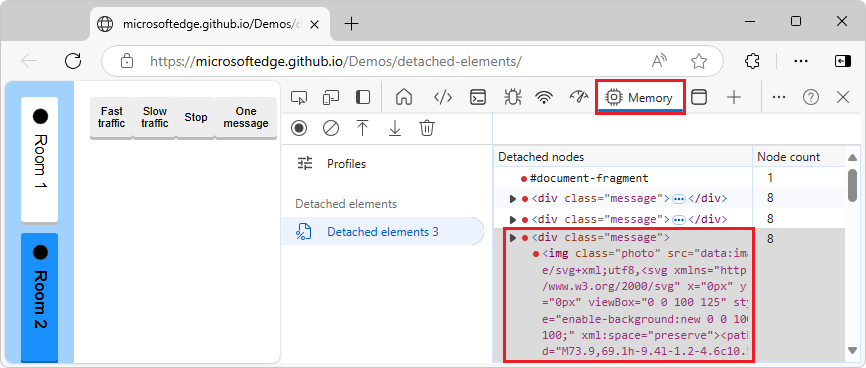
デタッチされたノードの一覧は、生成されたデタッチされた要素プロファイルの [デタッチされたノード ] 列 に 表示されます。
![生成されたデタッチ済み要素プロファイルの [デタッチされたノード] 列のデタッチされたノードの一覧](dom-leaks-memory-tool-detached-elements-images/detached-dom-nodes.png)
デタッチされた要素は、 要素 ツールの DOM ツリーのように DOM ノードとして表示されます。 [ プロファイル ] の一覧の [ デタッチされた要素 ] セクションに、プロファイルが一覧表示されます。
DOM ノードを展開して子要素 (DOM ノード) を表示します。

これらのデタッチされた要素 (DOM ノード) は、アプリケーションによって再利用されない場合のメモリ リークです。
プロファイリングの種類のオプション ボタンの一覧に戻る場合は、 メモリ ツールの左上にある [ プロファイル ] (![]() ) をクリックします。
) をクリックします。
メモリ リークを評価するその他の方法については、「メモリの問題を修正する」の「デタッチされた要素を調査するためのツール」を参照してください。
デタッチされた要素とメモリ リークについて
デタッチされた要素は必ずしもメモリ リークを示すわけではありません。また、メモリ リークはデタッチされた要素によって常に発生するとは限りません。 メモリ リークは、アプリケーションのコンテキストによって異なります。
メモリ リークは、要素がドキュメント オブジェクト モデル (DOM) ツリーにアタッチされなくなったが、Web ページで実行されている一部の JavaScript によって引き続き参照されている場合に、アプリケーションで発生する可能性があります。 これらの要素はデタッチ された要素と呼ばれます。 ブラウザーがデタッチされた要素をガベージ コレクション (GC) するには、DOM ツリーまたは JavaScript コードから要素を参照することはできません。
メモリの問題は、メモリ リーク、メモリの膨らみ、頻繁なガベージ コレクションなど、Web ページのパフォーマンスに影響します。 ユーザーの症状は次のとおりです。
- Web ページのパフォーマンスは、時間の経過と同時に徐々に悪化します。
- Web ページのパフォーマンスは一貫して悪いです。
- Web ページのパフォーマンスが遅れているか、頻繁に一時停止しているように見えます。
Web ページのパフォーマンスを向上させるには、DOM ツリーからデタッチされ、JavaScript コードで引き続き参照されるとは思わなかった要素を見つけます。 コードが引き続き参照しているため、ブラウザーでガベージ コレクションできないデタッチされた要素を見つけて、デタッチされた要素への JavaScript コード参照を解放します。
要素を再アタッチする
デタッチされた要素のデモ Web ページでは、チャット メッセージの一覧を保持して、ユーザーが Room 1 に戻った場合にメッセージ ログが保持されるようにするのが理にかなっています。 同様に、ソーシャル メディアのフィードは、ユーザーが要素をスクロールしたときに要素を切り離し、ユーザーがスクロールして戻るときに DOM に再アタッチする場合があります。
デタッチされた要素ツールがデタッチされた要素を報告する場合、必ずしもメモリ リークとは限りません。 メモリ リークとは何か、そうでないものを決めるのはあなた次第です。 おそらく、アプリは後でそれらの要素をアタッチし直します (作成し直す必要が生じず、遅くなる可能性があります)。
DOM ノードのデタッチは、最終的にそれらのデタッチされた要素を再利用する (または削除する) 限り、便利な方法です。 デタッチされた要素ツールの値は、メモリ リークが疑われる場合に、ツールによって報告される予期しないデタッチされた DOM 要素の数が増えているかどうかをチェックできます。
実行時間の長いアプリとコンポーネントのマウント解除
コンポーネントのマウントを解除してください。 実行時間の長いアプリでは、わずか数キロバイトの小さなメモリ リークによって、時間の経過と同時にパフォーマンスが著しく低下する可能性があります。 React フレームワークを使用する Web ページの場合、Reactは DOM の仮想化されたコピーを保持します。 コンポーネントのマウントを適切に解除できないと、アプリケーションが仮想 DOM の大部分をリークする可能性があります。
関連項目
- 「メモリの問題を修正する」のデタッチされた要素を調査するためのツール。
-
デタッチされた要素のデモ Web ページ
- MicrosoftEdge/Demos > デタッチされた要素リポジトリ フォルダー - ソース コードです。