タイムラインでの割り当てインストルメンテーションの使用 ("タイムラインでの割り当て" プロファイリングの種類)
メモリ ツールで、プロファイルの種類タイムライン割り当てを使用して、適切にガベージ コレクションされていないオブジェクトを検索し、メモリを保持し続けます。
タイムラインでの割り当てインストルメンテーションのしくみ
タイムラインプロファイルの種類に対するメモリ ツールの割り当ては、ヒープ プロファイラーの詳細なスナップショット情報とパフォーマンス ツールの増分更新と追跡を組み合わせたものです。 同様に、オブジェクトのヒープ割り当ての追跡には、記録の開始、一連のアクションの実行、分析のための記録の停止が含まれます。
タイムラインの割り当ては、記録全体 (50 ミリ秒ごとに頻繁に) ヒープ スナップショットを定期的に取得し、最後の 1 つのスナップショットを記録の最後に取得します。

@の後の番号は、記録セッション中に作成された複数のスナップショット間で保持されるオブジェクト ID です。 永続オブジェクト ID を使用すると、ヒープ状態間の正確な比較が可能になります。 オブジェクトはガベージ コレクション中に移動されるため、オブジェクトのアドレスを表示しても意味がありません。
タイムラインで割り当てインストルメンテーションを有効にする
タイムラインで割り当ての使用を開始するには:
デタッチされた要素のデモ Web ページなどの Web ページを新しいウィンドウまたはタブで開きます。
Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。
DevTools が開きます。
DevTools の アクティビティ バーで、 メモリ (
 ) ツールを選択します。
) ツールを選択します。そのタブが表示されない場合は、[ その他のツール ] (
![[その他のツール] アイコン](allocation-profiler-images/more-tools-icon.png) ) ボタンをクリックし、[ メモリ] を選択します。
メモリ ツールが開きます。
) ボタンをクリックし、[ メモリ] を選択します。
メモリ ツールが開きます。
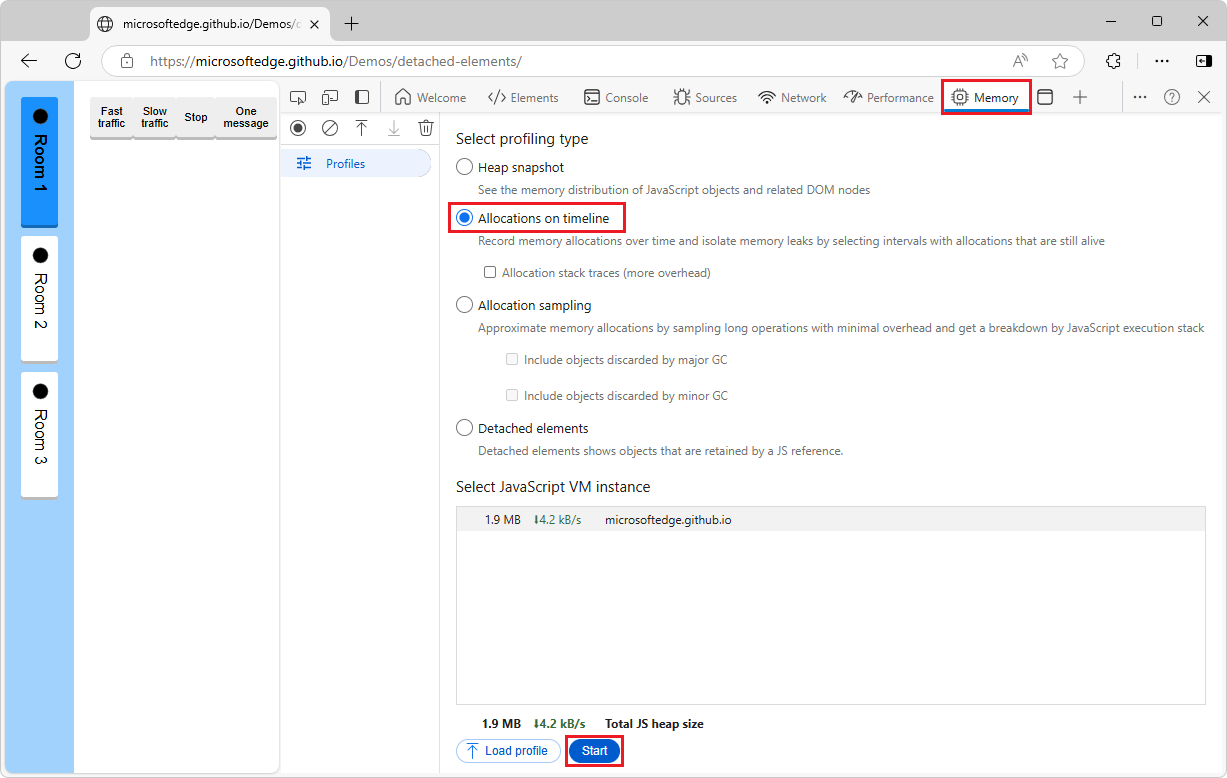
[タイムラインの割り当て] オプション ボタンを選択します。
[タイムラインの割り当て] オプション ボタンが表示されていない場合は、プロファイルが既に表示されているため、左上の [プロファイル] (
![[プロファイル] アイコン](allocation-profiler-images/profiles-icon.png) ) をクリックします。
) をクリックします。メモリ ツールの下部にある [スタート] ボタンをクリックします。
Web ページを操作する。たとえば、デモ Web ページで [高速トラフィック ] ボタンをクリックし、[ 停止 ] ボタンをクリックします。 分析しようとしている内容に応じて、ページの更新、ページの操作、またはページの実行のみを行うことができます。
メモリ ツールの左上にある [記録の停止] ヒープ プロファイル ([記録ヒープ プロファイルの
![停止] アイコン](allocation-profiler-images/stop-recording-icon.png) ) ボタンをクリックします。
) ボタンをクリックします。[プロファイル] リストの [割り当てタイムライン] セクションに新しいスナップショットが作成されます。
![プロファイルの一覧の [割り当てタイムライン] セクションに一覧表示される新しいスナップショット](allocation-profiler-images/allocation-timelines-profile.png)
タイムラインのレコード割り当て
メモリ ツールで、プロファイルの種類タイムライン割り当てを使用します。 これは、JS ヒープ内のメモリ リークを追跡するための DevTools 機能の 1 つです。
次のコードを指定します。
var x = [];
function grow() {
x.push(new Array(1000000).join('x'));
}
document.getElementById('grow').addEventListener('click', grow);
コードで参照されているボタンがクリックされるたびに、 x 配列に 100 万文字の文字列が追加されます。
タイムラインの割り当てを記録するには:
デモ Web ページなどの Web ページを開きます。
DevTools を開き、[ メモリ ] ツールを選択します。
[タイムラインの割り当て] オプション ボタンをクリックし、[スタート] ボタンをクリックします。
メモリ リークの原因と思われるアクションを実行します。
完了したら、[ヒープの記録を停止する] プロファイルの
 ] ボタンをクリックします。
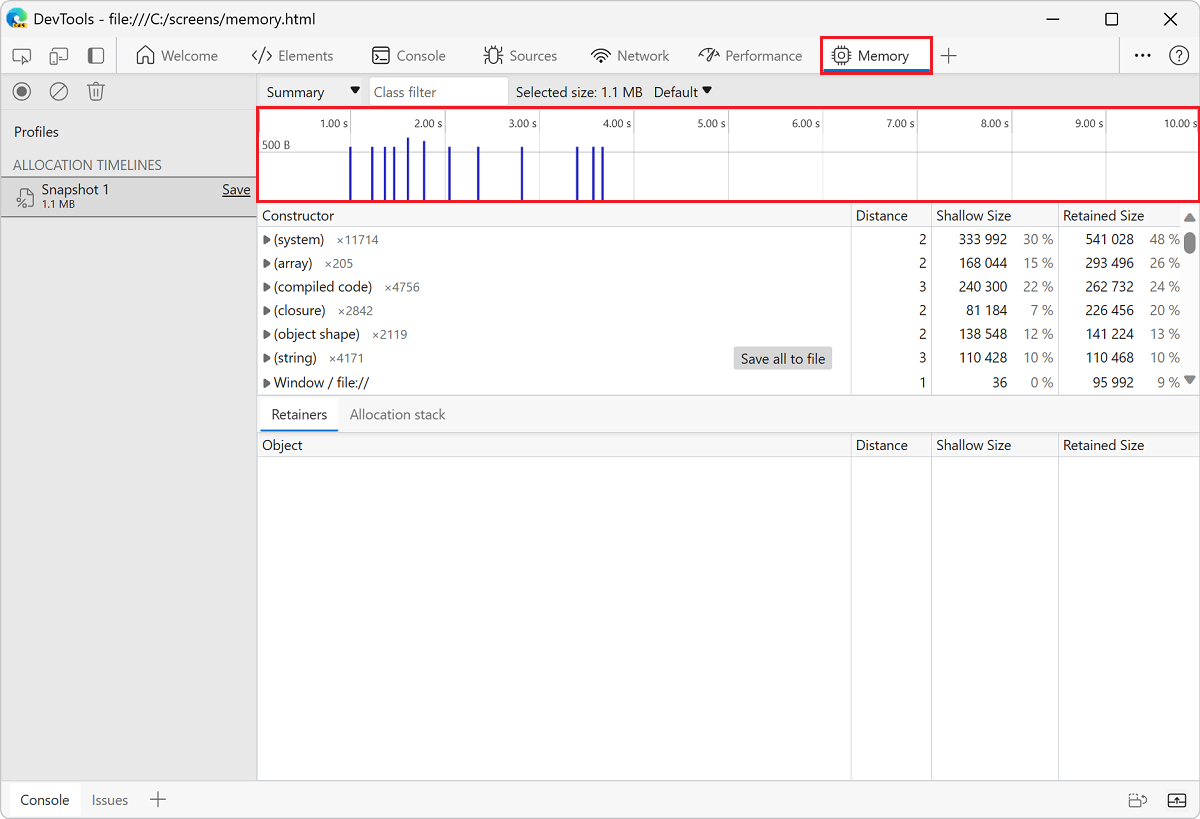
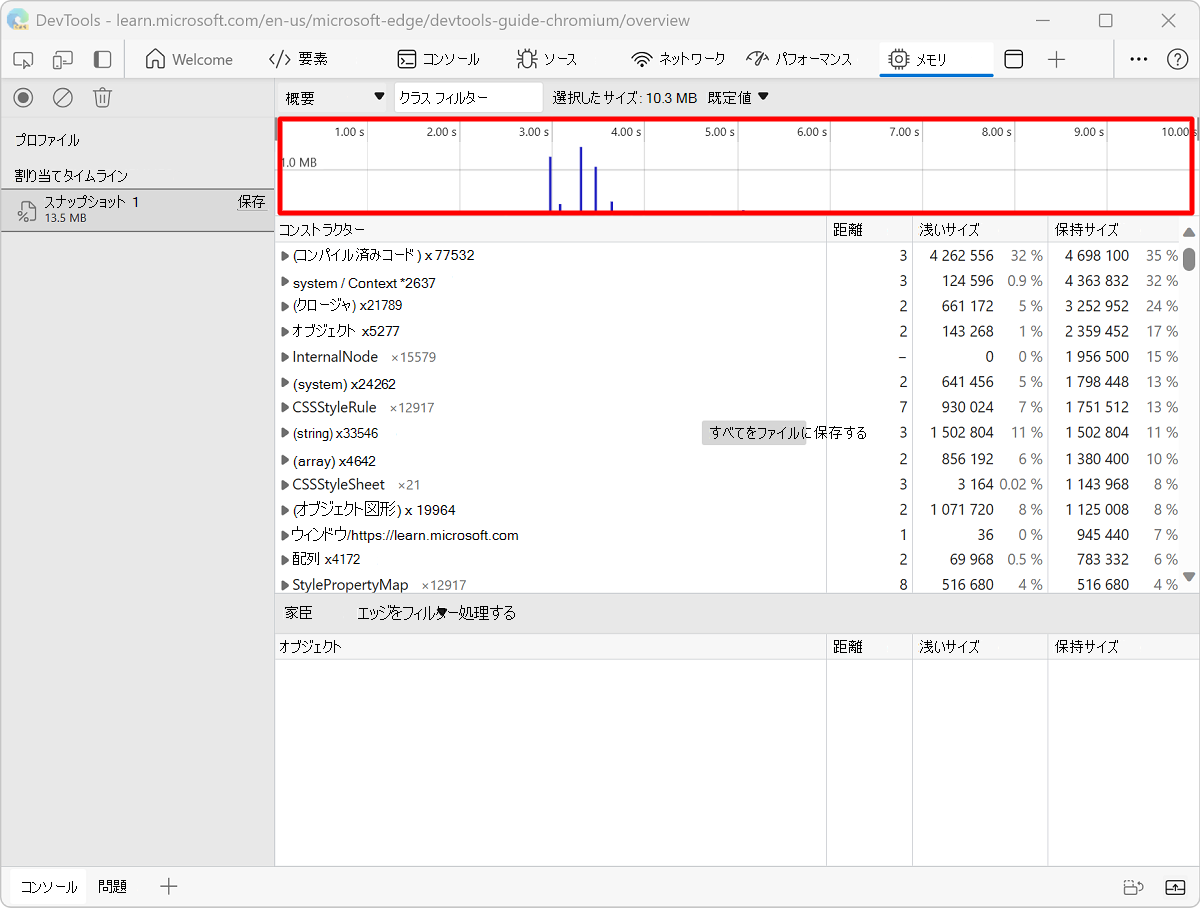
] ボタンをクリックします。記録中に、タイムラインの割り当てインストルメンテーションに青いバーが表示されるかどうかを確認します。

これらの青いバーは、新しいメモリ割り当てを表します。 これらの新しいメモリ割り当ては、メモリ リークの候補です。
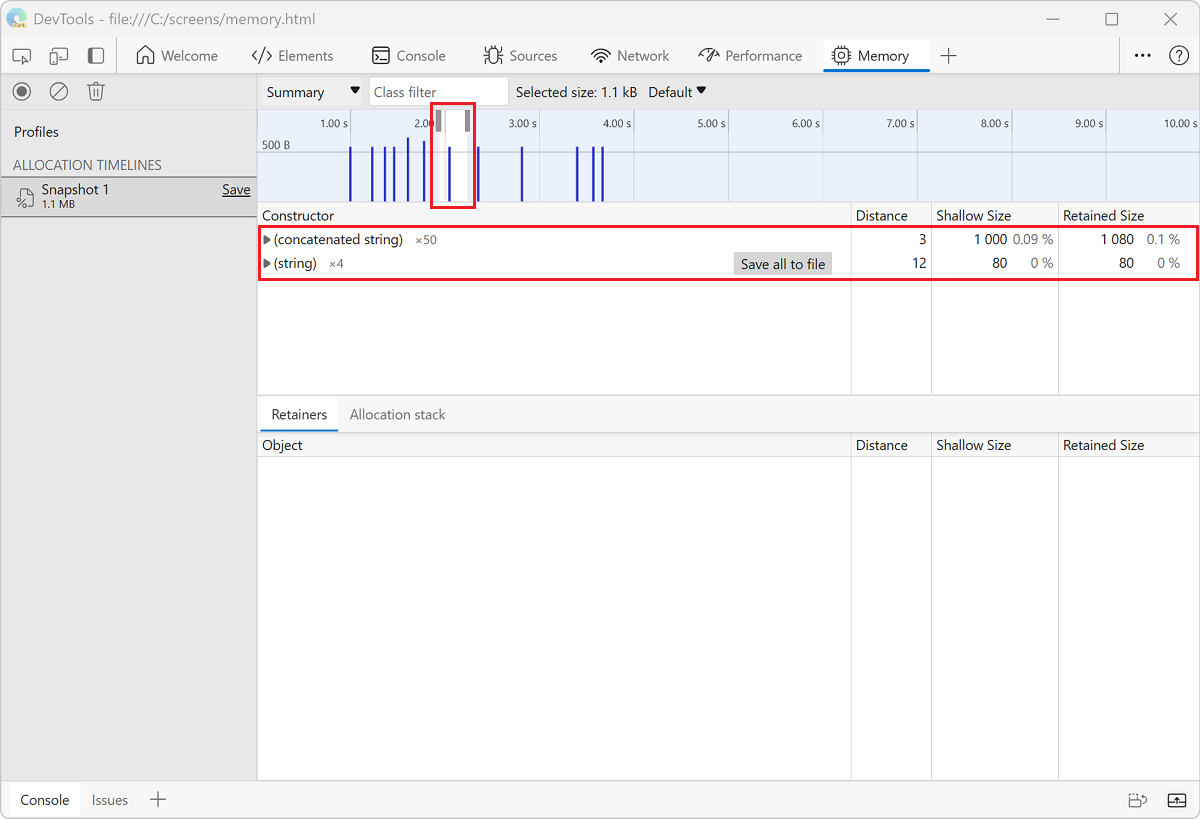
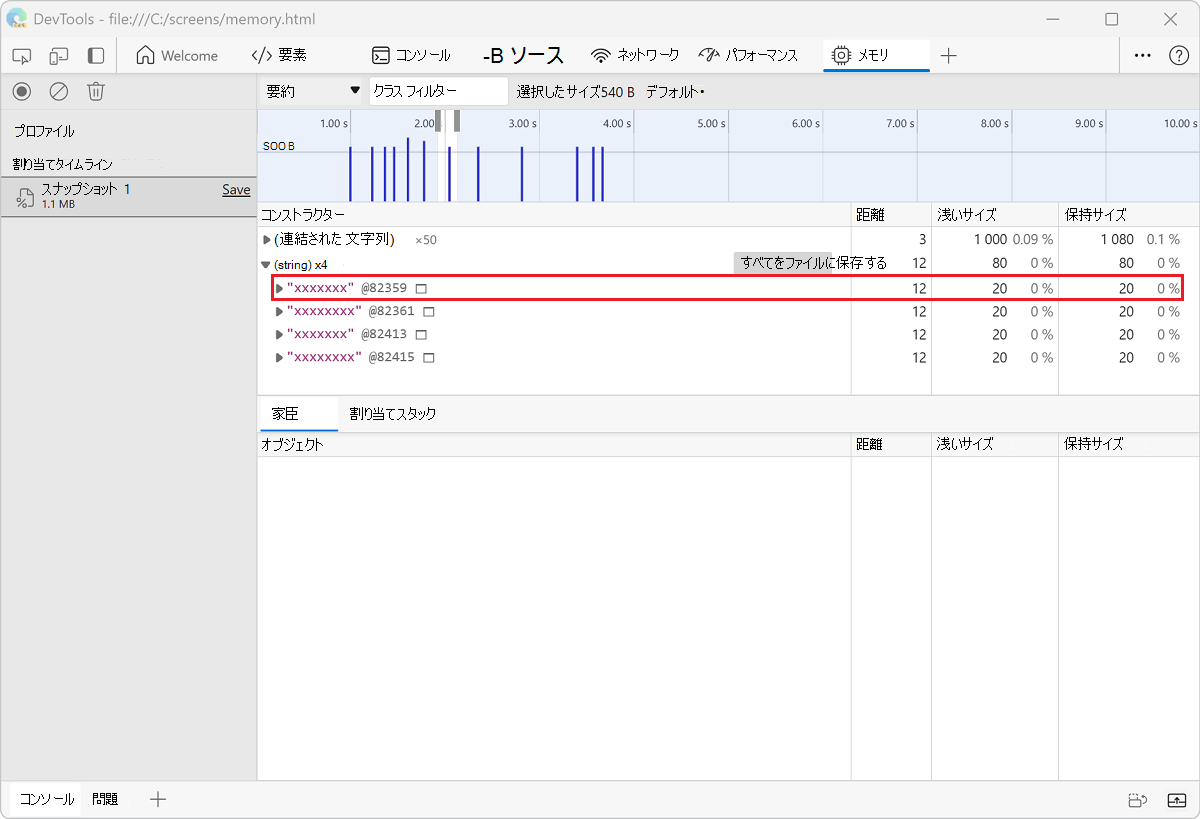
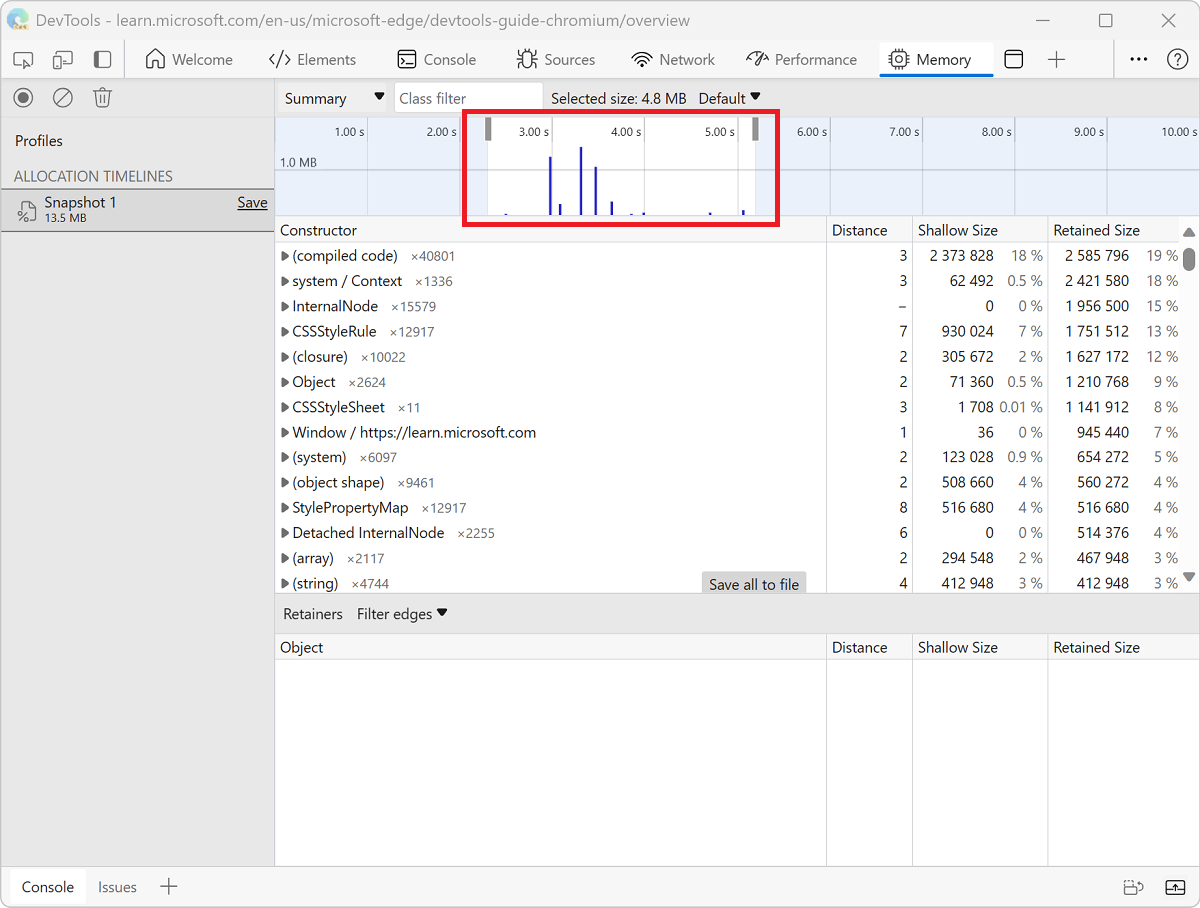
バーを拡大して、[ コンストラクター ] ウィンドウをフィルター処理して、指定した期間内に割り当てられたオブジェクトのみを表示します。

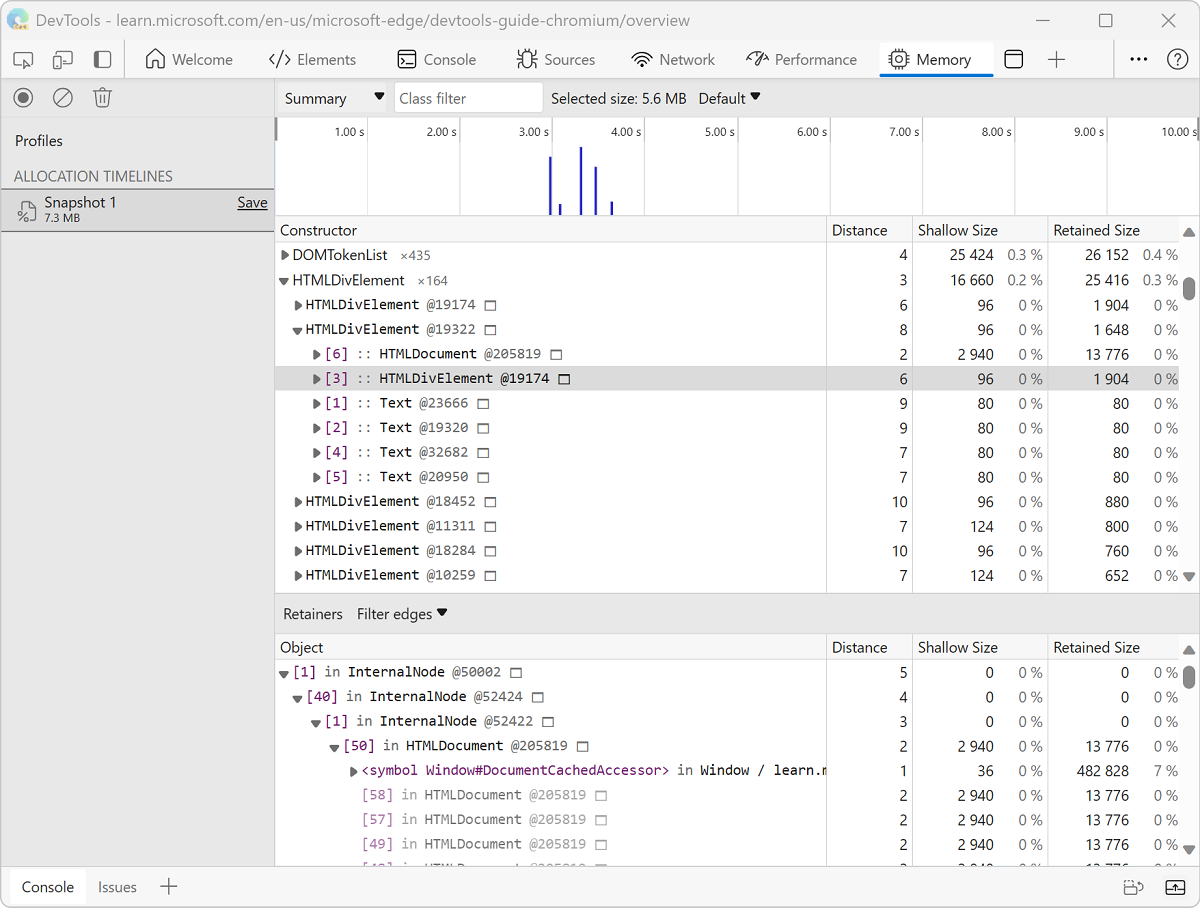
オブジェクトを展開し、値を選択して[ オブジェクト ]ペインに詳細を表示します。
たとえば、新しく割り当てられたオブジェクトの詳細では、
Windowスコープ内のx変数に割り当てられたことを示します。
ヒープ割り当てタイムラインを読み取る
ヒープ割り当てタイムラインは、オブジェクトが作成されている場所を示し、保持パスを識別します。 次の図では、上部のバーは、ヒープ内に新しいオブジェクトが見つかるタイミングを示しています。
各バーの高さは、最近割り当てられたオブジェクトのサイズに対応し、バーの色は、それらのオブジェクトがまだ最後のヒープ スナップショットに存在するかどうかを示します。 青いバーは、タイムラインの最後にまだ存在するオブジェクトを示し、灰色のバーは、タイムライン中に割り当てられたが、その後ガベージ コレクションされたオブジェクトを示します。

上のタイムラインのスライダーを使用して、その特定のスナップショットを拡大し、その時点で最近割り当てられたオブジェクトを確認できます。

ヒープ内の特定のオブジェクトをクリックすると、ヒープ スナップショットの下部にある保持ツリーが表示されます。 オブジェクトへの保持パスを調べると、オブジェクトが収集されなかった理由を理解するのに十分な情報が得られ、不要な参照を削除するために必要なコードを変更する必要があります。
関数別にメモリ割り当てを表示する
JavaScript 関数によるメモリ割り当てを表示できます。 「JavaScript ランタイムの高速化 ("割り当てサンプリング" プロファイリングの種類)」を参照してください。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、Meggin Kearney によって作成されています。
