Tab キーと Enter キーを使用してキーボードのサポートを確認する
すべてのユーザーがポインターまたはタッチ デバイスを持ち、すべてのユーザーが Web ページを表示できるわけではないため、キーボードのみを使用する場合は、Web ページのユーザー インターフェイスが機能することが重要です。 Tab キーを使用して Web ページ上の各フォーム コントロールにフォーカスを移動できることを確認し、Enter キーを使用してフォームを送信できることを確認します。
キーボードのサポートをテストする方法
キーボード ユーザー向けの Web ページの使いやすさは、いくつかの方法でテストできます。
キーボード、特に Tab キー、 Shift キー、Tab キー、 Enter キーを使用します。 この方法については、この記事で説明します。
Inspect ツールを使用して、個々の要素のキーボード サポートを 確認 します。 Inspect ツールの情報オーバーレイには、キーボードフォーカス可能な行を含むアクセシビリティ セクションが含まれています。 「検査ツールを使用して、Web ページにカーソルを合わせてアクセシビリティの問題を検出する」を参照してください。
キーボード のサポート に関する問題 については、問題レポートの アクセシビリティ に関するセクションを確認してください。 アクセシビリティの問題については、「 Web ページを自動的にテストする」を参照してください。
キーボード アクセシビリティに関する問題の Web ページの確認
マウスではなくキーボードを使用してアクセシビリティの問題に関するアクセシビリティテストのデモ Web ページをチェックするには:
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Tab キーまたは Shift キーを押しながら Tab キーを使用して要素から要素にジャンプして、デモ ドキュメント内を移動するには、キーボードを使用します。 デモ Web ページでは、 Tab キーを押すと、まずセクション内の検索フォームにフォーカスが
header移動します。Tab キーを押してボタンにフォーカスを置き、Enter キーを押してフォーカスのあるボタンをクリックします。 たとえば、デモ ページで Tab キーを押して [検索 ] フィールドにフォーカスを置き、 Enter キーを押して検索を送信します。 この方法では、 go ボタンを選択した場合と同じ結果が生成されます。 [ Enter ] を選択して 検索 フォームを送信すると、正しく動作します。
Tab キーをもう一度押します。 フォーカスを置く次の要素は、アウトラインで示されているように、Web ページのセクションの
content最初の [その他] リンクです。
最後の [その他] リンクを渡すまで、Tab キーをもう数回押します。 ページが上にスクロールし、ページの要素にあるように見えますが、どの要素であるかを確認する方法はありません。
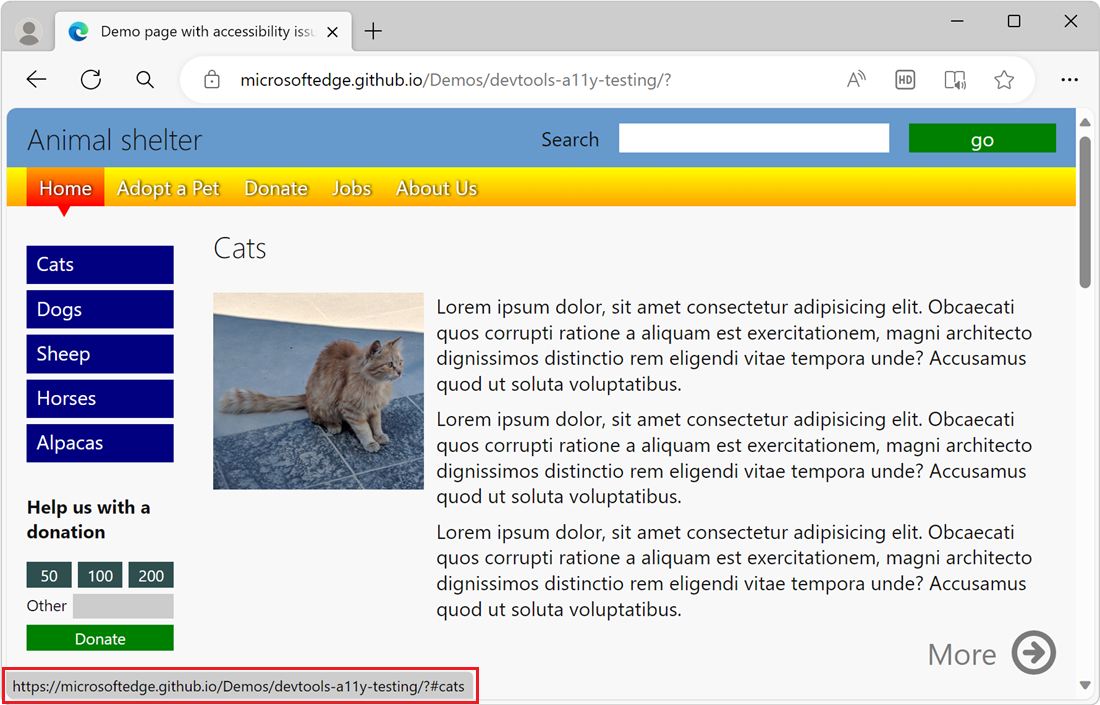
左下の URL に注目してください。 画面の左下 (またはスクリーン リーダーを使用している場合) を見ると、ブラウザーには Cats リンクが指す URL (
#cats) が表示されるため、サイドバー のナビゲーション メニューに青色のリンクが表示されていることに気付きます。
Tab キーをもう一度押して、寄付フォームのエントリ フィールドに移動します。 ただし、[Tab]\(タブ\) を選択すると、テキスト ボックスの上にあるボタンに到達できません。キーボードを使用して 50、100、または 200 のボタンにフォーカスを置き、選択することはできません。 また、[ Enter ] を選択しても、寄付フォームは送信されません。

タブを再度選択すると、ページの上部のナビゲーション バーにフォーカスが移動し、[ホーム]、[ペットの採用]、[寄付]、[ジョブ]、[About Us] のメニュー ボタンが表示されます。 Tab キーまたは Shift キーを押しながら Tab キーを押して、フォーカスのアウトラインで示されているようにメニュー ボタンにフォーカスを置きます。 次に 、Enter キーを押して Web ページのそのセクションにアクセスします。

修正する必要がある問題が見つかりました
上記のチュートリアルに基づいて、修正する必要がある次の問題が見つかりました。
キーボードを使用する場合、サイドバー ナビゲーション メニューの青いリンクは、フォーカスがあるリンクを視覚的に示しません。 「キーボード フォーカスの表示の欠如を分析する」を参照してください。
寄付フォームでは、金額ボタンと [寄付 ] ボタンはキーボードでは機能しません。 「フォームでのキーボード サポートの欠如を分析する」を参照してください。
ページのセクションを介したキーボード アクセスの順序が正しくありません。 サイドバーのナビゲーション メニューに移動する前に、ドキュメント内のすべての [その他 ] リンクを移動します。 Tab キーがサイドバーのナビゲーション メニューにフォーカスを置く時点で、すべてのページ コンテンツが既に走査されています。 サイドバーナビゲーションメニューは、ページコンテンツに簡単にアクセスできるように設計されています。
この問題を解決する方法の詳細については、「 ソース 注文ビューアーを使用してキーボードのサポートをテストする」を参照してください。