狭い場合に Web ページレイアウトが使用可能であることを確認する
アクセシビリティの重要な部分は、Web サイトが狭いビューポートで正常に動作することを確認することです。 多くのユーザーがページを拡大して使用できるようにする必要があります。これは、残りの領域があまりないことを意味します。
十分なスペースがない場合、複数列レイアウトは単一列レイアウトに変わり、コンテンツはわかりやすい順序で配置されます。 つまり、最も重要なコンテンツをページの上部に配置し、ページの下に追加のコンテンツを配置します。
ブラウザー ウィンドウのサイズを変更して狭いビューポートをテストする
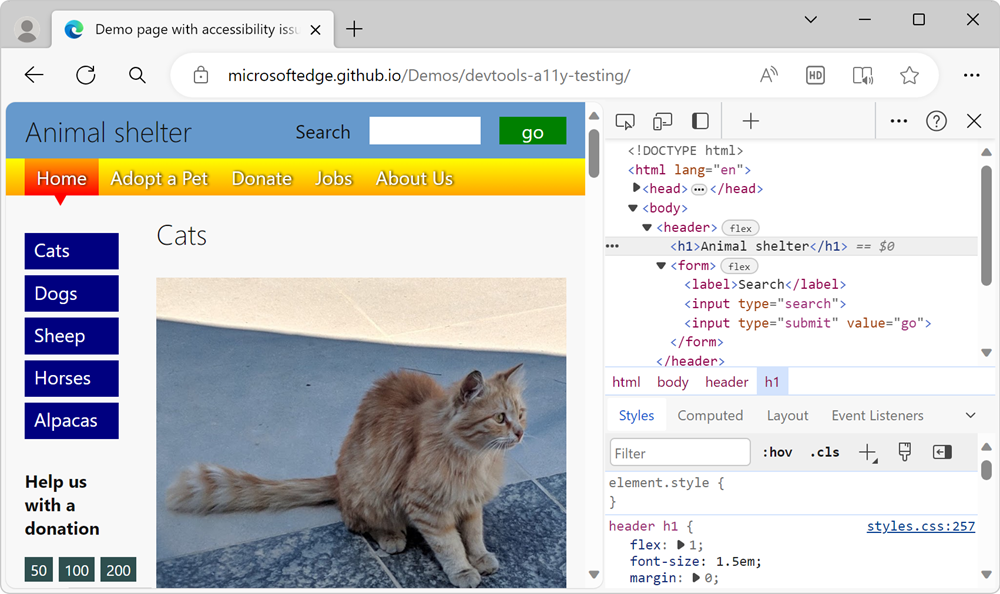
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。

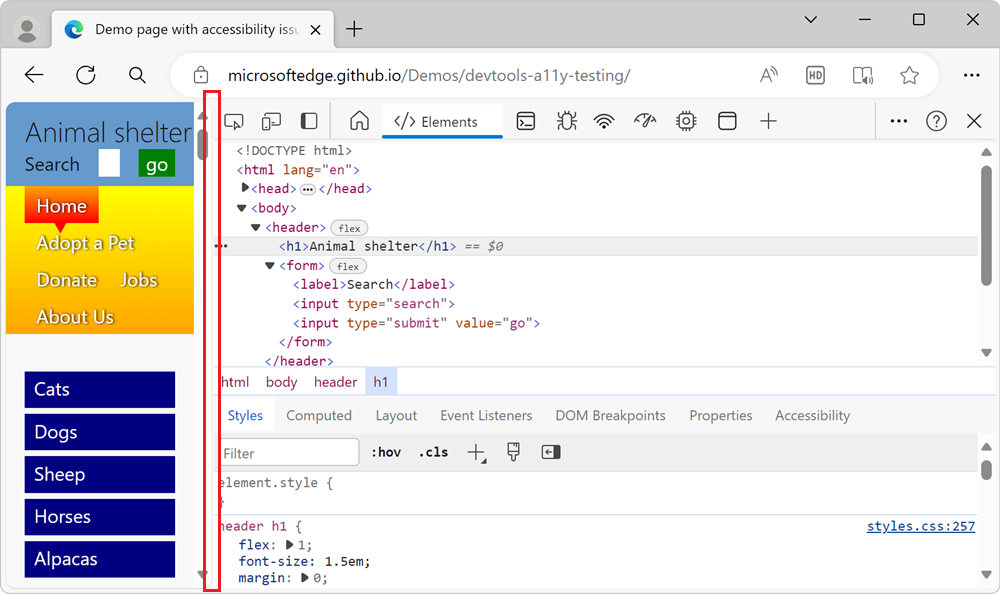
Web ページと DevTools の間の区切り記号を左にドラッグして、ブラウザー ウィンドウを狭くします。
レンダリングされた Web ページは、狭いビューポートに合わせてレイアウトを再配置します。

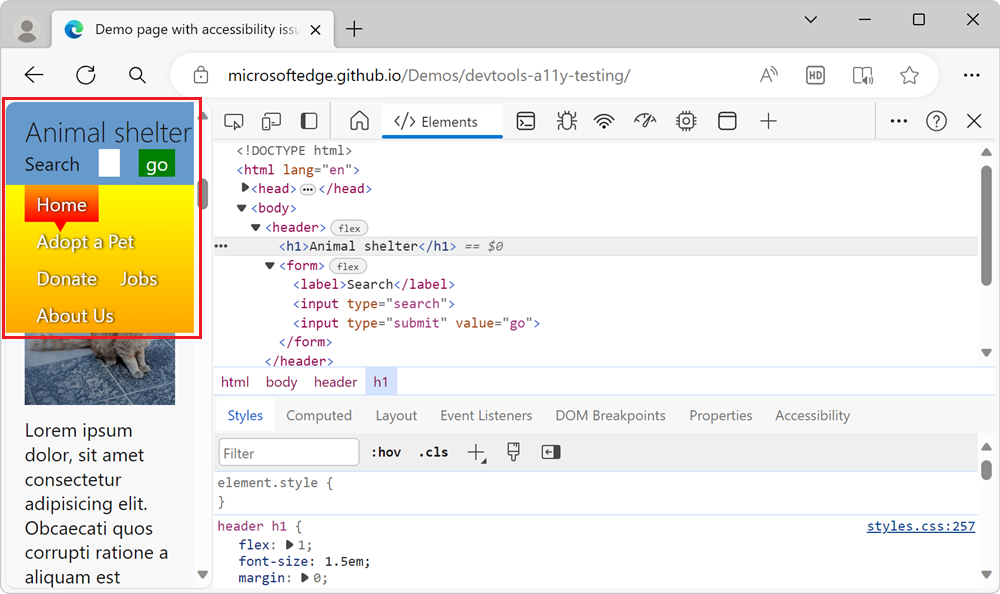
方向キーを使用してページを下にスクロールし、コンテンツのアクセシビリティを評価します。
2 列レイアウトが単一列レイアウトになりました。 ただし、上部のナビゲーション バーには多数の垂直領域が占有されているため、コンテンツの読み取りが難しくなります。 検索フォームは狭すぎるため、使用も困難です。

狭いビューポートをテストするためのデバイス エミュレーション ツール
ブラウザー ウィンドウのサイズを変更することで狭いビューポートをシミュレートできますが、デザインの応答性をテストするより良い方法は、 デバイス エミュレーション ツールを使用することです。 任意の Web サイトのアクセシビリティの問題を見つけるのに役立つ デバイス エミュレーション ツールの機能を次に示します。
ブラウザー ウィンドウのサイズを変更せずに、ページのサイズを変更し、 CSS メディア クエリ によってレイアウトの変更がトリガーされるかどうかをテストします。
マウスを使用する依存関係を確認します。 既定では、 デバイス エミュレーション はタッチ デバイスを想定しています。 つまり、ホバー操作に依存する製品の機能は機能しません。
さまざまなデバイス、ズーム レベル、ピクセル比率をシミュレートして、ビジュアル テストを行います。
信頼性の低い接続で、またはユーザーがオフラインのときに製品がどのように動作するかをテストします。 接続が遅いユーザーに対して最も重要な操作を表示することも、アクセシビリティの考慮事項です。
デバイス エミュレーション ツールの詳細については、「モバイル デバイスのエミュレート (デバイス エミュレーション)」を参照してください。