このチュートリアルでは、開発プロキシを使用して、Microsoft Graph を呼び出す JavaScript クライアント側 Web アプリケーションのサンプルをテストする方法について説明します。
前提 条件
このチュートリアルのこの部分では、コンピューターに開発プロキシをインストールして構成していることを前提としています。 そうでない場合は、今すぐ実行してください。
このチュートリアルに従うには、次のものが必要です。
- Microsoft 365 テナント。
- Microsoft Entra アプリの登録を作成するアクセス許可を持つアカウント。
- Git (GitHub Git のセットアップ ガイドを参照してください)。
- nodejs LTS。
ヒント
コンテンツ パックがインストールされている Microsoft 365 Developer Tenant を使用することをお勧めします。 Microsoft 365 Developer Program にサインアップして、無料のテナントを取得します。
サンプル アプリを複製して構成する
- サンプル アプリ をダウンロードする
- 手順に従ってアプリを構成します。
開発プロキシを起動する
開発プロキシには、Microsoft Graph および SharePoint Online API に要求を送信するアプリをテストするための事前設定構成が付属しています。
- コマンド プロンプトを開き、「
devproxy --config-file "~appFolder/presets/m365.json"」と入力 Enter キーを押して、Microsoft 365 の構成で開発プロキシを起動します。
サンプル アプリを起動する
- コマンド プロンプトを開き、
samplesディレクトリに移動します。 - 「
npx lite-server」と入力し、Enter 押してサンプル アプリ Web サーバーを起動します。

サンプル アプリをテストする
- 実行中のアプリで、
Without SDKボタンを選択します。
注意
Without SDK ボタンをクリックした後に空のページが表示された場合は、Azure AD アプリ登録が構成されていることを確認してください。 この問題は、アプリ登録の .env を含む Client ID ファイルが見つからない場合に発生します。
-
Loginボタンを選択し、サインイン フローを完了します。

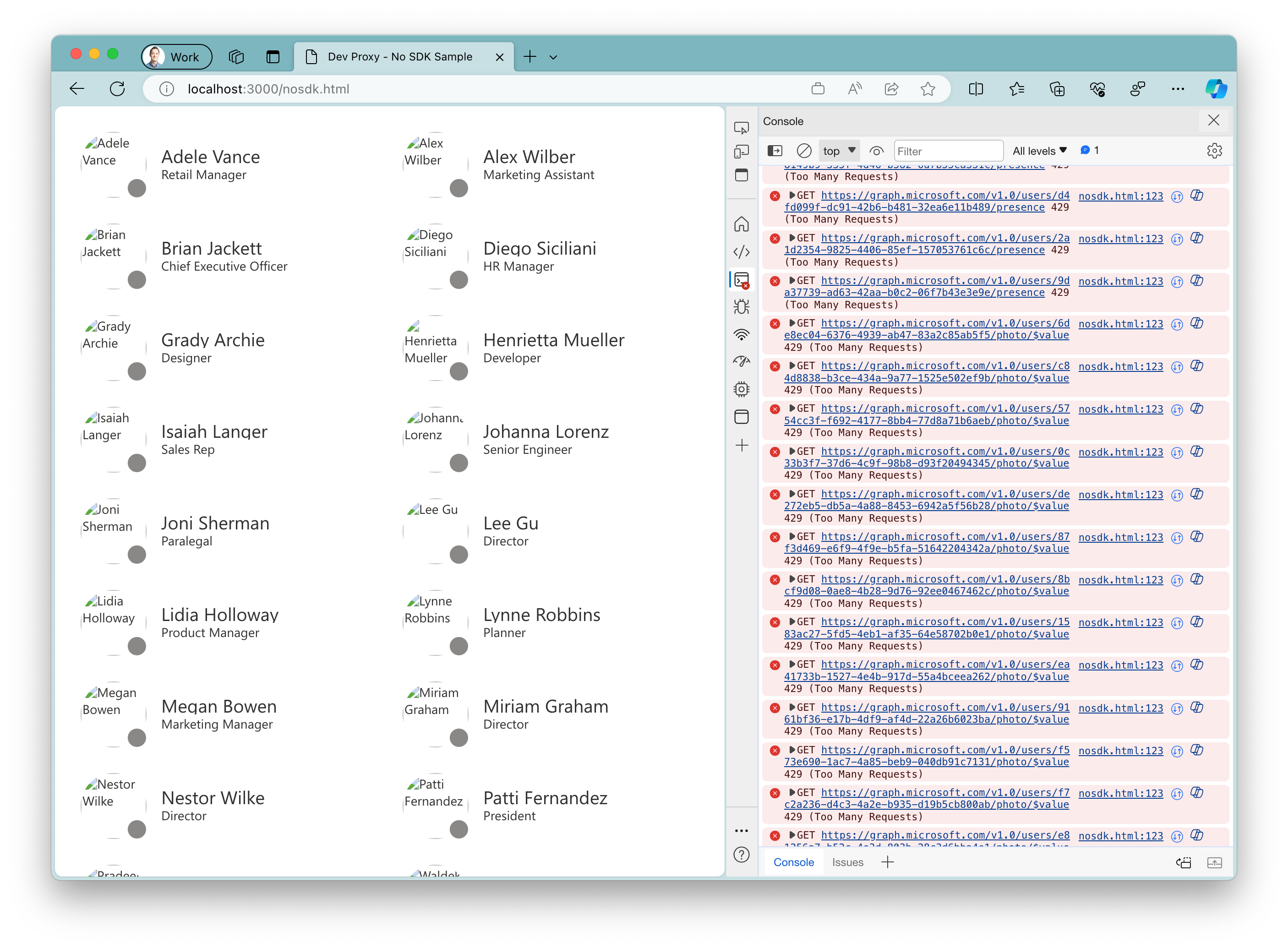
開発プロキシでは、Microsoft Graph への要求をインターセプトすることで、アプリケーションにエラーが発生します。 リクエストは 50% の確率で失敗し、サポート済みの HTTP エラー ステータス コードがランダムに表示されます。
プロキシ出力を表示し、少し時間を取ってサンプル アプリを更新します。 サンプル アプリがプロキシによって発生したエラーを処理する (この場合は処理しない) 方法を確認します。

- Ctrl + 押して、開発プロキシを停止します。
次の手順
Dev Proxy