JavaScript クライアント側 Web アプリケーションをテストする
このチュートリアルでは、Dev Proxy を使用して、サンプルの JavaScript クライアント側 Web アプリケーションが API エラーを処理する方法をテストする方法について説明します。
前提条件
このチュートリアルのこの部分では、マシンに Dev Proxy をインストールして構成したことを前提としています。 そうでない場合は、 今すぐ行います。
このチュートリアルを実行するには、次が必要です。
サンプル アプリ をダウンロードする
サンプル アプリをダウンロードしてください。
ヒント
コマンド プロンプト devproxy preset get demo-randomerror-jsで を実行して、サンプル アプリをダウンロードすることもできます。
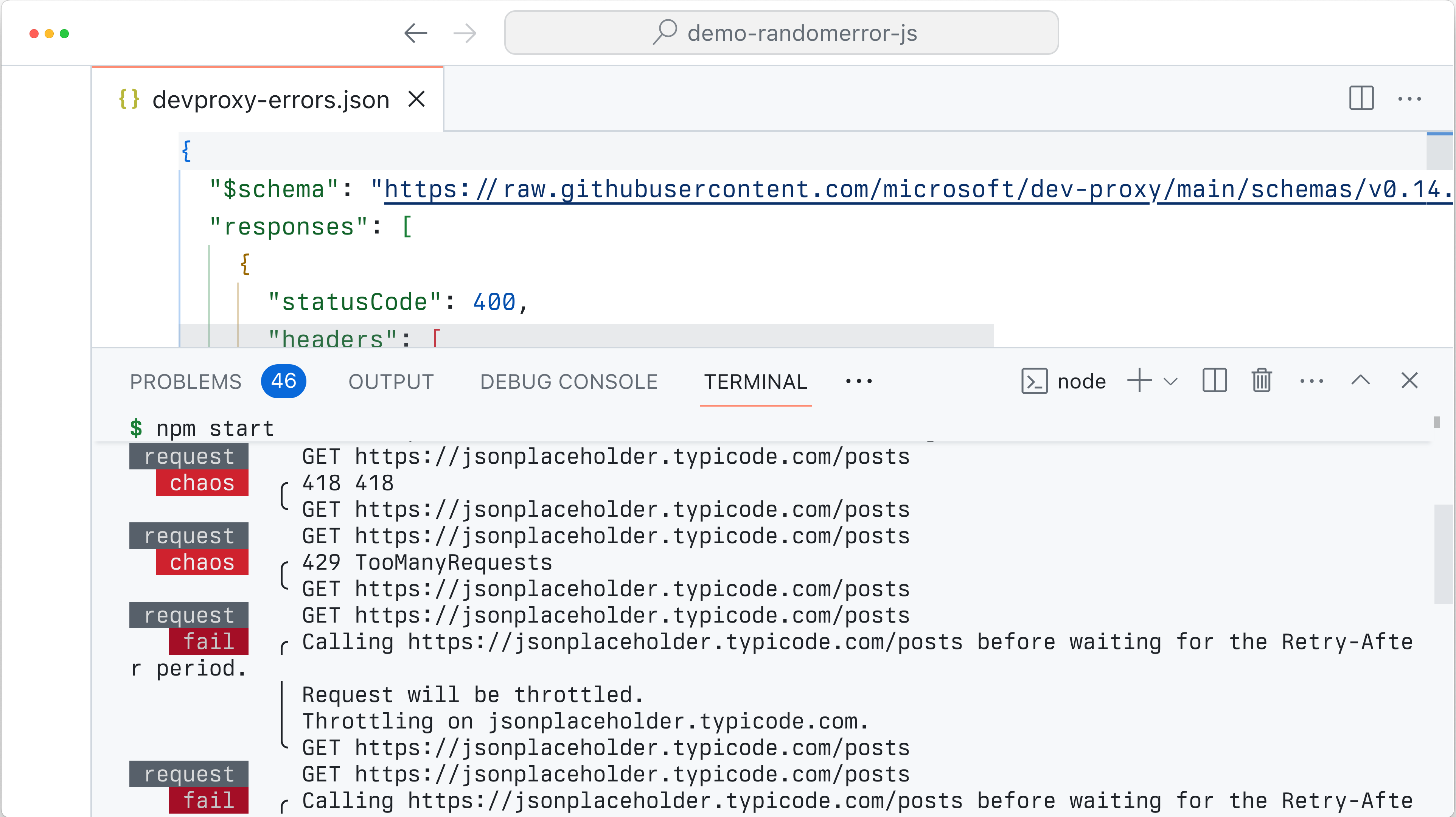
サンプル アプリには、Dev Proxy プリセットが付属しています。 プリセットは、アプリによって発行された API 要求に対するランダム エラーをシミュレートするように構成されています。 プリセットには も含まれています RetryAfterPlugin。これは、調整後にアプリが API の呼び出しから戻るかどうかを制御するのに役立ちます。
Dev Proxy とサンプル アプリを起動する
- コマンド プロンプトで、作業ディレクトリをサンプル アプリがある場所に変更します。
- を実行してサンプル アプリと Dev Proxy を起動する
npm start
サンプル アプリをテストする
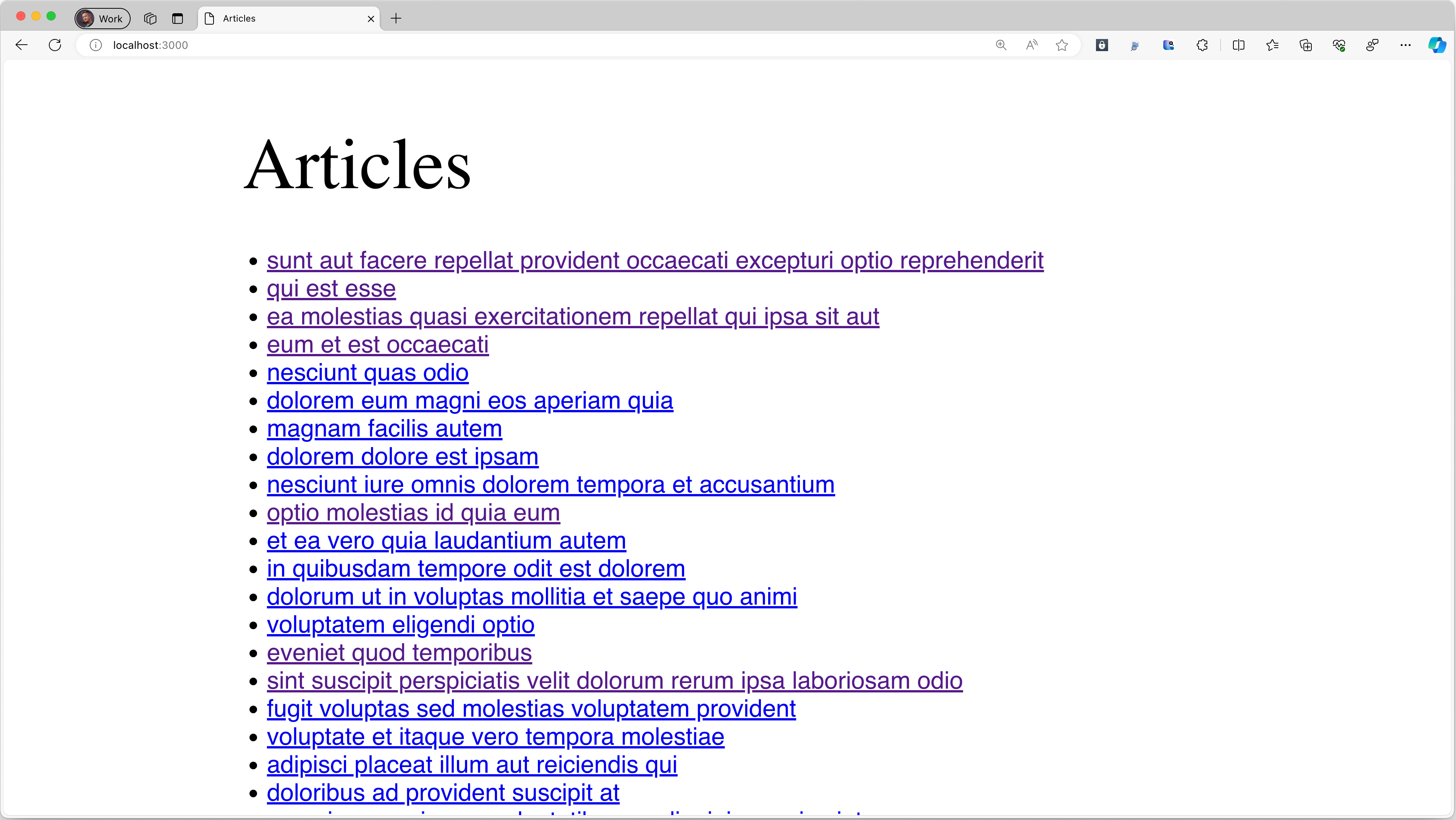
Web ブラウザーで、 に移動します。
http://localhost:3000- 空のページが表示された場合は、[コンソール] ウィンドウをチェックします。 アプリで処理されなかった API エラーが Dev Proxy によって既にシミュレートされている可能性があります。
記事の一覧を参照して、Dev Proxy でシミュレートされる API エラーをアプリで処理する方法を確認します。
- エラーの詳細については、コンソール ウィンドウと、Dev Proxy が実行されているコマンド プロンプトを参照してください。
CtrlCキー + を押して開発プロキシを停止します。
次のステップ
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
Dev Proxy