アプリが運用レベルの API を使用しているかどうかを確認する方法
アプリを構築する場合、まだプレビュー段階の API を使用する可能性があります。 プレビュー API は、アプリと一緒に構築される新機能と統合する場合によく使用します。 アプリを運用環境にリリースする前に、運用レベルの API を使用していることを確認する必要があります。 サービス レベル アグリーメント (SLA) でサポートされ、カバーされている安定した API を使用することで、アプリの堅牢性が向上します。
アプリで運用レベルの API が使用されているかどうかを確認するには、 ApiCenterProductionVersionPlugin プラグインを使用できます。 このプラグインは、アプリからの API 要求に関する情報と Azure API Center からの情報を比較し、非運用環境の API 要求に関するレポートを表示します。 また、使用している API の運用バージョンも推奨されます。
開始する前に
非運用 API 要求を検出するには、組織内で使用する API に関する情報を含む Azure API Center インスタンスが必要です。
Azure API Center インスタンスを作成する
開始する前に、Azure API Center インスタンスを作成し、組織内で使用する API を登録します。 各 API について、使用するバージョンを定義し、ライフサイクル ステージを指定します。
ApiCenterProductionVersionPluginでは、この情報を使用して、アプリが使用している API が運用 API または非運用 API に属しているかどうかを確認します。
API Center の情報をコピーする
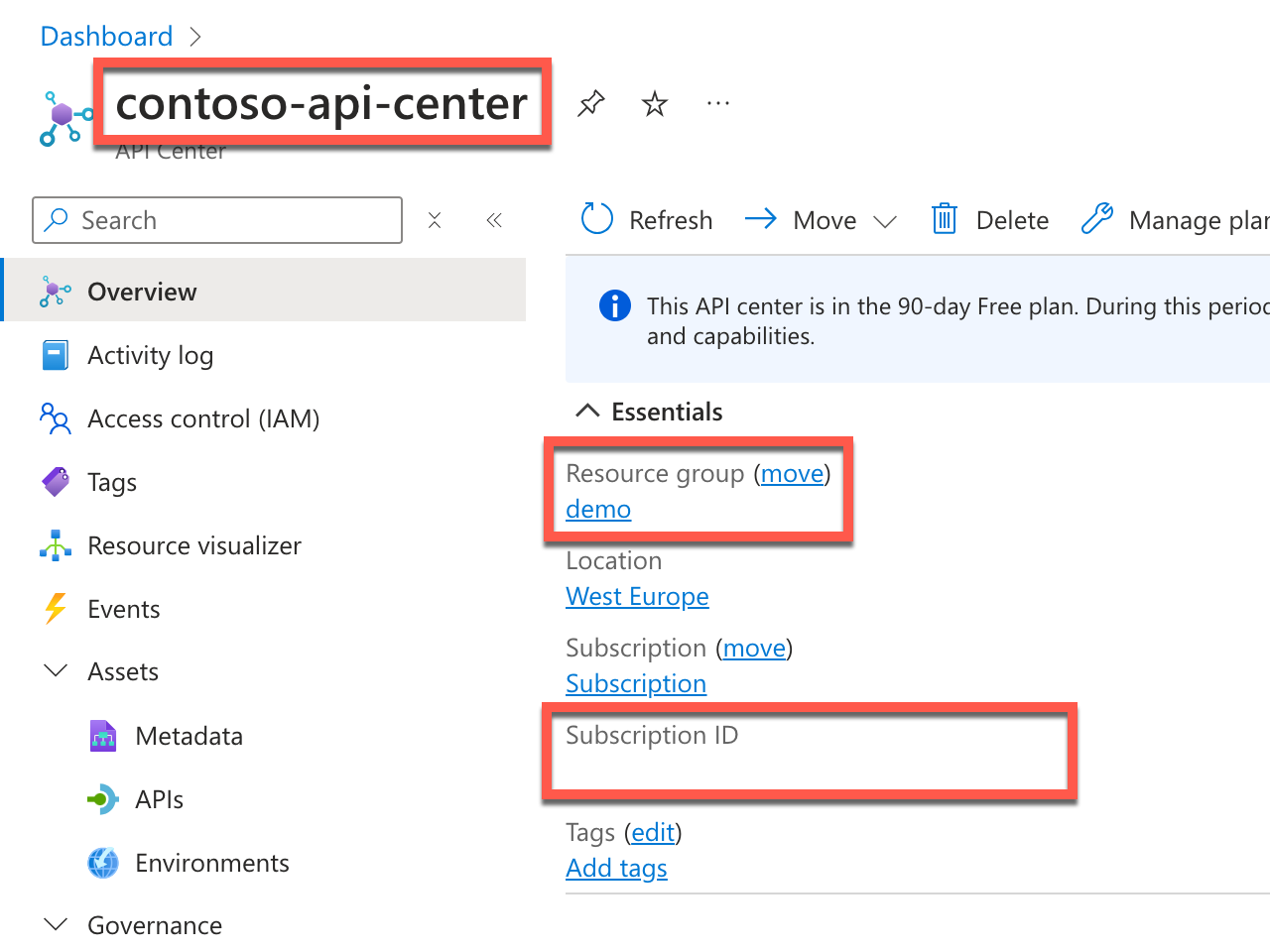
Azure API Center インスタンスの [概要] ページから、その API Center インスタンスの名前、リソース グループの名前、サブスクリプション ID をコピーします。 この情報は、Azure API Center インスタンスに接続できるように ApiCenterProductionVersionPlugin を構成するために必要です。
Dev Proxy を構成する
自分のアプリで運用レベルの API が使用されているかどうかを確認するには、Dev Proxy 構成ファイル内で ApiCenterProductionVersionPlugin を有効にする必要があります。 アプリで使用されている API のレポートを作成するには、レポーターを追加します。
ApiCenterProductionVersionPlugin を有効にする
devproxyrc.json ファイル内に、次の構成を追加します。
{
"$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json",
"plugins": [
{
"name": "ApiCenterProductionVersionPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "apiCenterProductionVersionPlugin"
}
],
"urlsToWatch": [
"https://jsonplaceholder.typicode.com/*"
],
"apiCenterProductionVersionPlugin": {
"subscriptionId": "aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e",
"resourceGroupName": "demo",
"serviceName": "contoso-api-center",
"workspaceName": "default"
}
}
プロパティ subscriptionId、resourceGroupName、serviceName で Azure API Center インスタンスに関する情報を指定します。
urlsToWatch プロパティで、アプリで使用される URL を指定します。
ヒント
Dev Proxy Toolkit という Visual Studio Code 拡張機能を使用すると、Dev Proxy の構成を簡単に管理できます。
レポーターを追加する
アプリで使用されている API のレポートは ApiCenterProductionVersionPlugin によって生成されます。 このレポートを見るには、Dev Proxy 構成ファイルにレポーターを追加します。 Dev Proxy には、さまざまなレポーターがあります。 この例では、プレーンテキスト レポーターを使用します。
プレーンテキスト レポーターへの参照を指定して devproxyrc.json ファイルを更新します。
{
"$schema": "https://raw.githubusercontent.com/dotnet/dev-proxy/main/schemas/v0.24.0/rc.schema.json",
"plugins": [
{
"name": "ApiCenterProductionVersionPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "apiCenterProductionVersionPlugin"
},
{
"name": "PlainTextReporter",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll"
}
],
"urlsToWatch": [
"https://jsonplaceholder.typicode.com/*"
],
"apiCenterProductionVersionPlugin": {
"subscriptionId": "aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e",
"resourceGroupName": "demo",
"serviceName": "contoso-api-center",
"workspaceName": "default"
}
}
アプリで運用レベルの API を使用しているかどうかを確認します。
自分のアプリで運用レベルの API が使用されているかどうかを確認するには、Azure サブスクリプションに接続し、Dev Proxy を実行してアプリからの API 要求をインターセプトします。 Dev Proxy によって、この API 要求に関する情報と Azure API Center からの情報が比較され、非運用 API でレポートが生成されます。
Azure サブスクリプションへの接続
Dev Proxy は、アプリで使用されている API が運用レベルであるどうかを Azure API Center からの情報を使用して判断します。 この情報を得るには、Azure サブスクリプションへの接続が必要です。 Azure サブスクリプションに接続するには、さまざまな方法があります。
Dev Proxy を実行する
Azure サブスクリプションに接続した後に、Dev Proxy を起動します。 devproxyrc.json ファイルが存在するフォルダーから Dev Proxy を起動する場合は、構成が自動的に読み込まれます。 それ以外の場合は、--config-file オプションを使用して構成ファイルへのパスを指定します。
Dev Proxy は起動時に、Azure サブスクリプションに接続できることを確認します。 接続に成功すると、次のようなメッセージが表示されます。
info Plugin ApiCenterProductionVersionPlugin connecting to Azure...
info Listening on 127.0.0.1:8000...
Hotkeys: issue (w)eb request, (r)ecord, (s)top recording, (c)lear screen
Press CTRL+C to stop Dev Proxy
r キーを押してアプリからの API 要求の記録を開始します。
アプリを使用する
アプリを通常どおりに使用してください。 Dev Proxy によって API 要求がインターセプトされ、その要求に関する情報がメモリに格納されます。 Dev Proxy を実行しているコマンド ラインに、アプリからの API 要求に関する情報が表示されます。
info Plugin ApiCenterProductionVersionPlugin connecting to Azure...
info Listening on 127.0.0.1:8000...
Hotkeys: issue (w)eb request, (r)ecord, (s)top recording, (c)lear screen
Press CTRL+C to stop Dev Proxy
◉ Recording...
req ╭ GET https://jsonplaceholder.typicode.com/posts?api-version=v1.0
api ╰ Passed through
req ╭ GET https://jsonplaceholder.typicode.com/users?api-version=beta
api ╰ Passed through
API バージョンを確認する
s キーを押して記録を停止します。 Dev Proxy が API Center インスタンスに接続して、要求に関する情報を API Center からの情報と比較します。
info Plugin ApiCenterProductionVersionPlugin connecting to Azure...
info Listening on 127.0.0.1:8000...
Hotkeys: issue (w)eb request, (r)ecord, (s)top recording, (c)lear screen
Press CTRL+C to stop Dev Proxy
◉ Recording...
req ╭ GET https://jsonplaceholder.typicode.com/posts?api-version=v1.0
api ╰ Passed through
req ╭ GET https://jsonplaceholder.typicode.com/users?api-version=beta
api ╰ Passed through
○ Stopped recording
info Checking if recorded API requests use production APIs as defined in API Center...
info Loading APIs from API Center...
info Analyzing recorded requests...
warn Request GET https://jsonplaceholder.typicode.com/users?api-version=beta uses API version beta which is defined as Preview. Upgrade to a production version of the API. Recommended versions: v1.0
info DONE
Dev Proxy による分析が完了すると、次の内容のレポートが ApiCenterProductionVersionPlugin_PlainTextReporter.txt という名前のファイルに作成されます。
Non-production APIs:
GET https://jsonplaceholder.typicode.com/users?api-version=beta
Production APIs:
GET https://jsonplaceholder.typicode.com/posts?api-version=v1.0
まとめ
ApiCenterProductionVersionPluginを使用して、アプリが運用レベルの API を使用しているかどうかを確認できます。 プラグインによって、アプリからの API 要求に関する情報と Azure API Center からの情報が比較され、非運用 API 要求でレポートが生成されます。 また、使用している API の運用バージョンも推奨されます。 アプリで使用されている API を検証することで、アプリが安定した API を使用していることを確認できます。これは、SLA でサポートおよびカバーされ、アプリの堅牢性が向上します。 このチェックを手動で実行するか、CI/CD パイプラインと統合して、アプリが運用環境にリリースされる前に運用レベルの API を使用していることを確認できます。
詳細
Dev Proxy