SharePoint モダン サイト ページでカスタム拡張機能のパフォーマンスを最適化する
この記事では、ユーザー設定の拡張機能がユーザーに発生する可能性のある待ち時間や、一般的な問題の解決方法を判断する方法について説明します。
SharePoint 用ページ診断ツールを使用してユーザー設定の拡張機能を分析する
SharePoint 用ページ診断ツールは、Microsoft 365 モダン ポータルの SharePoint と従来の発行サイト ページの両方を分析する Microsoft Edge ブラウザーと Chrome ブラウザー用のブラウザー拡張機能です。 このツールでは、定義されている一連のパフォーマンス条件に対するページのパフォーマンスを示す分析済みの各ページのレポートが作成されます。 SharePoint 用ページ診断ツールのインストールと詳細については、「SharePoint 用 ページ診断ツールを使用する」を参照してください。
注:
ページ診断ツールは、Microsoft 365 の SharePoint でのみ機能し、SharePoint システム ページでは使用できません。
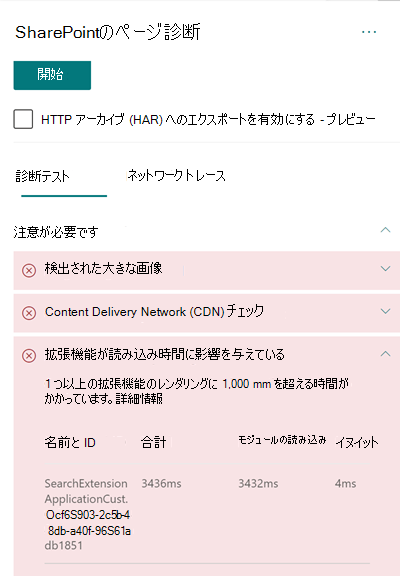
SharePoint 用ページ診断ツールを使用して SharePoint サイト ページを分析すると、[拡張機能] で基準メトリックを超えるカスタム拡張機能に関する情報が読み込み時間に影響を与えているか、[診断テスト] ウィンドウの [使用されている拡張機能が多すぎる] の結果を確認できます。
考えられる結果は次のとおりです。
- 要注意 (赤): ユーザー設定の拡張機能で、読み込み時間が 1 秒を超えるもの。 合計読み込み時間がテスト結果に表示される際は、モジュールの読み込みおよび初期化に分けて表示されます。 さらに、ページで使用されている拡張機能が多すぎる場合は、ページの読み込み時間に影響する可能性があります。ページで 7 つ以上の拡張機能が使用されている場合は、これが強調表示されます。
- 改善機会 (黄色) 5 つ以上の拡張機能が使用されている場合は、7 つ以上が使用されるまで警告としてこのセクションで強調表示されます。これは[注意が必要] として強調表示されます。
- 操作不要 (緑): 読み込み時間が 1 秒を超える拡張機能はありません。
拡張機能がページの読み込み時間に影響を与えている場合、またはページに拡張機能が多すぎる場合は、結果の [ 注意が必要 ] セクションに結果が表示されます。 結果を選択すると、どの拡張機能の読み込みが遅いか、多すぎる拡張機能が強調表示されているかの詳細が表示されます。 SharePoint 用ページ診断ツールの今後の更新には、分析ルールの更新プログラムが含まれる場合があるため、常に最新バージョンのツールがあることを確認してください。

結果に含まれる情報は次のとおりです。
[名前と ID] には、ページで拡張機能を見つけるのに役立つ識別情報が表示されます。
Total は、モジュールの読み込みと初期化に対する拡張機能の合計時間を示します。 これは、ページ上で最初から最後まで、拡張機能によって実行される合計相対時間です。
モジュールの読み込み には、拡張機能 JavaScript ファイルと CSS ファイルのダウンロード、評価、読み込みにかかった時間が表示されます。 その後、Init プロセスが開始されます。
Init は、拡張機能がデータを初期化するのにかかった時間を示します。
これは非同期呼び出しであり、init 時間は、返された promise が解決されたときの onInit 関数の時間の計算です。
この情報は、デザイナーと開発者が問題のトラブルシューティングを行えるように提供されています。 この情報は、設計開発チームに提供するようにします。
拡張機能の概要
SharePoint Framework (SPFx) 拡張機能は、SharePoint のユーザー エクスペリエンスを拡張するために使用されます。 SharePoint Framework 拡張機能を使用すると、通知領域、ツールバー、リスト データ ビューなど、SharePoint エクスペリエンスのより多くのファセットをカスタマイズできます。
拡張機能は、必要な作業を行うために CPU やネットワーク リソースを消費するので、SharePoint ページのパフォーマンスに悪い影響を与える可能性があります。
拡張機能には次の 4 種類があります。
- アプリケーション カスタマイザーは、ページにスクリプトを追加したり、既知の HTML 要素のプレースホルダーにアクセスしてカスタム レンダリングで拡張したりします。
- フィールド カスタマイザーは、変更したビューをリスト内のフィールドのデータに提供します。
- コマンド セットは、SharePoint コマンド表面を拡張して新しいアクションを追加し、動作を実装するために使用できるクライアント側のコードを提供します。
- 検索クエリ修飾子 (プレビューのみ) は、検索クエリが実行される直前に呼び出されます。
拡張機能のパフォーマンスの問題を修復する
[Extensions are impacting load time] (拡張機能がページの読み込み時間に影響を与えています) という結果に表示されるパフォーマンスの問題を特定して修復するには、このセクションのガイダンスに従ってください。
注:
アプリケーション カスタマイザーは、ページのライフサイクルの中で初期の段階で実行される場合があり、そのページの他の拡張機能のパフォーマンスに影響を与える可能性があります。
ページ診断ツールの監査結果は、パフォーマンスへの潜在的な影響を特定するため、拡張機能を実行する 2 つの段階が表示されます。
- モジュールの読み込みは 拡張機能の読み込みにかかる時間です。これは拡張機能のサイズの影響を受けるので、拡張機能に必要なライブラリのみをバンドルし、より軽いライブラリを選択することをお勧めします。
- 初期化は、拡張機能を初期化する時間です。拡張機能の開発者は、初期化の段階で拡張機能が不要な作業を行っていないか、またはコマンドを実行しすぎていないかを検討する必要があります。
ページ作成者は、監査結果を利用して、ページに含まれる拡張機能が多すぎないかどうかを確認することもできます。拡張機能が多すぎると、ページのパフォーマンスに悪影響を与えます。
-
拡張機能の大きさと依存関係
- 静的リソースの最適なダウンロードを行うには、Office 365 CDN を使用する必要があります。 js/css ファイルの配信元として、パブリックの CDN 配信元が推奨されています。 Office 365 CDN の使用の詳細については、「SharePoint で Office 365 コンテンツ配信ネットワーク (CDN) を使用する」を参照してください。
- SharePoint Framework (SPFx) に付属する React や Fabric imports などのフレームワークを再利用してください。 詳細については、「SharePoint Framework の概要」を参照してください。
- 最新バージョンのSharePoint Frameworkを使用していることを確認し、使用可能になったら新しいバージョンにアップグレードします。
-
データの取得/キャッシュ
- 表示するデータを取得するのに拡張機能が追加のサーバー呼び出しに依存している場合は、それらのサーバー API が高速で、(localStorage や IndexDB (大規模なセットの場合) などを使用する) クライアント側キャッシュが実装されていることを確認してください。
- 重要なデータを表示するために複数の呼び出しが必要な場合は、サーバーへの呼び出しのバッチ処理または複数の要求を 1 つの呼び出しに統合する他の方法を検討してください。
- または、データの一部の要素で API の速度が低下する必要があるが、初期レンダリングにとって重要でない場合は、重要なデータがレンダリングされた後に実行される個別の呼び出しに切り離します。
- 複数のパーツが同じデータを使用している場合、共通データ層を使用して呼び出しの重複を防ぎます。
-
レンダリング時間
- 不必要な大きなアセットのダウンロードを防ぐために、画像やビデオなどのメディアのソースは、コンテナー、デバイス、およびネットワークの制限に合わせてサイズを設定する必要があります。 コンテンツの依存関係の詳細については、「SharePoint でコンテンツ配信ネットワーク (CDN) Office 365を使用する」を参照してください。
- リフロー、複雑な CSS ルール、または複雑なアニメーションを引き起こす API 呼び出しは避けてください。 詳細については、「Minimizing browser reflow (ブラウザーの再フローを最小化する)」を参照してください。
- 連結されている長時間実行タスクを使用しないようにします。 代わりに、長時間実行タスクは個別のキューに分割します。 詳細については、「Optimize JavaScript Execution (JavaScript の実行を最適化する)」を参照してください。
- フレームの飛びや途切れ (ジャンクとも呼ばれます) を防ぐために、メディアの非同期的なレンダリング用に、対応するスペースを予約します。
- レンダリンで使用される機能が特定のブラウザーでサポートされていない場合は、ポリフィルを読み込むか、依存コードの実行を除外します。 この機能が重要でない場合は、メモリ リークを回避するために、イベント ハンドラーなどのリソースを破棄します。
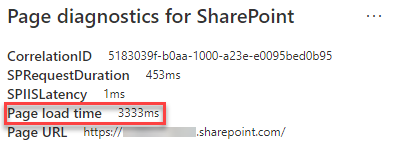
パフォーマンスの問題を修復するためにページを変更する前に、分析結果に表示されるページ読み込み時間をメモしてください。 修正後にツールをもう一度実行して新しい結果がベースライン基準内にあるかどうかを確認し、新しいページ読み込み時間をチェックして改善されたかどうかを確認します。

注:
ページ読み込み時間は、ネットワーク負荷、時間帯、その他の一時的な状態など、さまざまな要素によって異なります。 結果を平均化するために、変更の前後に数回に渡ってページ読み込み時間をテストする必要があります。