WebSlate をテストする
WebSlate が読み取り可能であることを確認する
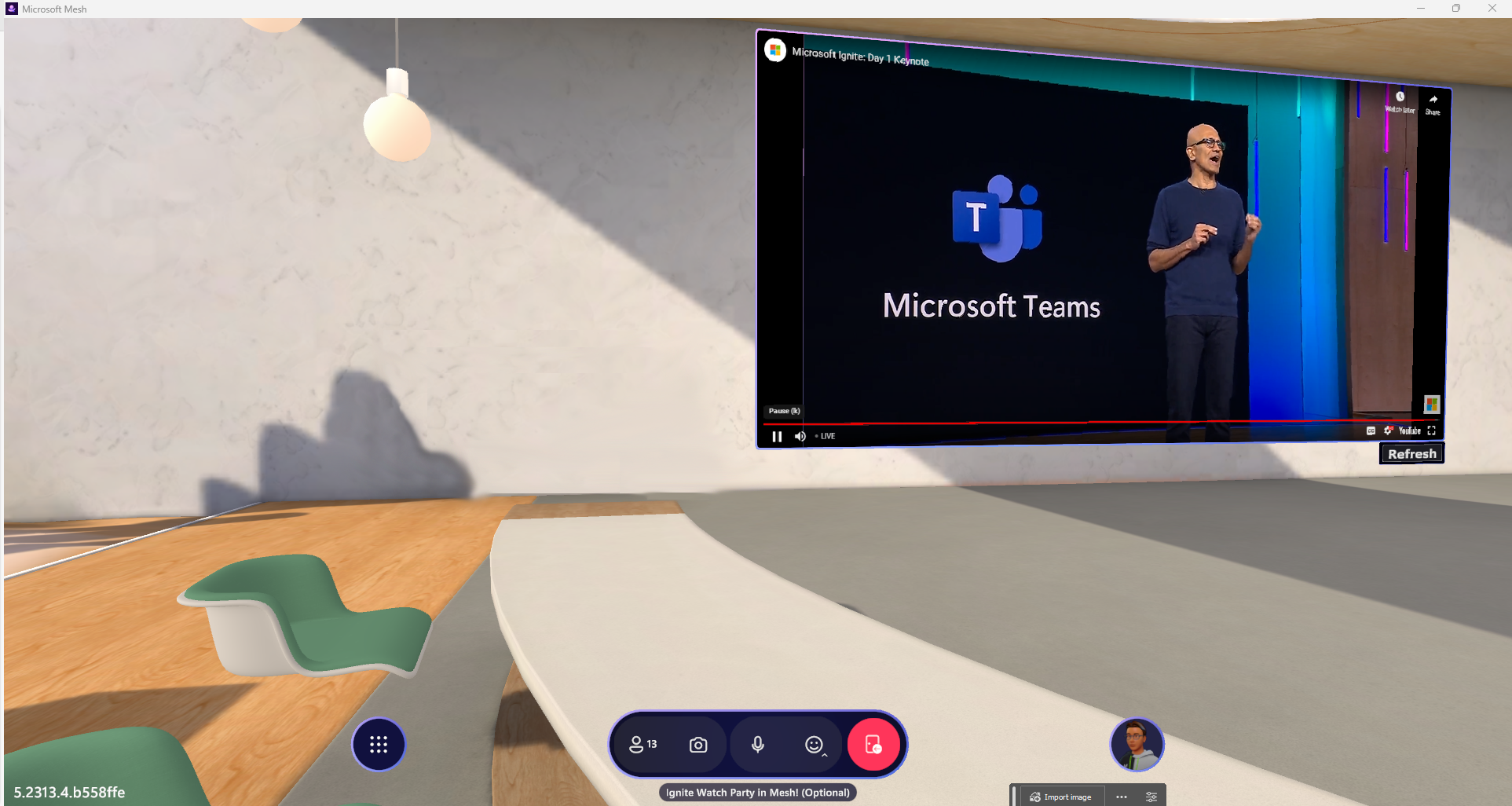
Mesh 環境のすべての参加者が、WebSlate 上のすべてのコンテンツを快適に読み取れるようにすることが重要です。 WebSlate の前面に空のフロア スペースを作成して、参加者が見やすくなるように近づいたり、位置を調整したりできるようにすることをお勧めします。 その環境にシートが含まれている場合、各シートから WebSlate を見て、そのシートにいる参加者が WebSlate 上のテキストを読むことができるようにします。 WebSlate に表示されるコンテンツを制御できる場合、テキストのさまざまなフォント サイズを試して、表示に最適なサイズを決定します。 次の環境の例では、WebSlate の中央にある "Microsoft Teams" というテキストは、快適に読むために十分な大きさの表示ですが、角にある小さいテキストは読みにくくなっています。 この種のシナリオでは、ストリーミング ビデオ内のテキストを制御できないため、シートを近くに移動することを検討する必要があります。 また、WebSlate を中央にしてまっすぐ見ることができるシートは、端の方のシートよりも優れたビューが提供されます。

Mesh Emulation を使用して Play Mode で WebSlate をプレビューする
WebSlate に表示される URL をより迅速に表示するには、Mesh Emulation で Play Mode を使用できます。 このモードでのテスト以外に、WebSlate を確認する唯一の方法は、Mesh Toolkit Uploader を使用してアップロードし、Mesh 環境で表示することです。
Mesh Emulation を使用して Play Mode をプロジェクトに追加するには、Mesh Emulator の記事にある手順に従ってください。
WebSlate で Web ページを表示するには
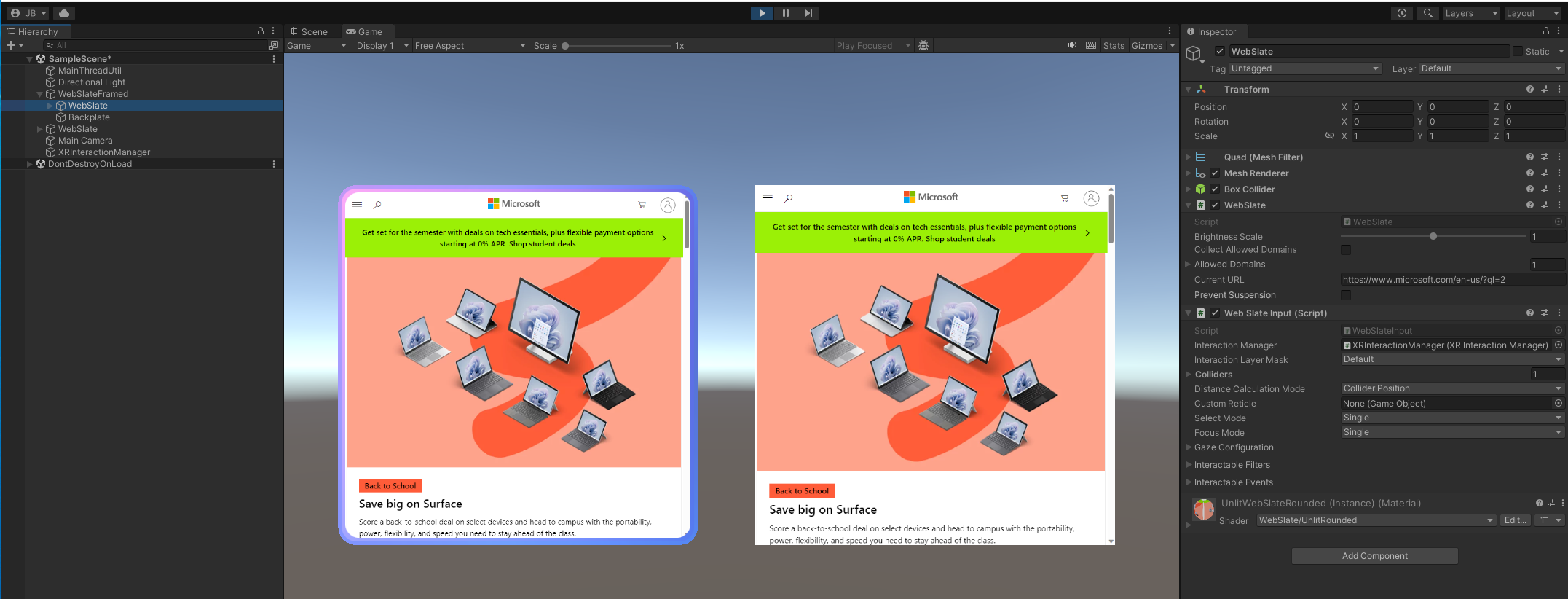
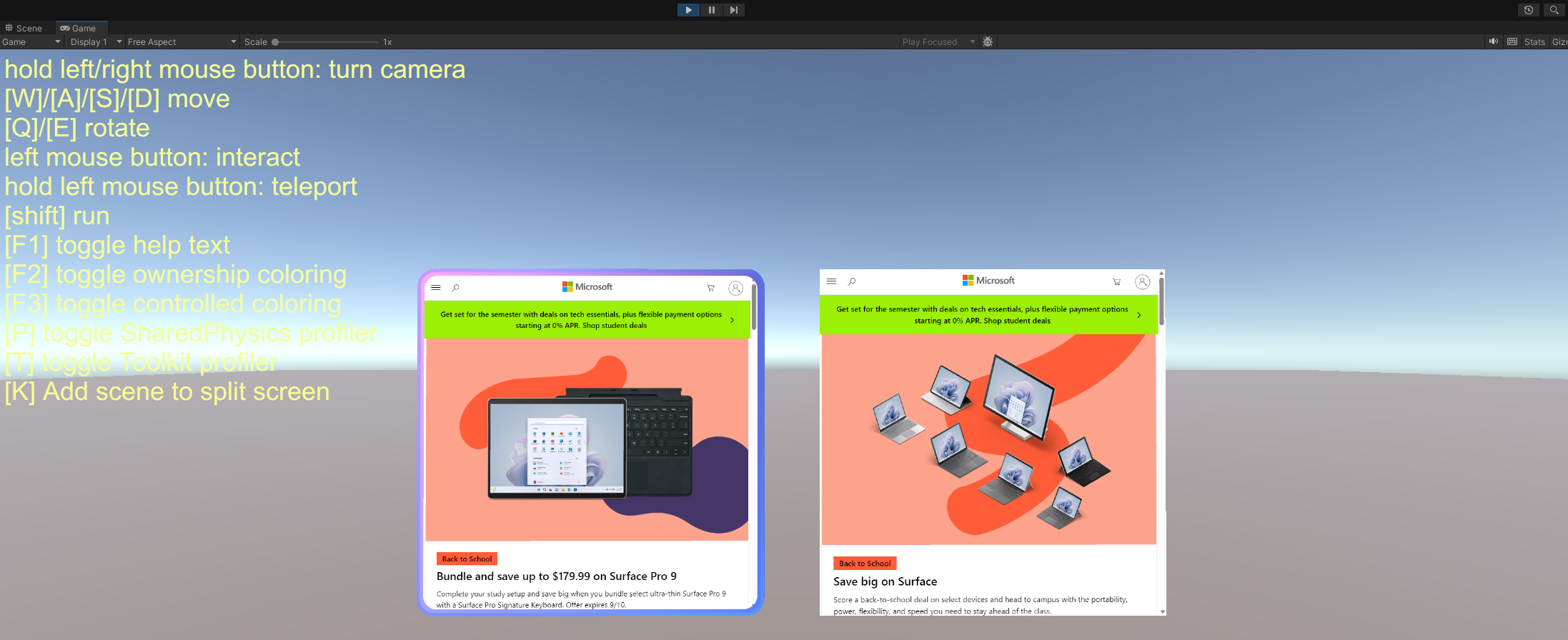
Unity Editor の [Play] ボタンを押します。

Mesh Emulation を使用して Play Mode の WebSlate での対話式操作を有効にする
WebSlate で対話式操作を有効にするには、いくつかの設定を行う必要があります。
Mesh Emulator をシーンに追加し、Mesh Emulation で Play Mode を有効にします。
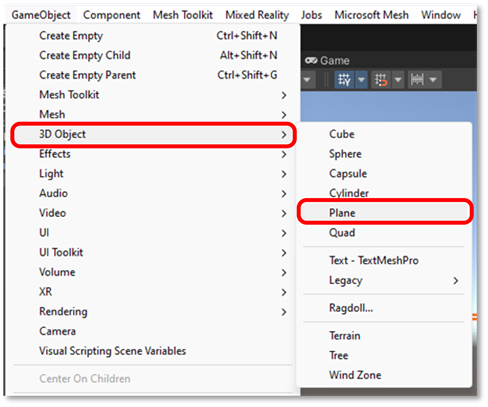
新しい Plane GameObject を作成します。 これが使用するフロアになります。 GameObject が原点 (0,0,0) に配置されていることを確認します。

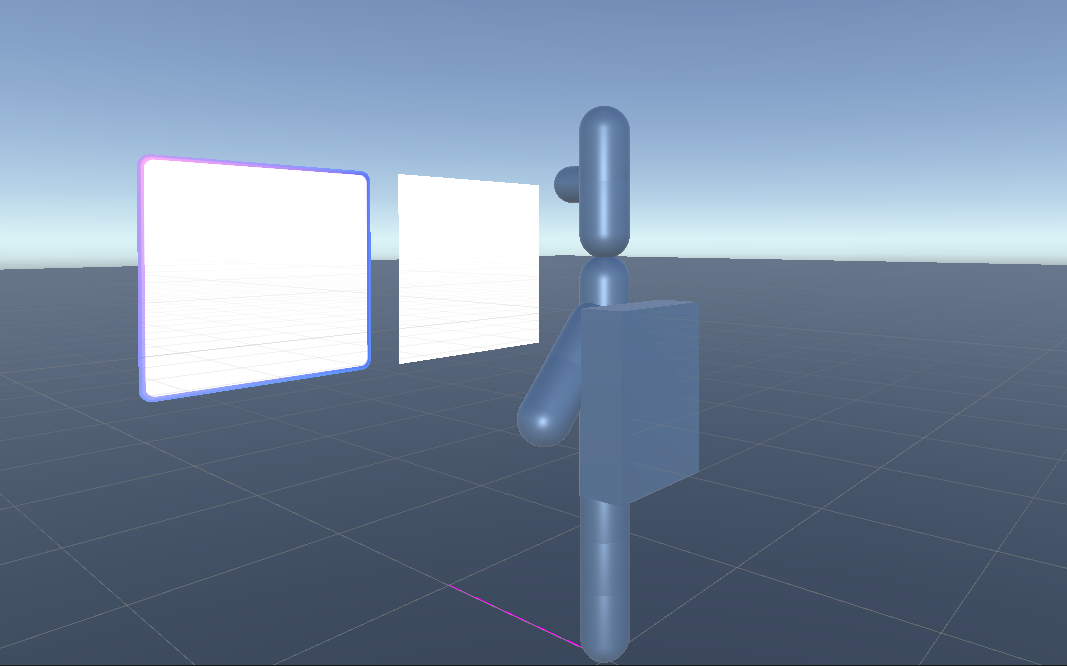
MeshEmulatorSetup キャラクターが前面にくるように WebSlate を配置します。

[Play] ボタンをクリックし、ダブルクリックして WebSlate に表示される Web ページを操作します。

順調です。 Unity のシーンにカスタム WebSlate を追加し、Mesh Emulation を使用した Play Mode での操作をテストしました。
これで、この環境を Mesh にアップロードし、自分の作品を世界中の人と共有する準備ができました。