縦棒グラフ
適用対象: ✅Microsoft Fabric✅Azure データ エクスプローラー✅Azure Monitor✅Microsoft Sentinel
縦棒グラフのビジュアルでは、クエリ結果に少なくと 2 つの列が必要です。 既定では、最初の列が x 軸として使用されます。 この列には、text、datetime、または numeric のデータ型を含めることができます。 その他の列は y 軸として使用され、縦線として表示される数値のデータ型が含まれます。 縦棒グラフは、メイン カテゴリ範囲内の特定のサブ カテゴリ項目を比較するために使用されます。各線の長さはその値を表します。
Note
この視覚化は、 render 演算子のコンテキストでのみ使用できます。
構文
T | render columnchart [with (propertyName = propertyValue [, ...])]
構文規則について詳しく知る。
パラメーター
| 件名 | タイプ | Required | 説明 |
|---|---|---|---|
| T | string |
✔️ | 入力テーブル名。 |
| propertyName, propertyValue | string |
キーと値のプロパティのペアのコンマ区切りのリスト。 サポートされるプロパティを参照してください。 |
サポートされるプロパティ
すべてのプロパティは省略可能です。
| PropertyName | PropertyValue |
|---|---|
accumulate |
各メジャーの値を、それより前にあるすべてのものに追加するかどうか。 (true または false) |
kind |
視覚化の種類のさらに詳細な設定。 詳細については、「 kind プロパティ」を参照してください。 |
legend |
凡例を表示するかどうか (visible または hidden)。 |
series |
レコードごとに結合された値によってそのレコードが属する系列が定義される、コンマ区切りの列のリスト。 |
ymin |
Y 軸に表示される最小値。 |
ymax |
Y 軸に表示される最大値。 |
title |
視覚化のタイトル (string 型)。 |
xaxis |
x 軸のスケールを設定する方法 (linear または log)。 |
xcolumn |
x 軸に使用される結果の列。 |
xtitle |
x 軸のタイトル (string 型)。 |
yaxis |
y 軸のスケールを設定する方法 (linear または log)。 |
ycolumns |
x 列の値ごとに提供された値で構成される列のコンマ区切りのリスト。 |
ytitle |
y 軸のタイトル (string 型)。 |
ysplit |
視覚化を複数の y 軸の値に分割する方法。 詳細については、「 ysplit プロパティ」を参照してください。 |
ysplit プロパティ
この視覚化では、複数の y 軸値への分割がサポートされています。
ysplit |
説明 |
|---|---|
none |
1 つの y 軸がすべての系列データに表示されます。 これが既定です。 |
axes |
1 つのグラフに、複数の y 軸 (系列ごとに 1 つ) が表示されます。 |
panels |
ycolumn値ごとに 1 つのグラフがレンダリングされます。 |
サポートされるプロパティ
すべてのプロパティは省略可能です。
| PropertyName | PropertyValue |
|---|---|
kind |
視覚化の種類のさらに詳細な設定。 詳細については、「 kind プロパティ」を参照してください。 |
series |
レコードごとに結合された値によってそのレコードが属する系列が定義される、コンマ区切りの列のリスト。 |
title |
視覚化のタイトル (string 型)。 |
kind プロパティ
この視覚化は、 kind プロパティを指定することでさらに詳しく説明できます。
このプロパティでサポートされている値は次のとおりです。
kind 値 |
Definition |
|---|---|
default |
各 "縦棒" は独立しています。 |
unstacked |
default と同じ。 |
stacked |
"縦棒" を他の上に積み上げます。 |
stacked100 |
"縦棒" を積み上げて、それぞれを他と同じ高さに伸縮します。 |
例
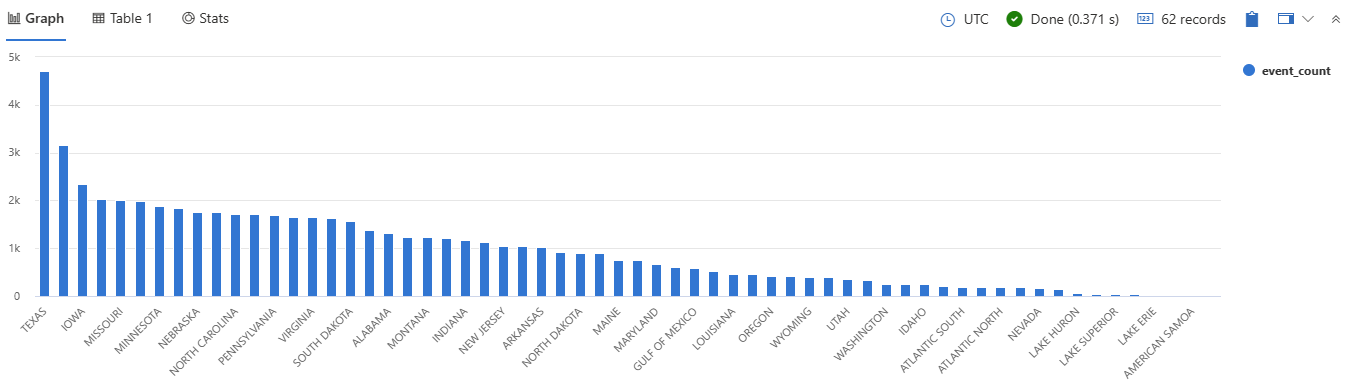
縦棒グラフを表示する
StormEvents
| summarize event_count=count() by State
| where event_count > 10
| project State, event_count
| render columnchart
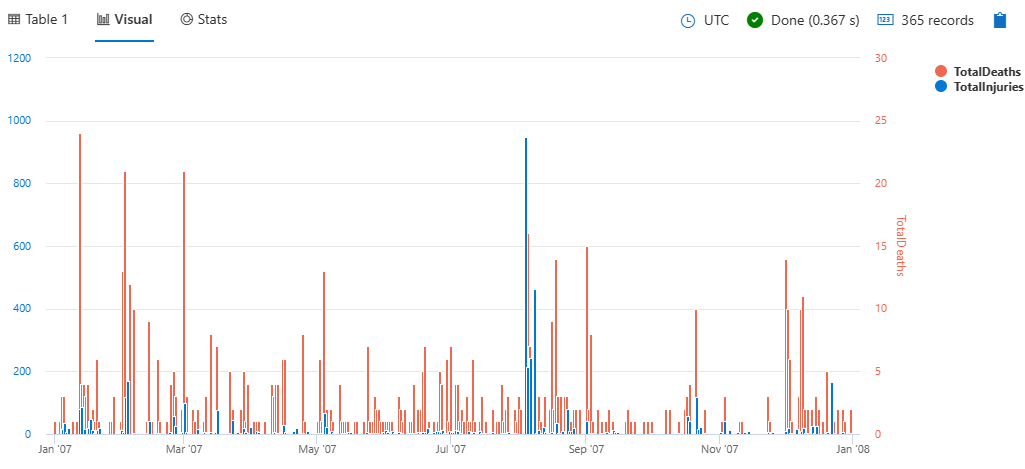
ysplit プロパティを使用する
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render columnchart with (ysplit=axes)
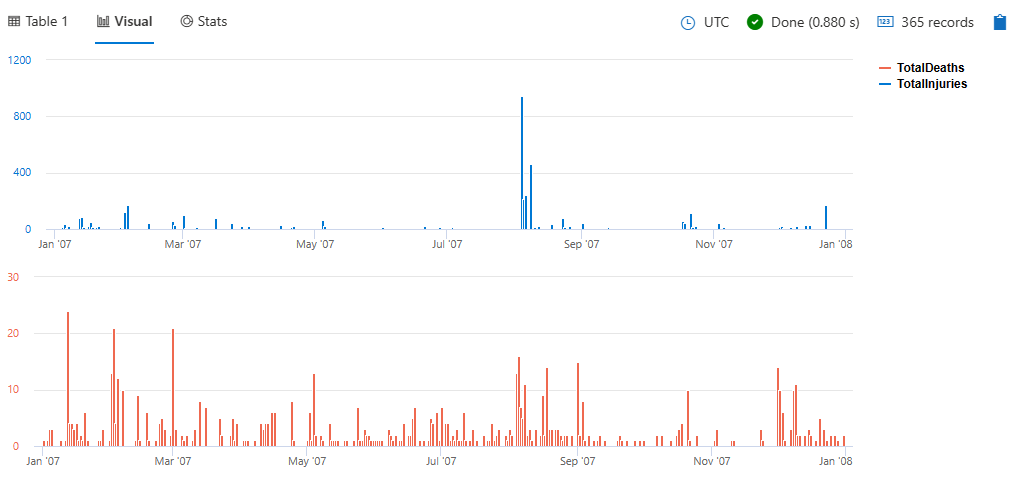
ビューを個別のパネルに分割するには、axesではなくpanelsを指定します。
StormEvents
| summarize
TotalInjuries = sum(InjuriesDirect) + sum(InjuriesIndirect),
TotalDeaths = sum(DeathsDirect) + sum(DeathsIndirect)
by bin(StartTime, 1d)
| project StartTime, TotalInjuries, TotalDeaths
| render columnchart with (ysplit=panels)
例
StormEvents
| summarize event_count=count() by State
| where event_count > 10
| project State, event_count
| render columnchart