ターゲット データ フィールドでビジュアルを並べ替える
Power BI では、さまざまなデータ フィールドで並べ替えることで、ビジュアルの外観を変更できます。 ビジュアルの並べ替え方法を変更することで、伝える情報を強調表示できます。 数値データ (売上数値など) またはテキスト データ (状態名など) を使用している場合でも、必要に応じてビジュアルを並べ替えることができます。 Power BI では、並べ替えの柔軟性が高く、すばやく使用できるメニューが用意されています。 詳細については、「Power BI レポート でのグラフの並べ替え方法の変更」を参照してください。

visual.sortBy API を使用して、ビジュアルをデータ フィールドの 1 つで並べ替える方法を変更できます。 並べ替えの方向を制御することもできます。
ビジュアルを並べ替える方法
Power BI Client VisualDescriptor クラスは、sortBy メソッドを次のように定義します。
visual.sortBy(request: ISortByVisualRequest): Promise<void>
ISortByVisualRequest インターフェイスには、並べ替え要求の定義が含まれています。
export interface ISortByVisualRequest {
orderBy: ITarget;
direction: SortDirection;
}
orderBy
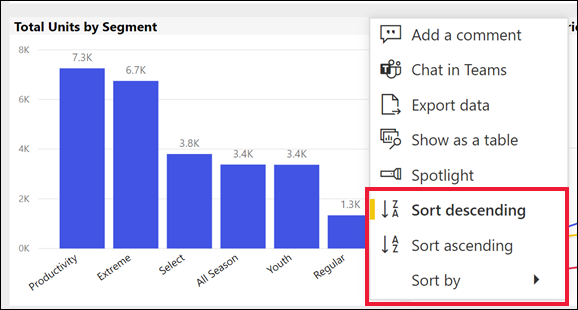
、並べ替えのターゲット データ フィールドです。 ビジュアルを並べ替えることができるデータ フィールドは、ビジュアルの [ オプション] メニューの [ にあります。ターゲットを使用して、に対して操作するデータ フィールドメニュー コマンドの 選択する方法の詳細について説明します。 ![オプション メニューが開き、[並べ替え] サブメニューが展開されている Power BI ビジュアルを示すスクリーンショット。](../../../docs-ref-conceptual/media/sort-visuals-by/sort-targets.png)
方向、並べ替えの方向です。
SortDirection列挙型は、並べ替えの方向をAscendingまたはDescendingとして定義します。enum SortDirection { Ascending = 1, Descending = 2, }
例
レポートのページを取得するには、アクティブなページを見つけて、ビジュアルを取得します。 ビジュアルは一意の名前 VisualContainer1 で検出され、SalesFact テーブルのメジャー Total Category Volume 降順で並べ替えられます。
let pages = await report.getPages();
// Retrieve active page
var activePage = pages.find(function (page) { return page.isActive });
let visuals = await activePage.getVisuals();
// Retrieve target visual (replace "VisualContainer1" with requested visual name)
var visual = visuals.find(function (visual) { return visual.name === "VisualContainer1" });
const request = {
// Set the target data field of the sort
orderBy: {
table: "SalesFact",
measure: "Total Category Volume"
},
direction: models.SortDirection.Descending
};
await visual.sortBy(request);
列ターゲットでビジュアルを並べ替えるには:
const request = {
// Set the target data field of the sort
orderBy: {
table: "Store",
column: "Name"
},
direction: models.SortDirection.Ascending
};
await visual.sortBy(request);
関連コンテンツ
- ページとビジュアルの を取得する
- データ フィールドの構成
- レポート ビジュアル のメニュー コマンドを変更する
- ビジュアル ヘッダーの を非表示または表示する