JavaScript 用 Web PubSub クライアント ライブラリ
Azure Web PubSub は、開発者が大規模な発行/サブスクライブ パターンを使用して Web アプリケーションでリアルタイム機能を簡単に構築するのに役立つクラウド サービスです。
サーバーとクライアント間、またはパブリッシュ/サブスクライブ パターンに従うクライアント間でリアルタイム メッセージングを必要とするシナリオは、Web PubSub を使用するとメリットがあります。 開発者は、繰り返し HTTP 要求を間隔を取って送信することでサーバーをポーリングする必要がなくなりました。これは無駄でスケーリングが困難です。
次の図に示すように、クライアントは Web PubSub リソースとの WebSocket 接続を確立します。 このクライアント ライブラリ:
- クライアント接続の管理が簡略化されます
- クライアント間でのメッセージ送信を簡素化
- クライアント接続の意図しないドロップ後に自動的に再試行する
- 接続の切断から回復した後に、メッセージを数単位で確実に配信する

ここで使用する用語の詳細については、「 主要な概念 」セクションで説明します。
このライブラリは NPM でホストされています。
はじめに
現在サポートされている環境
前提条件
1. @azure/web-pubsub-client パッケージをインストールする
npm install @azure/web-pubsub-client
2. Web PubSub リソースに接続する
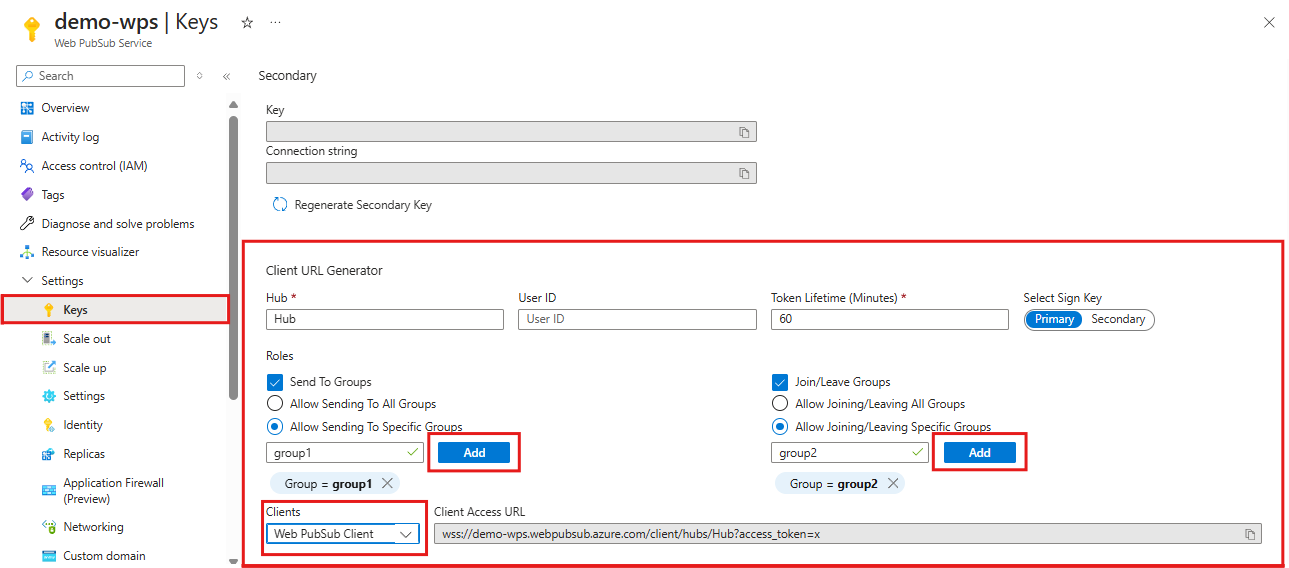
クライアントは、クライアント アクセス URL を使用してサービスに接続して認証します。これは、wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token> のパターンに従います。 クライアントには、クライアント アクセス URL を取得するいくつかの方法があります。 このクイック スタートでは、次に示す Azure Portal からコピーして貼り付けることができます。 (運用環境では、通常、クライアントはアプリケーション サーバーに生成されたクライアント アクセス URL を取得します。 以下の詳細を参照してください )

上の図に示すように、クライアントには"group1" という名前の特定のグループにメッセージを送信して参加するためのアクセス許可があります。
// Imports the client libray
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. グループに参加する
クライアントは、参加しているグループからのみメッセージを受信でき、メッセージを受信するときにロジックを指定するコールバックを追加する必要があることに注意してください。
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. グループにメッセージを送信する
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
例
接続、切断、停止されたイベントのコールバックを追加する
- クライアントが Web PubSub リソースに正常に接続されると、
connectedイベントがトリガーされます。
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- クライアントが切断され、接続の回復に失敗すると、
disconnectedイベントがトリガーされます。
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- クライアントが
stopped切断され、クライアントが再接続の試行を停止すると 、 イベントがトリガーされます。 これは通常、client.stop()が呼び出された後、またはautoReconnectが無効になっているか、再接続を試みるために指定された制限に達した後に発生します。 クライアントを再起動する場合は、停止したイベントで を呼び出client.start()すことができます。
// Registers a listener for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
ネゴシエーション サーバーを使用してクライアント アクセス URL をプログラムで生成する
運用環境では、通常、クライアントはアプリケーション サーバーからクライアント アクセス URL をフェッチします。 サーバーは Web PubSub リソースへの接続文字列を保持し、サーバー ライブラリ @azure/web-pubsubのヘルプを使用してクライアント アクセス URL を生成します。
1. アプリケーション サーバー
次のコード スニペットは、アプリケーション サーバーがパスを公開 /negotiate し、クライアント アクセス URL を返す例です。
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. クライアント側
次のコード スニペットは、クライアント側の例です。
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
このサンプルの完全なコードについては、 samples-browser を参照してください。
クライアントは、アプリケーション サーバーまたは参加済みグループからのメッセージを使用します
クライアントは、アプリケーション サーバーまたはグループからのメッセージを使用するコールバックを追加できます。 イベントの場合 group-message 、クライアントは参加しているグループ メッセージ のみを 受信できることに注意してください。
// Registers a listener for the "server-message". The callback will be invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback will be invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
再参加エラーの処理
クライアントが切断され、回復に失敗すると、Web PubSub リソース内のすべてのグループ コンテキストがクリーンアップされます。 つまり、クライアントが再接続するときは、グループに再び参加する必要があります。 既定では、クライアントでオプションが autoRejoinGroup 有効になっています。
ただし、 の autoRejoinGroup制限事項に注意する必要があります。
- クライアントは、サーバー側のコード ではなく 、クライアント コードによって最初に結合されたグループにのみ再参加できます。
- "グループの再参加" 操作は、さまざまな理由で失敗する可能性があります。たとえば、クライアントにグループに参加するアクセス許可がない場合などです。 このような場合は、このエラーを処理するコールバックを追加する必要があります。
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
操作と再試行
既定では、 などのclient.joinGroup()client.leaveGroup()client.sendToGroup()client.sendEvent()操作には 3 回の再試行があります。 を使用して messageRetryOptions構成できます。 すべての再試行が失敗した場合は、エラーがスローされます。 Web PubSub サービスが操作を重複除去できるように、前の再試行と同じ ackId 再試行を渡すことで再試行を続けることができます。
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
サブプロトコルの指定
クライアントが使用するサブプロトコルを変更できます。 既定では、クライアントは を使用 json.reliable.webpubsub.azure.v1します。 または json.webpubsub.azure.v1を使用json.reliable.webpubsub.azure.v1することを選択できます。
// Change to use json.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonProtocol() });
// Change to use json.reliable.webpubsub.azure.v1
const client = new WebPubSubClient("<client-access-url>", { protocol: WebPubSubJsonReliableProtocol() });
主要な概念
Connection
接続 (クライアントまたはクライアント接続とも呼ばれます) は、Web PubSub に接続されている個々の WebSocket 接続を表します。 正常に接続されると、Web PubSub によってこの接続に一意の接続 ID が割り当てられます。 それぞれが WebPubSubClient 独自の排他的接続を作成します。
Recovery
信頼できるプロトコルを使用するクライアントが切断された場合、新しい WebSocket は、失われた接続の接続 ID を使用して確立しようとします。 新しい WebSocket 接続が正常に接続されると、接続が復旧されます。 クライアントが切断されている間、サービスはクライアントのコンテキストと、クライアントがサブスクライブしたすべてのメッセージを保持し、クライアントが回復すると、サービスはこれらのメッセージをクライアントに送信します。 サービスから WebSocket エラー コード 1008 が返された場合、または回復の試行が 30 秒を超えると、回復は失敗します。
[再接続]
再接続は、クライアント接続が切断され、回復に失敗したときに発生します。 再接続によって新しい接続が開始され、新しい接続に新しい接続 ID が設定されます。 復旧とは異なり、サービスは再接続されたクライアントを新しいクライアント接続として扱います。 クライアント接続は、グループに再び参加する必要があります。 既定では、クライアント ライブラリは再接続後にグループに再参加します。
ハブ
ハブは、一連のクライアント接続の論理的な概念です。 通常、チャット ハブや通知ハブなど、1 つの目的に 1 つのハブを使用します。 クライアント接続は、作成されると 1 つのハブに接続され、その有効期間中はそのハブに属します。 異なるアプリケーションで、異なるハブ名を使用して 1 つの Web PubSub を共有できます。
グループ
グループはハブへの接続のサブセットです。 必要な場合はいつでも、クライアント接続をグループに追加したり、グループからクライアント接続を削除したりできます。 たとえば、クライアントがチャット ルームに参加したり、クライアントがチャット ルームを離れたりするときに、このチャット ルームをグループと見なすことができます。 クライアントは複数のグループに参加できます。また、1 つのグループに複数のクライアントを含めることもできます。
User
Web PubSub への接続を 1 人のユーザーに属させることができます。 1 人のユーザーが複数のデバイスまたは複数のブラウザー タブに接続されている場合など、ユーザーが複数の接続を持つ場合があります。
クライアントの有効期間
各 Web PubSub クライアントは安全にキャッシュでき、アプリケーションの有効期間中はシングルトンとして使用されます。 登録されたイベント コールバックは、クライアントと同じ有効期間を共有します。 つまり、コールバックはいつでも追加または削除でき、再接続後やクライアントの停止後に登録状態は変更されません。
JavaScript バンドル
ブラウザーでこのクライアント ライブラリを使用するには、まず、bundler を使用する必要があります。 これを行う方法の詳細については、 バンドルに関するドキュメントを参照してください。
トラブルシューティング
ログの有効化
このライブラリの使用時にデバッグ ログを表示するには、次の環境変数を取得します。
export AZURE_LOG_LEVEL=verbose
ログを有効にする方法の詳細については、@azure/logger パッケージに関するドキュメントを参照してください。
ライブ トレース
Web PubSub ポータルから ライブ トレース ツール を使用して、ライブ トラフィックを表示します。
その他のリソース
クライアントのアクセス許可の詳細については、「アクセス許可」を参照してください
共同作成
このライブラリに投稿する場合、コードをビルドしてテストする方法の詳細については、投稿ガイドを参照してください。
Azure SDK for JavaScript
