クイックスタート: Unreal Engine 用の PlayFab クライアント ライブラリ
Unreal Engine 用の PlayFab プラグインを使用して開始します。 このクイックスタートに従うと、PlayFab Unreal Engine プラグインをインストールして C++ クライアント ライブラリとブループリント インターフェイスを使用するサンプル アプリを作成できるようになります。
Unreal Engine の PlayFab プラグインを使用して、タイトルの LiveOps を管理し、次のような管理者操作、クライアント操作、サーバー操作を実行できます。
プレイヤー認証。
仮想アイテムと通貨の管理。
フレンド リストなどのソーシャル機能の作成。
前提条件
- PlayFab 開発者アカウント。
- Unreal Engine 用に構成された Visual Studio のインストール。 Visual Studioの構成の詳細については、「Visual Studio for Unreal Engine の設定」を参照してください。
- Unreal Engineのインストール。 Unreal Engine のインストールの詳細については、「Unreal Engine インストール ガイド」を参照してください。
- PlayFab Unreal プラグインのインストール。 Unreal Engine マーケットプレース から Unreal プラグインをインストールできます。
Unreal プロジェクトを作成する
Unreal Engine で、新しい Unreal プロジェクトを作成します。 詳細な手順については、「新しいプロジェクトの作成ガイド」に従います。
- プロジェクト カテゴリ に、ゲーム を選択します。
- テンプレート選択 で、空白 を選択します。
- プロジェクト設定 で、C++ または ブループリント のどちらかを選択します。
- スターター コンテンツなし を選択します。
- MyProject などのようにプロジェクト名を選択します。
Unreal プロジェクトで PlayFab プラグインを有効にする
PlayFab プラグインを有効にするには:
- [設定] メニューの [ゲーム固有の設定] で、[プラグイン] を選択します。
- PlayFab プラグインを有効にし、必要に応じて Unreal Engine を再起動します。
C++ でのモジュールの依存関係として PlayFab を 追加する
Visual Studioで、PlayFab を C++ プロジェクトでのモジュールの依存関係として追加します。
[表示] メニューから、ソリューション エクスプローラー を開き C++ プロジェクト ファイルを表示させます。
ソリューション エクスプローラーで、Solution\Games\YourProjectName\Source に移動し YourProjectName.Build.cs を開きます。
次の行を追加します。
PrivateDependencyModuleNames.AddRange(new string[] { "PlayFab", "PlayFabCpp", "PlayFabCommon" });変更を保存します。
必要な Visual Studio プロジェクト ファイルを生成する
PlayFab プラグインを使用するのに必要な Visual Studio プロジェクト ファイルを更新して生成するには:
- エクスプローラー ウィンドウを開き、プロジェクト ファイルがあるフォルダーに移動します。
- プロジェクトのルート フォルダーで、YourProjectName.uproject ファイルを右クリックします。
- コンテキスト メニューから [Visual Studio プロジェクト ファイルの生成] を選択します。
C++ を使用して PlayFab を呼び出す
次の手順では、カスタム ID を使用しながら PlayFab にログインするタイルを作成する手順について説明します。 ブループリント プロジェクトからのログインについての詳細は、この記事の後半にある 「Unreal ブループリントからの PlayFab 呼び出し」を参照します。
新しいアクターを作成する
新しいアクターを作成するには:
[ファイル] メニューで [新しい C++ クラス] を選択します。
[親クラス] に [アクター] を選択します。
アクターの名前を LoginActor にします。 アクターを作成すると、Unreal Engine では自動的に C++ 開発環境が開き、LoginActor.cpp と LoginActor.h が読み込まれます。
Important
このクイック スタートでは、アクターの名前を LoginActor にしてください。 アクターに別の名前を付ける場合は、このクイックスタートにあるサンプル コードを更新して新しい名前に合わせて下さい。
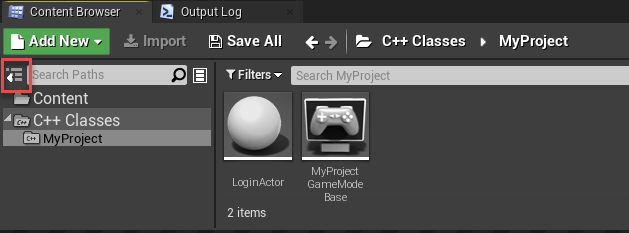
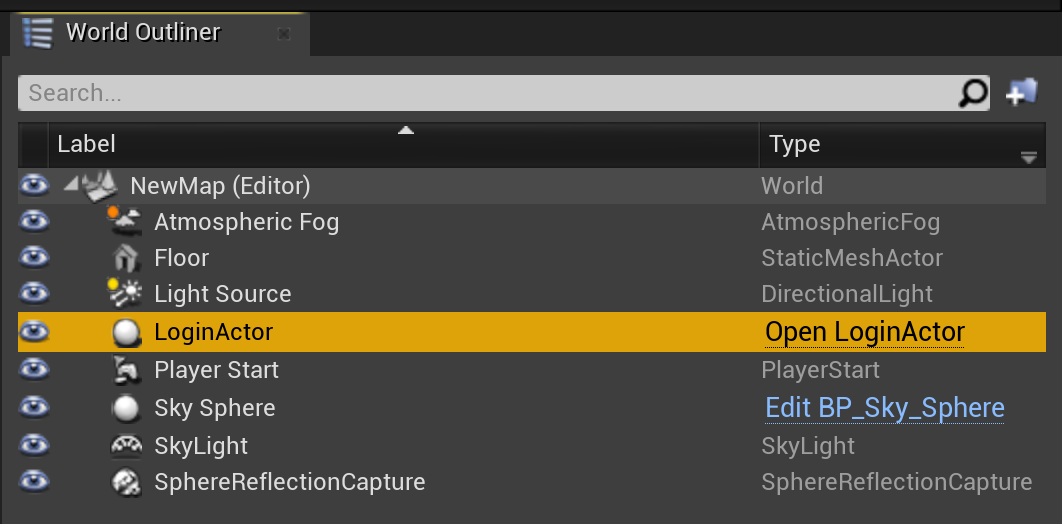
新しいアクターの LoginActor をコンテンツ ブラウザーからビューポート パネルにドラッグ アンド ドロップします。 これで、[World Outliner] ウィンドウに表示されます。 LoginActorが表示されない場合は、ソース パネルの表示と非表示 アイコンを選択します。 次に、C++ クラスでプロジェクトの名前を選択します。


PlayFab API 呼び出しを C++ LoginActor に追加する
このクイックスタートでは LoginWithCustomID を使用してログインを実行します。
LoginWithCustomId は使い始めるのは簡単ですが、ゲームのリリースのために、より安全なプレイヤー認証方法に移行することをおすすめします。 堅牢なログイン機能の実装については、「ログインの基本とベスト プラクティス」を参照してください。
LoginWithCustomID 呼び出しは、LoginActorで行われます。 PlayFab 固有のコードを LoginActorに追加するには:
- LoginActor.h の内容を以下のコードで置き換えます。
#pragma once
#include "CoreMinimal.h"
#include "GameFramework/Actor.h"
#include "PlayFab.h"
#include "Core/PlayFabError.h"
#include "Core/PlayFabClientDataModels.h"
#include "LoginActor.generated.h"
UCLASS()
class ALoginActor : public AActor
{
GENERATED_BODY()
public:
ALoginActor();
virtual void BeginPlay() override;
void OnSuccess(const PlayFab::ClientModels::FLoginResult& Result) const;
void OnError(const PlayFab::FPlayFabCppError& ErrorResult) const;
virtual void Tick(float DeltaSeconds) override;
private:
PlayFabClientPtr clientAPI = nullptr;
};
- LoginActor.cpp の内容を以下のコードに置き換えます。
#include "LoginActor.h"
#include "Core/PlayFabClientAPI.h"
ALoginActor::ALoginActor()
{
PrimaryActorTick.bCanEverTick = true;
}
void ALoginActor::BeginPlay()
{
Super::BeginPlay();
GetMutableDefault<UPlayFabRuntimeSettings>()->TitleId = TEXT("144");
clientAPI = IPlayFabModuleInterface::Get().GetClientAPI();
PlayFab::ClientModels::FLoginWithCustomIDRequest request;
request.CustomId = TEXT("GettingStartedGuide");
request.CreateAccount = true;
clientAPI->LoginWithCustomID(request,
PlayFab::UPlayFabClientAPI::FLoginWithCustomIDDelegate::CreateUObject(this, &ALoginActor::OnSuccess),
PlayFab::FPlayFabErrorDelegate::CreateUObject(this, &ALoginActor::OnError)
);
}
void ALoginActor::OnSuccess(const PlayFab::ClientModels::FLoginResult& Result) const
{
UE_LOG(LogTemp, Log, TEXT("Congratulations, you made your first successful API call!"));
}
void ALoginActor::OnError(const PlayFab::FPlayFabCppError& ErrorResult) const
{
UE_LOG(LogTemp, Error, TEXT("Something went wrong with your first API call.\nHere's some debug information:\n%s"), *ErrorResult.GenerateErrorReport());
}
void ALoginActor::Tick(float DeltaTime)
{
Super::Tick(DeltaTime);
}
ヒント
Visual Studio の Intellisense では、含まれるファイルと PlayFab の名前空間が見つからないことが表示されます。 これらの警告は無視しても問題ありません。 実行時にはプロジェクトが正常に構成され実行されます。
C++ の完成と実行
これで、C++ 上で Unreal Engine から PlayFab への呼び出しをテストする準備ができました。 テスト呼び出しの結果は、Unreal Engine の出力ログに表示されます。
Unreal Engine では:
- Windows メニューから出力ログを表示し、開発者ツール を選択して 出力ログ を有効にします。
- ツール バーで、コンパイル を選択し、Unreal Engine のコンパイルが完了するまで待ちます。 コードのコンパイル中、Unreal では "C++ コードをコンパイル中" と表示されます。
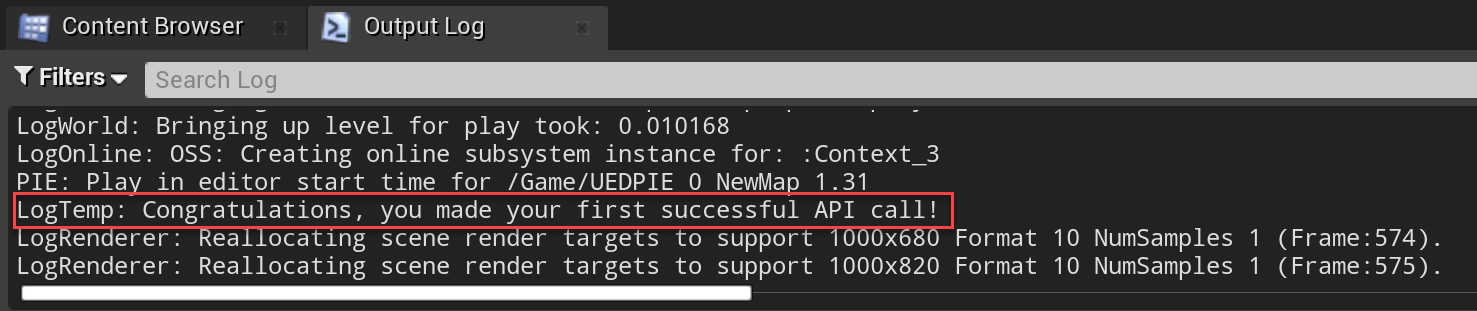
- [再生] を選択します。 コードが実行されると、Unreal の 出力ログ ウィンドウに次の内容が表示されます。
LogTemp: Congratulations, you made your first successful API call!

Unreal ブループリントからの PlayFab を呼び出しています
このセクションでは、ブループリント構造を作成して PlayFab API を使用しながら LoginWithCustomID を呼び出す方法について説明します。
LoginWithCustomId は使い始めるのは簡単ですが、ゲームのリリースのために、より安全なプレイヤー認証方法に移行することをおすすめします。 堅牢なログイン機能の実装については、「ログインの基本とベスト プラクティス」を参照してください。
ヒント
ブループリント プロジェクトから開始する場合は、C++ プロジェクトに変換して PlayFab ブループリント アクションが機能するようにしておく必要があります。
ブループリント構造を作成する
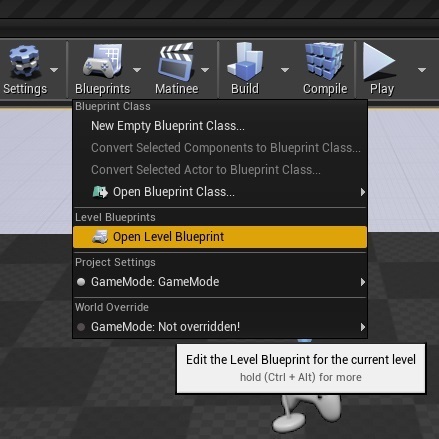
Unreal Engine で、ツール バーから [オープン レベル ブループリント] を選択します。

EventGraph が開き、2 つのアクションが事前に設定されます。
Event BeginPlay および Event Tick。
このクイック スタートで使用されるアクション:
Set Play Fab SettingsLogin with Custom IDMake ClientLoginWithCustomIDRequest-
AddCustomEventx 2 Break PlayFabError-
Print Stringx 2
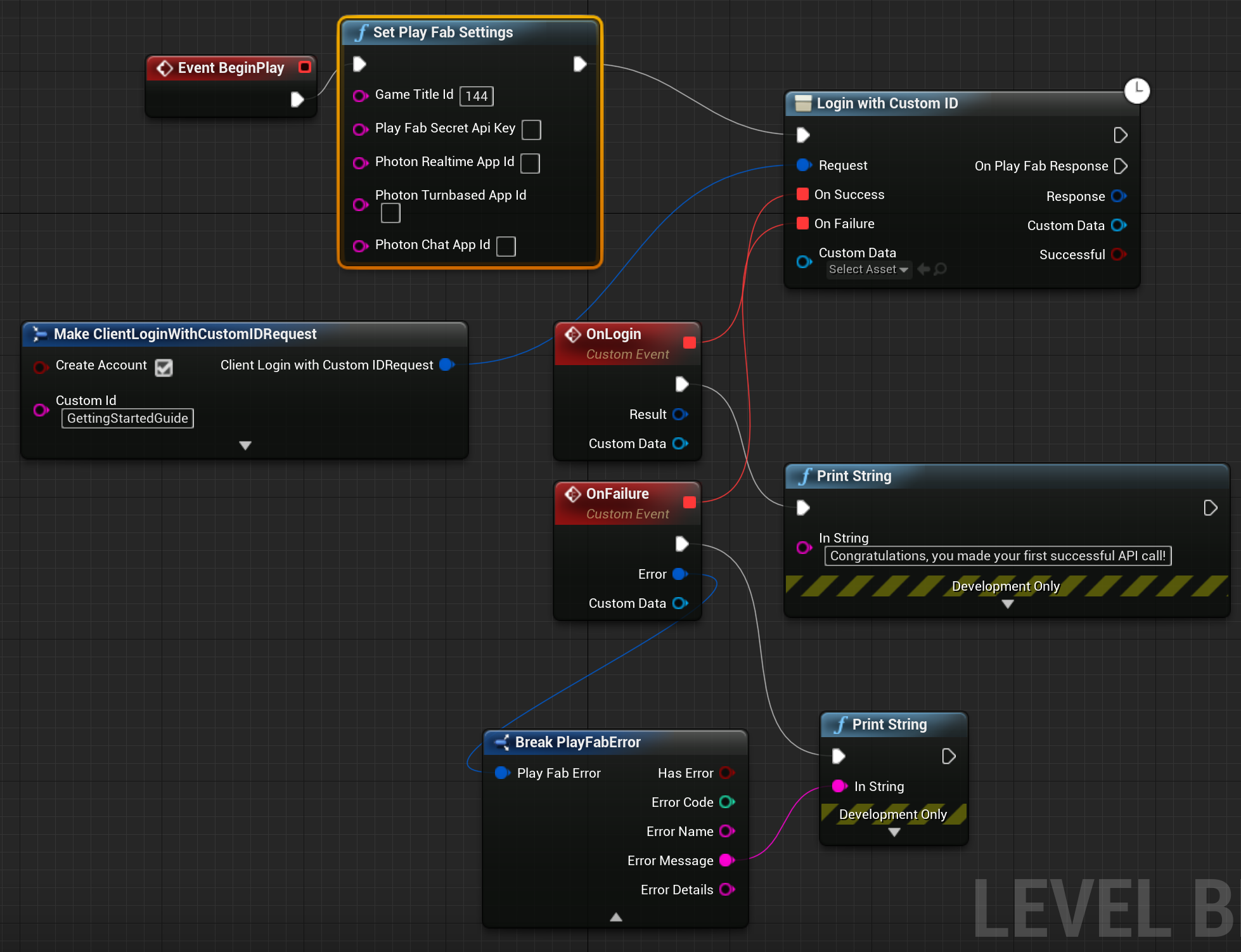
次のようにブループリントを作成します:
Event BeginPlayの出力ピンを選択し、Event Graph で所定の場所にドラッグします。 [実行可能アクション] ダイアログで、Set Play Fab Settingsを検索して選択し、ブループリントに追加します。Set Play Fab Settingsで、ゲーム タイトル ID が空白の場合は、ゲームの タイトル ID に設定します。Set Play Fab Settingsで出力ピンを選択し、所定の場所にドラッグします。 [実行可能アクション] ダイアログで、Login with Custom IDを検索して選択し、ブループリントに追加します。[要求] ピンを
Login with Custom IDで選択し、空の場所にドラッグします。 クライアントのカスタム ID を使ってログインする要求の構造になっているアクションからMake ClientLoginWithCustomIDRequestを選択します。Make ClientLoginWithCustomIDRequestの場合:- アカウントの作成 を選択します。
- カスタム IDを GettingStartedGuide に設定します。
Login with Custom IDで成功した場合ピンを選択し、空の場所にドラッグします。 [デリゲートがあるアクション] で、Add Custom Eventを検索して選択し、ブループリントに追加します。- これに
OnLoginという名前を付けます。
- これに
失敗した場合 ピンを選択し、空の場所にドラッグします。 [デリゲートがあるアクション] で、
Add Custom Eventを検索して選択し、ブループリントに追加します。- これに
OnFailureという名前を付けます。
- これに
OnLoginで出力ピンを選択し、空の場所にドラッグします。 [実行可能アクション] ダイアログで、Print Stringを検索して選択し、ブループリントに追加します。-
Print Stringで [文字列内] の値を「おめでとうございます。ブループリントを使用して最初の PlayFab API 呼び出しに成功しました!」に設定します。
-
OnFailureの出力ピンを選択し、空の場所にドラッグします。 [実行可能アクション] ダイアログで、Print Stringを検索して選択し、ブループリントに追加します。エラー ピンを
OnFailureで選択し、空の場所にドラッグします。 [文字列があるアクション] ダイアログで、「PlayFab エラーの中断」を検索して選択し、ブループリントに追加します。 [Play Fab エラー構造を使用するアクション] ダイアログで、[PlayFabError の中断] を検索し、ブループリントに追加します。Break PlayFabErrorの エラー メッセージ ピンを、失敗した場合のPrint Stringアクションの 文字列 ピンに接続します。
完了すると、ブループリントはこの設計のようになります。

ブループリントを保存し、ブループリント エディター ウィンドウを閉じます。
ブループリントを使用して PlayFab 呼び出しを実行する
ツール バーで、[再生] ボタンを選択します。
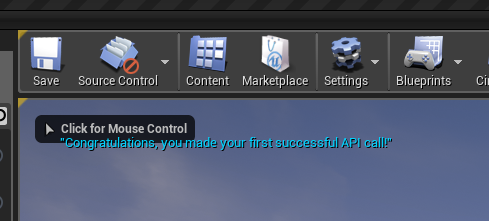
ブループリントが実行されると、[ビューポート] ウィンドウに次の出力が表示されます。

おめでとうございます。ブループリントを使用して最初の PlayFab API 呼び出しに成功しました!
その他のリソース
- ブループリント Visual スクリプト 用 Unreal Engine ドキュメント。
- Unreal Engine のドキュメント 。