Twitch と HTML5 を使用して PlayFab 認証を設定する
このチュートリアルでは、Twitch と HTML5/JavaScript を使用した PlayFab 認証のプロセスを紹介するために作られました。
要件
開始前に以下を準備してください。
- テストのための Twitch アカウント。
- 登録済みの PlayFab タイトル。
- ログインの基本とベスト プラクティス を理解していること。
- 少なくとも、有効なドメイン名で静的な HTML ファイルを提供するサーバー 1 つ。
注意
有効なドメイン名を使用してサーバーを設定する方法については、「テストのために HTTP サーバーを実行する」のチュートリアルをご覧ください。
サーバーとドメイン
このチュートリアルの手順を実行するには Web サーバーが必要です。 登録済みのリモート Web サーバーをお持ちでない場合は、テストのために HTTP サーバーを実行するチュートリアルで、ローカル Web サーバーを実行するための情報を確認してください。
注意
このチュートリアルを通して、ドメインは [http://localhost/](http://localhost/) と想定します。
Twitch アプリケーションを登録する
まず、Twitch の Web サイトに移動し、ログインしていることを確認します。
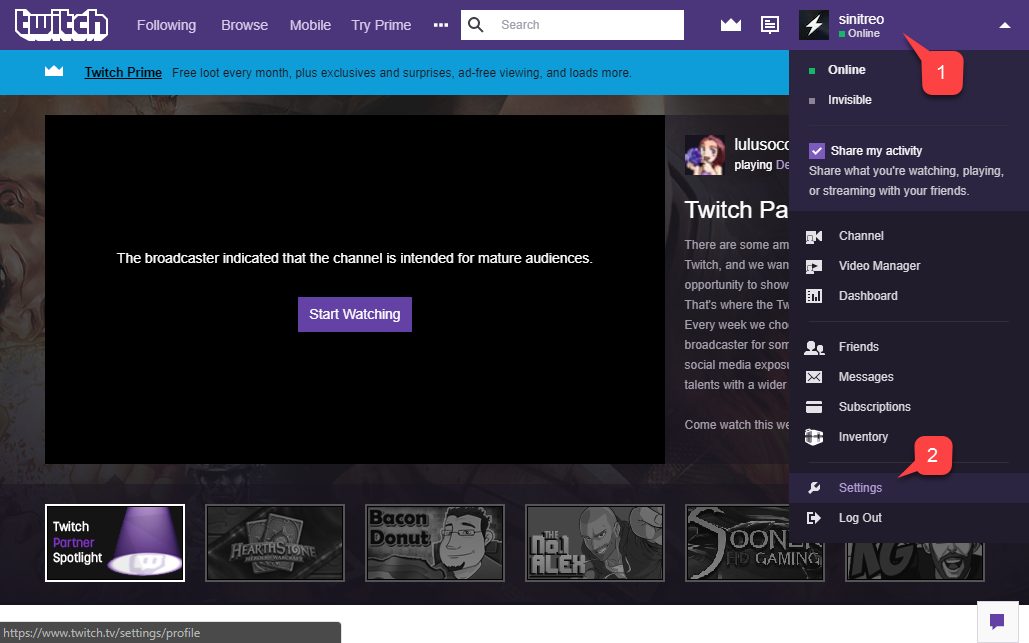
- [アカウント]ドロップダウンに移動します。
- 表示されるメニューで [設定] を選択します。

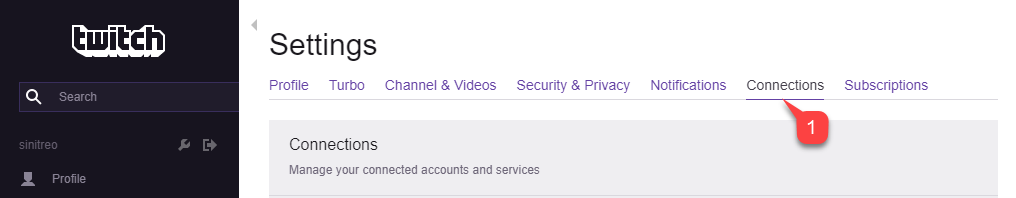
以下に示すように、[設定] ページで、[接続] (1) を選択します。

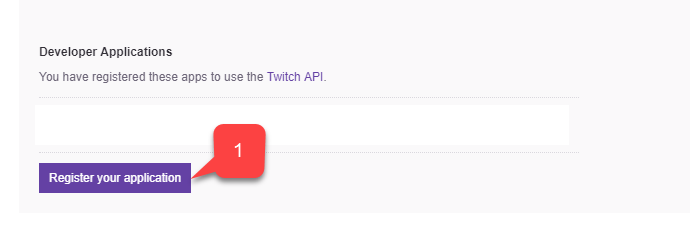
以下に示すように、ページの最下部で、[Register your application](アプリケーションを登録) (1) を選択します。

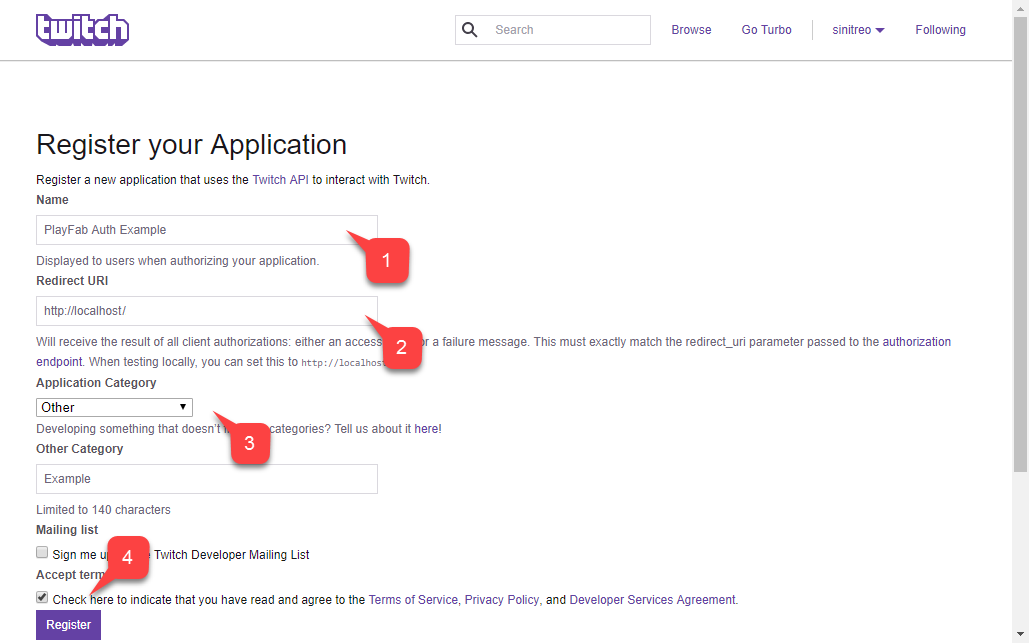
ページが開き、新しいアプリを構成できます。
- アプリケーションの [名前] を入力します。
- [Redirect URL](リダイレクト URL) を入力します。
- [Application Category](アプリケーション カテゴリ) を入力します。
- Twitch の利用規約に同意し、[登録] を選択します。

Important
ローカルの Web サーバーを使用してをテストする場合は、Twitch でリダイレクト URL として **<http://localhost>** を使用できます。 先頭のスラッシュ / を忘れないでください。 先頭のスラッシュがないと、Twitch はローカルホスト URL を認識できません。
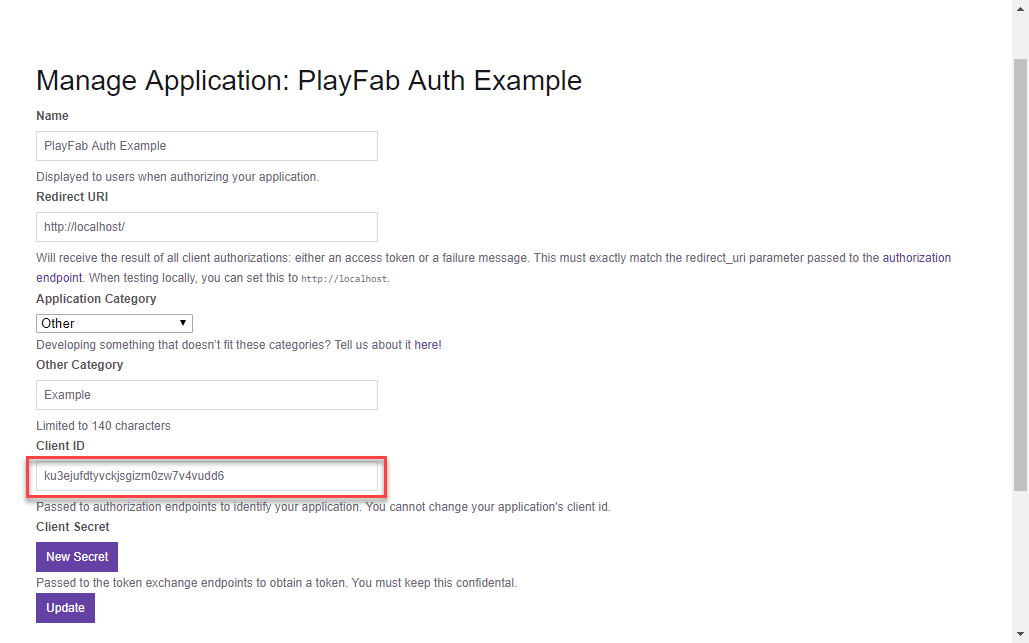
アプリケーションが登録されると、ページが更新されてアプリケーションのクライアント ID が表示されます。
注意
後で PlayFab タイトルを構成する際に使用するため、このクライアント ID を安全でアクセスしやすい場所に保管してください。

PlayFab タイトルを構成する
Twitch クライアント ID を取得したら、PlayFab タイトルに向けた Twitch の追加コンテンツを有効にして構成できます。
- [PlayFab タイトル] 画面でメニューに移動し、[追加コンテンツ] 項目を選択します。
- 次に、Twitch アイコンのリンクを選択します。
![ゲーム マネージャーの [追加コンテンツ] タブ](media/tutorials/twitch-html5/game-manager-addons-tab-twitch.png)
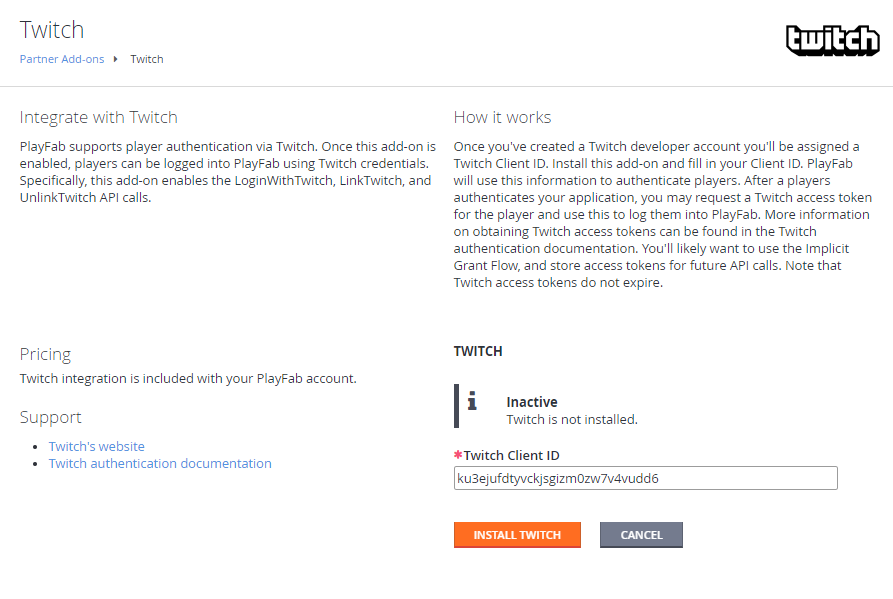
[Twitch] ページで以下を実行します。
- Twitch 追加コンテンツの [設定] ページが開きます。
- Twitch クライアント ID を入力します。
- [Install Twitch](Twitch のインストール) を選択します。

少し時間を取って、追加コンテンツがインストールされ、エラーが発生していないことを確認してください。 これで、PlayFab タイトルの構成が完了しました。
テスト
以下の HTML ファイルを使用して、Twitch によって PlayFab 認証をテストします。
TWITCH_CLIENT_ID_GOES_HERE と PLAYFAB_TITLE_ID_GOES_HERE を独自の値に置き換えてください。
<!DOCTYPE html>
<html>
<head>
<!-- Include JQuery - dependency of Twitch JS SDK -->
<script src="//code.jquery.com/jquery.min.js"></script>
<!-- Include Twitch SDK -->
<script src="https://ttv-api.s3.amazonaws.com/twitch.min.js"></script>
<!-- Include PlayFab SDK -->
<script src="https://download.playfab.com/PlayFabClientApi.js"></script>
</head>
<body>
<p>Twitch Auth Example</p>
<button onclick="login()">Login With Twitch</button>
<script>
// Establish Twitch Auth Callback (invoked when logged in with Twitch)
Twitch.events.addListener('auth.login', function() {
logLine("Logged in with Twitch!");
// Invoke login with PlayFab code and pass the token
loginWithPlayFab(Twitch.getToken());
});
// Run Twitch SDK initialization
Twitch.init({clientId: 'TWITCH_CLIENT_ID_GOES_HERE'}, function(error, status) {
logLine("Twitch SDK Initialized");
});
// This method is invoked when you press the button
function login() {
logLine("Logging in via Twitch...");
Twitch.login({
scope: ['user_read', 'channel_read']
});
}
function loginWithPlayFab(accessToken){
logLine("Logging in via PlayFab...");
// When given accessToken, make call to LoginWithTwitch API Call
// Make sure to use your own PlayFab Title ID
PlayFabClientSDK.LoginWithTwitch({
AccessToken: accessToken,
TitleId: "PLAYFAB_TITLE_ID_GOES_HERE",
CreateAccount: true
}, onPlayFabResponse);
}
// Handles response from playfab.
function onPlayFabResponse(response, error) {
if (response)
logLine("Response: " + JSON.stringify(response));
if (error)
logLine("Error: " + JSON.stringify(error));
}
function logLine(message) {
console.log(message);
var textnode = document.createTextNode(message);
document.body.appendChild(textnode);
var br = document.createElement("br");
document.body.appendChild(br);
}
</script>
</body>
</html>
Twitch アプリケーションの構成中に設定したドメイン (この場合は
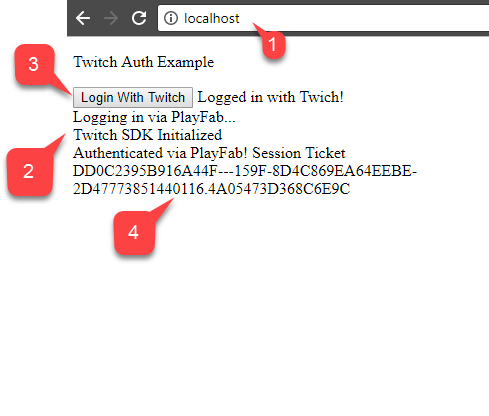
<http://localhost>) を使用して、以下のファイルをサーバーからリクエストします。ページが開いたら、Twitch SDK が初期化されたことを示すメッセージを待ちます。
次に、[Login with Twitch](Twitch でログイン) を選択します。
ポップアップ ウィンドウで、いずれかの Twitch の指示に従い、出力を確認します。
Important
接続する際に Twitch の認証セッションが既に実行中の場合、コールバックが異なる予期しない順序で発生する可能性があります。 このケースを以下のスクリーンショットに示します。 ただし、PlayFab を使用したログインのみがTwitch を使用したログインの後に続くようにしてください。 これは、トークンがローカル ストレージから取得または復元され、Twitch SDK による PlayFab へのサインインを待つ必要がないことを意味します。

PlayFab で SessionTicket を取得できた場合、Twitch 認証と PlayFab アプリケーションは正常に統合されています。