Kongregate と HTML5 を使用して PlayFab 認証を設定する
このチュートリアルでは、PlayFab で Kongregate と HTML5/JavaScript を使用してプレイヤーを認証するのに必要な最小限の設定について説明します。
要件
- 登録済みの Kongregate アカウント。
- Kongregate のデベロッパー向けガイドを理解していること。
- 登録済みの PlayFab タイトル。
- ログインの基本とベスト プラクティスを理解していること。
Kongregate アプリを設定する
Kongregate では、必要な API 情報にアクセスする前に、アプリのプレビュー版をアップロードする必要があります。
これには、以下の内容の index.html ファイルを用意する必要があります。
<!doctype html>
<html lang="en-us">
<head></head>
<body>
<h1>Placeholder</h1>
</body>
</html>
Kongregate の Web サイトに移動します。
- [Games (ゲーム)] タブを選択します。
- 次に、[Upload your game (ゲームをアップロード)] を選択します。
![Kongregate の [Games] (ゲーム) タブ](media/tutorials/kongregate-games-tab.png)
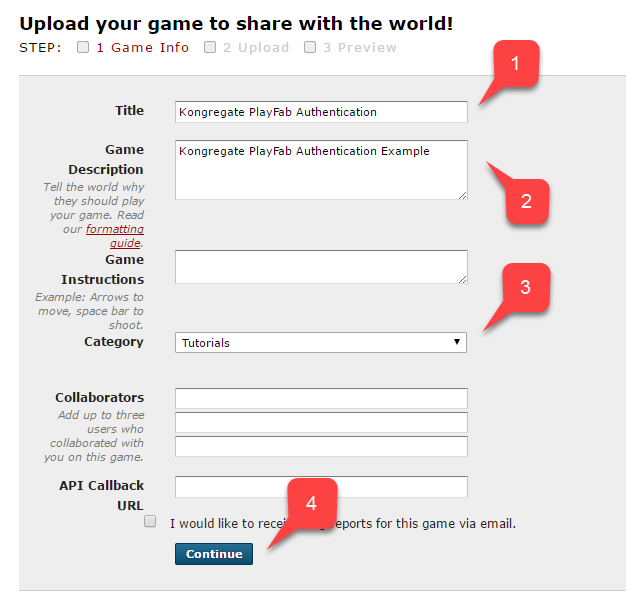
新しいアプリケーションの設定ページが開きます。
- [Title (タイトル)] フィールドにアプリケーション名を入力します。
- その後、所定のフィールドにゲームの説明を入力します。
- [Category (カテゴリ)] を選択します。
- 次の例に示すように、[Continue (続行)] ボタンをクリックして新しいアプリを送信します。

[Application Upload (アプリケーションのアップロード)] ページが表示されます。
非常に重要な手順として、まず、Web アドレス バーにある URL を必ず保存してください。 これにより、このページを閉じた後でも、アプリケーションへのアクセスの復旧が迅速に行えます。
- 完了後、[Game File (ゲーム ファイル)] として、用意した index.html ファイルを選択します。
- 次に、画面のサイズを設定します。
- 必要なすべてのライセンスに同意します。
- 次の例に示すように、[Upload (アップロード)] ボタンをクリックしてアプリケーションをアップロードします。
![Kongregate の [Application Upload] (アプリケーションのアップロード) ページ](media/tutorials/kongregate-app-upload-page.png)
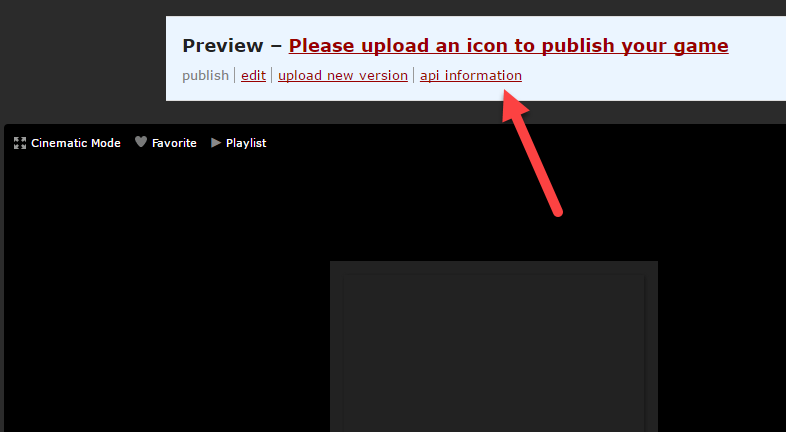
- プレビューが開いたら、内容は無視して、API 情報のリンクを開きます。

注意
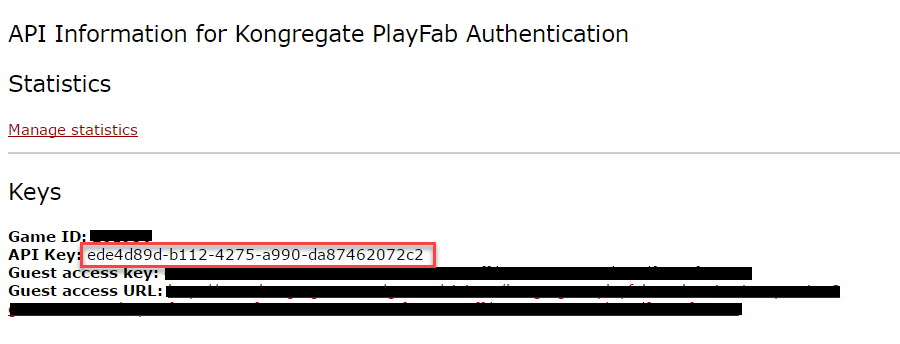
[API Information (API 情報)] ページが開いたら、API キーを探して、後で使用できるようにアクセスしやすい安全な場所に保存します。

PlayFab タイトルを構成する
PlayFab タイトルで、ゲーム マネージャーを使用して以下の操作を実行します。
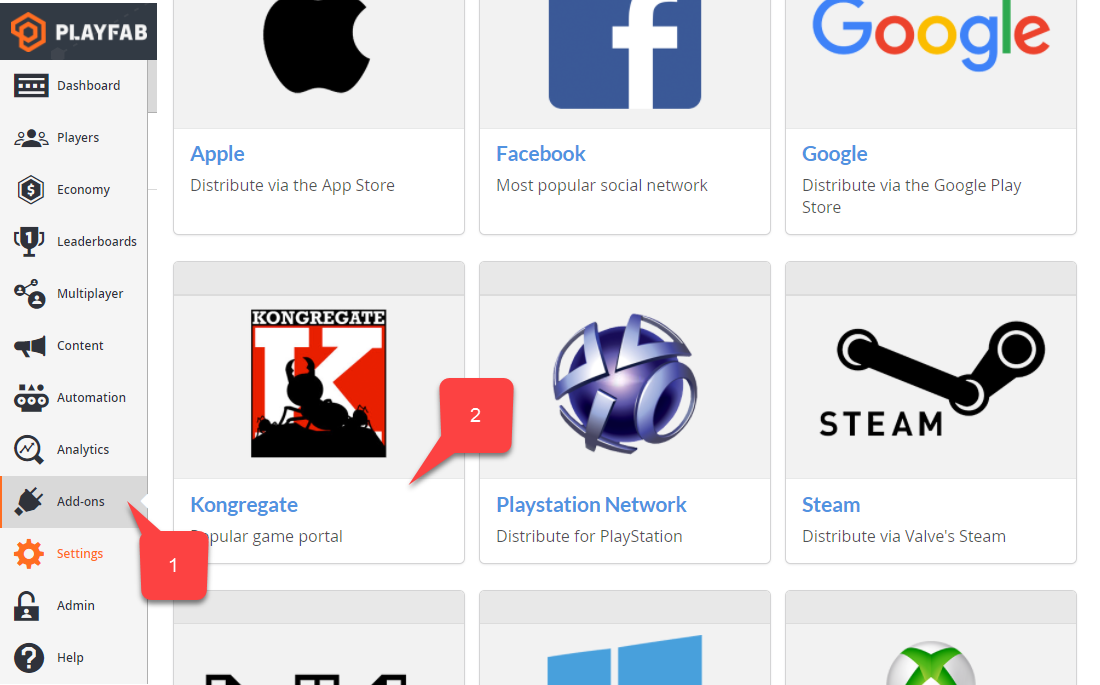
- [追加コンテンツ] に移動します。
- 次の例に示すように、[Kongregate] を探して選択します。

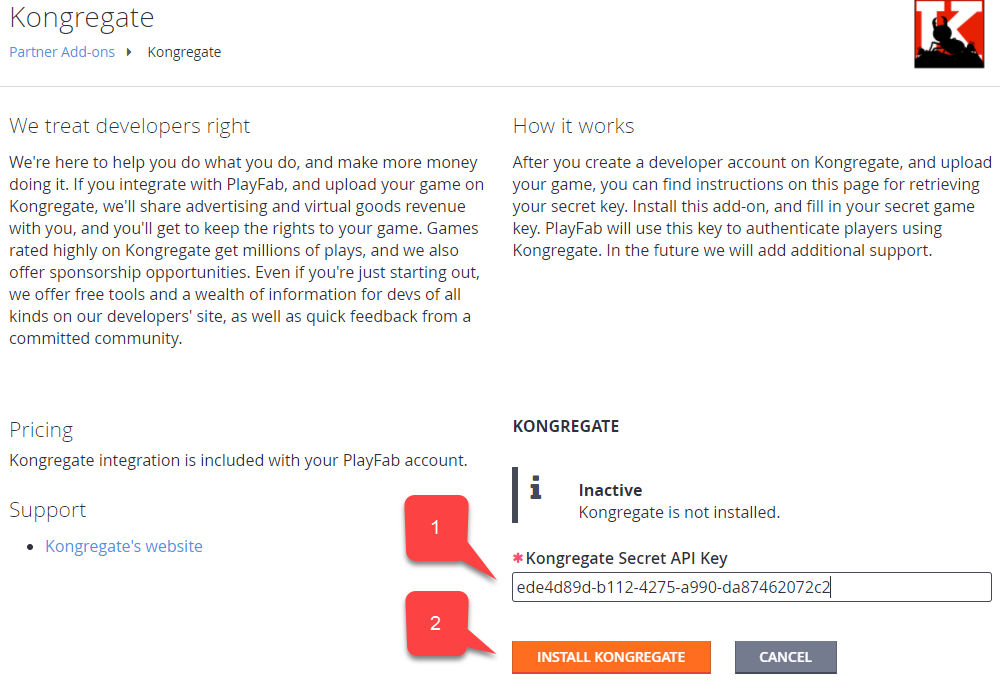
新しいページが開き、Kongregate の統合が設定できます。
- 以前のセクションで取得した API キー を入力します。
- [Install Kongregate (Kongregate のインストール)] を選択します。

エラー メッセージが表示されなければ、PlayFab タイトルの Kongregate アプリケーションとの統合が設定されました。
コードの準備
次に示すコード例を使用して、ゲームに index.html を入力します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns='http://www.w3.org/1999/xhtml'>
<head>
<title>Kongregate Javascript API example</title>
<!-- Import PlayFab API -->
<script src='https://download.playfab.com/PlayFabClientApi.js'></script>
<!-- Import JQuery, required specifically by this example, does not effect either API -->
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js'></script>
<!-- Import Kongregate API -->
<script src='https://cdn1.kongregate.com/javascripts/kongregate_api.js'></script>
</head>
<!-- Define elements with IDs to show current state of things and a couple of buttons -->
<body style='background-color:white'>
<span id='init'>Initializing...</span>
<div id='content' style='display:none'>
<div>Kongregate API Loaded!</div>
<div id='username'></div>
<div id='user_id'></div>
<!-- This button will invoke Kongregate Auth Box -->
<button id='login' style='display:none'
onclick='kongregate.services.showRegistrationBox()'>Sign in/register</button>
<!-- This button will invoke PlayFab authentication process -->
<button id='login'
onclick='loginInUsingPlayFab()'>PlayFab Login With Kongregate</button>
</div>
<script type='text/javascript'>
// This function just updates UI, nothing else
function updateFields() {
$('#init').hide();
$('#content').show();
// Visualize Kongregate Auth Data
$('#username').text('Username: ' + kongregate.services.getUsername());
$('#user_id').text('User ID: ' + kongregate.services.getUserId());
// If not authenticated in Kongregate, allow to use Login button
if(kongregate.services.isGuest()) {
$('#login').show();
} else {
$('#login').hide();
}
}
// The function prepares and triggers PlayFab LoginWithKongregate API call
function loginInUsingPlayFab() {
// Setting up playfab title ID
PlayFab.settings.titleId = "159F";
// forming request
var request = {
TitleId: PlayFab.settings.titleId,
AuthTicket: kongregate.services.getGameAuthToken(),
KongregateId : kongregate.services.getUserId(),
CreateAccount: true
};
console.log('logging in');
// Invoke LoginWithKongregate API call and visualize both results (success or failure)
PlayFabClientSDK.LoginWithKongregate(request,
function(result){
$('<div></div>').html('Authenticated via playfab').appendTo('#content')
console.log("success");
},
function(err){
$('<div></div>').html('Problem occurred: ' + PlayFab.GenerateErrorReport(err)).appendTo('#content')
console.log("failure");
});
}
// The entry point for Kongregate initialization
kongregateAPI.loadAPI(function(){
window.kongregate = kongregateAPI.getAPI();
updateFields();
kongregate.services.addEventListener('login', function(){
updateFields();
});
});
</script>
</body>
</html>
テスト
少し前に、アクセスしやすい安全な場所に保存するようお願いした URL を覚えていますか? これを使用して、[Application Upload (アプリケーションのアップロード)] ページに移動します。
- [Game File (ゲーム ファイル)] で index.html を選択します。
- 画面のサイズを設定します。
- 必要なすべてのライセンスに同意します。
- [Upload (アップロード)] ボタンをクリックして、アプリケーションをアップロードします。
![Kongregate の [Application Upload] (アプリケーションのアップロード) ページ](media/tutorials/kongregate-app-upload-page.png)
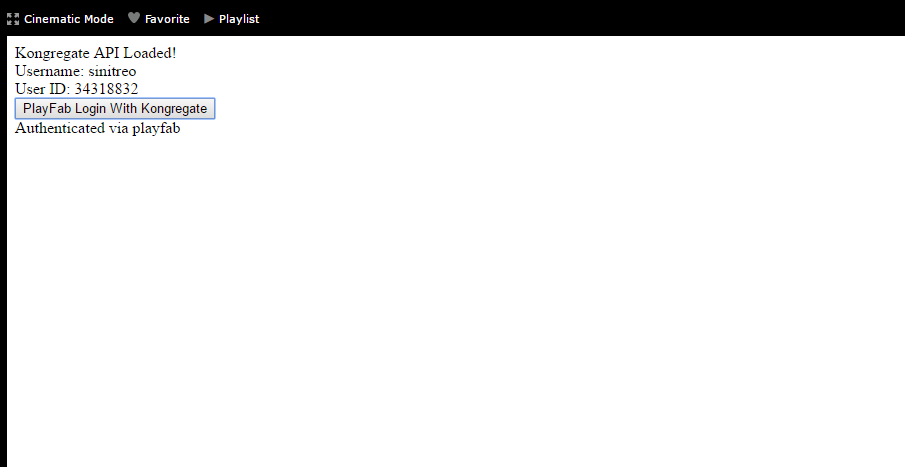
プレビューが読み込まれたら、アプリケーションが Kongregate ユーザー ID とユーザー名を取得するのを待ちます。
- 取得が完了したら、[PlayFab Login With Kongregate (Kongregate を使用して PlayFab にログイン)] をクリックします。
- しばらくすると、「Authenticated via PlayFab (PlayFab 経由で認証済み)」メッセージを受け取ります。
- これで、PlayFab と Kongregate を使用して正常にログインされました!