タッチ コントロール プレビューのカスタマイズ
この記事では、TAK エディターを使用してタッチ アダプテーション レイアウトのプレビューをカスタマイズするために使用できるさまざまなオプションの概要について説明します。 プレビューをカスタマイズして、さまざまなゲーム シーンをシミュレーションでき、タッチ コントロールがさまざまなコンテキストでどのように表示されるかをテストすることができます。 これは、プレビューに背景色またはイメージを割り当てることで実行できます。
背景
色または画像を使用して背景をカスタマイズするには、プレビュー設定を使用するか、コマンド パレットでコマンドを実行する方法の 2 つの方法があります。
プレビュー設定を使用する
エディターでバンドルのレイアウト ファイルを開き、プレビューを起動します。
プレビュー パネルの右上隅にある [設定を開く] をクリックします。
![レイアウト プレビューの [設定を開く] ボタンのスクリーンショット](../../../../../../public-images/game-streaming/tak-editor-images/tak-editor-preview-settings-button.png)
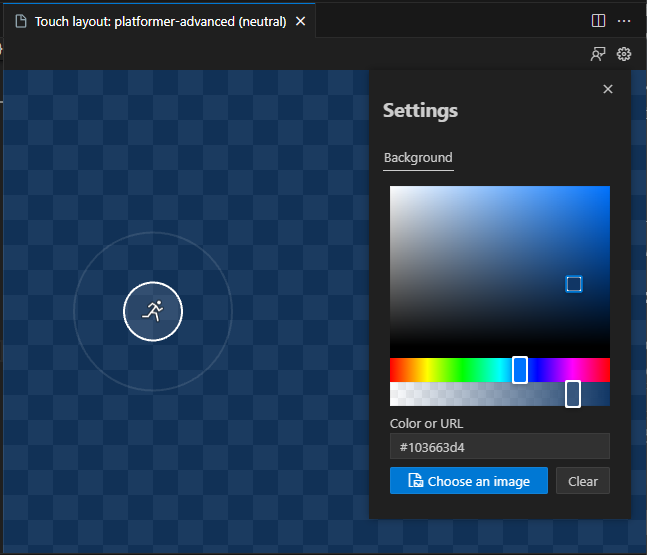
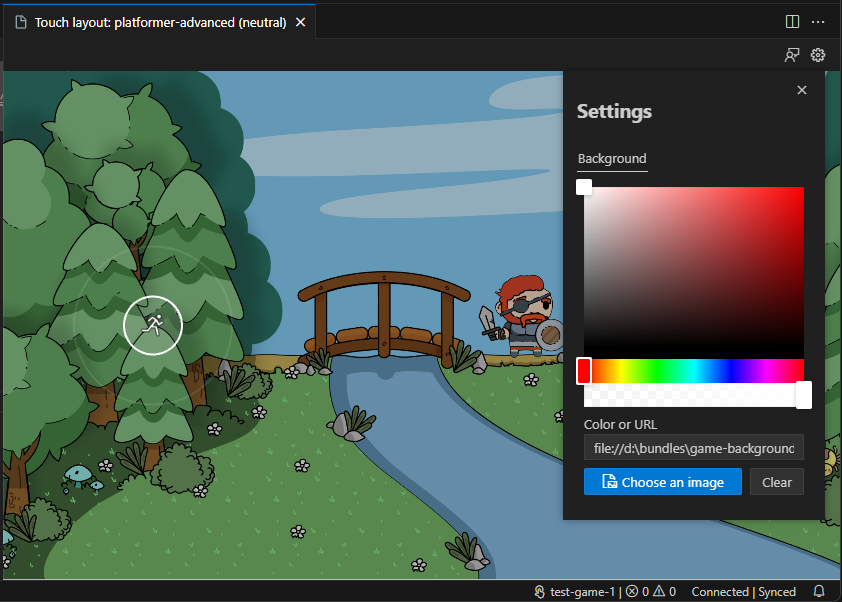
背景をカスタマイズするためのオプションが含まれたモーダルが表示されます。 色または画像を割り当てることができます:
色: カラー ピッカーをクリックして色を選択します。 または、入力フィールドに色を入力することもできます。 色は、CSS でサポートされている任意の形式 (
#0000ffff、rgba(0, 0, 255, 1)、hsl(240, 100%, 50%)またはblueなど) で指定できます。
画像: [画像の選択] をクリックして、ファイル ピッカーを開きます。 画像の場所に移動し、それを選択します。 または、画像の URL を入力フィールドに入力することもできます。

コマンド パレットを使用する
エディターでバンドルのレイアウト ファイルを開き、プレビューを起動します。 このコマンドは、プレビューが開いている場合にのみ使用できます。
コマンド パレットを起動します (Windows では
Ctrl+Shift+Pまたは macOS ではCmd+Shift+P)。[背景] を検索し、[タッチ アダプテーション キット: プレビューの背景を設定する] を選択します:
![コマンド パレットの [プレビュー背景の設定] コマンドの選択のスクリーンショット](../../../../../../public-images/game-streaming/tak-editor-images/tak-editor-set-preview-background-command.png)
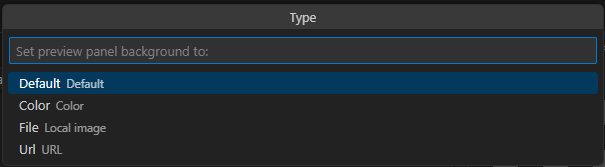
使用可能なオプションのいずれかを選択します:

-
Default: 背景を既定の透明チェッカーボード パターンにリセットします。 -
Color: 背景に色を割り当てます。 CSS カラー値の形式でテキストとして入力する必要があります。 -
Image: 背景に画像を割り当てます。 ファイル ピッカーが開き、画像を選択します。 -
URL: URL を使用して背景に画像を割り当てます。 URL を入力するテキスト入力が表示されます。
-