スロットル
Y 軸のみに特化したバージョンのジョイスティックです。 ゲームを運転するために設計されています。
プロパティ
type - "スロットル"
axisUp
-
文字列。 コントロールの上部がマップされるトリガーを指定します。
"leftTrigger" または "rightTrigger" にする必要があります。
axisDown
-
文字列。 コントロールの下部がマップされるトリガーを指定します。
"leftTrigger" または "rightTrigger" にする必要があります。
relative
-
ブール値、省略可能。 スロットルの値の計算方法を制御します。
true の場合、値の基準はユーザーが最初にタッチした位置になります。
false の場合、値の基準はコントロールの中心点になります。 既定値は true です。
sticky
-
ブール値、省略可能。 ユーザーがコントロールから手を離したときの動作を制御します。
true の場合、スロットルは最後の値のままになります。
false の場合は 0 にリセットされます。 既定値は false です。
enabled
-
ブール値、省略可能。 既定値は true です。 コントロールの表示状態を有効/無効に設定します。 無効なコントロールはプレイヤーからの入力を受け取りますが、入力に基づいてビジュアル スタイルが変更されることはありません。
visible
-
ブール値、省略可能。 既定値は true です。 操作するコントロールをプレイヤーに表示するかどうかを決定します。 ゲーム プレイ中に変更するには 「ゲームの状態を使用してタッチ レイアウトを変更する」を参照してください。
styles
-
オブジェクト、省略可能。 コントロールの視覚的表現のカスタマイズ。 スタイルは、スタイルを設定できる状態ごとのオブジェクトとして表されます。
スロットル コントロールには、次の状態のスタイルを設定できます。
-
default- 基本スタイル。 -
activated- プレイヤーがノブに触れているときに適用され、軸に沿った 0 の値で正確に適用されます。 -
activatedDown- プレイヤーがノブに触れているときに、スロットル軸の負の (下部) セクションになるように、ノブを移動した場合に適用されます。 -
activatedUp- プレイヤーがノブに触れているときに、スロットル軸の正の (上部) セクションになるように、ノブを移動したときに適用されます。 -
idle- プレイヤーがコントロールを操作していない場合に適用されます。また、ノブが軸の上部にstickyされていない場合に適用されます。 -
idleUp- プレイヤーがコントロールを操作していない場合に適用されます。ノブが軸の上部に移動され、stickyがtrueに設定されている場合に適用されます。
状態ごとのスタイル プロパティ
opacity
-
数値、省略可能。 コントロールに適用する不透明度。
disabled を除くすべての状態の既定値は 1.0 です。
axisUp
-
オブジェクト、省略可能。 スロットルの正の (上部) 部分のスタイルを指定する axis オブジェクト。
axisDown
-
オブジェクト、省略可能。 スロットルの負の (下) 部分のスタイルを指定する axis オブジェクト。
knob
-
オブジェクト、省略可能。
ノブオブジェクトは、スロットルのノブ部分のスタイルを指定します。
indicator
-
オブジェクト、省略可能。
ストロークは、軸上の現在の位置にノブを接続するコンポーネントを適用するスタイルを指定します。
アセットの寸法
画像資産を受け入れるスタイル オブジェクトごとに、特定の資産が基本解像度で、またその基本解像度の 1.5x、2.0x、3.0x、4.0x のスケールで提供されます。 特定の画像の解像度は、次の最大解像度以下である必要があります。
| Object | @1.0x | @1.5x | @2.0x | @3.0x | @4.0x |
|---|---|---|---|---|---|
| knob.faceImage | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
| knob.background | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
解説
throttleコントロールを使用すると>プレイヤーはタッチを使用してトリガーの可変圧力を提供できます。
throttleコントロールは、ホイールの中心点に配置され、その位置と画面の側面の間の唯一のコントロールとして設計されています。
プレイヤーが値を設定できるようにトリガーに一定の圧力を適用し、さまざまなアクションに指を使用できるようにする場合はstickyを true に設定します。
スタイルに関する注釈
Warning
Windows バージョンのコンテンツ テスト アプリケーションを介してストリーミングする場合、すべてのスタイル設定が正しく表示されるわけではありません。
サンプル
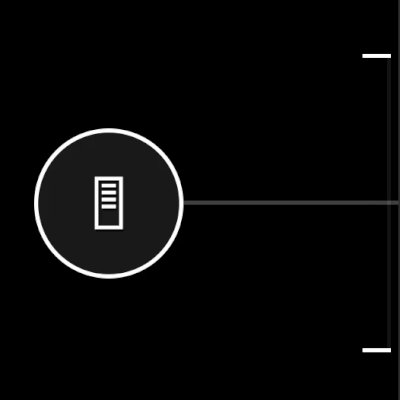
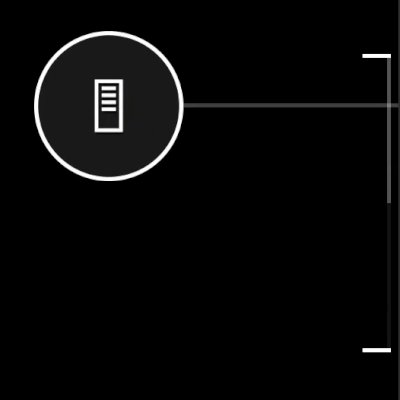
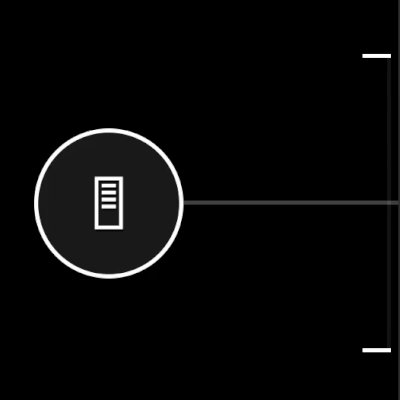
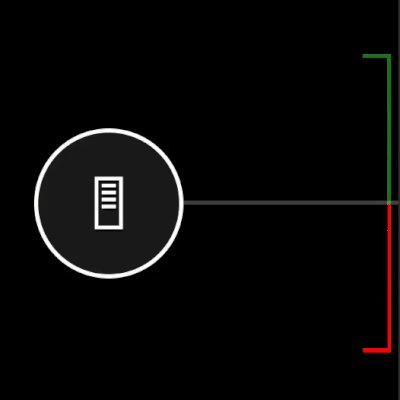
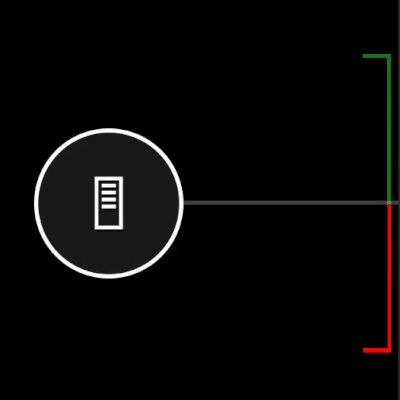
例 1: 基本的なスロットル
図 1。 スロットル コントロール

既定のスタイル設定が使用されます。
{
"type": "throttle",
"axisUp": "rightTrigger",
"axisDown": "leftTrigger",
"sticky": true
}
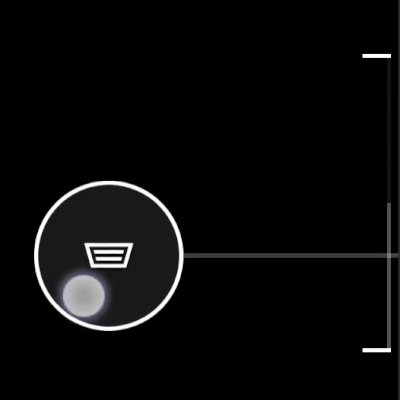
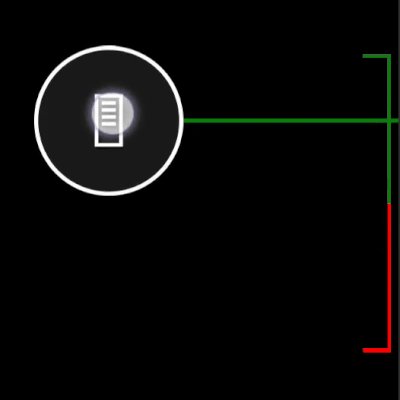
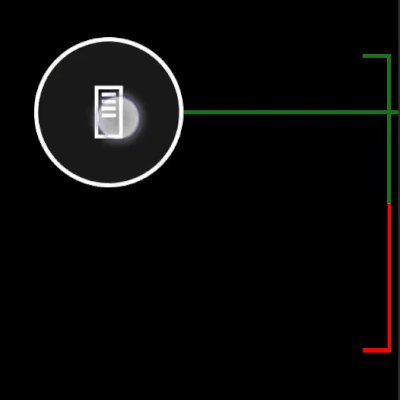
例 2: スタイル付きのアウトラインと明示的に定義されたアイコンを使用して調整する
図 1。 カスタマイズされたスロットル コントロール

{
"type": "throttle",
"axisUp": "rightTrigger",
"axisDown": "leftTrigger",
"sticky": true,
"styles": {
"default": {
"knob" : {
"faceImage" : {
"type": "icon",
"value": "gasPedal"
}
},
"axisUp": {
"stroke" : {
"type": "solid",
"color": "#107C10"
},
"cap" : {
"type": "color",
"value": "#107C10"
}
},
"axisDown": {
"stroke" : {
"type": "solid",
"color": "#ff0000"
},
"cap" : {
"type": "color",
"value": "#ff0000"
}
}
},
"idleUp" : {
"knob" : {
"stroke" : {
"type": "solid",
"color": "#107C10"
}
},
"indicator" : {
"type": "solid",
"color": "#107C10"
}
},
"activatedUp" : {
"indicator" : {
"type": "solid",
"color": "#107C10"
}
},
"activatedDown": {
"knob" : {
"faceImage" : {
"type": "icon",
"value": "brakePedal"
}
},
"indicator" : {
"type": "solid",
"color": "#ff0000"
}
}
}
}
要件
レイアウト バージョン: 1.0 以降 (レイアウト バージョン 3.2 以降から使用できるスタイル設定)