アーケード ボタン
アーケード ボタンを使用すると、アーケード キャビネットのスタイルで、円弧状にレイアウトされた 6 つまたは 8 つのボタンのコレクションを使用できます。 格闘ゲームでよく使われます。
プロパティ
type - "arcadeButtons"
lightKick
-
オブジェクト。 弱キックのボタンです。
mediumKick
-
オブジェクト。 中キックのボタンです。
heavyKick
-
オブジェクト。 強キックのボタンです。
specialKick
-
オブジェクト、省略可能。 特殊なキックのボタンです。
lightPunch
-
オブジェクト。 弱パンチのボタンです。
mediumPunch
-
オブジェクト。 中パンチのボタンです。
heavyPunch
-
オブジェクト。 強パンチのボタンです。
specialPunch
-
オブジェクト、省略可能。 特殊なパンチのボタンです。
上の各オブジェクトは、以下のプロパティを持つボタンを表します:
action
-
文字列。 プレイヤーがボタンをタッチしたときに呼び出されるアクション。
enabled
-
ブール値、省略可能。 既定値は true です。 コントロールの表示状態を有効/無効に設定します。 無効なコントロールはプレイヤーからの入力を受け取りますが、入力に基づいてビジュアル スタイルが変更されることはありません。
toggle
-
ブール値、省略可能。 既定値は false です。
-
falseの場合、ボタンの入力は押されたときに送信され、押されていないときは送信されません。 -
trueの場合、ボタンを押すたびに、対応するアクションに対して入力が送信されるかどうかが切り替わります。
visible
-
ブール値、省略可能。 既定値は true です。 操作するコントロールをプレイヤーに表示するかどうかを決定します。 ゲーム プレイ中に変更するには、「ゲームの状態を使用してタッチ レイアウトを変更する(game-streaming-touch-change-layouts-game-state.md#change_state)」を参照してください。
styles
-
オブジェクト、省略可能。 コントロールの視覚的表現のカスタマイズ。 スタイルは、スタイルを設定できる状態ごとのオブジェクトとして表示されます。
ボタン コントロールでは、次の状態のスタイルを設定できます。
-
default- 基本スタイル。 -
disabled- コントロールが無効になっている場合のスタイル。 指定されていない場合は、コントロールが無効になると、既定のスタイルに変換が適用され、無効として表示されます。 -
idle- プレイヤーがコントロールを使用していないときに適用されます。 -
activated- プレイヤーがボタンに触れているときに適用されます。
状態ごとのスタイル プロパティ
opacity
-
数値、省略可能。 コントロールに適用する不透明度。
disabled を除くすべての状態の既定値は 1.0 です。
faceImage
-
オブジェクト、省略可能。
アイコンまたは画像資産を指定できます。
background
-
オブジェクト、省略可能。
色または画像資産を指定できます。 アイドル状態と無効状態では表示されません。
アセットの寸法
イメージ アセットを受け入れるスタイル オブジェクトごとに、@1.0x、@1.5x、@2.0x、@3.0x、@4.0x の 5 つの DPI レベルで指定されたアセットを指定する必要があります。 特定の dpi レベルでの画像解像度は、次の最大解像度以下である必要があります:
| Object | @1.0x | @1.5x | @2.0x | @3.0x | @4.0x |
|---|---|---|---|---|---|
| faceImage | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
| background | 60x60 | 90x90 | 120x120 | 180x180 | 240x240 |
解説
arcadebuttons アーケード キャビネットに似た 6 つまたは 8 つのグループに一連のボタンを配置できます。 これは、格闘ゲーム用に最適化されています。
また、プレーヤーが押すインジケーターもあります。このインジケーターは、一緒に押されるすべてのパンチ ボタンやキック ボタンにマップされます。
arcadebuttons のスペースが広がるので、周囲に配置されている他のコントロールには注意が必要です。
スタイルに関する注釈
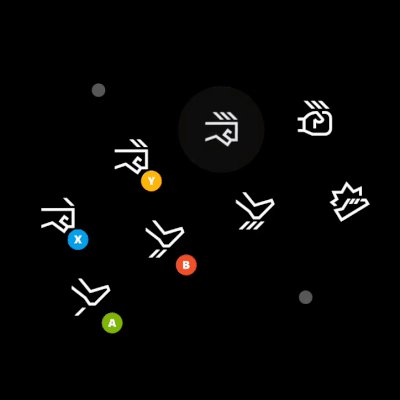
activated 状態の場合、faceImage は 25% 小さく表示されます。
カスタム アセットを使用せず、gamepadX、gamepadY、gamepadA、または gamepadB のうちの 1 つのアクションを持つボタンの背景色には、ラベルと既定のスタイルがあります。
サンプル
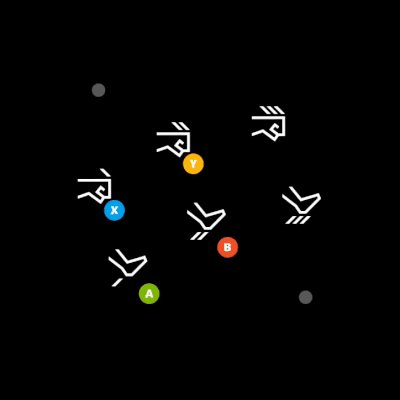
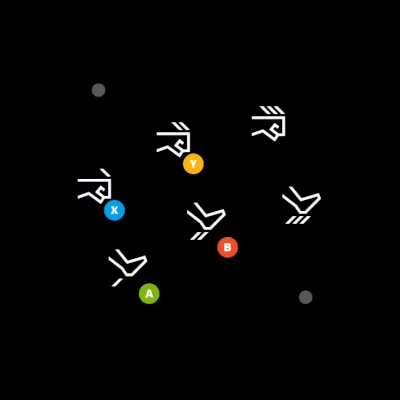
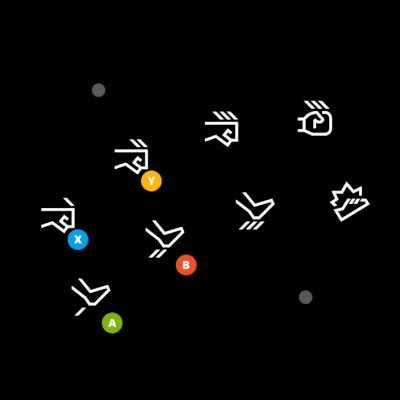
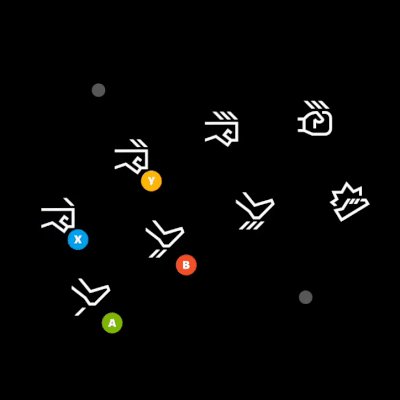
例 1: アーケード ボタン - 6 つのボタン
図 1。 アーケード ボタン

{
"type": "arcadeButtons",
"lightPunch": {
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "lightPunch"
}
}
}
},
"mediumPunch": {
"action": "gamepadY",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "mediumPunch"
}
}
}
},
"heavyPunch": {
"action": "rightBumper",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "heavyPunch"
}
}
}
},
"lightKick": {
"action": "gamepadA",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "lightKick"
}
}
}
},
"mediumKick": {
"action": "gamepadB",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "mediumKick"
}
}
}
},
"heavyKick": {
"action": "leftBumper",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "heavyKick"
}
}
}
}
}
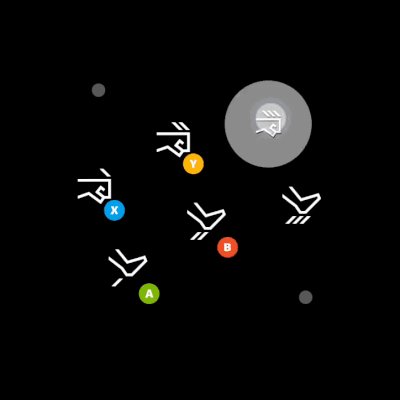
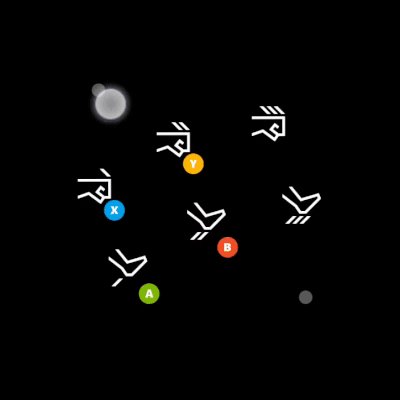
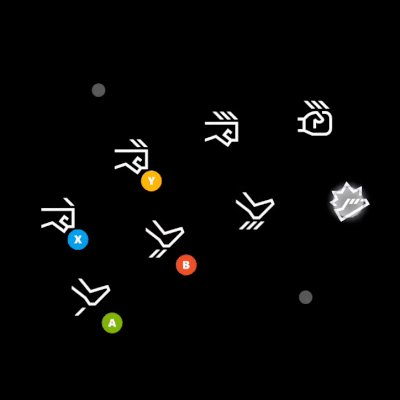
例 2: アーケード ボタン - 8 つのボタン
図 1。 8 つのアイテム アーケード ボタン

{
"type": "arcadeButtons",
"lightPunch": {
"action": "gamepadX",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "lightPunch"
}
}
}
},
"mediumPunch": {
"action": "gamepadY",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "mediumPunch"
}
}
}
},
"heavyPunch": {
"action": "rightBumper",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "heavyPunch"
}
}
}
},
"specialPunch": {
"action": "rightTrigger",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "heavyPunch2"
}
}
}
},
"lightKick": {
"action": "gamepadA",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "lightKick"
}
}
}
},
"mediumKick": {
"action": "gamepadB",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "mediumKick"
}
}
}
},
"heavyKick": {
"action": "rightTrigger",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "heavyKick"
}
}
}
},
"specialKick": {
"action": "leftBumper",
"styles": {
"default" : {
"faceImage" : {
"type": "icon",
"value": "heavyKick2"
}
}
}
}
}
要件
レイアウト バージョン: 1.0 以降 (レイアウト バージョン 3.0 以降から使用できるスタイル設定)