Web 用 Visual Studio Code 内で Microsoft Fabric ノートブックを作成して管理する
Web 用 Visual Studio Code では、インストール不要の無料のブラウザー ベースのエクスペリエンスが提供されます。 これにより、コード リポジトリの迅速かつ安全な参照と軽量な編集が可能になります。 開始するには、 VS Code Dev サイトにアクセスしてください。
Synapse VS Code 拡張機能は、Web 用 VS Code エクスペリエンスでも使用できます。 この拡張機能は、Fabric でのノートブックの CRUD (作成、読み取り、更新、削除) エクスペリエンスをサポートしています。 Web 用 VS Code エクスペリエンスからの変更は、即時にワークスペースに適用されます。 この拡張機能では、Web 用 VS Code エクスペリエンスでのノートブックの実行もサポートされています。
重要
Synapse VS Code Remote 拡張機能は現在プレビュー段階です。
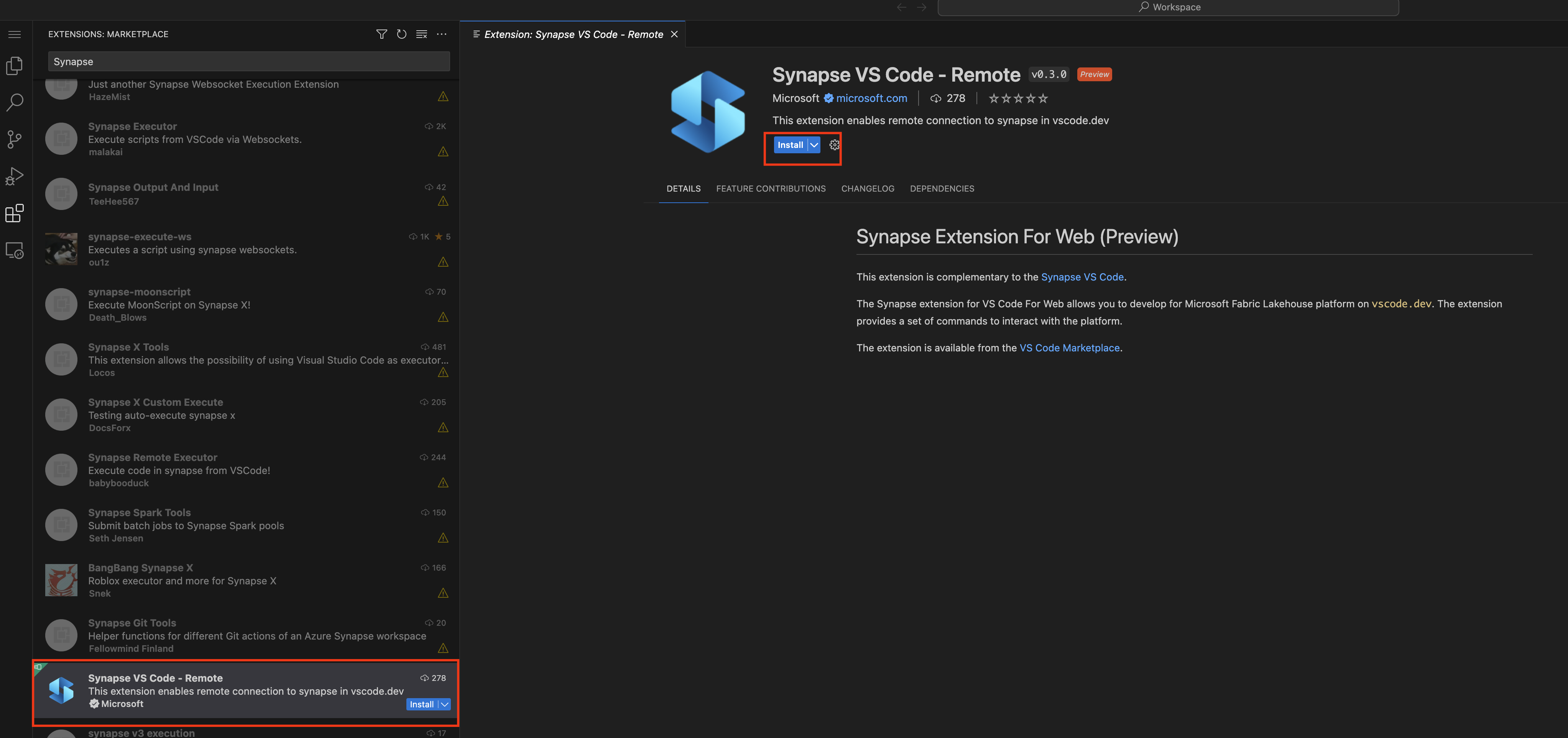
Web 用 Synapse VS Code 拡張機能をインストールする
- ブラウザーで https://insider.vscode.dev に移動します。
- 左側のナビゲーション バーで [拡張機能] アイコンを選択します。
- Synapse を検索し、Synapse VS Code - Remotes 拡張機能を選択します。
- [インストール] をクリックします。

Web 用 Synapse VS Code 拡張機能でノートブックを開く
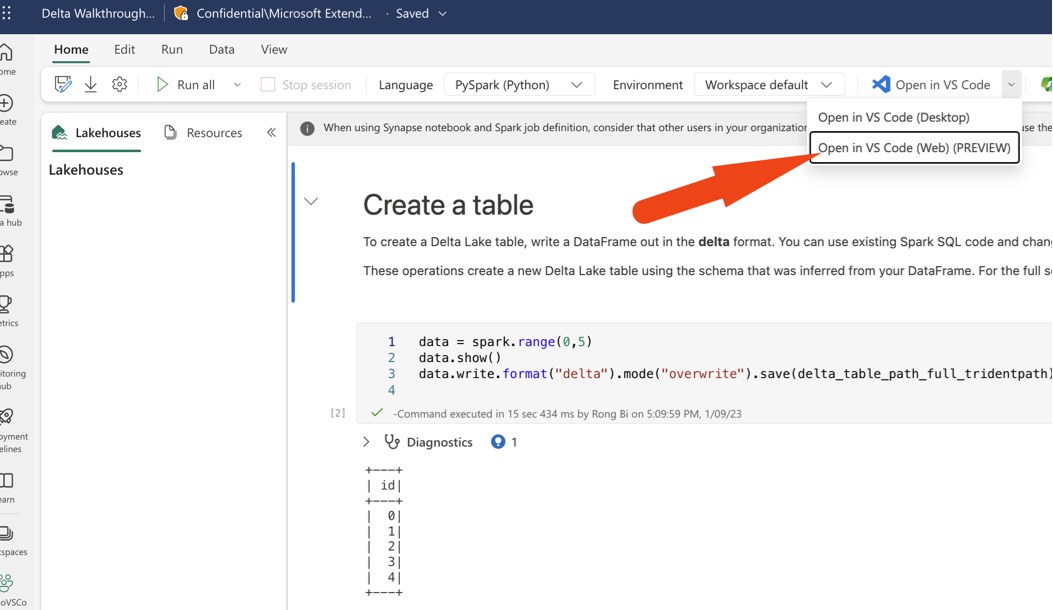
Web 用 VS Code エクスペリエンスでノートブックを開くには、Fabric ポータルのノートブック作成ページで [VS Code (Web) で開く] ボタンをクリックします。 このボタンを選択すると、Web 用 VS Code エクスペリエンスで別のブラウザー タブが開きます。 拡張機能をまだインストールしていない場合は、自動的にインストールされ、アクティブ化され、ノートブックが開きます。

ノートブックとノートブック ファイル システムを管理する
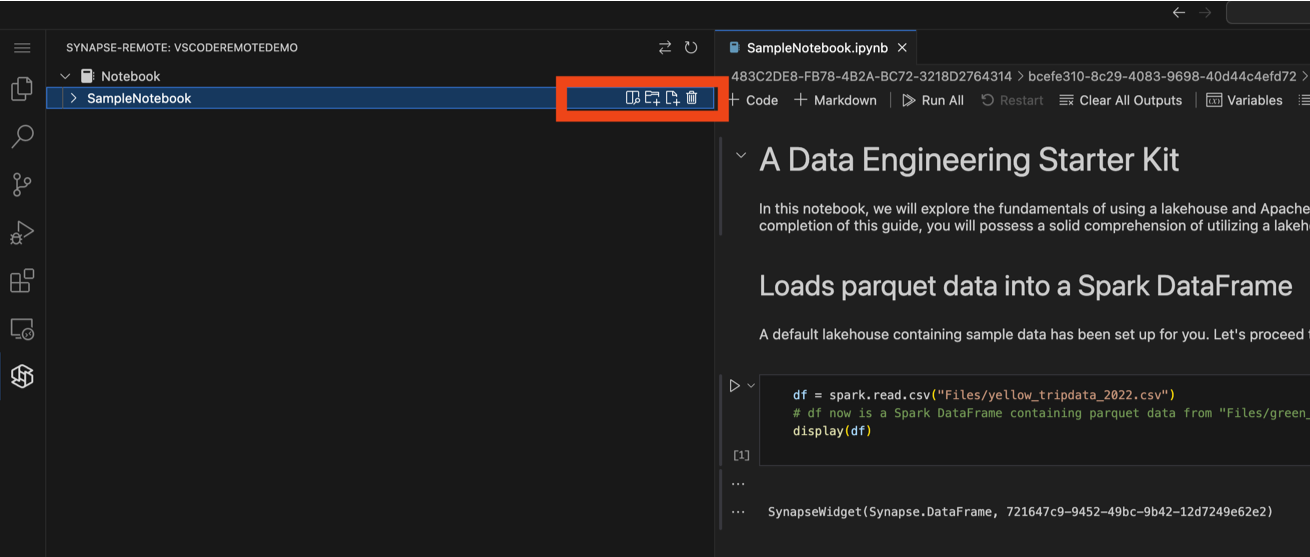
ノートブック ツリー ノードには、現在のワークスペース内のすべてのノートブック項目が一覧表示されます。 ノートブック項目ごとに、次のアクションを実行できます。
- ノートブックを開く
- ノートブックを削除する
- 新しいリソース ファイルを追加する
- 新しいリソース フォルダーを追加する
ノートブック ファイル システム内の既存のファイル/フォルダーを削除することもできます。

VS Code Web エクスペリエンスでノートブックを実行およびデバッグする
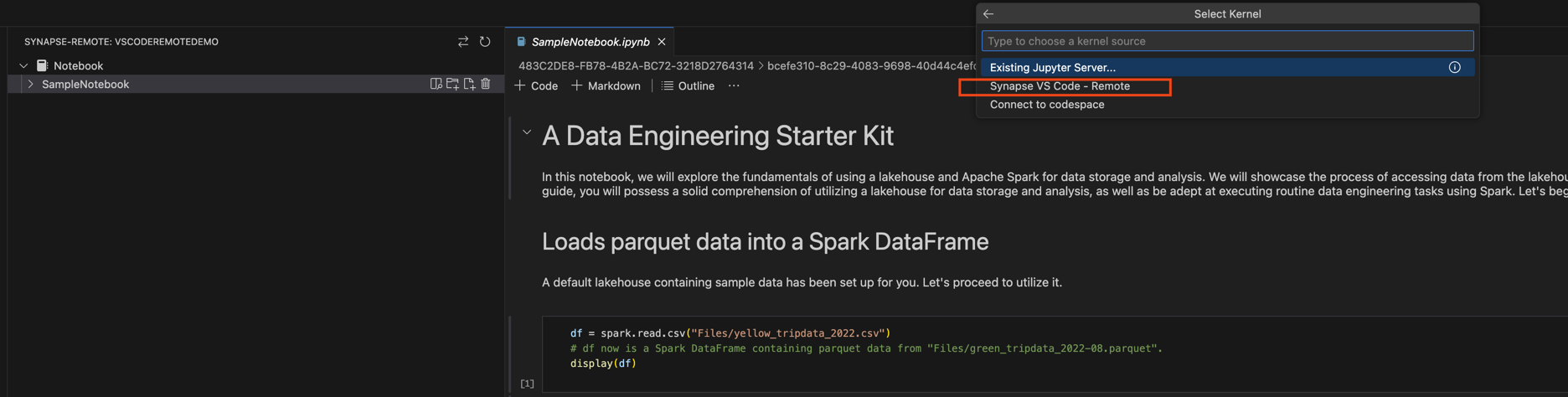
Web 用 VS Code エクスペリエンスでノートブックを実行するには、ノートブック エディターで [実行] ボタンを選択します。 ノートブックを実行する前に、Synapse VS Code -Remote をカーネルとして選択していることを確認してください。 ノートブック エディターの右上隅で選択できます。

ノートブックを実行するだけでなく、VS Code Web エクスペリエンスでノートブックをデバッグすることもできます。 デバッグ セッションを開始する前に、ノートブックで次のコードを実行して、この機能を有効にします。
%%configure -f
{
"conf": {
"livy.rsc.repl.session.debug-notebook.enabled": "true"
}
}
Note
- 構成が完了するまでに 2 ~ 5 分かかる場合があります。 Livy セッションごとに、このセットアップを 1 回だけ実行する必要があります。
この構成を実行した後、ノートブック エディターでブレークポイントを設定し、デバッグ モードでノートブックを実行できます。 デバッグ セッションが開始されると、エディターの右下隅に、デバッグ セッションが開始されることを示す通知が表示されます。

このデバッグ セッションはリモート コンピューティングで実行され、ネットワーク トラフィックはブレークポイントの状態などのデバッグ情報を同期する必要があります。 同期プロセス中は、ノートブック エディターのステータス バーで同期の進行状況を追跡できます。

重要
デバッグ操作を続行する前に、同期が完了するまで待ってください。