チュートリアル: 認証用のアプリケーションを準備する
前のチュートリアルでは、Microsoft Entra 管理センターで Web アプリケーションを登録しました。 このチュートリアルでは、IDE を使用して ASP.NET Core Web アプリを作成する方法について説明します。 また、自己署名証明書を作成して Microsoft Entra 管理センターにアップロードし、アプリケーションをセキュリティで保護します。 最後に、認証用にアプリケーションを構成します。
このチュートリアルの内容:
- ASP.NET Core Web アプリケーションの作成
- 自己署名証明書の作成
- アプリケーションの設定を構成する
- プラットフォームの設定と URL を定義する
前提条件
- 「チュートリアル: アプリケーションを Microsoft ID プラットフォームに登録する」の前提条件と手順を完了していること。
- このチュートリアルで使用する IDE は、こちらからダウンロードできます。
- Visual Studio 2022
- Visual Studio Code
- Visual Studio 2022 for Mac
- .NET 6.0 SDK の最小要件。
ASP.NET Core プロジェクトを作成する
IDE 内で ASP.NET Core プロジェクトを作成するには、次のタブを使用します。
- Visual Studio を開き、 [新しいプロジェクトの作成] を選択します。
- ASP.NET Core Web アプリ テンプレートを探して選択し、[次へ] を選択します。
- プロジェクトの名前 (NewWebAppLocal など) を入力します。
- プロジェクトの場所を選択するか既定のオプションをそのまま使用して、[次へ] を選択します。
- [フレームワーク]、[認証の種類]、[HTTPS 用の構成] の既定値をそのまま使用します。 このチュートリアルでプロセスを説明するので、[認証の種類] は [なし] に設定されていてかまいません。
- [作成] を選択します
自己署名証明書を作成してアップロードする
証明書の使用は、クライアントとサーバー間の通信をセキュリティで保護するための推奨される方法です。 このチュートリアルでは、自己署名証明書はプロジェクト ディレクトリに作成します。 自己署名証明書の詳細については、こちらを参照してください。
[ツール]>[コマンド ライン]>[開発者コマンド プロンプト] の順に選択します。
次のコマンドを入力して新規の自己署名証明書を作成します。
dotnet dev-certs https -ep ./certificate.crt --trust
Microsoft Entra 管理センターに証明書をアップロードする
証明書をアプリケーションで使用できるようにするには、その証明書をテナントにアップロードする必要があります。
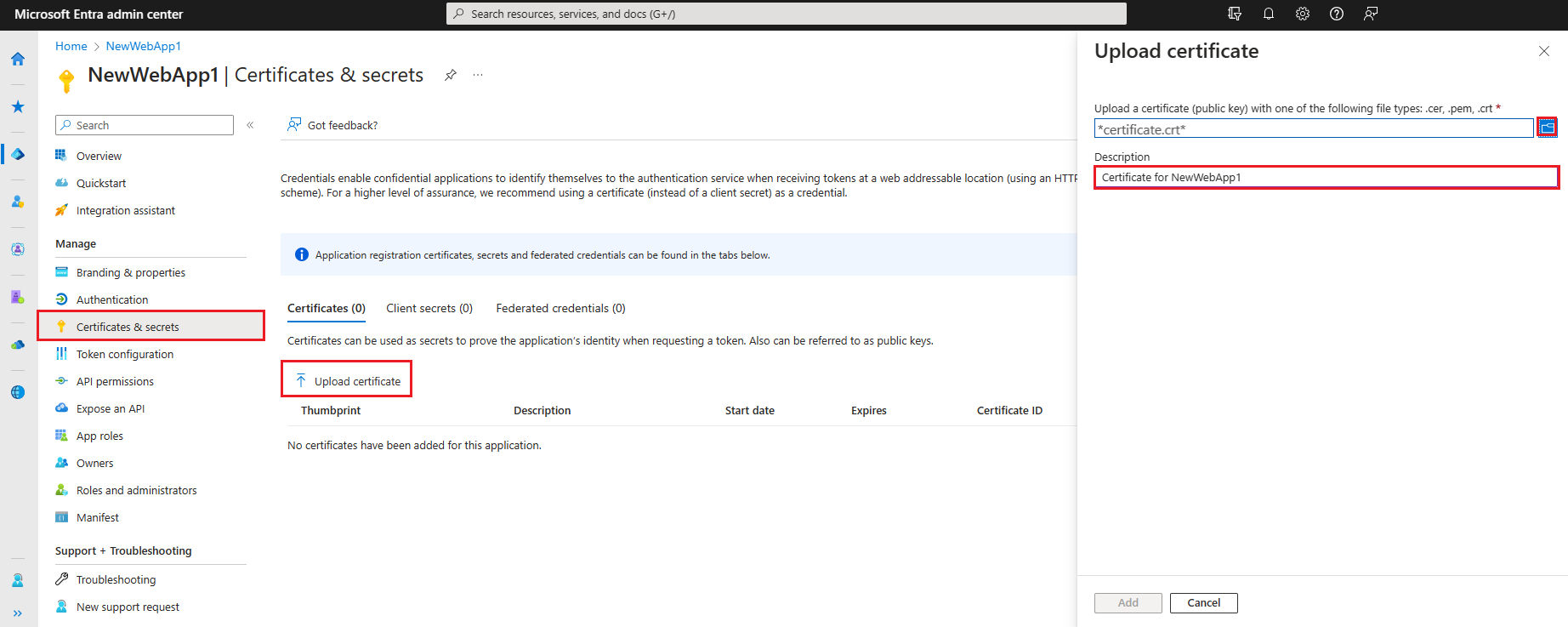
以前に作成したアプリの [概要] ページから、[管理] で [証明書とシークレット] を選択し、[証明書 (0)] タブを選択します。
[証明書のアップロード] を選択します。
[フォルダー] アイコンを選択し、以前に作成した証明書を参照して選択します。
証明書の説明を入力し、[追加] を選択します。
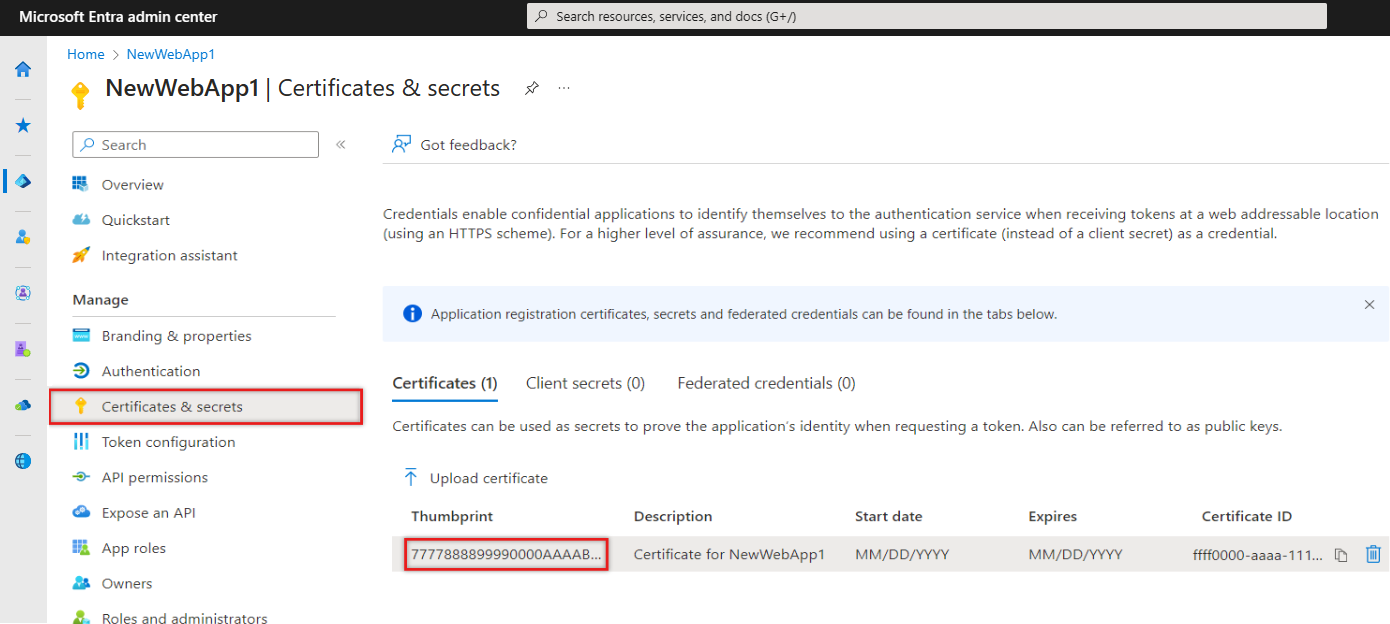
[サムプリント] の値を記録しておきます。次の手順で使用します。

認証と API リファレンス用にアプリケーションを構成する
前に記録した値を使って、認証用にアプリケーションを構成します。 実行時に使われるアプリケーション設定の格納には、構成ファイル appsettings.json が使われます。 アプリケーションは Web API も呼び出すため、それに対するリファレンスも含める必要があります。
IDE で appsettings.json を開き、ファイルの内容を次のスニペットに置き換えます。 引用符で囲まれた文字を、先ほど記録した値に置き換えます。
{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "TenantId": "Enter the tenant ID obtained from the Microsoft Entra admin center", "ClientId": "Enter the client ID obtained from the Microsoft Entra admin center", "ClientCertificates": [ { "SourceType": "StoreWithThumbprint", "CertificateStorePath": "CurrentUser/My", "CertificateThumbprint": "Enter the certificate thumbprint obtained the Microsoft Entra admin center" } ], "CallbackPath": "/signin-oidc" }, "DownstreamApi": { "BaseUrl": "https://graph.microsoft.com/v1.0/", "RelativePath": "me", "Scopes": [ "user.read" ] }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }Instance- 認証エンドポイント。 各国のクラウドの利用可能なさまざまなエンドポイントで確認します。TenantId- アプリケーションが登録されているテナントの識別子。 引用符で囲まれた文字を、登録したアプリケーションの概要ページから先ほど記録した ディレクトリ (テナント) ID の値に置き換えます。ClientId- クライアントとも呼ばれる、アプリケーションの識別子。 引用符で囲まれた文字を、登録したアプリケーションの概要ページから先ほど記録した アプリケーション (クライアント) ID の値に置き換えます。ClientCertificates- 自己署名証明書は、アプリケーションでの認証に使用されます。CertificateThumbprintのテキストを、以前に記録した証明書のサムプリントに置き換えます。CallbackPath- サーバーが応答を適切なアプリケーションにリダイレクトするのに役立つ識別子です。DownstreamApi- Microsoft Graph にアクセスするためのエンドポイントを定義する識別子です。 アプリケーション URI は、指定されたスコープと組み合わされます。 組織が所有するアプリケーションの構成を定義するには、Scopes属性の値が若干異なります。
変更をファイルに保存します。
[プロパティ] フォルダーで launchSettings.json ファイルを開きます。
launchSettings.json 内で
httpsの値applicationURIを検索して記録します (例:https://localhost:{port})。 この URL は、[リダイレクト URI] を定義するときに使用します。httpの値は使用しないでください。
プラットフォーム リダイレクト URI を追加する
Microsoft Entra 管理センターの [管理] で [アプリの登録] を選んで、前に作成したアプリケーションを選びます。
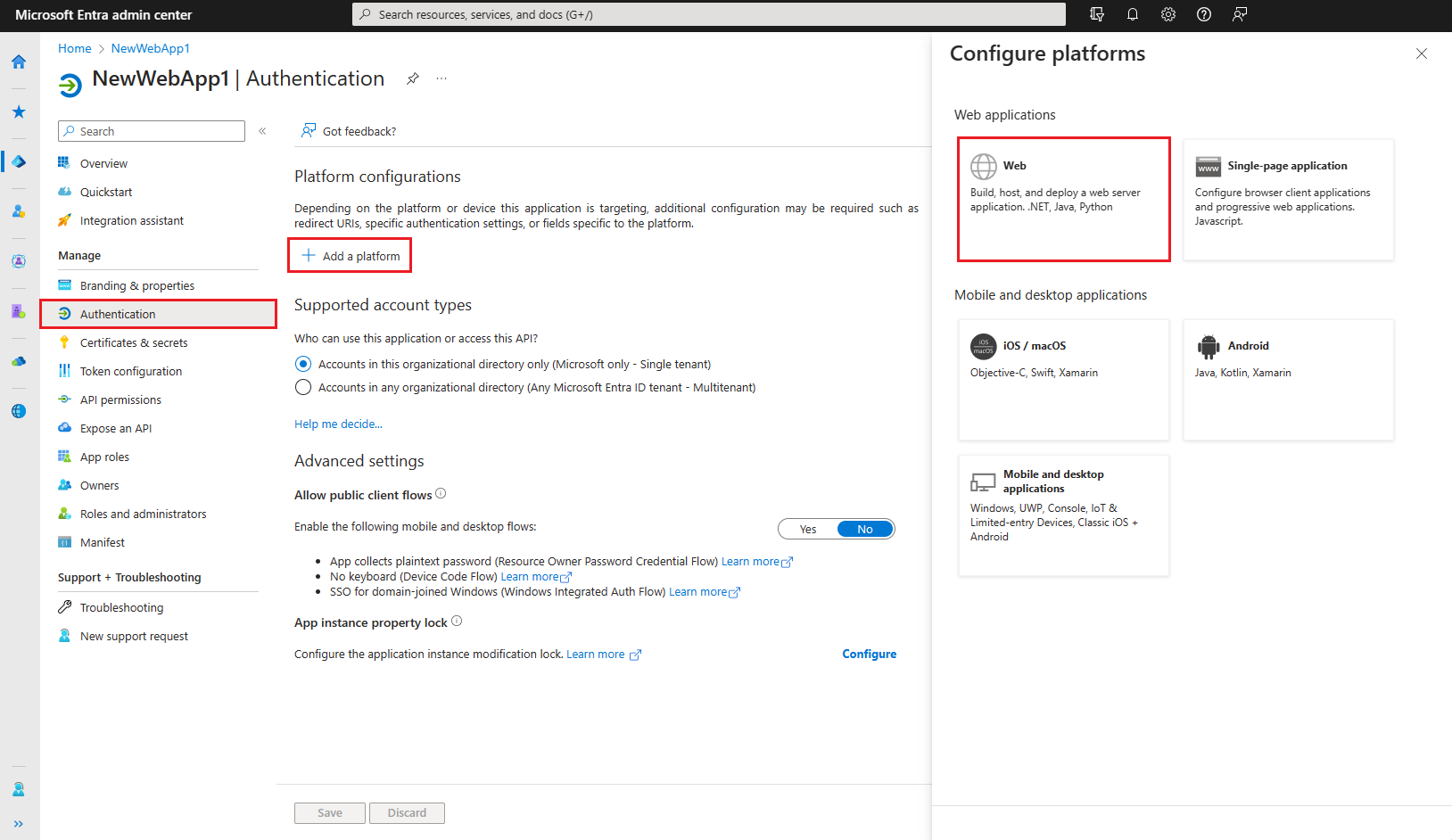
左側のメニューの [管理] セクションで、 [認証] を選択します。
[プラットフォームの構成] で、[プラットフォームの追加] を選択し、[Web] を選択 します。
[リダイレクト URI] で、
applicationURL、CallbackPath、/signin-oidcをhttps://localhost:{port}/signin-oidcの形式で入力します。[フロントチャネル ログアウト URL] で、サインアウト用の次の URL
https://localhost:{port}/signout-oidcを入力します。[構成] をクリックします。