チュートリアル: API を呼び出して結果を表示する
前のチュートリアルでは、サインインとサインアウトのエクスペリエンスをアプリケーションに追加しました。 これで、Web API を呼び出すようにアプリケーションを構成できます。 このチュートリアルでは、Microsoft Graph API を呼び出して、ログインしているユーザーのプロファイル情報を表示します。
このチュートリアルの内容:
- API を呼び出して結果を表示する
- アプリケーションをテストする
前提条件
- 「チュートリアル: アプリケーションにサインインを追加する」の前提条件と手順を完了していること。
API を呼び出して結果を表示する
[ページ] で Index.cshtml.cs ファイルを開き、ファイルの内容全体を次のスニペットに置き換えます。 プロジェクト
namespaceがプロジェクト名と一致することを確認します。using System.Text.Json; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.Identity.Web; using Microsoft.Identity.Abstractions; namespace sign_in_webapp.Pages; [AuthorizeForScopes(ScopeKeySection = "DownstreamApi:Scopes")] public class IndexModel : PageModel { private readonly ILogger<IndexModel> _logger; private readonly IDownstreamApi _downstreamWebApi; public IndexModel(ILogger<IndexModel> logger, IDownstreamApi downstreamWebApi) { _logger = logger; _downstreamWebApi = downstreamWebApi; } public async Task OnGet() { using var response = await _downstreamWebApi.CallApiForUserAsync("DownstreamApi").ConfigureAwait(false); if (response.StatusCode == System.Net.HttpStatusCode.OK) { var apiResult = await response.Content.ReadFromJsonAsync<JsonDocument>().ConfigureAwait(false); ViewData["ApiResult"] = JsonSerializer.Serialize(apiResult, new JsonSerializerOptions { WriteIndented = true }); } else { var error = await response.Content.ReadAsStringAsync().ConfigureAwait(false); throw new HttpRequestException($"Invalid status code in the HttpResponseMessage: {response.StatusCode}: {error}"); } } }Index.cshtml を開き、ファイルの末尾に次のコードを追加します。 これにより、API から受け取った情報の表示方法が処理されます。
<p>Before rendering the page, the Page Model was able to make a call to Microsoft Graph's <code>/me</code> API for your user and received the following:</p> <p><pre><code class="language-js">@ViewData["ApiResult"]</code></pre></p> <p>Refreshing this page will continue to use the cached access token acquired for Microsoft Graph, which is valid for future page views will attempt to refresh this token as it nears its expiration.</p>
アプリケーションをテストする
[デバッグなしで開始] を選択して、アプリケーションを起動します。
IDE によっては、ブラウザーにアプリケーション URI を入力する必要がある場合があります (例:
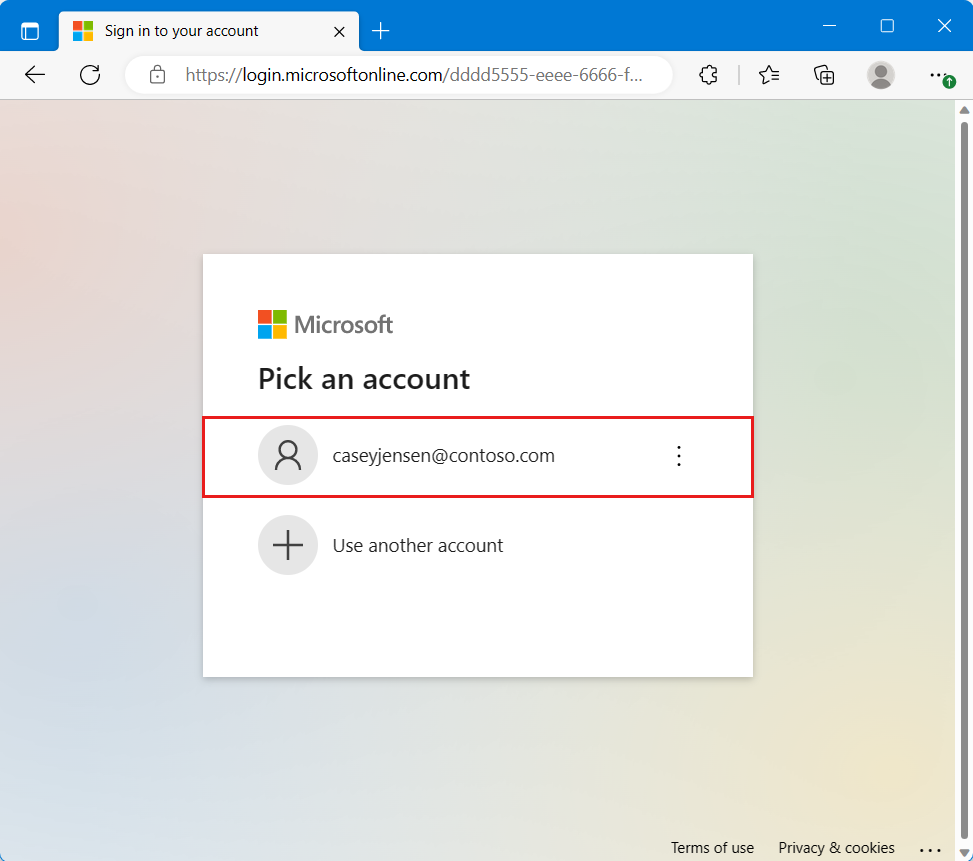
https://localhost:7100)。 サインイン ウィンドウが表示されたら、サインインに使うアカウントを選びます。 アカウントがアプリ登録の条件と一致していることを確認します。
アカウントを選択すると、コードがメール アドレスに送信されることを示す 2 つ目のウィンドウが表示されます。 [コードの送信] を選択し、メールの受信トレイをチェックします。

送信者 Microsoft アカウント チームからのメールを開き、7 桁のシングルユース コードを入力します。 入力したら、[サインイン] を選択します。

[サインイン状態を維持] には [いいえ] または [はい] を選択できます。

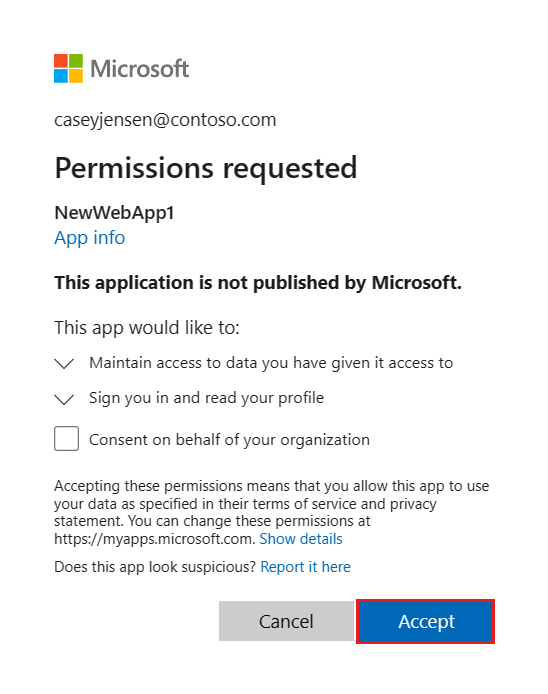
アプリケーションから、アクセス権を付与したデータへのアクセスを維持し、サインインしてプロファイルを読み取るためのアクセス許可を要求されます。 [Accept](承認) を選択します。

次のスクリーンショットは、アプリケーションにサインインし、Microsoft Graph API からプロファイルの詳細にアクセスしたことを示しています。
アプリケーションからサインアウトする
- ページの右上隅にある [サインアウト] リンクを選択します。
- サインアウトするアカウントを選択するように要求されます。 サインインに使用したアカウントを選択します。
- サインアウトしたことを示すメッセージが表示されます。ブラウザー ウィンドウを閉じます。
次のステップ
次のチュートリアル シリーズで、Web API を構築して Microsoft ID プラットフォームを使用する方法を理解します。
