クイックスタート: PKCE 対応の承認コード フローを使用して JavaScript SPA 内でユーザーをサインインさせ、アクセス トークンを取得する
ようこそ。 ご要望のページを表示できません。 問題の修正に取り組んでいますが、次のリンクから目的の記事にアクセスできるかお試しください。
ご不便をおかけして申し訳ありませんが、問題が解決するまで今しばらくお待ちください。
このクイックスタートでは、PKCE (Proof Key for Code Exchange) 対応の承認コード フローを使用して、JavaScript シングルページ アプリケーション (SPA) でユーザーをサインインし、Microsoft Graph を呼び出す方法を示すコード サンプルをダウンロードして実行します。 このコード サンプルでは、Microsoft Graph API または任意の Web API を呼び出すためのアクセス トークンを取得する方法を示します。
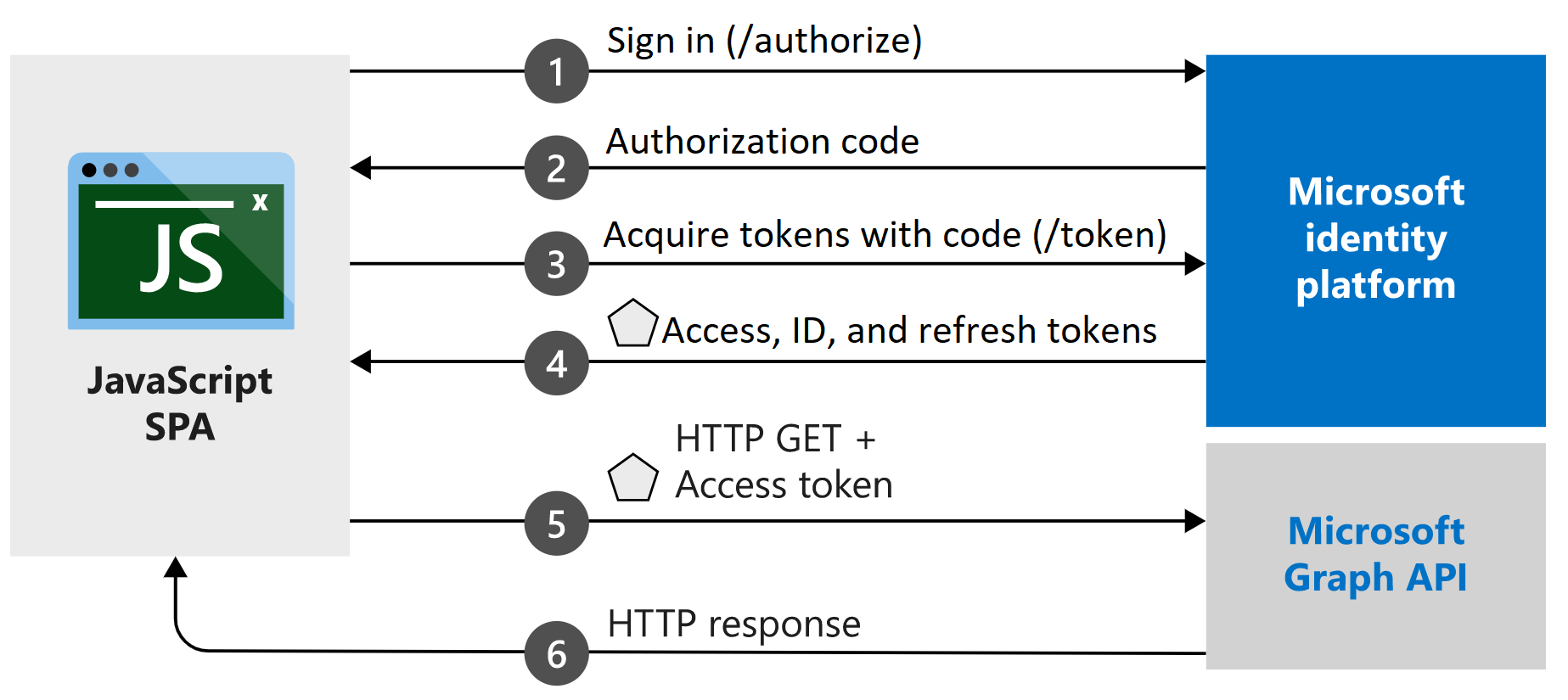
図については、「このサンプルのしくみ」を参照してください。
前提条件
- Azure サブスクリプション - Azure サブスクリプションを無料で作成する
- Node.js
- Visual Studio Code または別のコード エディター
手順 1:Azure portal でのアプリケーションの構成
このクイックスタートのコード サンプルを動作させるには、リダイレクト URI (http://localhost:3000/) を追加します。
 アプリケーションはこれらの属性で構成されています。
アプリケーションはこれらの属性で構成されています。
手順 2:プロジェクトのダウンロード
Node.js を使用して Web サーバーでプロジェクトを実行する
注意
Enter_the_Supported_Account_Info_Here
手順 3:アプリが構成され、実行準備ができる
アプリのプロパティの値を使用してプロジェクトを構成しました。
Node.js を使用して Web サーバーでプロジェクトを実行します。
サーバーを起動するために、プロジェクト ディレクトリ内から次のコマンドを実行します。
npm install npm start「
http://localhost:3000/」を参照してください。[サインイン] を選択してサインイン プロセスを開始してから、Microsoft Graph API を呼び出します。
初回サインイン時に、自分のプロファイルにアプリケーションがアクセスして自分をサインインさせることについて同意を求められます。 正常にサインインすると、ユーザー プロファイル情報がページに表示されます。
詳細情報
このサンプルのしくみ

MSAL.js
MSAL.js ライブラリは、ユーザーをサインインさせ、Microsoft ID プラットフォームによって保護された API へのアクセスに使用されるトークンを要求します。 サンプルの index.html ファイルにはこのライブラリへの参照が含まれています。
<script type="text/javascript" src="https://alcdn.msauth.net/browser/2.0.0-beta.0/js/msal-browser.js" integrity=
"sha384-r7Qxfs6PYHyfoBR6zG62DGzptfLBxnREThAlcJyEfzJ4dq5rqExc1Xj3TPFE/9TH" crossorigin="anonymous"></script>
Node.js がインストール済みの場合は、次のように Node.js Package Manager (npm) を使用して最新バージョンをダウンロードできます。
npm install @azure/msal-browser
次のステップ
React を使用して認可コード フロー アプリケーションを作成する詳細なステップ バイ ステップ ガイドについては、次のチュートリアルを参照してください。