クイックスタート: Visual Studio Code 用 Microsoft Entra 外部 ID 拡張機能の使用を開始する
適用対象:  従業員テナント
従業員テナント  外部テナント (詳細情報)
外部テナント (詳細情報)
コンシューマーおよびビジネス顧客向けアプリケーションに認証を統合することは、リソースと顧客データをセキュリティで保護するために不可欠です。 Visual Studio Code の Microsoft Entra 外部 ID 拡張機能を使用すると、外部テナントをすばやく作成し、外部ユーザーのサインイン エクスペリエンスを構成し、すべて Visual Studio Code 内で直接外部 ID サンプルを設定できます。 拡張機能のチュートリアルを使用して、アプリケーションの外部ユーザー向けにカスタマイズされブランド化されたサインイン エクスペリエンスを設定し、構成済みのサンプル アプリケーションを使用してプロジェクトをブートストラップする方法について説明します。

この拡張機能には、ユーザーのために自動的にアプリケーションのテナントを作成し、準備する基本的なセットアップ機能があります。 また、アプリケーション ID などの値を構成ファイルに自動的に入力してセットアップ プロセスをよりスムーズにすることで、ワークフローを効率化します。
外部 ID は、Azure サブスクリプションに追加できるサービスです。 既にお持ちの場合は、外部 ID を簡単に含めることができます。 そうではない場合は、Visual Studio Code 内で Microsoft Entra 外部 ID の無料試用版を設定し、サンプル アプリの構成から始めます。
拡張機能をインストールする
Microsoft Entra 外部 ID 拡張機能は、Visual Studio Code Marketplace で入手できます。
- Visual Studio Code をまだインストールしていない場合は、Visual Studio Code をダウンロードし、インストール手順を完了します。
- https://aka.ms/vscodequickstart/marketplace から Visual Studio Code 用の Microsoft Entra 外部 ID 拡張機能をインストールします。
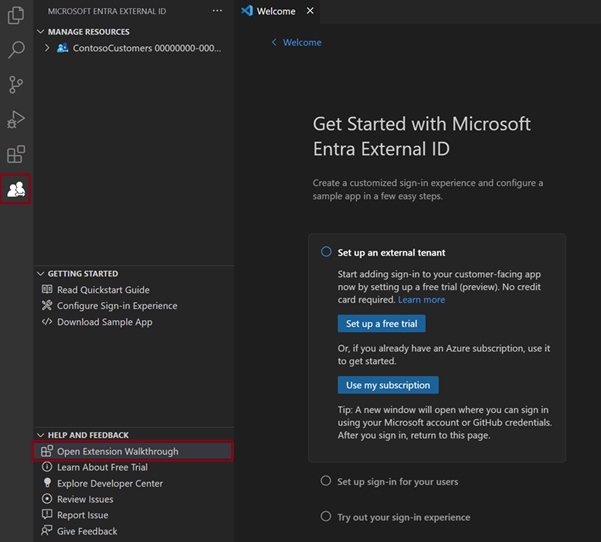
拡張機能がインストールされたら、アクティビティ バーのアイコンを使って拡張機能にアクセスできます。

Visual Studio Code の [ようこそ] ページから拡張機能を開くこともできます。[ヘルプ]>[ようこそ] を選び、[チュートリアル] の下にある [Microsoft Entra 外部 ID の使用を開始する] を選びます。 拡張機能の一覧を展開するには、必要に応じて [その他] を選びます。
外部 ID のセットアップの使用を開始する
Microsoft Entra 外部 ID 拡張機能を使うと、アプリと外部ユーザーのディレクトリを含む外部構成にテナントが作成されます。 この新しいテナントを既存の Azure サブスクリプションに追加できます。 また、Azure サブスクリプションをお持ちでない場合は、それが不要な試用版テナントを作成します (詳細)。
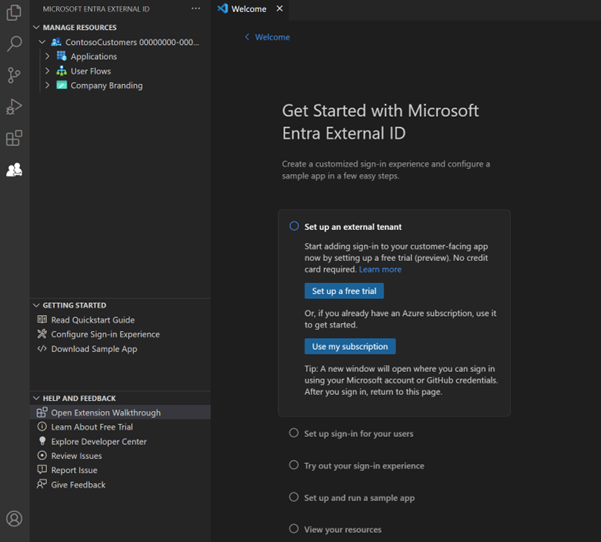
[Microsoft Entra 外部 ID の使用を開始する] ようこそページで、次のオプションを選びます。
- まだ Azure アカウントをお持ちでない場合は、[無料評価版の設定] を選びます。
- 既に Azure アカウントをお持ちの場合は、[個人用サブスクリプションの使用] を選びます。
![[概要] ページのスクリーンショット。](media/visual-studio-code-extension/get-started-step.png)
無料評価版を設定する (プレビュー)
[無料評価版の設定] を選びます。
サインインの確認メッセージで、[許可] を選びます。
新しいブラウザー ウィンドウが開きます。 個人用アカウント、Microsoft アカウント (MSA)、または GitHub アカウントを使ってサインインします。 サインインしたら、ブラウザー ウィンドウを閉じます。
Visual Studio Code に戻ります。 [テナントをどこに配置する必要がありますか?] メニューで、テナント データの場所を選びます。 この選択を後から変更することはできません。
テナントの一意の名前を入力します。

拡張機能により、試用版テナントが作成されます。 [表示]>[出力] ウィンドウを開くと、進行状況を確認できます。 プロセスが完了すると、"テナントが作成されました" と表示されます。
自分のサブスクリプションを使う
[自分のサブスクリプションを使用する] を選びます。
アカウントに複数のテナントが関連付けられている場合は、[ディレクトリの選択] メニューが表示されます。 使うサブスクリプションに関連付けられたディレクトリ (テナント) を選びます。

Note
"使用できるサブスクリプションがありません" というメッセージが表示された場合は、代わりに無料試用版を設定できます。
ブラウザー ページが開き、アカウントにサインインできます。 サインインしたら、Visual Studio Code に戻ります。
[サブスクリプションの追加] メニューで、お使いのサブスクリプションを選びます。
[リソース グループの選択] メニューで、リソース グループを選びます。
[テナントをどこに配置する必要がありますか?] メニューで、テナント データの場所を選びます。 この選択を後から変更することはできません。
テナントの名前を入力し、Enter キーを押してテナントを作成します。

Note
テナント作成プロセスは、最長で 30 分かかる場合があります。 テナントが作成されたら、Microsoft Entra 管理センターと Azure portal の両方でそれにアクセスできます。
ユーザーのサインインを設定する
ユーザーが自分のメール アドレスとパスワードまたはワンタイム パスコードを使ってサインインできるようにアプリを構成できます。 会社ロゴの追加、背景色の変更、またはサインイン レイアウトの調整によって、ユーザー エクスペリエンスの外観をデザインすることもできます。 これらの変更は、この新しいテナント内のすべてのアプリの外観に適用されます。
[ユーザーのサインインを設定する] で、[サインインとブランドを設定する] を選びます。

新しいテナントにサインインするように求められます。 [許可] を選び、開いたブラウザー ウィンドウで現在使っているアカウントを選んでサインインします。 Visual Studio Code に戻ります。
上部の [ユーザーのサインイン方法] メニューで、ユーザーが使用できるようにするサインイン方法 ([メール アドレスとパスワード] または [メール アドレスとワンタイム パスコード]) を選びます。

[OK] を選択します。
サインイン ページをブラウザー ウィンドウ内のどこに表示するかを選びます。[中央揃え] または [右揃え] のいずれかです。

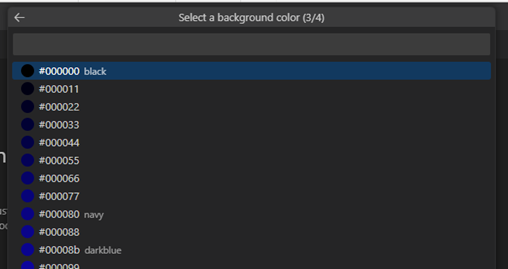
サインアップ ページの背景色を選びます。

次に、エクスプローラー ウィンドウが開いたら、会社のロゴを追加できます。 会社のロゴ ファイルを参照し、[アップロード] を選びます。
Note
画像の要件は次のとおりです。
- 画像サイズ: 245 x 36 ピクセル
- ファイルの最大サイズ: 50 KB
- ファイルの種類: 透過 PNG または JPEG
メッセージ "サインイン フローの構成中" が表示されます。 [出力] ウィンドウで進行状況を確認できます。 構成が完了すると、"ユーザー フローのセットアップが完了しました" というメッセージが表示されます。
サインイン エクスペリエンスを試す
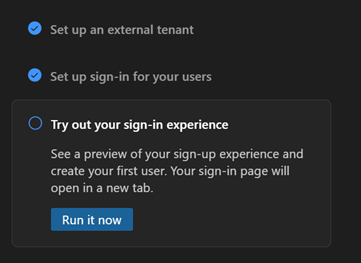
チュートリアルのサインイン エクスペリエンスの詳細の手順では、構成したサインイン エクスペリエンスをプレビューできます。

[今すぐ実行] ボタンを選択します。 新しいブラウザー タブで、ユーザーの作成とサインインに使用できるテナントのサインアップ ページが開きます。
[アカウントをお持ちではない場合、作成できます] を選択して、テナントに新しいユーザーを作成します。
新しいユーザーのメール アドレスを追加し、[次へ] を選択します。 試用版の作成に使用したものと同じメールを使用しないでください。
画面のサインアップ手順を完了します。 通常、ユーザーがサインインすると、アプリにリダイレクトされます。 ただし、この手順ではアプリを設定していないため、代わりに JWT.ms にリダイレクトされます。ここで、サインイン プロセス中に発行されたトークンの内容を確認できます。
この手順で作成したユーザーを確認するには、Microsoft Entra 管理センターに移動し、ユーザーの一覧でユーザーを探します。
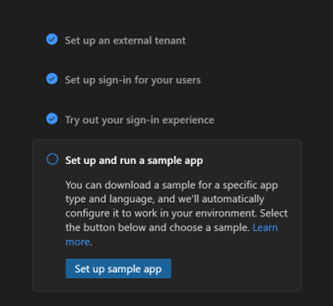
サンプル アプリを設定して実行する
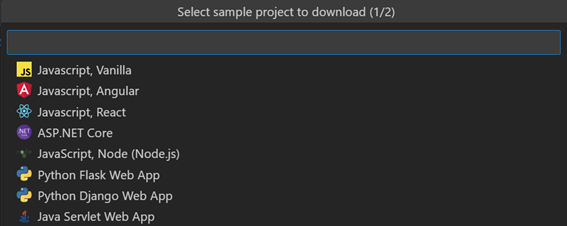
この拡張機能には、さまざまなアプリケーションの種類や開発言語で認証がどのように実装されるかを示すコード サンプルがいくつか含まれています。 シングル ページ アプリ (JavaScript、React、Angular) と Web アプリ [Node.js (Express)、ASP.NET Core、Python Django、Python Flask、Java Servlet] のサンプルが含まれています。 拡張機能内からサンプルを選ぶと、拡張機能により、サインイン エクスペリエンスに合わせてアプリケーションが自動的に構成されます。
[サンプル アプリを設定して実行する] の下にある、[サンプル アプリを設定する] ボタンを選びます。

メニューでダウンロードするアプリの種類を選びます。 もう一度アカウントを選ぶように求められたら、これまで使っていたものと同じアカウントを選びます。

エクスプローラー ウィンドウが開くので、サンプル リポジトリの保存場所を選択できます。 フォルダーを選び、[ここにリポジトリをダウンロードする] を選びます。
ダウンロードが完了すると、新しい Visual Studio Code プロジェクト ワークスペースが開き、ダウンロードしたアプリ フォルダーがエクスプローラーに表示されます。
Visual Studio Code ウィンドウで新しいターミナルを開きます。
上部のメニューで、[実行]>[デバッグなしで実行] を選びます。 デバッグ コンソールには、起動スクリプトの進行状況が表示されます。 プロジェクトが設定され、ビルド スクリプトが実行されるまでに少し時間がかかります。
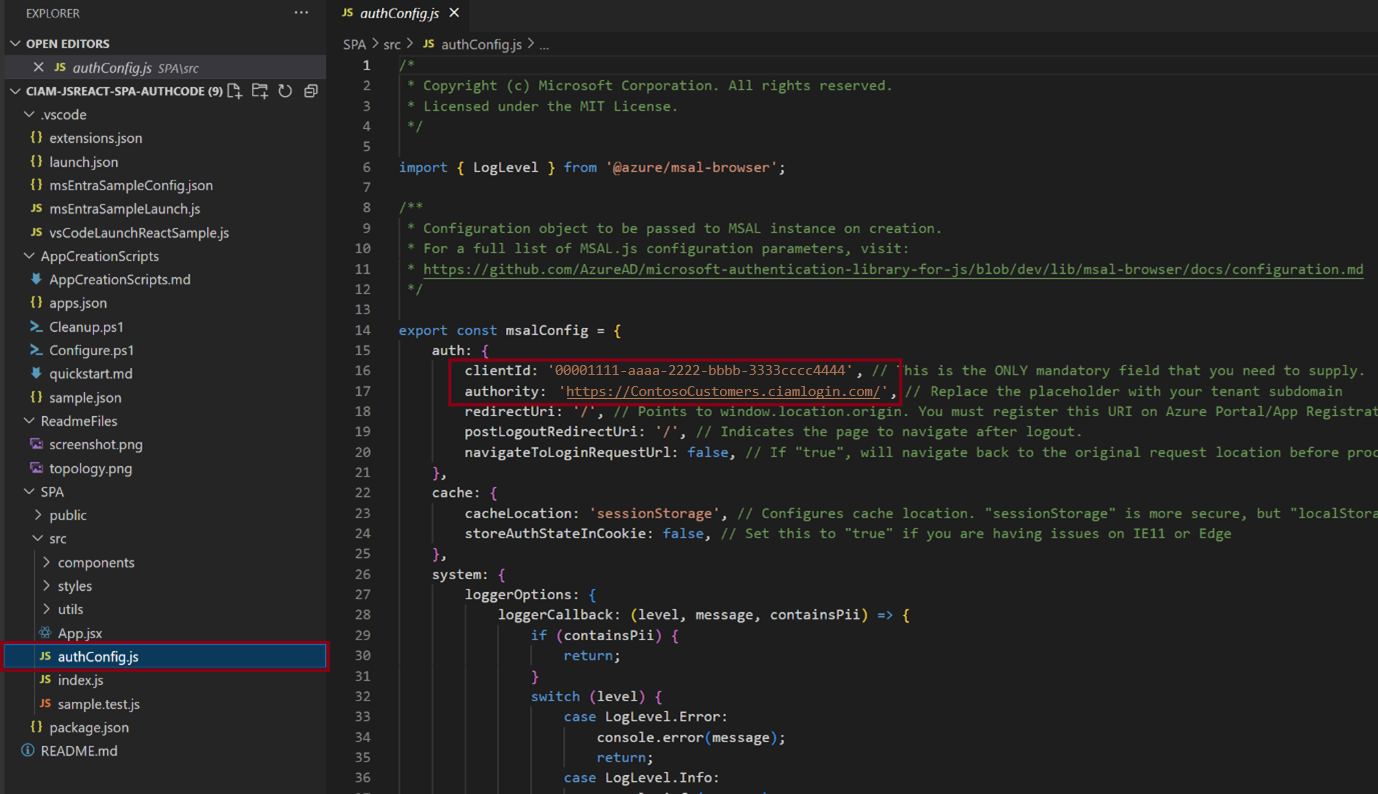
拡張機能によってアプリケーションがダウンロードされると、自動的に Microsoft Authentication Library (MSAL) 構成が更新され、新しいテナントに接続され、設定したエクスペリエンスが使われます。 これ以上の構成は必要ありません。プロジェクトがビルドされたらすぐにアプリケーションを実行できます。 たとえば、authConfig ファイルでは、clientId がアプリケーション ID に設定され、authority が新しいテナントのサブドメインに設定されます。

エクスペリエンスを実行する
セットアップが完了したら、ブラウザーにアプリケーションのローカル ホスト リダイレクト URI を入力して、サインイン エクスペリエンスを試してください。 リダイレクト URL は、アプリケーションの README.md ファイルに記載されています。
エクスプローラー ビューを使う
エクスプローラー ビューには、[リソースの管理]、[概要]、[ヘルプ とフィードバック] のセクションが表示されます。 エクスプローラー] ビューを開くには、Visual Studio Code のアクティビティ バーに表示されている拡張機能アイコンを選択します。
リソース管理
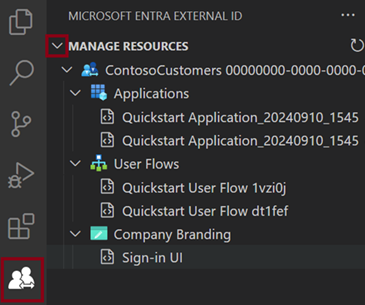
[リソースの管理] セクションでは、外部テナント、登録済みアプリケーション、ユーザー フロー、および会社のブランド化を表示および管理できます。 プロジェクト リソースを表示するには、左側のパネルの [リソースの管理] の下にあるノードを展開します。

[リソースの管理] セクションでは、リソースを選び、Microsoft Entra 管理センターに直接移動して、リソースを管理または構成できます。 たとえば、アプリケーションを右クリックし、[管理センターで開く] を選びます。 サインインするように求められ、Microsoft Entra 管理センターが開き、そのアプリケーションのアプリ登録ページが直接表示されます。
![[管理センターで開く] オプションのスクリーンショット。](media/visual-studio-code-extension/explorer-open-admin-center.png)
作業の開始アクション
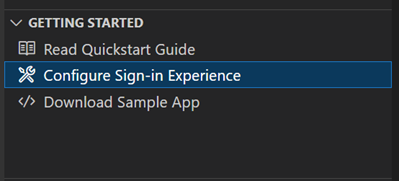
[作業の開始] セクションでは、無料試用版のドキュメントにアクセスすることや、拡張機能のチュートリアルを開かずにサインイン エクスペリエンスの構成ページやサンプル アプリのダウンロード ページに直接移動することができます。

次のステップ
- テナントをさらにカスタマイズし、さまざまな構成オプションを調べるには、Microsoft Entra 管理センターにアクセスしてください。
- 最新の開発者向けコンテンツとリソースについては、「外部 ID 開発者センター」に関するページを参照してください。
- 認証用に独自のアプリを構成するには、チュートリアル リンクを参照してください。 これらのチュートリアルは、独自のアプリを構築し、Microsoft Entra 外部 ID と統合する際に役立ちます。 認証フロー内の特定のポイントでカスタム認証拡張機能を追加することもできます。