Unified Service Desk でのログインおよびスプラッシュ スクリーンのカスタマイズ
Unified Service Desk ログインのブランドおよびスプラッシュ スクリーンをカスタマイズして、ログイン画面でアプリケーション名と外観を変更し、さらに XAML スタイルを変更して、スプラッシュ スクリーンのアプリケーション名、外観、前景色および背景色を変更できます。
あなたは何をカスタマイズできますか?
次の XAML は、Unified Service Desk でのログインのブランドおよびスプラッシュ スクリーンをカスタマイズするために使用されます:
<ResourceDictionary xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:resx1="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Properties">
<Style x:Key="FormAppNameStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Black"></Setter>
<Setter Property="FontFamily" Value="Segoe UI"></Setter>
<Setter Property="FontSize" Value="30"></Setter>
<Setter Property="Background" Value="White"></Setter>
<Setter Property="Text" Value="Unified Service Desk"></Setter>
</Style>
<Style x:Key="SplashAppNameStyle" TargetType="Label">
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="FontFamily" Value="/UnifiedServiceDesk;component/Fonts/#Segoe UI"></Setter>
<Setter Property="FontSize" Value="40"></Setter>
<Setter Property="Content" Value="Unified Service Desk"></Setter>
</Style>
<Style x:Key="SplashScreenDefaultFontStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="12px"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="TextWrapping" Value="Wrap"/>
<Setter Property="TextTrimming" Value="WordEllipsis"/>
<Setter Property="FontFamily" Value="Segoe UI"/>
</Style>
<Style x:Key="SplashGridBgColor" TargetType="Grid">
<Setter Property="Background" Value="Blue"></Setter>
</Style>
</ResourceDictionary>
XAML ファイルには、Setter Property で適切な値を指定する必要のある次の 4 つのスタイルが含まれています:
| XAML スタイル | 内容 |
|---|---|
| FormAppNameStyle | ログイン スクリーンでアプリケーション名の内容と外観を変更します。 |
| SplashAppNameStyle | スプラッシュ スクリーンでアプリケーション名の内容と外観を変更します。 |
| SplashScreenDefaultFontStyle | スプラッシュ スクリーンで、ステータス テキストの外観を変更します。 |
| SplashGridBgColor | スプラッシュ スクリーンの背景色を変更します。 |
あなたはどのようにカスタマイズできますか?
Unified Service Desk で、ログインのブランドとスプラッシュ スクリーンをカスタマイズするには、次の手順を実行します:
[メモ帳] を開き、次に前のセクションで説明した XAML ファイルの内容全体をコピーします。
適切な XAML スタイル ブロックの下で、適切な [
Setter Property] の [Value] を変更します。例えば、スプラッシュ スクリーンに表示されるアプリ名のフォント サイズを変更するには、[
SplashAppNameStyle] スタイルの下で [FontSize] セッター プロパティの値を変更します。XAML スタイルまたは複数の XAML スタイルの複数のセッター プロパティの値を変更できます。
XAML スタイルでセッター プロパティ値を変更していない場合は、[メモ帳] ファイルからスタイル ブロックを削除します。
例えば、[
SplashAppNameStyle] のセッター プロパティーを変更しただけの場合は、他のスタイルを除去して、それらのスタイルの設定がクライアント アプリケーションに適用されないようにします。 このトピックの後半で説明する例を参照してください。「CustomerSplashStyles.xaml」としてファイルを保存します。
「CustomerSplashStyles.xaml」を、Unified Service Desk クライアント ディレクトリ、通常は「C:\Program Files\Microsoft Dynamics CRM USD\USD」にコピーします。 ファイルをクライアント ディレクトリにコピーするには、システム管理者特権が必要です。
Unified Service Desk クライアントを実行している場合は、再起動して変更を有効にします。
カスタマイズの例
ここにいくつかのカスタマイズ例があります。
ログイン スクリーンのアプリケーション名の変更
CustomerSplashStyles.xaml ファイルを次の内容に更新します:
<ResourceDictionary xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:resx1="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Properties">
<Style x:Key="FormAppNameStyle" TargetType="TextBlock">
<Setter Property="Foreground" Value="Blue"></Setter>
<Setter Property="FontFamily" Value="Segoe UI"></Setter>
<Setter Property="FontSize" Value="40"></Setter>
<Setter Property="Background" Value="White"></Setter>
<Setter Property="Text" Value="Contoso, Ltd."></Setter>
</Style>
</ResourceDictionary>
カスタマイズの結果は次のようになります:

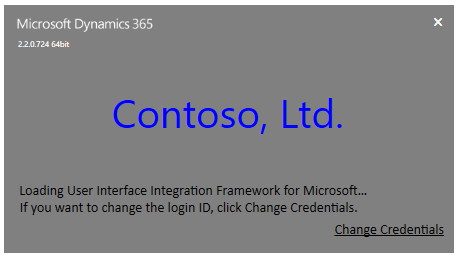
スプラッシュ スクリーンのアプリケーション名と外観の変更
CustomerSplashStyles.xaml ファイルを次の内容に更新します:
<ResourceDictionary xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:resx1="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Properties">
<Style x:Key="SplashAppNameStyle" TargetType="Label">
<Setter Property="Foreground" Value="Blue"></Setter>
<Setter Property="FontFamily" Value="/UnifiedServiceDesk;component/Fonts/#Segoe UI"></Setter>
<Setter Property="FontSize" Value="40"></Setter>
<Setter Property="Content" Value="Contoso, Ltd."></Setter>
</Style>
<Style x:Key="SplashScreenDefaultFontStyle" TargetType="TextBlock">
<Setter Property="FontSize" Value="14px"/>
<Setter Property="Foreground" Value="Black"/>
<Setter Property="TextWrapping" Value="Wrap"/>
<Setter Property="TextTrimming" Value="WordEllipsis"/>
<Setter Property="FontFamily" Value="Calibri"/>
</Style>
<Style x:Key="SplashGridBgColor" TargetType="Grid">
<Setter Property="Background" Value="Gray"></Setter>
</Style>
</ResourceDictionary>
カスタマイズの結果は次のようになります: