カスタム パネル レイアウトの作成
Unified Service Desk のパネル レイアウトはホストされたコントロールで、システムの各種各様異なるレイアウトを読み込む機能を提供します。 エージェント アプリケーションで使用できるように、Unified Service Desk は一部の事前に定義されたパネル レイアウトを提供します。 詳細については、パネル レイアウト を参照してください。
また、Unified Service Desk を使用するとユーザー定義またはカスタムのパネル レイアウトを作成でき、ここでは Unified Service Desk パネル タイプを自分の要件に応じてレイアウトし、分離コード XAML での経験を強化できます。 Microsoft Dataverse では、分離コードをサポートするユーザー定義のパネル レイアウトを作成するための、Visual Studio プロジェクトのテンプレートを提供します。
このトピックでは、セッション情報、エージェント スクリプト、メモに対する管理者、および関連するサポート案件を表示するパネルを、デスクトップの左側ではなく右側に表示するように再配置する、パネル レイアウトの作成方法を示します。 また、このすべての情報を表示するウィンドウは、ウィンドウを手動で展開したり折り畳まなくても、Unified Service Desk でセッションが起動されると、自動的に表示され、セッションが終了すると自動的に閉じます。
前提条件
Microsoft .NET Framework 4.6.2
Unified Service Desk クライアント アプリケーション。クライアント アプリケーションは、エージェント アプリケーションを使用してサインインすることによって、カスタムのパネル レイアウトでホストされたコントロールをテストするために必要です。
Visual Studio 2012, Visual Studio 2013、または Visual Studio 2015
Visual Studio 2012、Visual Studio 2013、Visual Studio 2015 の NuGet パッケージ マネージャー
カスタム パネル レイアウト プロジェクト テンプレートを含む、Visual Studio 用の CRM SDK テンプレート。 CRM SDK テンプレート を Visual Studio ギャラリーから ダウンロード し、CRMSDKTemplates.vsix ファイルをダブルクリックして、Visual Studio でテンプレートをインストールします。
カスタム パネル レイアウトの作成
Visual Studioを起動し、新しいプロジェクトを作成します。
新しいプロジェクト ダイアログ ボックスで以下を実行します。
インストール済みのテンプレートの一覧から、Visual C# を展開し、CRM SDK テンプレート>Unified Service Desk>USD カスタム パネル レイアウトを選択します。
.Net Framework 4.6.2 が選択されていることを確認します。
プロジェクトの名前と場所を指定し、OK を選択します。

ソリューション エクスプローラーで、
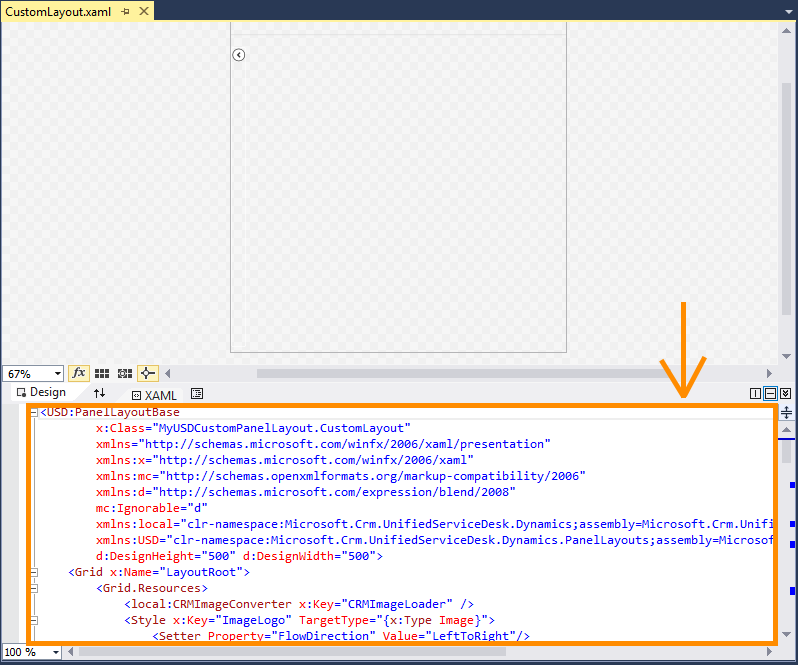
CustomLayout.xamlファイルをダブルクリックして XAML デザイナーを起動します。 XAML デザイナーは、パネルの既定のレイアウトを Unified Service Desk に表示します。CustomLayout.xamlファイルの XAML コードを次のサンプルで提供されているコードに置き換えます。 これ行うには、XAML 領域 (図を参照) にあるすべてのコードを選択 (CTRL+A) し、それを削除した後、提供されている XAML コードを同じ場所に貼り付けます。 これは、エキスパンダー ウィンドウの場所を左から右に変更するために実行します。
<USD:PanelLayoutBase x:Class="MyUSDCustomPanelLayout.CustomLayout" xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="https://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" xmlns:local="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics" xmlns:USD="clr-namespace:Microsoft.Crm.UnifiedServiceDesk.Dynamics.PanelLayouts;assembly=Microsoft.Crm.UnifiedServiceDesk.Dynamics" d:DesignHeight="500" d:DesignWidth="500"> <Grid x:Name="LayoutRoot"> <Grid.Resources> <local:CRMImageConverter x:Key="CRMImageLoader" /> <Style x:Key="ImageLogo" TargetType="{x:Type Image}"> <Setter Property="FlowDirection" Value="LeftToRight"/> <Setter Property="Width" Value="161" /> <Setter Property="Height" Value="25" /> <Setter Property="Margin" Value="0" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="VerticalAlignment" Value="Center" /> </Style> </Grid.Resources> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="*"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <Border Grid.Row="0" BorderBrush="#d8d8d8" BorderThickness="0,1,0,1"> <Grid Background="{DynamicResource WindowHeaderStyle}" Grid.Row="0" Margin="0"> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto" /> <ColumnDefinition Width="auto" /> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> </Grid.ColumnDefinitions> <Image Grid.Column="0" Source="{Binding Source=msdyusd_Logo, Converter={StaticResource CRMImageLoader}}" Style="{DynamicResource ImageLogo}" /> <Rectangle Width="10" Grid.Column="1" /> <USD:USDDeckTabPanel x:Name="ToolbarPanel" Grid.Column="2" AutomationProperties.Name="Toolbar Panel" VerticalAlignment="Stretch" Focusable="False" Margin="1" /> <Grid Grid.Column="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="412"/> </Grid.ColumnDefinitions> <Grid.Background> <ImageBrush ImageSource="{Binding Source=msdyusd_Office15, Converter={StaticResource CRMImageLoader}}" Stretch="Fill" ></ImageBrush> </Grid.Background> <USD:USDStackPanel Grid.Column="0" x:Name="CtiPanel" Orientation="Horizontal" Focusable="False" VerticalAlignment="Center" AutomationProperties.Name="Cti Panel" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDStackPanel Grid.Column="1" HorizontalAlignment="Right" x:Name="AboutPanel" Orientation="Horizontal" Focusable="False" VerticalAlignment="Center" AutomationProperties.Name="AboutPanel"/> </Grid> </Grid> </Border> <Grid Grid.Row="1" VerticalAlignment="Stretch" Margin="0" Background="{DynamicResource WindowBackgroundStyle}"> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="*" /> <RowDefinition Height="auto" /> </Grid.RowDefinitions> <USD:USDDeckTabPanel x:Name="SessionTabsPanel" Grid.Row="0" Margin="5,5,0,5" AutomationProperties.Name="Session Tabs Panel" Focusable="False" ClipToBounds="True" /> <Grid x:Name="MainGrid" Grid.Row="1" AutomationProperties.Name="Main Panels"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="auto"/> </Grid.ColumnDefinitions> <Expander Grid.Column="1" Style="{DynamicResource StretchExpanderStyle}" ExpandDirection="Right" x:Name="RightExpander" IsExpanded="false" BorderBrush="White" Expanded="Expander_Expanded" Collapsed="Expander_Collapsed" > <Grid Style="{DynamicResource LeftPanelGrid}"> <Grid.RowDefinitions> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> <RowDefinition Height="auto" Name="ChatPanelRow" /> <RowDefinition Height="auto" /> <RowDefinition Height="auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <USD:USDCollapsePanel x:Name="SessionExplorerPanel" AutomationProperties.Name="Session Explorer Panel" Grid.Row="0" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> <USD:USDCollapsePanel x:Name="WorkflowPanel" AutomationProperties.Name="Workflow Panel" Grid.Row="1" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> <USD:USDCollapsePanel x:Name="ChatPanel" AutomationProperties.Name="Workflow Panel" Grid.Row="2" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDCollapsePanel x:Name="LeftPanel1" AutomationProperties.Name="Left Panel 1" Grid.Row="3" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDCollapsePanel x:Name="LeftPanel2" AutomationProperties.Name="Left Panel 2" Grid.Row="4" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> <USD:USDDeckTabPanel x:Name="LeftPanelFill" AutomationProperties.Name="Left Panel Fill" Grid.Row="5" Margin="1" SelectedAppChanged="SelectedAppChangedHander"/> </Grid> </Expander> <Grid Grid.Column="0" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="0" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <USD:USDCollapsePanel x:Name="RibbonPanel" Grid.Row="0" Visibility="Collapsed" AutomationProperties.Name="Ribbon Panel" Focusable="False" Margin="1" ClipToBounds="False" SnapsToDevicePixels="True" /> <USD:USDTabPanel x:Name="MainPanel" Grid.Row="1" AutomationProperties.Name="Main Panel" SelectedAppChanged="SelectedAppChangedHander"/> </Grid> </Grid> </Grid> <StatusBar Margin="0" Background="{DynamicResource WindowHeaderStyle}" Grid.Row="2" Height="auto" VerticalAlignment="Bottom"> <StatusBarItem Background="{DynamicResource WindowHeaderStyle}" > <USD:USDStackPanel x:Name="StatusPanel" Orientation="Horizontal" AutomationProperties.Name="Status Panel" Margin="1" SelectedAppChanged="SelectedAppChangedHander" /> </StatusBarItem> </StatusBar> </Grid> </USD:PanelLayoutBase>カスタム パネル レイアウトのパネルにアクセスするキーボード ショートカットも定義できます。 詳細: カスタム パネルのレイアウトでパネルのキーボード ショートカットを定義する
ソリューション エクスプローラーで、
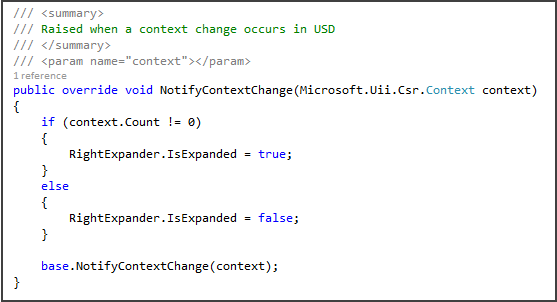
CustomLayout.xamlファイルを右クリックし、コードの表示をクリックして XAML の後ろにコードを追加します。 これは、CustomLayout.xaml.csファイルを開きます。次のコードを追加して、
NotifyContextChangeメソッドの定義を更新します。if (context.Count != 0) { RightExpander.IsExpanded = true; } else { RightExpander.IsExpanded = false; }このコードは、アクティブなセッションが Unified Service Desk に存在するかチェックして、エキスパンダー ウィンドウを自動的に表示 (展開) するかまたは非表示 (折り畳む) にします。
これは更新された
NotifyContextChangeメソッドの定義です。
プロジェクトを保存し、ビルドし (ビルド>ソリューションのビルド)、正常にビルドされたかどうかチェックします。
Note
カスタム パネル レイアウトの作成に使用されたクラスの名前は、
CustomLayout.xaml.csファイルにあります。 この場合、その名前はCustomLayoutです。 次の手順でこの情報が必要です。
カスタム パネル レイアウトのテスト
プロジェクトのビルドが完了した後、パネルをカスタム レイアウトをテストします。 テストには 2 つの部分が含まれています。サーバー上でカスタム パネル レイアウトのホストされたコントロールを定義する部分と、次にクライアント ディレクトリ内のカスタム コード アセンブルと共にクライアント アプリケーションを使用して、サーバー上の Unified Service Desk にサインインする部分です。
サーバー上のカスタム パネル レイアウトのホストされたコントロールを定義
Unified Service Desk 管理者にサインインします。
基本設定で、ホストされたコントロールを選択します。
+ 新規を選択します。
新しいホストされたコントロールのページで、次の値を指定します:
| フィールド | 値 |
|---|---|
| 名前 | ユーザー定義の パネル レイアウト |
| [表示名] | ユーザー定義の パネル レイアウト |
| Unified Service Desk コンポーネントの種類 | パネル レイアウト |
| PanelType | ユーザー定義 |
| アプリケーションはグローバル | チェック済み |
| 表示グループ | MainWorkArea |
- ホスト タブを選択し、以下を指定します。
| フィールド | 値 |
|---|---|
| アセンブリ URI | MyUSDCustomPanelLayout |
| アセンブリの種類 | MyUSDCustomPanelLayout.CustomLayout |
Note
アセンブリ URI はアセンブリの名前であり、アセンブリ型は、後ろにドット (.) と、Visual Studio プロジェクトのクラス名が付いたアセンブリ ファイル (dll) の名前です。 この例では、アセンブリの名前は MyUSDCustomPanelLayout、クラスの名前は CustomLayout です。このクラス名は、ユーザー定義のパネル レイアウトを作成するときの既定のクラス名です。
- 保存を選択します。
Unified Service Desk クライアントを実行してカスタム パネル レイアウトを使用する
Visual Studio プロジェクトのデバッグ フォルダーから、Unified Service Desk アプリケーション ディレクトリ (既定では、c:\Program Files\Microsoft Dynamics CRM USD\USD) に、自分のカスタムのホストされたコントロールの定義を含むアセンブリ ファイル (dll) をコピーします。
Unified Service Desk クライアントを使用してインスタンスに接続します。
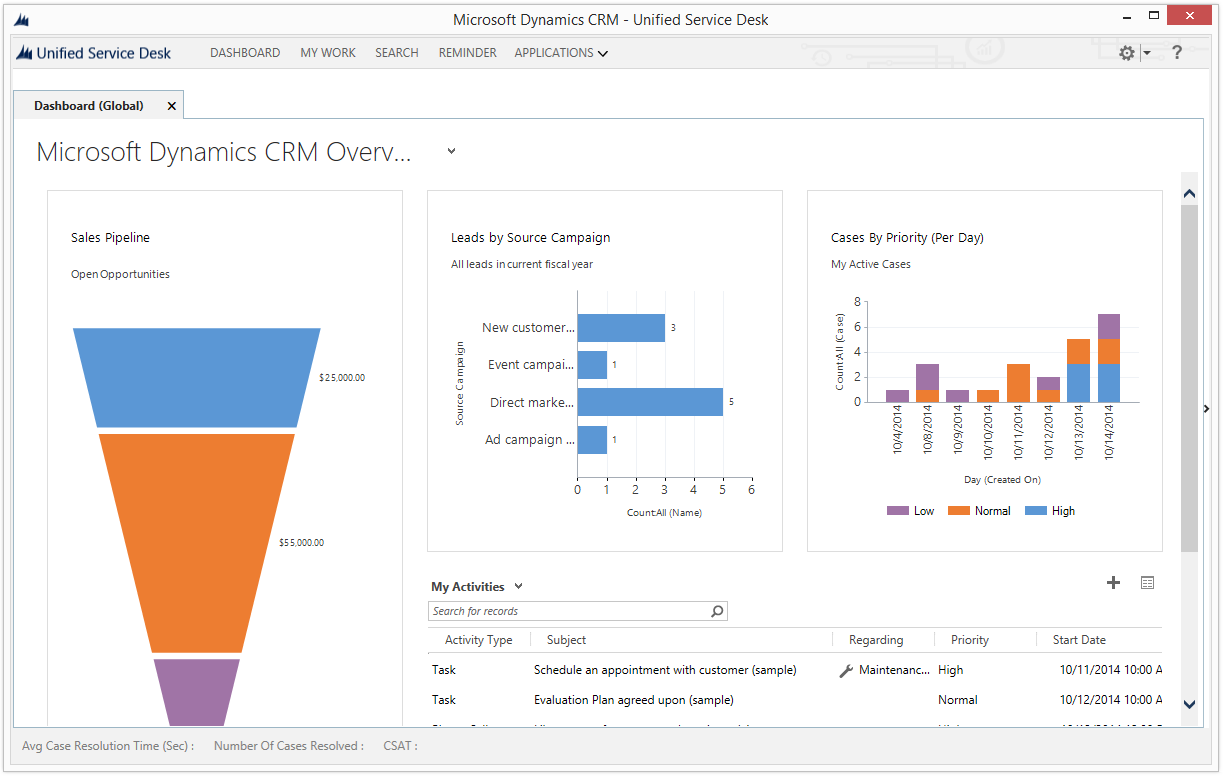
サインインに成功すると、エキスパンダー ウィンドウのないカスタム パネル レイアウトが表示されます。 エキスパンダー ウィンドウは現在は右側にあります。

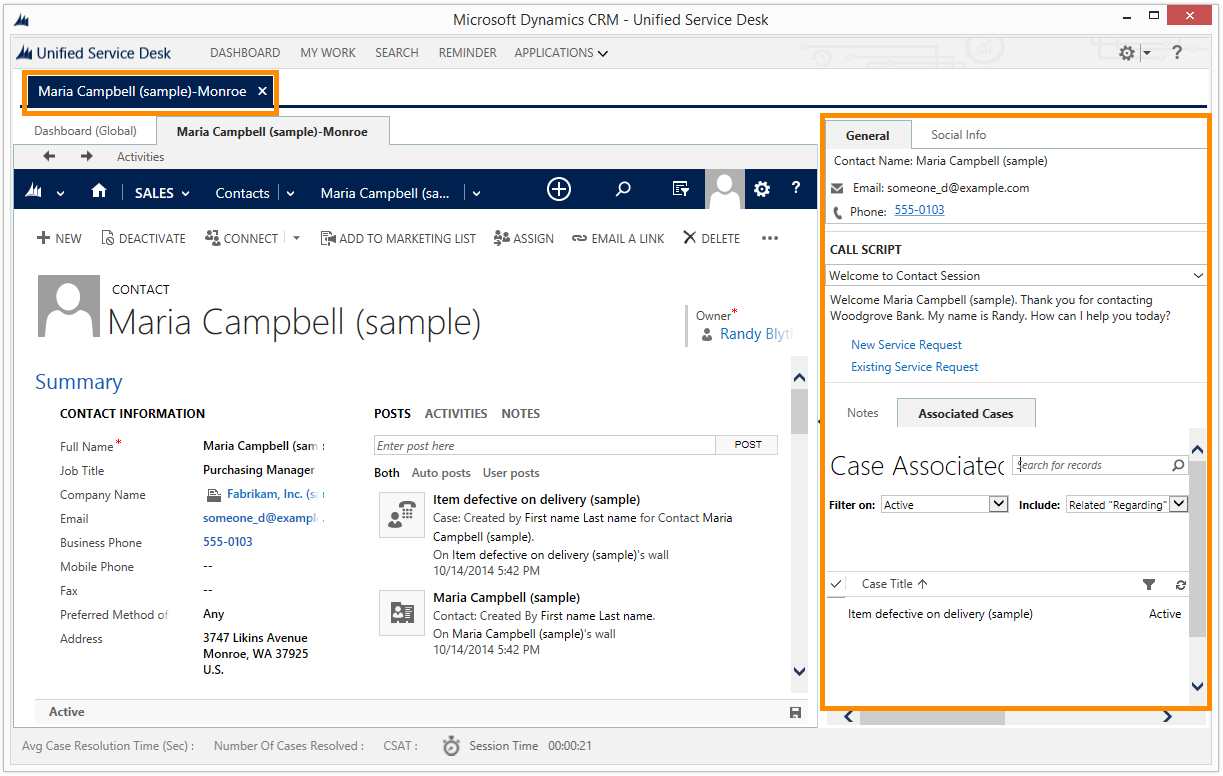
ツールバーから検索を選択し、セッションに表示されるレコードを選択します。 この場合、検索ウィンドウで取引先担当者を選択し、次にマリア キャンベル (サンプル) を選択します。 右側のウィンドウが自動的に表示されて、そこに、関連付けられているセッション データ、エージェント スクリプト、および現在の取引先担当者レコードに関する情報が表示されます。

上部のセッション タブにある x ボタンを選択すると、セッションが終了し、右側のウィンドウが自動的に閉じるかまたは折り畳まれます。
Note
複数のセッションの場合には、右側のウィンドウはすべてのセッション タブが閉じるまで表示されます。
関連項目
カスタム パネル レイアウトでホストされたコントロールを表示 Unified Service Desk でのパネル、パネルの種類、およびパネルのレイアウト